Презентация на тему: Графический интерфейс на web страницах средствами HTML и JavaScript

Диалоги средствами HTML и JavaScript Презентация к уроку информатики 11 класс Автор: Юдин Андрей Борисович МКОУ Плесская СОШ Введение в HTML

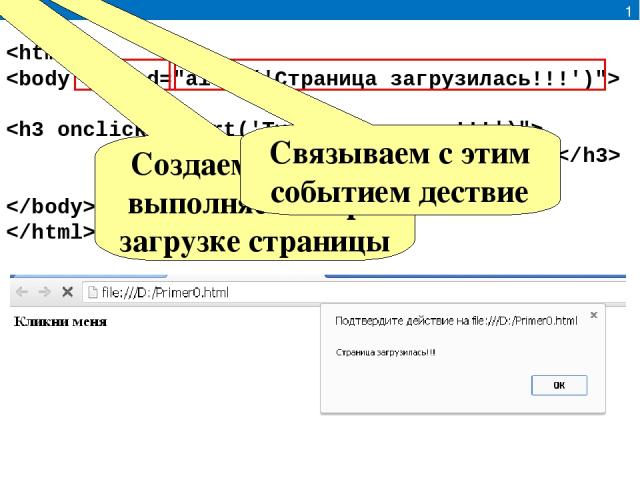
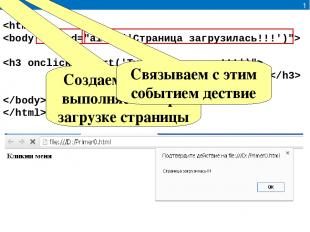
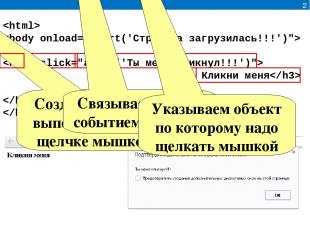
1 Кликни меня Создаем событие выполняемое при загрузке страницы Связываем с этим событием дествие

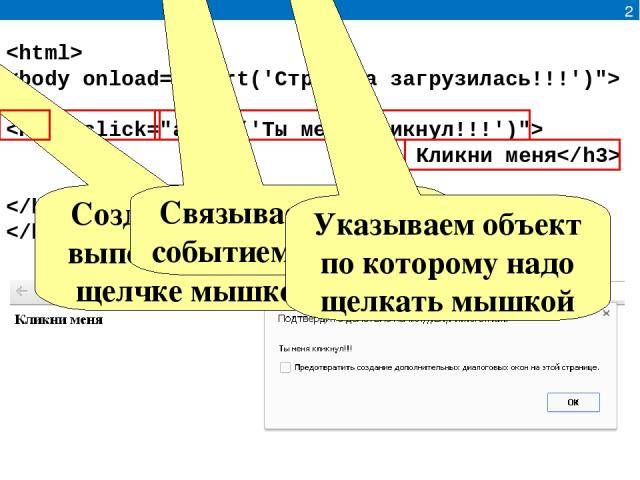
2 Кликни меня Создаем событие выполняемое при щелчке мышкой Связываем с этим событием действие Указываем объект по которому надо щелкать мышкой

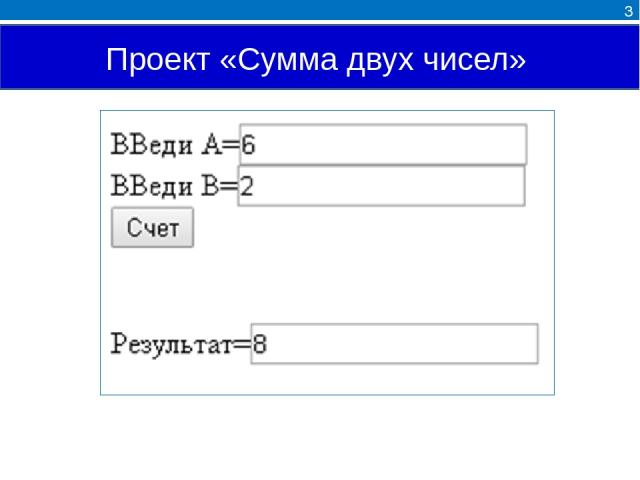
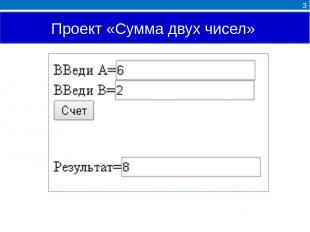
3 Проект «Сумма двух чисел»

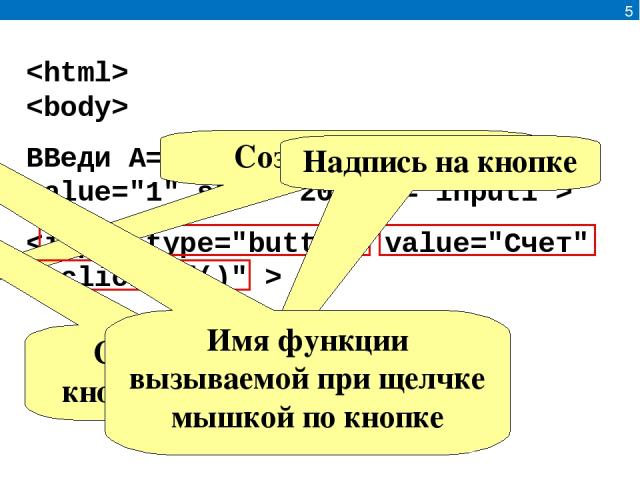
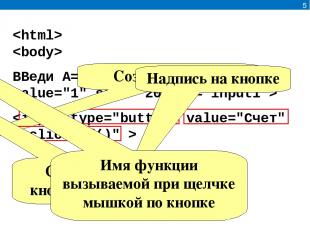
ВВеди А= Поясняющий текст 4 Создаем поле ввода Значение отображаемое в поле ввода при загрузке страницы Размер (длина) текстового поля в символах Идентификатор поля ввода

ВВеди А= Создаем кнопку Надпись на кнопке Связываем с кнопкой событие Имя функции вызываемой при щелчке мышкой по кнопке 5

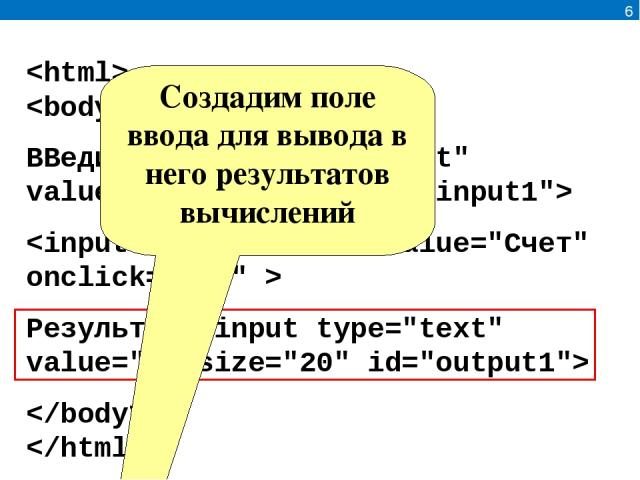
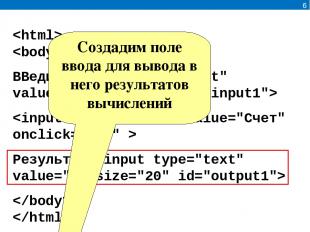
ВВеди А= Результат= Создадим поле ввода для вывода в него результатов вычислений 6

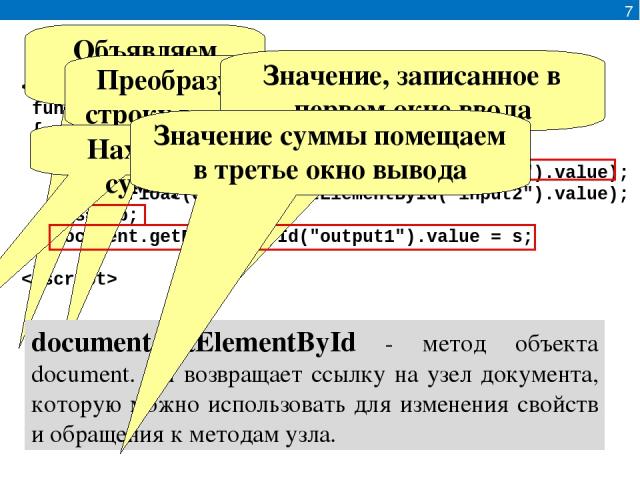
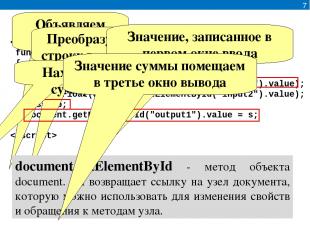
function f() { var a,b,s; a=parseFloat(document.getElementById("input1").value); b=parseFloat(document.getElementById("input2").value); s=a+b; document.getElementById("output1").value = s; } 7 Объявляем переменные Преобразуем строку в число Значение, записанное в первом окне ввода document.getElementById - метод объекта document. Он возвращает ссылку на узел документа, которую можно использовать для изменения свойств и обращения к методам узла. Находим сумму Значение суммы помещаем в третье окно вывода

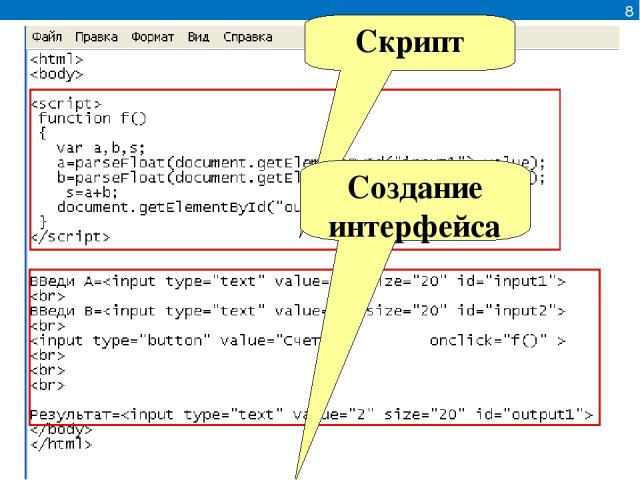
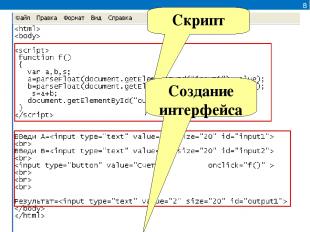
8 Скрипт Создание интерфейса

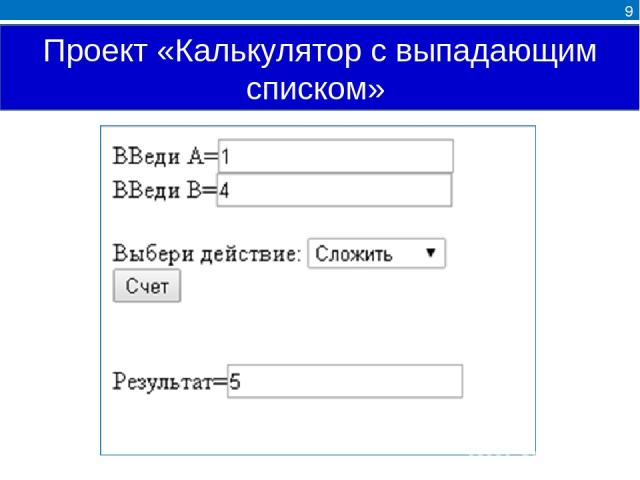
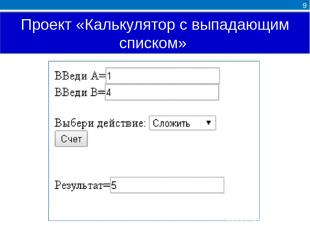
9 Проект «Калькулятор с выпадающим списком»

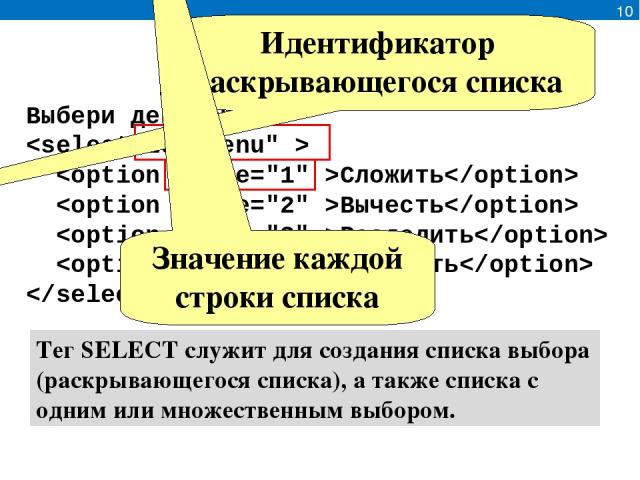
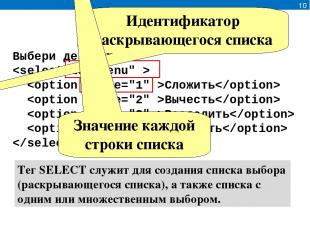
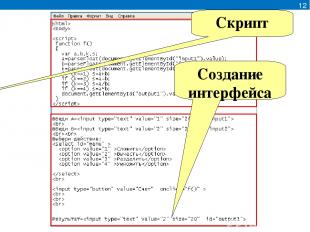
Выбери действие: Сложить Вычесть Разделить Умножить 10 Тег SELECT служит для создания списка выбора (раскрывающегося списка), а также списка с одним или множественным выбором. Идентификатор раскрывающегося списка Значение каждой строки списка

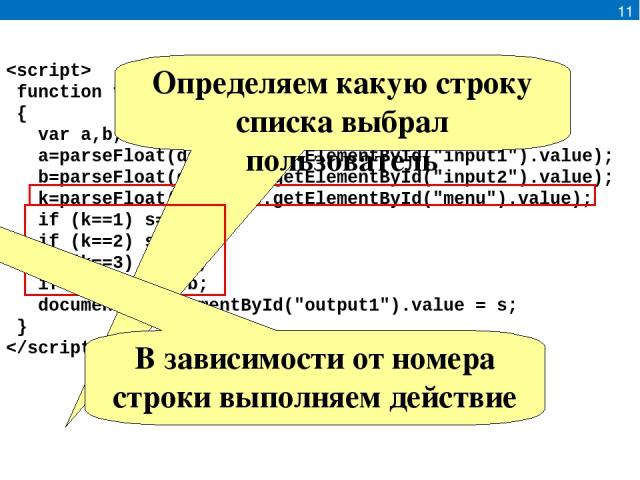
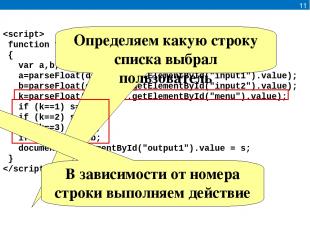
function f() { var a,b,k,s; a=parseFloat(document.getElementById("input1").value); b=parseFloat(document.getElementById("input2").value); k=parseFloat(document.getElementById("menu").value); if (k==1) s=a+b; if (k==2) s=a-b; if (k==3) s=a/b; if (k==4) s=a*b; document.getElementById("output1").value = s; } 11 Определяем какую строку списка выбрал пользователь В зависимости от номера строки выполняем действие

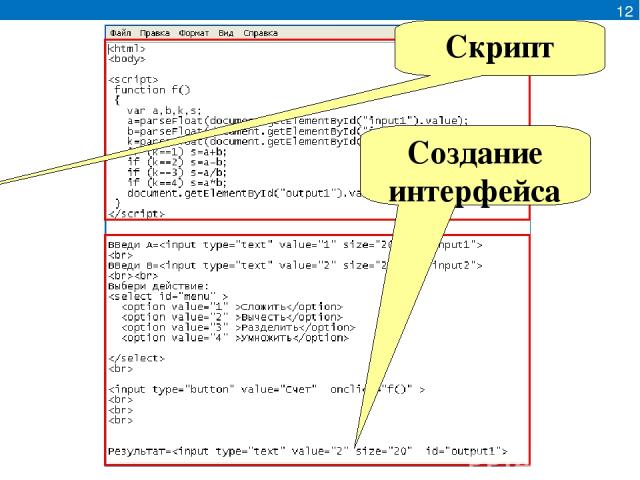
12 Скрипт Создание интерфейса

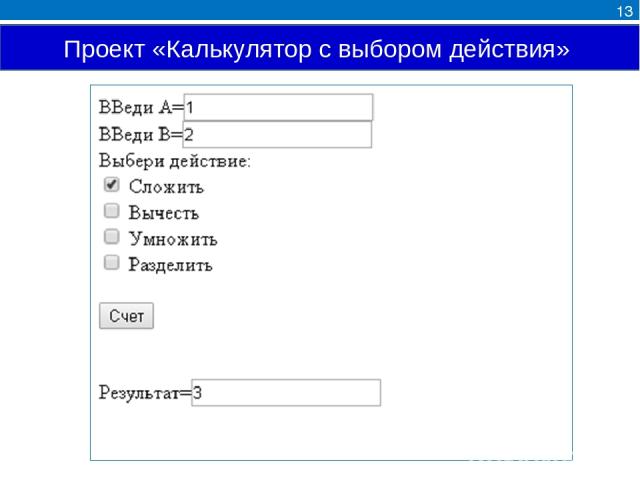
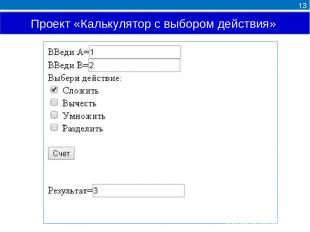
13 Проект «Калькулятор с выбором действия»

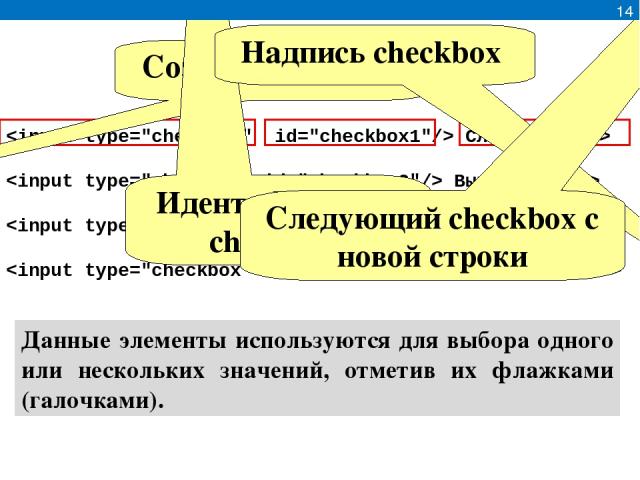
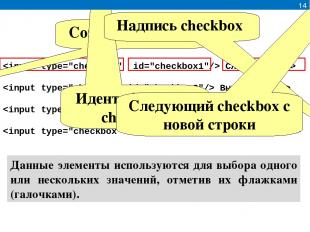
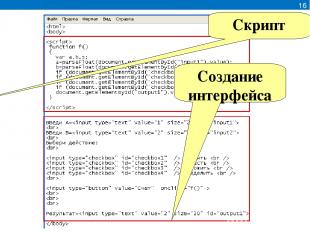
Сложить Вычесть Умножить Разделить Данные элементы используются для выбора одного или нескольких значений, отметив их флажками (галочками). Создаем checkbox Идентификатор checkbox Надпись checkbox Следующий checkbox с новой строки 14

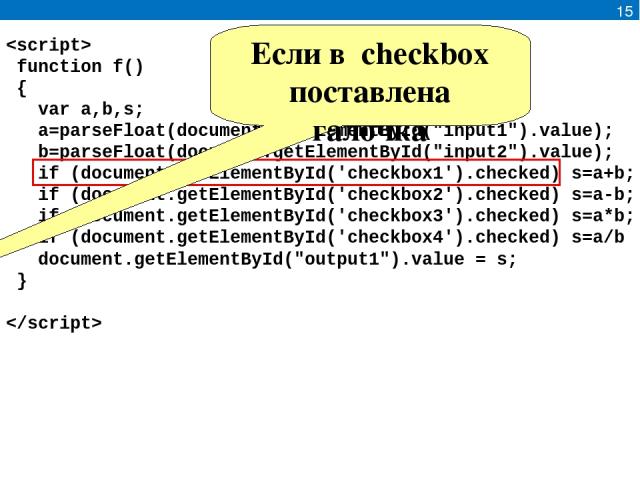
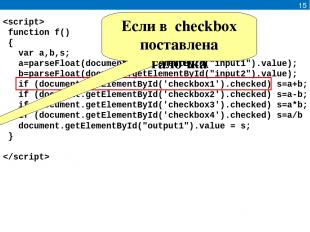
function f() { var a,b,s; a=parseFloat(document.getElementById("input1").value); b=parseFloat(document.getElementById("input2").value); if (document.getElementById('checkbox1').checked) s=a+b; if (document.getElementById('checkbox2').checked) s=a-b; if (document.getElementById('checkbox3').checked) s=a*b; if (document.getElementById('checkbox4').checked) s=a/b document.getElementById("output1").value = s; } Если в checkbox поставлена галочка 15

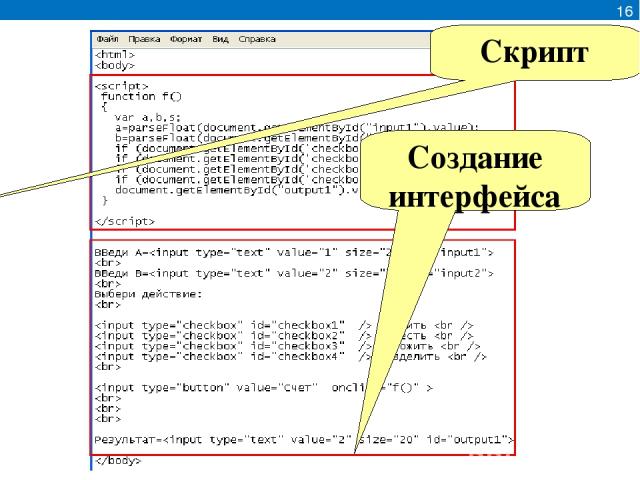
16 Скрипт Создание интерфейса

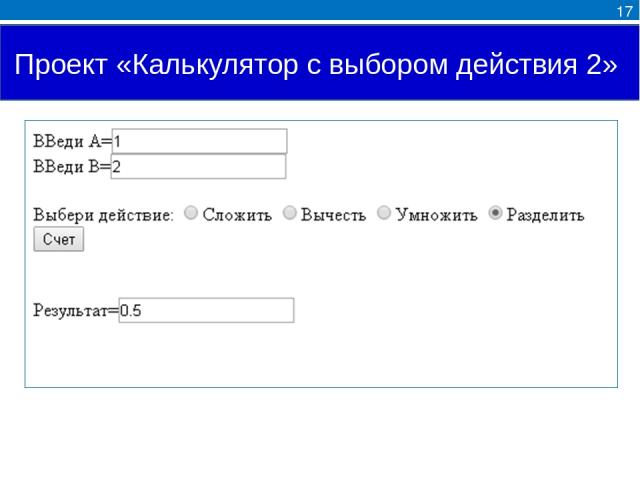
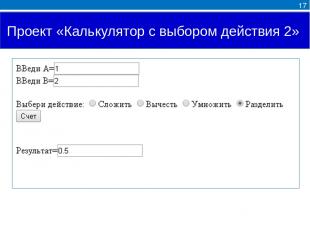
17 Проект «Калькулятор с выбором действия 2»

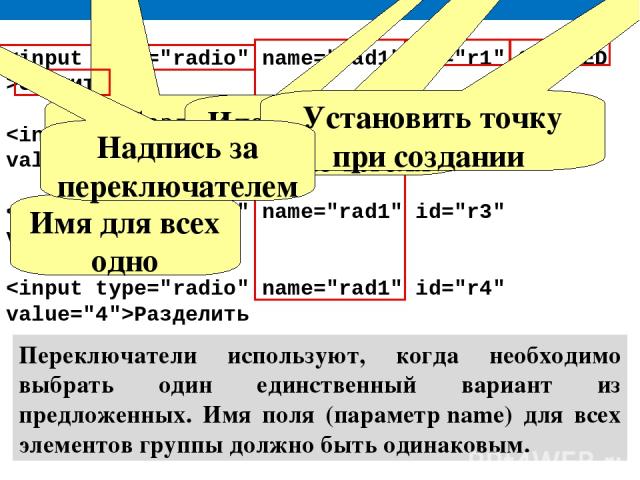
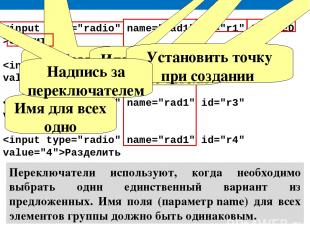
Сложить Вычесть Умножить Разделить 18 Переключатели используют, когда необходимо выбрать один единственный вариант из предложенных. Имя поля (параметр name) для всех элементов группы должно быть одинаковым. Создаем переключатель Имя для всех одно Идентификатор переключателя Установить точку при создании Надпись за переключателем

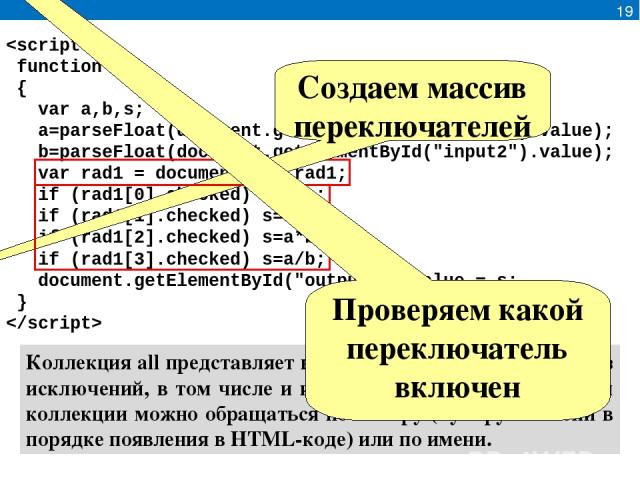
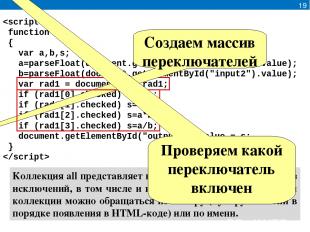
function f() { var a,b,s; a=parseFloat(document.getElementById("input1").value); b=parseFloat(document.getElementById("input2").value); var rad1 = document.all.rad1; if (rad1[0].checked) s=a+b; if (rad1[1].checked) s=a-b; if (rad1[2].checked) s=a*b; if (rad1[3].checked) s=a/b; document.getElementById("output1").value = s; } 19 Коллекция all представляет все элементы Web-страницы без исключений, в том числе и изображения. К элементам этой коллекции можно обращаться по номеру (нумеруются они в порядке появления в HTML-коде) или по имени. Создаем массив переключателей Проверяем какой переключатель включен

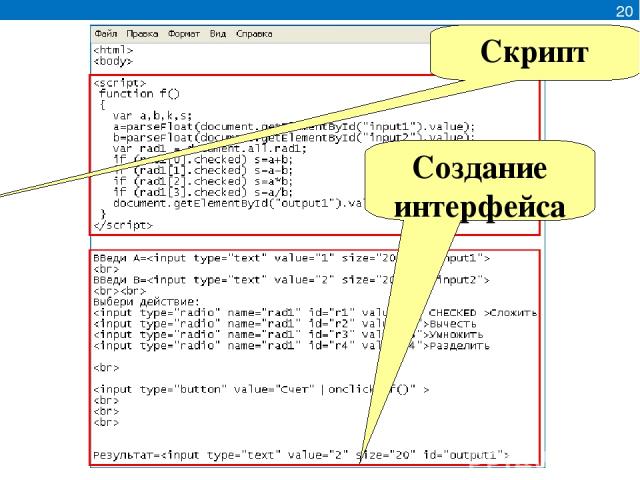
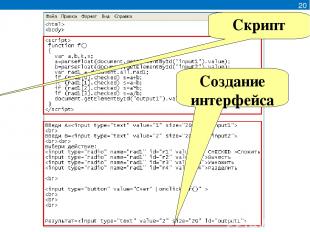
20 Скрипт Создание интерфейса

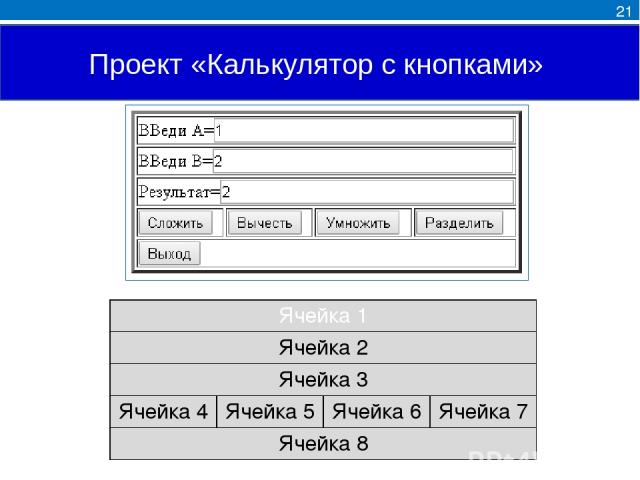
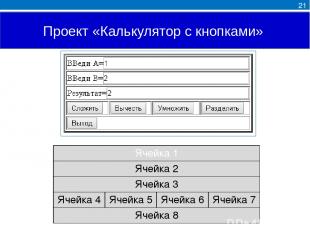
21 Проект «Калькулятор с кнопками» Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Ячейка 5 Ячейка 6 Ячейка 7 Ячейка 8

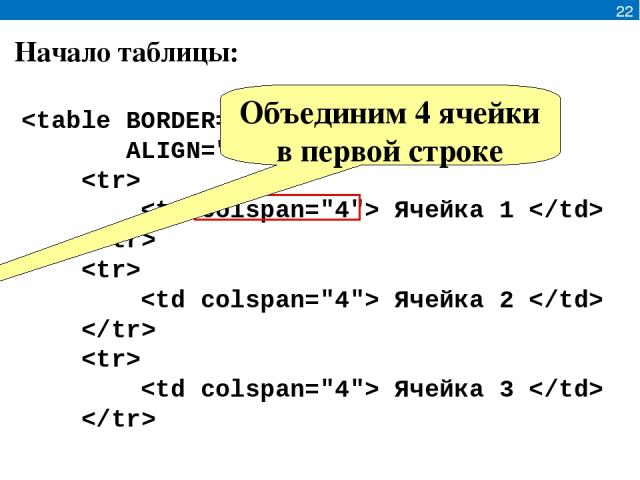
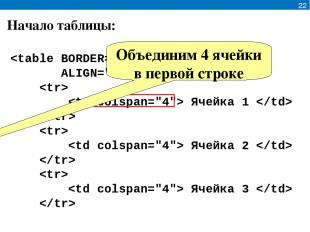
Ячейка 1 Ячейка 2 Ячейка 3 22 Объединим 4 ячейки в первой строке Начало таблицы:

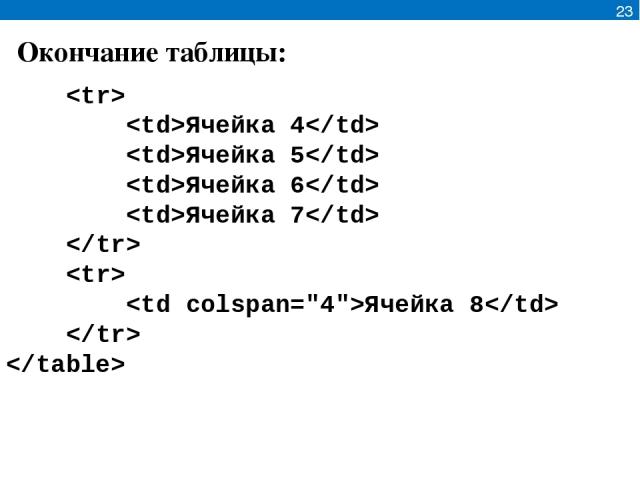
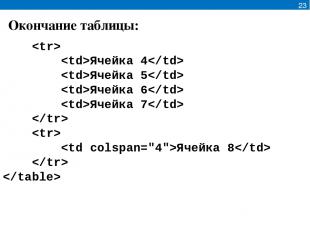
Ячейка 4 Ячейка 5 Ячейка 6 Ячейка 7 Ячейка 8 23 Окончание таблицы:

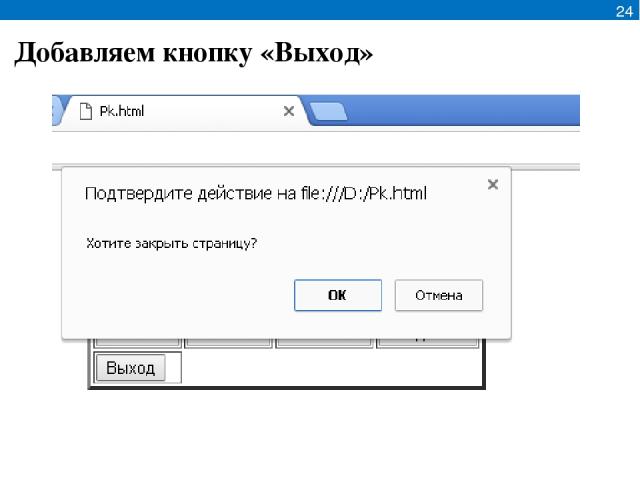
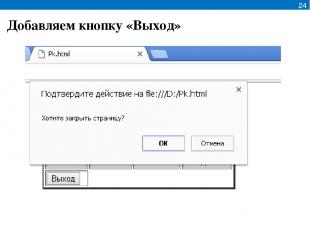
24 Добавляем кнопку «Выход»

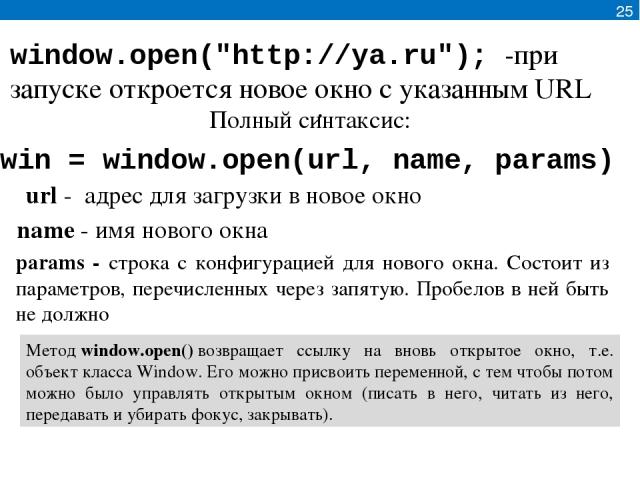
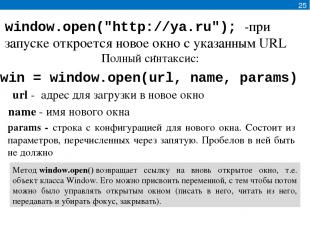
win = window.open(url, name, params) window.open("http://ya.ru"); -при запуске откроется новое окно с указанным URL . 25 Полный синтаксис: url - адрес для загрузки в новое окно name - имя нового окна params - cтрока с конфигурацией для нового окна. Состоит из параметров, перечисленных через запятую. Пробелов в ней быть не должно Метод window.open() возвращает ссылку на вновь открытое окно, т.е. объект класса Window. Его можно присвоить переменной, с тем чтобы потом можно было управлять открытым окном (писать в него, читать из него, передавать и убирать фокус, закрывать).

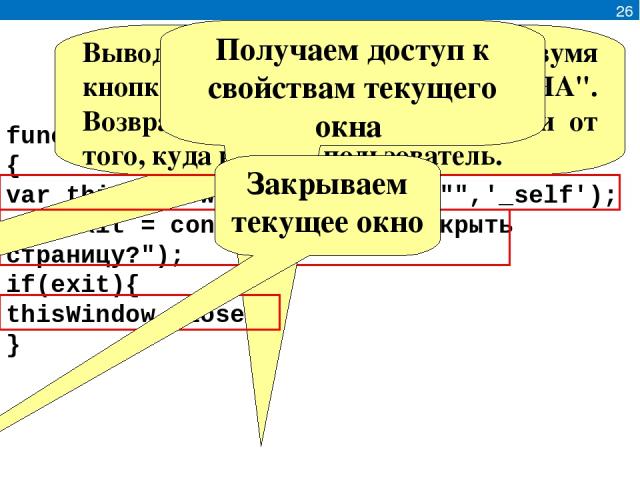
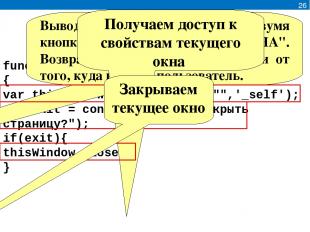
function f5() { var thisWindow = window.open("",'_self'); var exit = confirm("Хотите закрыть страницу?"); if(exit){ thisWindow.close(); } 26 Выводит сообщение в окне с двумя кнопками: "ОК" и "ОТМЕНА". Возвращает true/false в зависимости от того, куда нажмет пользователь. Получаем доступ к свойствам текущего окна Закрываем текущее окно

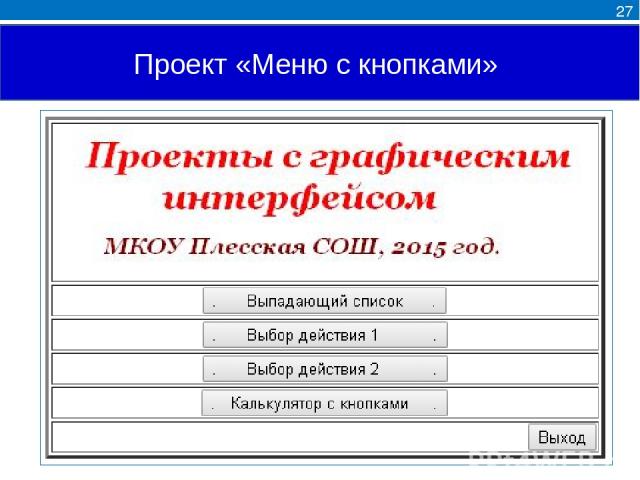
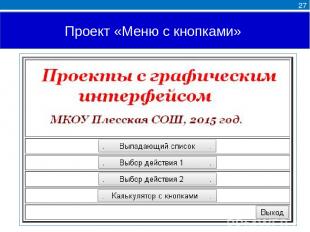
27 Проект «Меню с кнопками»

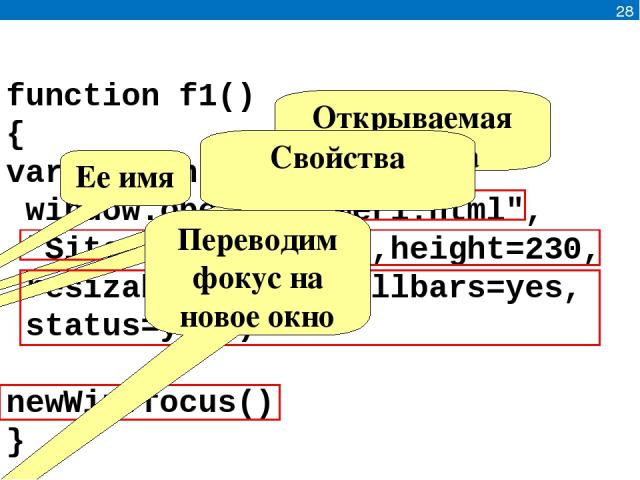
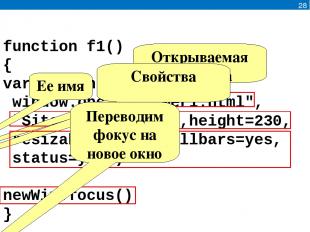
function f1() { var newWin = window.open("primer1.html", "Site1","width=420,height=230, resizable=yes,scrollbars=yes, status=yes") newWin.focus() } 28 Открываемая страница Ее имя Свойства Переводим фокус на новое окно

29 Список используемой литературы и интернет ресурсов: http://javascript.ru/ - сайт посвященный языку Javascript https://learn.javascript.ru/ - современный учебник по Javascript http://myrusakov.ru/ создание и раскрутка сайта от А до Я Алгоритмизация и основы объектно-ориентированного программирования на JavaScript (Информатика и ИКТ профильный уровень). Мартынов Н.Н. ООО «Бином-Пресс», 2010.