Презентация на тему: Gif-анимация

Создание аватарок для Web-страниц 900igr.net

Что такое аватар? Аватар — картинка размером 100×100 (120×120, 80×80, 64×64 и др.), которую обычно используют на форуме, блоге или дневнике в своем профиле в качестве юзерпика. Аватары бывают статическими (без анимации) и анимированными. Для создания аватар лучше всего использовать PhotoShop (для статических) и ImageReady (для анимированных).

Для того, чтобы создать анимацию, нужно выбрать рисунок, который вы будете анимировать. Открыть его с помощью Photoshop, версия CS2 или ранее. Создать анимацию в Adobe Photoshop CS3 ещё можно, а вот при редактировании уже созданной картинки с анимацией возникают некоторые сложности, например, при открытии готовой GIF-анимации программа заменяет прозрачный фон белым.

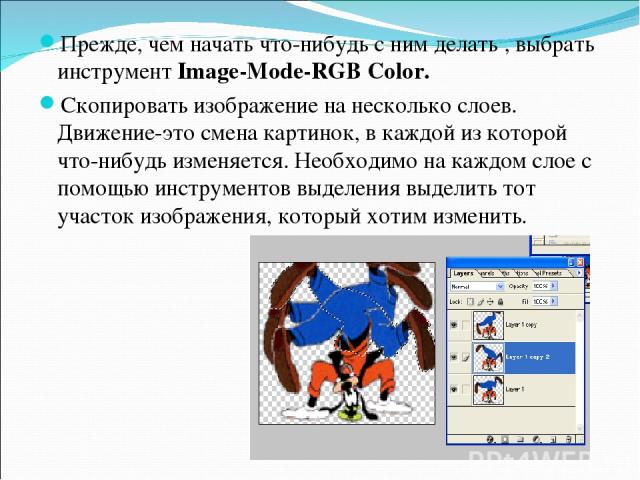
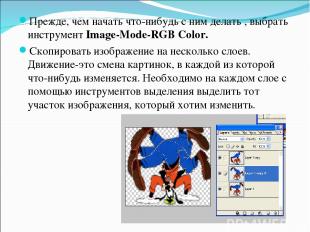
Прежде, чем начать что-нибудь с ним делать , выбрать инструмент Image-Mode-RGB Color. Скопировать изображение на несколько слоев. Движение-это смена картинок, в каждой из которой что-нибудь изменяется. Необходимо на каждом слое с помощью инструментов выделения выделить тот участок изображения, который хотим изменить.

Изменение производим с помощью свободной трансформации. Таким образом получается несколько слоев, на которых можно проследить покадровое движение. Переходим в Adobe Image Ready. Чтобы отобразить на рабочем столе программы, необходимо выполнить команду меню Window → Animation (Окно → Анимация).

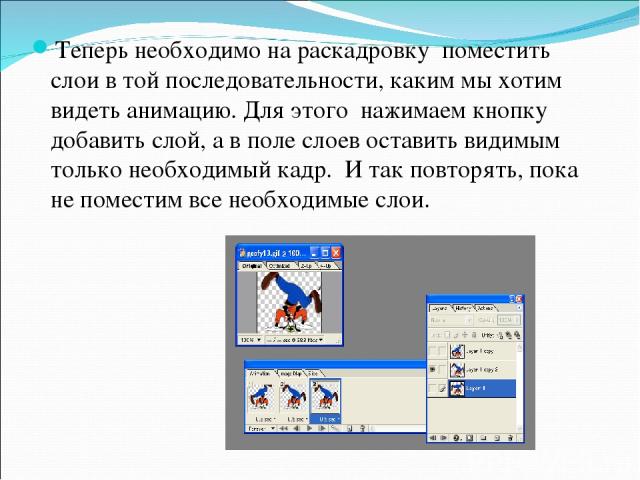
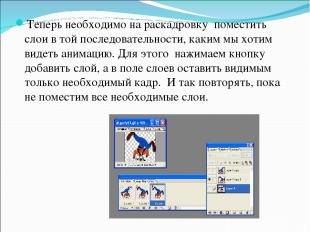
Теперь необходимо на раскадровку поместить слои в той последовательности, каким мы хотим видеть анимацию. Для этого нажимаем кнопку добавить слой, а в поле слоев оставить видимым только необходимый кадр. И так повторять, пока не поместим все необходимые слои.

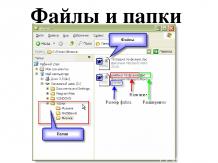
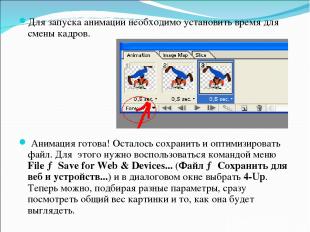
Для запуска анимации необходимо установить время для смены кадров. Анимация готова! Осталось сохранить и оптимизировать файл. Для этого нужно воспользоваться командой меню File → Save for Web & Devices... (Файл → Сохранить для веб и устройств...) и в диалоговом окне выбрать 4-Up. Теперь можно, подбирая разные параметры, сразу посмотреть общий вес картинки и то, как она будет выглядеть.

Анимация готова! Теперь можно вставлять её в сайт!