Презентация на тему: web - сайты и web - страницы

web - сайты и web - страницы

web - сайт Публикация во Всемирной паутине реализуется в форме WEB – сайтов.Сайт является интерактивным средством представления информации.WEB - сайт состоит из WEB – страниц, объединенных гиперссылками. WEB – страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты.

1.1. Название сайта Название сайта должно отражать не только общую тематическую направленность, но и конкретные отличительные особенности вашего сайта.

1.2. Назначение и предполагаемая аудиторияКакова цель создания вашего сайта?Какие новые возможности предоставляет ваш сайт?Кто будет основной (и вторичной) аудиторией вашего сайта? Какого они возраста? Чем они занимаются? Сколько времени они предположительно проведут на вашем сайте? Что может привлечь их повторно посетить ваш сайт?

1.3. Информационное наполнение сайта Общая характеристика данных, включаемых в сайт.Предположительный объем и предполагаемое содержание текстовой части.Фотографии, рисунки, диаграммы, анимации и звуки, которые вы предполагаете включить в сайт.Какая часть данных, включенных в сайт будет обновляться.Периодичность обновления данных сайта.

1.4. Логическая структура сайта Логическая структура сайта показывает, каким образом информация распределяется по страницам сайта и как она может быть получена пользователем.Логическая структура сайта должна естественным образом отображать логическую структуру информации. Для представления логической структуры сайта можно воспользоваться древовидными организационными диаграммами.

1.4. Логическая структура сайта

1.5. Процедуры поддержки сайта Где предполагается разместить сайт?Какие страницы будут обновляться, как часто и кем?Предполагается ли получение информации от посетителей сайта?Предполагается ли регистрация посетителей сайта

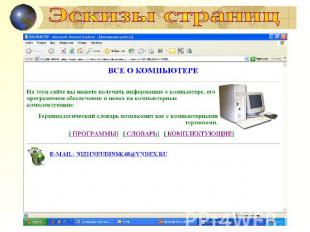
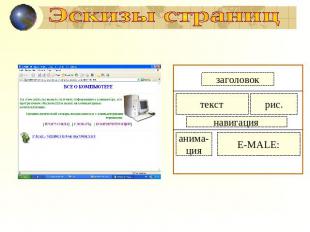
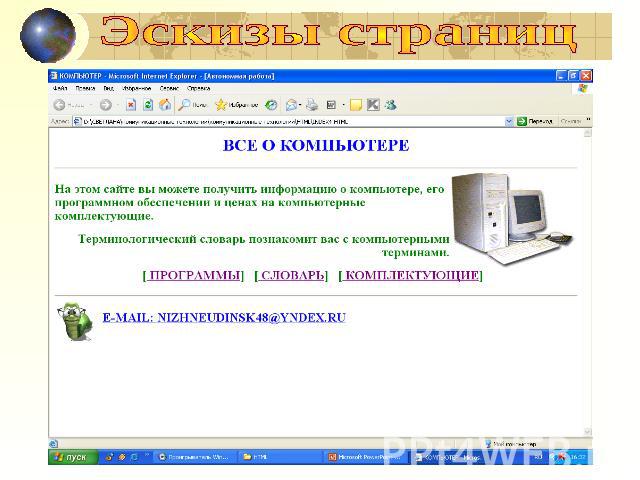
Эскизы страниц

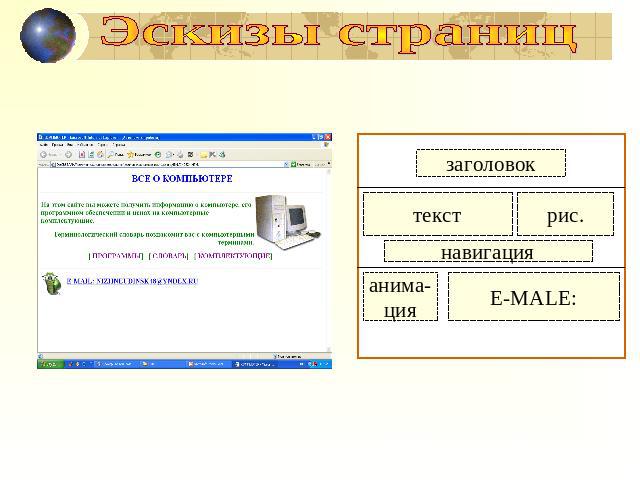
Эскизы страниц

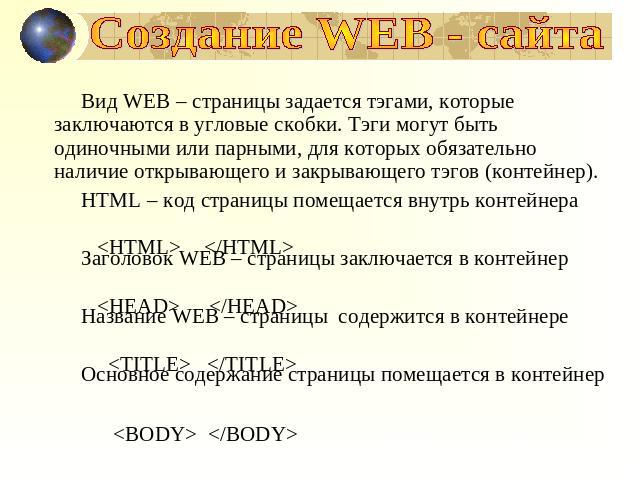
Создание WEB - сайта Вид WEB – страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или парными, для которых обязательно наличие открывающего и закрывающего тэгов (контейнер).HTML – код страницы помещается внутрь контейнера Заголовок WEB – страницы заключается в контейнерНазвание WEB – страницы содержится в контейнереОсновное содержание страницы помещается в контейнер

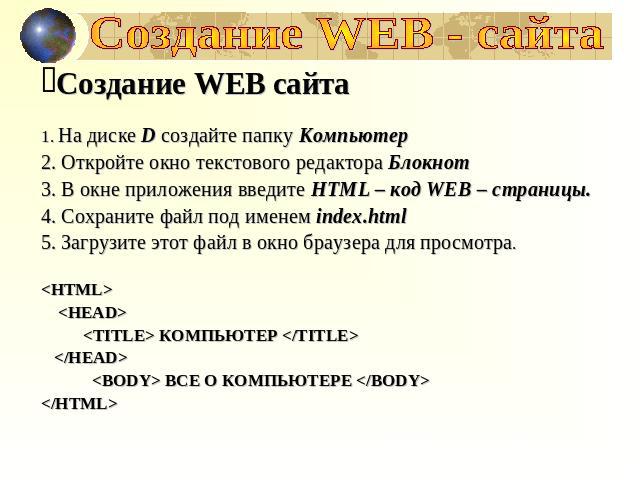
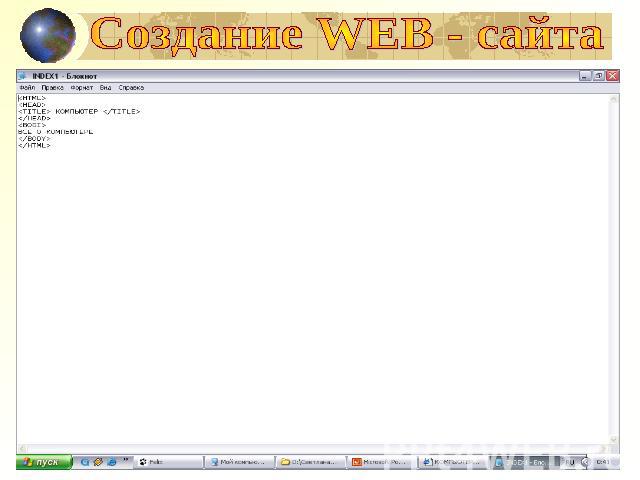
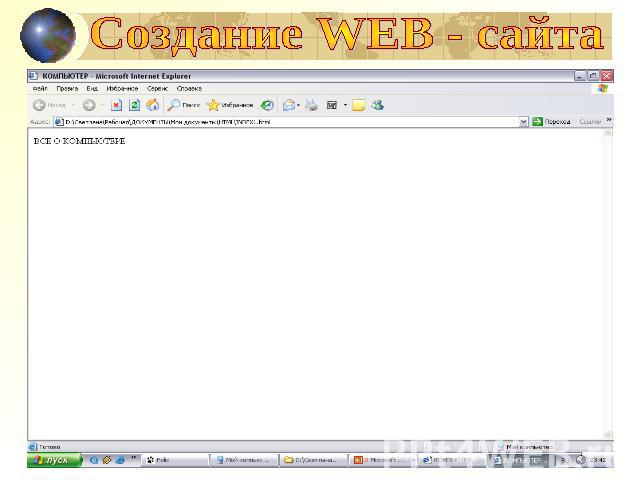
Создание WEB - сайта Создание WEB сайта На диске D создайте папку Компьютер Откройте окно текстового редактора Блокнот В окне приложения введите HTML – код WEB – страницы. Сохраните файл под именем index.html Загрузите этот файл в окно браузера для просмотра.<HTML> <HEAD> <TITLE> КОМПЬЮТЕР </TITLE> </HEAD> <BODY> ВСЕ О КОМПЬЮТЕРЕ </BODY></HTML>

Создание WEB - сайта

Создание WEB - сайта

Создание WEB - сайта Форматирование текстаРазмер шрифта задается тэгами от <H1> (самый крупный) до <H6> (самый мелкий).Некоторые тэги имеют атрибуты, которые являются именами свойств и принимают определенные значения.ALIGN =“ center” – тип выравнивания заголовкаС помощью тега FONT можно задать параметры форматирования шрифта. FASE=“arial”- гарнитура шрифта SIZE=4 – размер шрифтаCOLOR=“blue” – цвет шрифта

Создание WEB - сайта Заголовок целесообразно отделить от остального содержания страницы горизонтальной линией – тэг <HR> Разделение текста на абзацы производится с помощью контейнера <P> </P>

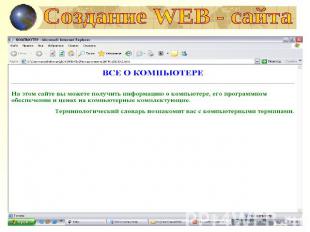
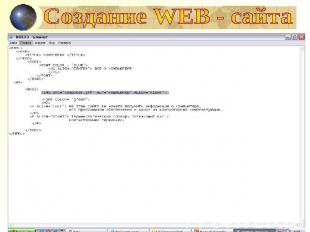
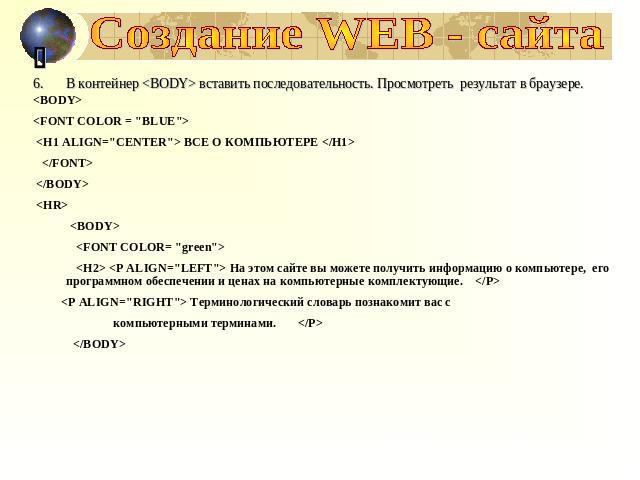
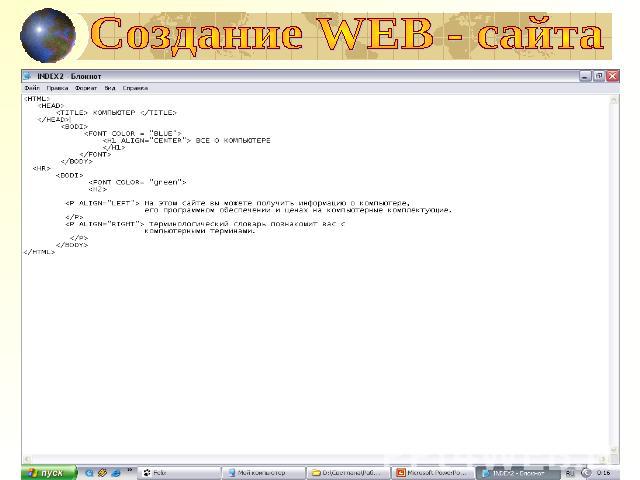
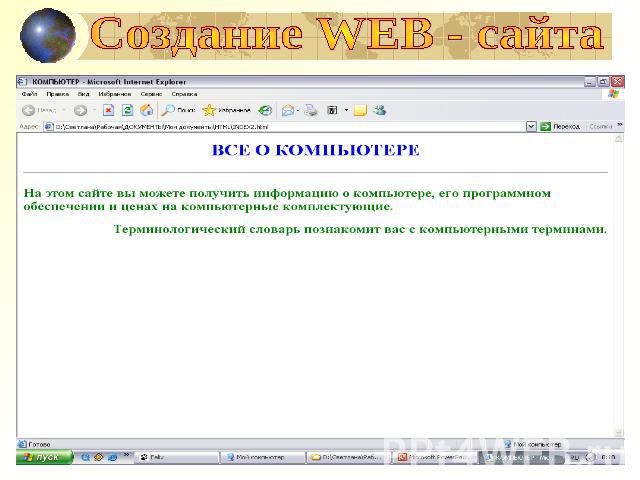
Создание WEB - сайта :В контейнер <BODY> вставить последовательность. Просмотреть результат в браузере.<BODY><FONT COLOR = "BLUE"> <H1 ALIGN="CENTER"> ВСЕ О КОМПЬЮТЕРЕ </H1> </FONT> </BODY> <HR> <BODY> <FONT COLOR= "green"> <H2> <P ALIGN="LEFT"> На этом сайте вы можете получить информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. </P> <P ALIGN="RIGHT"> Терминологический словарь познакомит вас с компьютерными терминами. </P> </BODY>

Создание WEB - сайта

Создание WEB - сайта

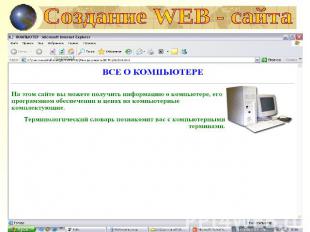
Создание WEB - сайта Вставка изображенийНа WEB – страницы обычно помещают изображения трех форматах – GIF, JPG, PNG. Если рисунок сохранен в другом формате, то его преобразовывают в графическом редакторе (PHOTO EDITOR).Для вставки изображения используется тэг <IMG> с атрибутами: SRC=“computer.gif”, который указывает место хранения файла. ALT=“компьютер” – поясняющий текстРасположить рисунок относительно текста позволяет атрибут ALIGN=“ritght”

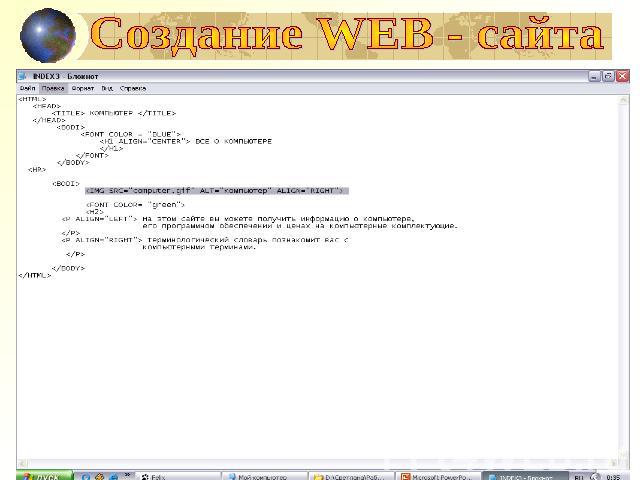
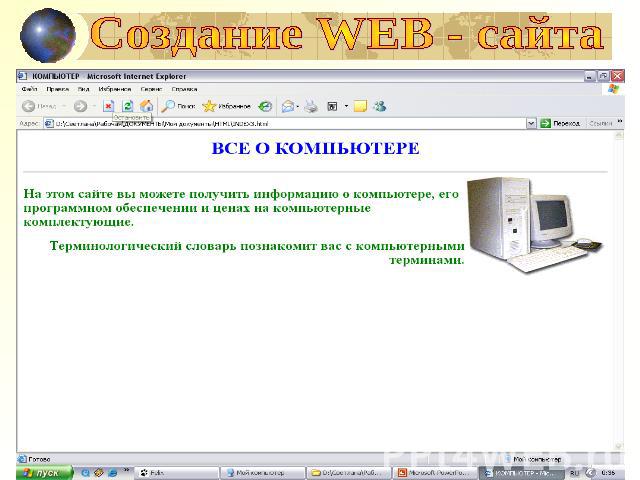
Создание WEB - сайта :В контейнер <BODY> вставить перед абзацами текста тэг вставки изображения, просмотреть результат в браузере.<IMG SRC="computer.gif" ALT="Компьютер" ALIGN="RIGHT">

Создание WEB - сайта

Создание WEB - сайта

Создание WEB - сайта Гиперссылки на WEB–страницахПервая страница должна предоставить посетителю WEB – сайта возможность начать путешествие по сайту. Для этого на титульную страницу должны быть помещены гиперссылки на другие страницы.Для создания гиперсвязей необходимо, прежде всего, создать заголовки WEB – страниц. Такие страницы пока могут быть пустыми (без содержания). Все созданные страницы необходимо сохранить в виде файлов в папке сайта. Каждая страница будет содержать следующий HTML- код:<HTML> <HEAD> <TITLE> ЗАГОЛОВОК СТРАНИЦЫ</TITLE> </HEAD> <BODY> ПРОГРАММЫ </BODY></HTML>

Создание WEB - сайта Создать пустые страницыСоздайте пустые страницы «Программы», «Словарь», «Комплектующие» и сохраните их в файлахSOFTWARE.HTML - ПРОГРАММЫGLOSSARY.HTML – СЛОВАРЬ HARDWARE.HTML - КОМПЛЕКТУЮЩИЕ

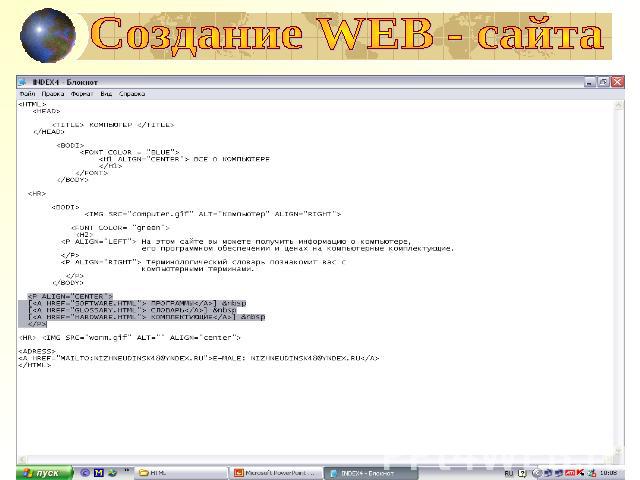
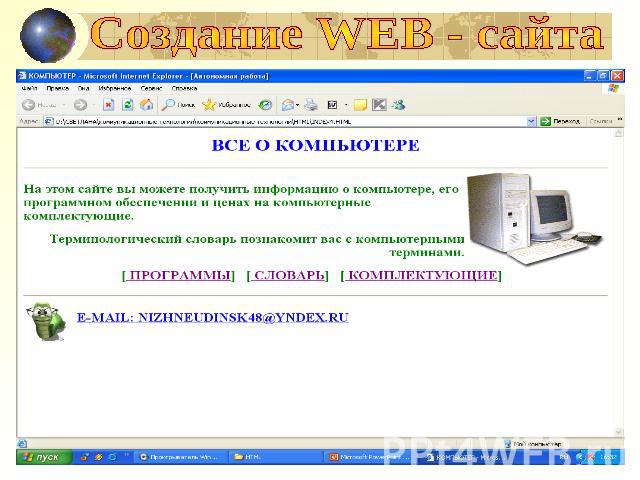
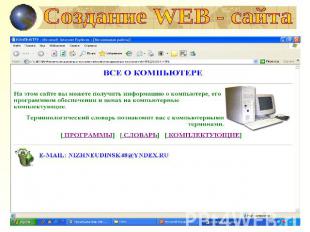
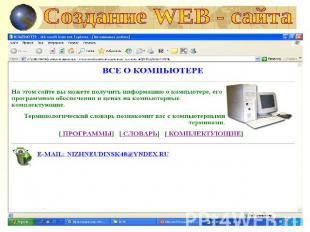
Создание WEB - сайта Контейнер гиперссылок <A> </A> .Атрибут HREF=“адрес документа”  – разделяет гиперссылки пробелами.Вставьте в титульную страницу код, создающий панель гиперссылки.<P ALIGN="CENTER">[<A HREF="SOFTWARE.HTML"> ПРОГРАММЫ</A>]  [<A HREF="GLOSSARY.HTML"> СЛОВАРЬ</A>]  [<A HREF="HARDWARE.HTML"> КОМПЛЕКТУЮЩИЕ</A>]   </P>

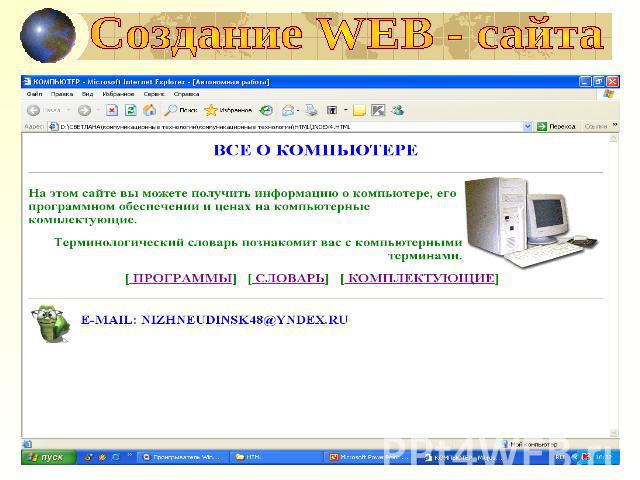
Создание WEB - сайта

Создание WEB - сайта

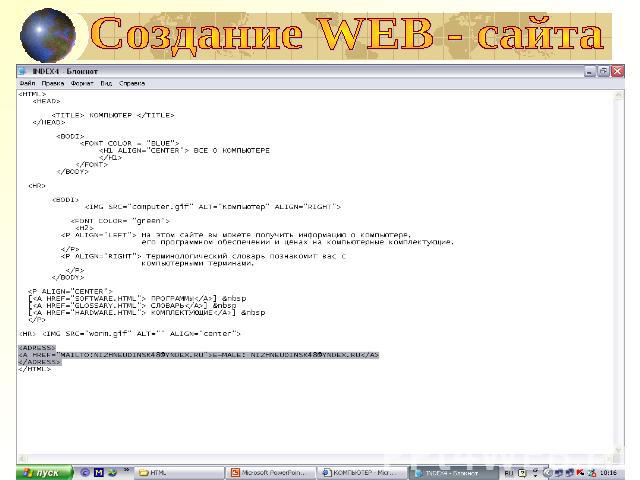
Создание WEB - сайта Полезно на титульной странице создать ссылку на адрес электронной почты, по которому посетители могут связаться с администрацией сайта. Контейнер адреса <ADRESS> </ADRESS>Атрибут HREF=“адрес электронной почты”Вставьте в титульную страницу код, создающий ссылку на адрес электронной почты.<ADRESS><A HREF="MAILTO:[email protected]"> E-MAIL: [email protected]</A></ADRESS>

Создание WEB - сайта

Создание WEB - сайта


























![Создание WEB - сайта Контейнер гиперссылок .Атрибут HREF=“адрес документа” – разделяет гиперссылки пробелами.Вставьте в титульную страницу код, создающий панель гиперссылки.[ ПРОГРАММЫ] [ СЛОВАРЬ] [ КОМПЛЕКТУЮЩИЕ] Создание WEB - сайта Контейнер гиперссылок .Атрибут HREF=“адрес документа” – разделяет гиперссылки пробелами.Вставьте в титульную страницу код, создающий панель гиперссылки.[ ПРОГРАММЫ] [ СЛОВАРЬ] [ КОМПЛЕКТУЮЩИЕ]](/images/1152/44452/640/img25.jpg)