Презентация на тему: Создание статической веб-страницы, содержащей текст

ТЕМА: Создание статической веб-страницы, содержащей текст

Давайте вспомним, какие услуги предоставляет Internet?

Какая из перечисленных услуг является самой популярной? Какая из перечисленных услуг является самой популярной?

WWW – всемирная паутина, которая позволяет просматривать Web - страницы

Основные понятия языка гипертекстов. Web – страницы находятся на Web – сервере. Web – сервер - компьютер в сети Internet, хранящий Web-страницы и соответствующие программы для работы с ними. Информация на Web – сервере представлена в виде Web – сайта. Web – сайт – это объединение Web – страниц одной темой.

На Web – страницах находится информация: текстовая, графическая, звуковая, видео. Поэтому Web – страницы являются мультимедийными. Для того, чтобы создать Web – страницу нужно написать программу. А на каком языке мы будем писать программу для создания Web – страницы? (На языке HTML). Слово «HTML» представляет собой сокращение от «HyperText Markup Language» - «язык разметки гипертекста».

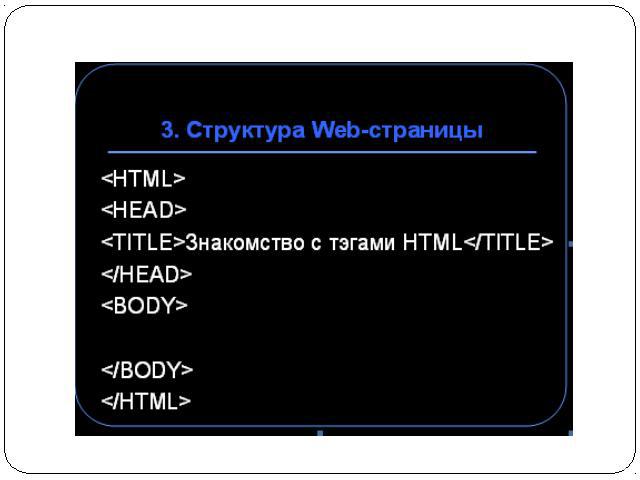
Основным понятием языка HTML является понятие тег. ТЕГ – инструкция браузеру, указывающая способ отображения информации.

Даны теги, определить парные и одиночные теги. <H1> </H1>, <Br>, <Head> </Head>

Теги пишутся с использованием, какого алфавита?

Латинского

При написании тегов используются только буквы?

Нет, еще и цифры

Существует три класса программных средств, используемых для создания web – страниц и сайтов. Все они имеют свои преимущества и недостатки.

Обычные текстовые редакторы, например Блокнот. При этом web – страница полностью создается вручную, путем вставки в требуемый текст необходимых тегов. Это самый трудоемкий и отнимающий много времени способ. Но благодаря ему вам становится понятной вся технология сайтостроения.

HTML-редакторы. Это уже специальные программы, с помощью которых создаются web – страницы. Обычно работа в них также производится с текстом HTML-документа, но предусмотрен ряд инструментов, позволяющих автоматически вставлять в текст соответствующие теги. Просмотр окончательного результата производится в браузере. Такая программа – хороший помощник, намного ускоряющий создание страниц. Но при работе с ней вы также должны быть знакомы с основами HTML.

WYSIWYG редакторы. Программы для создания web – страниц и сайтов WYSIWYG редакторы (сокращение фразы «What You See Is What You Get» - «Что видишь, то и получаешь») позволяют создавать web – страницы, даже ни имея никакого понятия о языке HTML, путем визуального редактирования на экране дисплея. При этом страница в окне редактора выглядит почти также, как должна отображаться в браузере, а при сохранении результатов работы в файле программа автоматически генерирует требуемый HTML-код


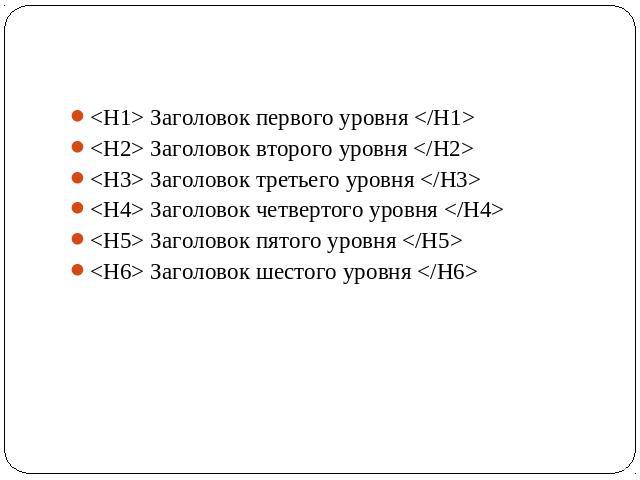
<H1> Заголовок первого уровня </H1> <H2> Заголовок второго уровня </H2> <H3> Заголовок третьего уровня </H3> <H4> Заголовок четвертого уровня </H4> <H5> Заголовок пятого уровня </H5> <H6> Заголовок шестого уровня </H6>