Презентация на тему: Вставка часиков на сайт (в блог)

Вставка часиковна сайт (в блог) http://www.worldtimeserver.com

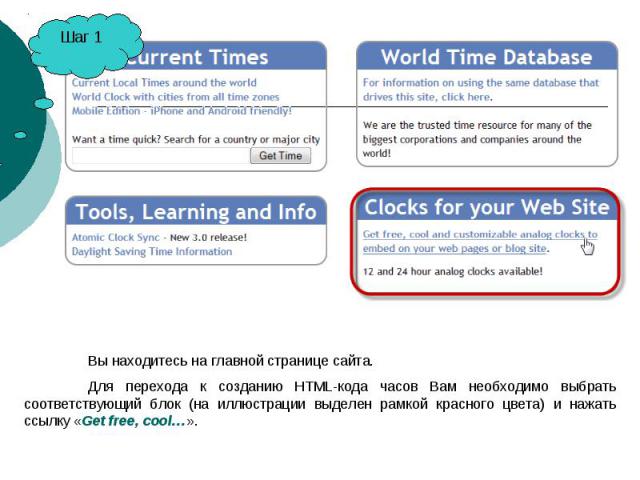
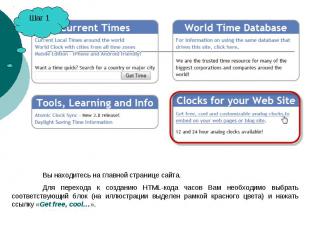
Вы находитесь на главной странице сайта. Для перехода к созданию HTML-кода часов Вам необходимо выбрать соответствующий блок (на иллюстрации выделен рамкой красного цвета) и нажать ссылку «Get free, cool…».

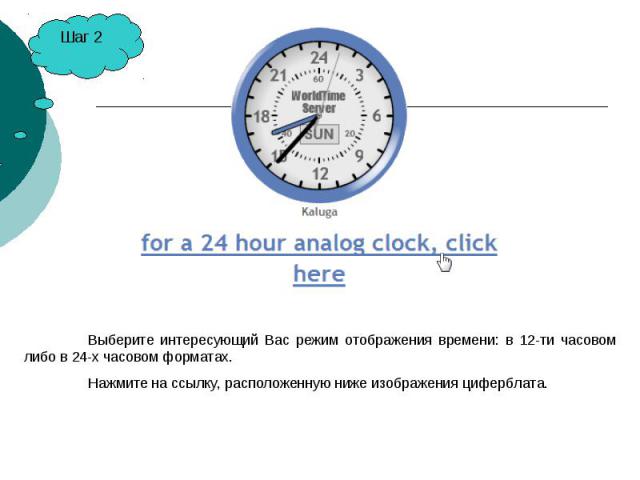
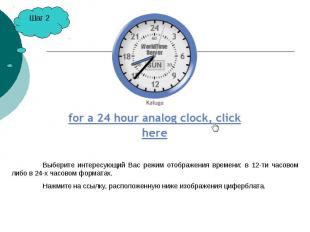
Выберите интересующий Вас режим отображения времени: в 12-ти часовом либо в 24-х часовом форматах.Нажмите на ссылку, расположенную ниже изображения циферблата.

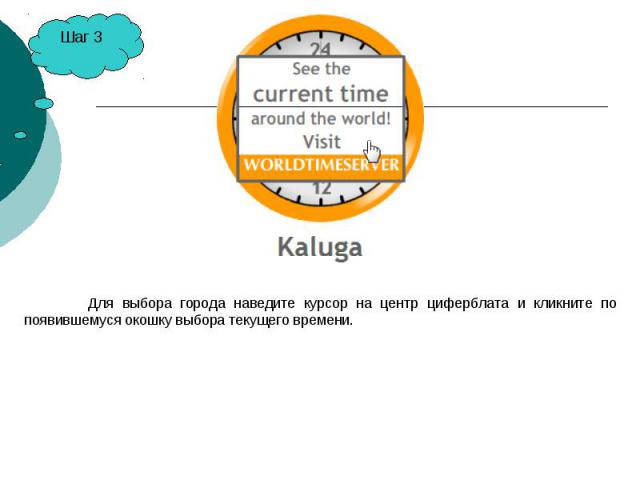
Для выбора города наведите курсор на центр циферблата и кликните по появившемуся окошку выбора текущего времени.

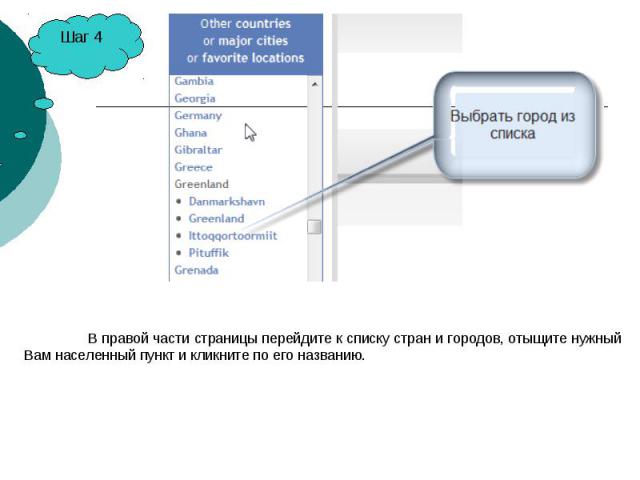
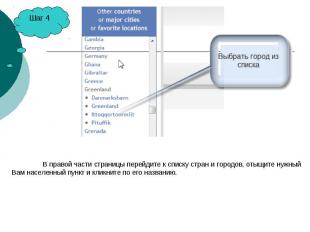
В правой части страницы перейдите к списку стран и городов, отыщите нужный Вам населенный пункт и кликните по его названию.

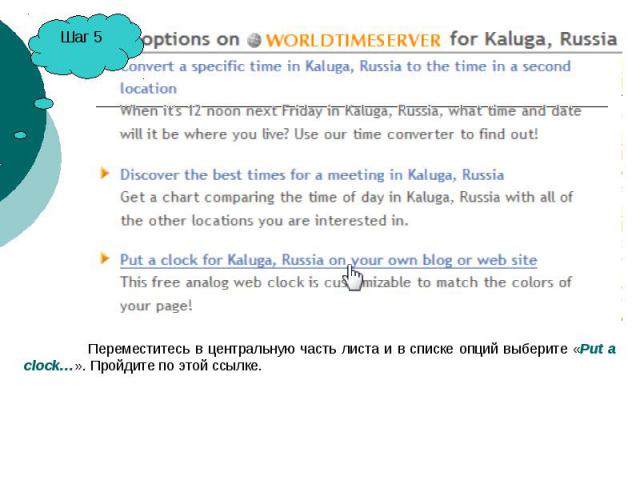
Переместитесь в центральную часть листа и в списке опций выберите «Put a clock…». Пройдите по этой ссылке.

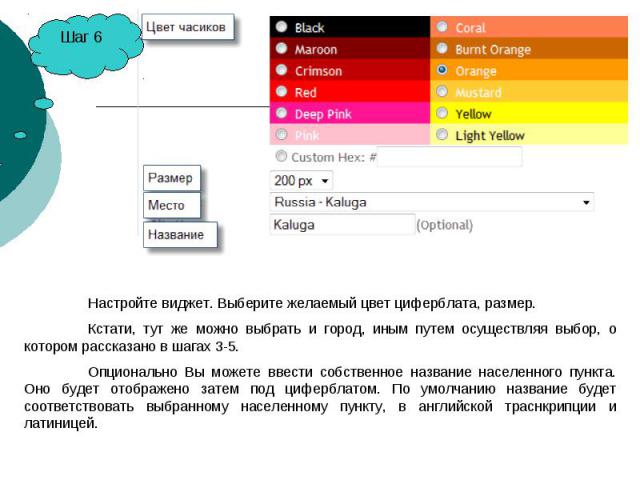
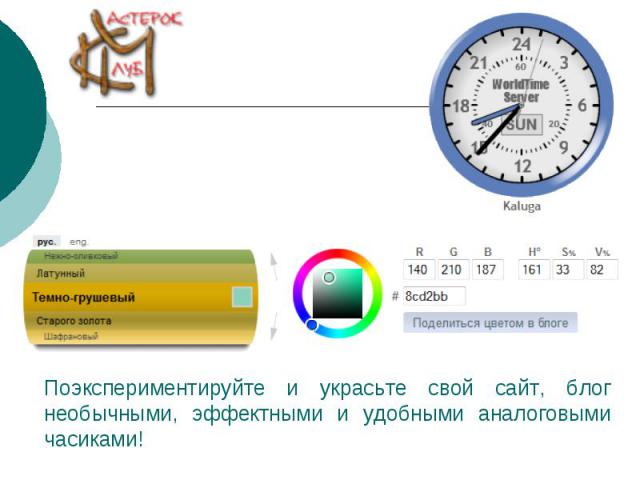
Настройте виджет. Выберите желаемый цвет циферблата, размер.Кстати, тут же можно выбрать и город, иным путем осуществляя выбор, о котором рассказано в шагах 3-5.Опционально Вы можете ввести собственное название населенного пункта. Оно будет отображено затем под циферблатом. По умолчанию название будет соответствовать выбранному населенному пункту, в английской траснкрипции и латиницей.

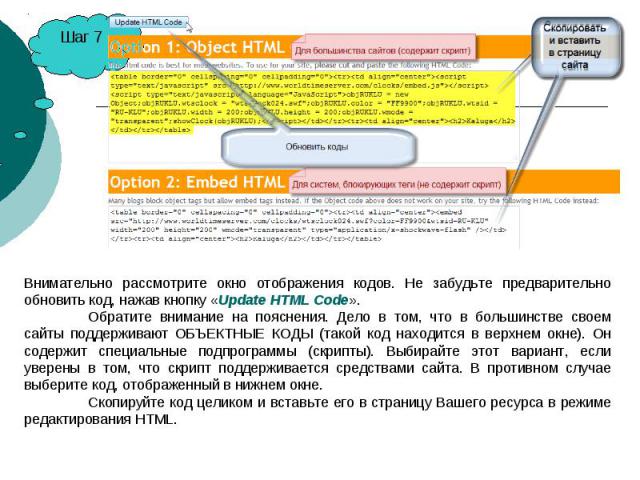
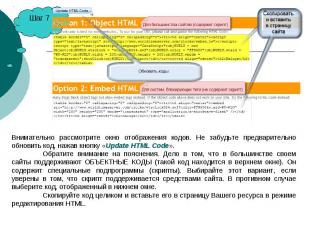
Внимательно рассмотрите окно отображения кодов. Не забудьте предварительно обновить код, нажав кнопку «Update HTML Code».Обратите внимание на пояснения. Дело в том, что в большинстве своем сайты поддерживают ОБЪЕКТНЫЕ КОДЫ (такой код находится в верхнем окне). Он содержит специальные подпрограммы (скрипты). Выбирайте этот вариант, если уверены в том, что скрипт поддерживается средствами сайта. В противном случае выберите код, отображенный в нижнем окне. Скопируйте код целиком и вставьте его в страницу Вашего ресурса в режиме редактирования HTML.

Собственный цветБезопасная палитра цветов – это общепринятый стандарт для web-дизайнеров. Существует множество платформ и еще большее количество браузеров для этих платформ и все они воспринимают цвета по-разному. Для того, чтобы передать пользователям правильный цвет была составленная таблица цветов, которые ввиду особенности их цветового кода отображаются одинаково правильно на всех платформах и во всех браузерах.Цвет для браузера, равно как и для компьютера это код, так же как и все остальные данные. Существует две наиболее популярные кодировки записи цвета – HEX-код цвета и RGD кодировка. HEX-код – это представление цвета в виде шестизначного шифра записываемого с помощью шестнадцатеричной кодировки. RGB – RedGreenBlue, то есть представление цвета соотношением содержащихся в нем трех основных цветов, записывается каждый цвет кодом цифровым кодом от 0 до 255, цвета разделяются между собой точкой. Например: абсолютно красный цвет, а значит, в нем нет примесей ни зеленого, ни синего цветов, коды будут выглядеть следующим образом: HEX-код #FF0000, RGB код 255.000.000. А коды абсолютно черного и абсолютно белого будут выглядеть следующим образом HEX #000000 RGB 000.000.000 и HEX #FFFFFF RGB 255.255.255 соответственно.Всего таких цветов 216. Конечно это немного для web-дизайнера, но единого стандарта всей цветовой палитры так и не создано.

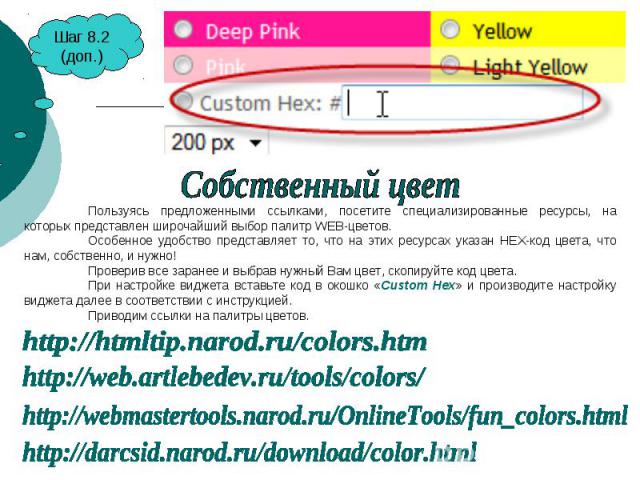
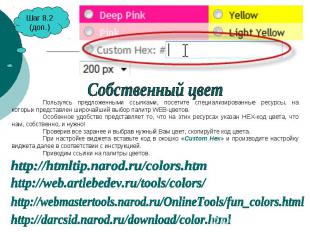
Собственный цветПользуясь предложенными ссылками, посетите специализированные ресурсы, на которых представлен широчайший выбор палитр WEB-цветов.Особенное удобство представляет то, что на этих ресурсах указан HEX-код цвета, что нам, собственно, и нужно!Проверив все заранее и выбрав нужный Вам цвет, скопируйте код цвета.При настройке виджета вставьте код в окошко «Custom Hex» и производите настройку виджета далее в соответствии с инструкцией.Приводим ссылки на палитры цветов. http://htmltip.narod.ru/colors.htmhttp://web.artlebedev.ru/tools/colors/http://webmastertools.narod.ru/OnlineTools/fun_colors.htmlhttp://darcsid.narod.ru/download/color.html

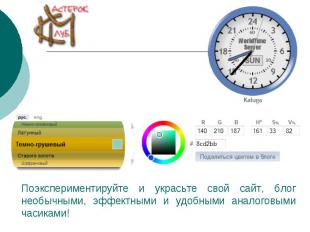
Поэкспериментируйте и украсьте свой сайт, блог необычными, эффектными и удобными аналоговыми часиками!