Презентация на тему: HTML страница

Язык разметки гипертекста HTML Занятие 2 © Николаева Вера Александровна, 2008 - 2010 http://vnikolaeva.narod.ru http://www.junior.ru/nikolaeva 900igr.net

Заголовок – очень важный элемент web-страницы. По нему поисковые системы ищут web-страницу на пространстве WWW по запросу пользователя. Заголовок должен как можно полно передавать содержание web-страницы. Заголовок должен быть коротким по тексту, но емким по содержанию. Недопустимы заголовки типа «Новая страница 1». Заголовок записывается в разделе в теге . Заголовок web-страницы © Николаева Вера Александровна, 2008 Тег в тексте html web-страницы обязательно должен идти сразу за тегом , тогда поисковые роботы сработают эффективно! Пример 1. Титульная страница веб-сайта, который рассказывает о городе Санкт-Петербурге:

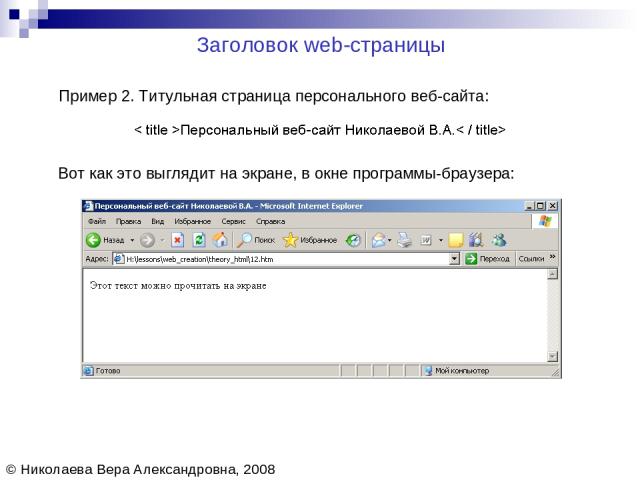
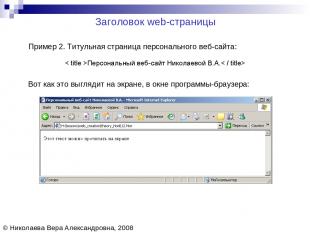
Заголовок web-страницы © Николаева Вера Александровна, 2008 Пример 2. Титульная страница персонального веб-сайта: Вот как это выглядит на экране, в окне программы-браузера:

Тег должен обязательно включать основные ключевые слова – их наличие и соответствие содержанию страницы приводит к повышению страницы в рейтинге поисковых систем. В теге необходимо использовать только те слова и фразы, которые есть в тексте страницы. Если этих слов нет в содержании страницы, они не должны присутствовать в теге , иначе это грозит наказанием от поисковых систем. Заголовок web-страницы © Николаева Вера Александровна, 2007 Рекомендуется не превышать длину тега в 50 знаков с пробелами. Ключевое словосочетание может быть написано прописными (заглавными) буквами. Пример. Заголовок главной страницы web-сайта нашего колледжа: МОСКОВСКИЙ КОЛЛЕДЖ автоматизации и ИТ, образование СПО, техникум Перед тем как написать такой текст в заголовке, я изучила статистику запросов сервера www.yandex.ru по некоторым ключевым словам и словосочетаниям за последний месяц на странице: http://wordstat.yandex.ru/advq?rpt=ppc&shw=1

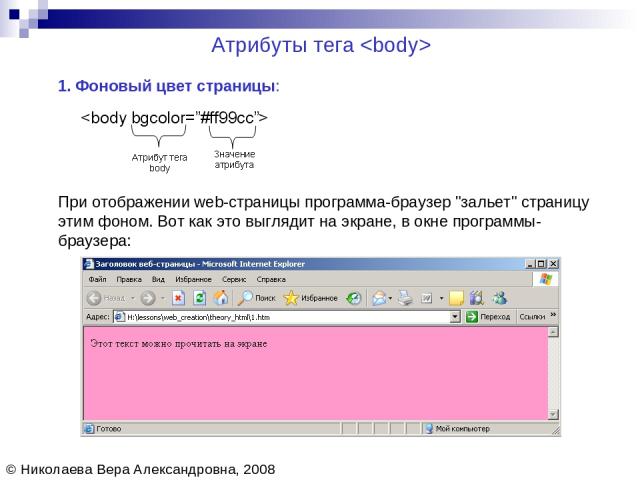
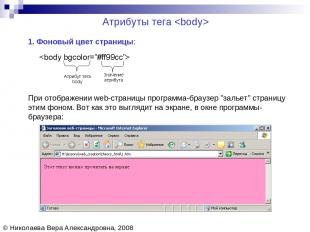
1. Фоновый цвет страницы: Атрибуты тега © Николаева Вера Александровна, 2008 При отображении web-страницы программа-браузер "зальет" страницу этим фоном. Вот как это выглядит на экране, в окне программы-браузера:

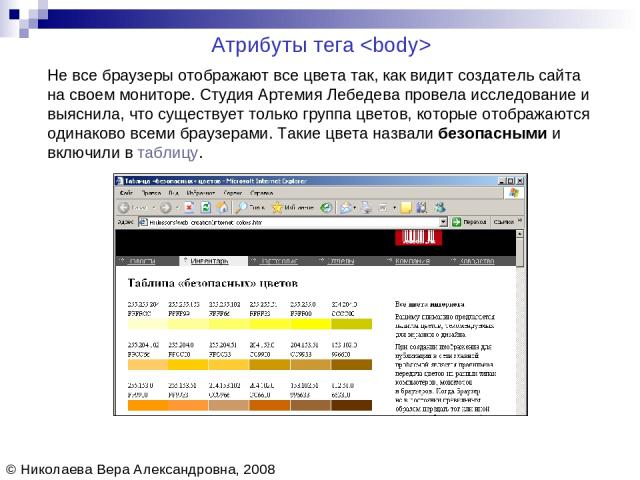
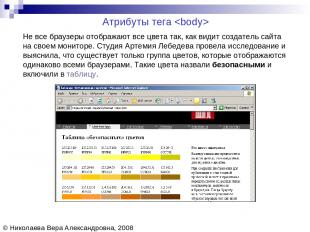
Атрибуты тега © Николаева Вера Александровна, 2008 Не все браузеры отображают все цвета так, как видит создатель сайта на своем мониторе. Студия Артемия Лебедева провела исследование и выяснила, что существует только группа цветов, которые отображаются одинаково всеми браузерами. Такие цвета назвали безопасными и включили в таблицу.

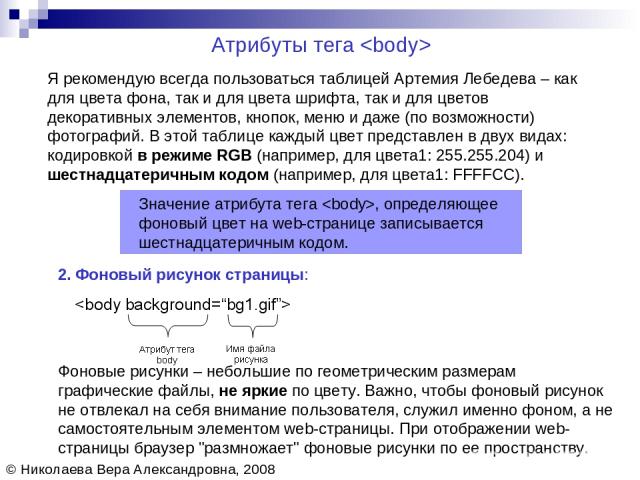
Атрибуты тега © Николаева Вера Александровна, 2008 Я рекомендую всегда пользоваться таблицей Артемия Лебедева – как для цвета фона, так и для цвета шрифта, так и для цветов декоративных элементов, кнопок, меню и даже (по возможности) фотографий. В этой таблице каждый цвет представлен в двух видах: кодировкой в режиме RGB (например, для цвета1: 255.255.204) и шестнадцатеричным кодом (например, для цвета1: FFFFCC). 2. Фоновый рисунок страницы: Фоновые рисунки – небольшие по геометрическим размерам графические файлы, не яркие по цвету. Важно, чтобы фоновый рисунок не отвлекал на себя внимание пользователя, служил именно фоном, а не самостоятельным элементом web-страницы. При отображении web-страницы браузер "размножает" фоновые рисунки по ее пространству. Значение атрибута тега , определяющее фоновый цвет на web-странице записывается шестнадцатеричным кодом.

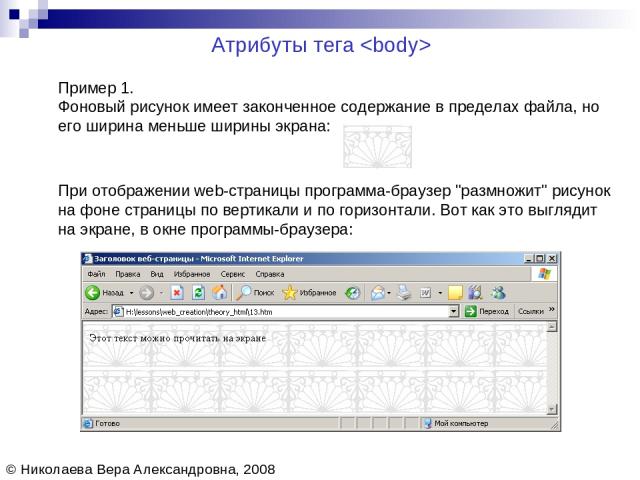
Атрибуты тега © Николаева Вера Александровна, 2008 Пример 1. Фоновый рисунок имеет законченное содержание в пределах файла, но его ширина меньше ширины экрана: При отображении web-страницы программа-браузер "размножит" рисунок на фоне страницы по вертикали и по горизонтали. Вот как это выглядит на экране, в окне программы-браузера:

Атрибуты тега © Николаева Вера Александровна, 2008 Я рекомендую перед тем, как назначить странице какой-то фоновый рисунок, установить для ее фона белый цвет. При этом тег будет выглядеть так: Пример 2. Фоновый рисунок имеет законченное содержание в пределах файла, но его ширина равна или больше ширины экрана (сейчас наибольшая ширина экрана из стандартных размеров – 1280 пикc, значит ширина рисунка должна быть несколько больше):

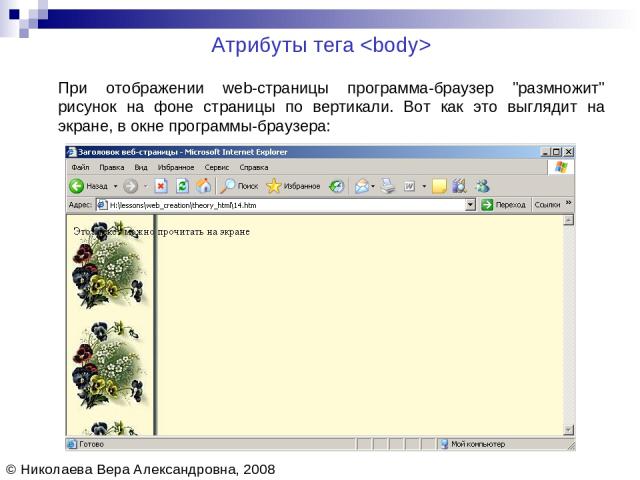
Атрибуты тега © Николаева Вера Александровна, 2008 При отображении web-страницы программа-браузер "размножит" рисунок на фоне страницы по вертикали. Вот как это выглядит на экране, в окне программы-браузера:

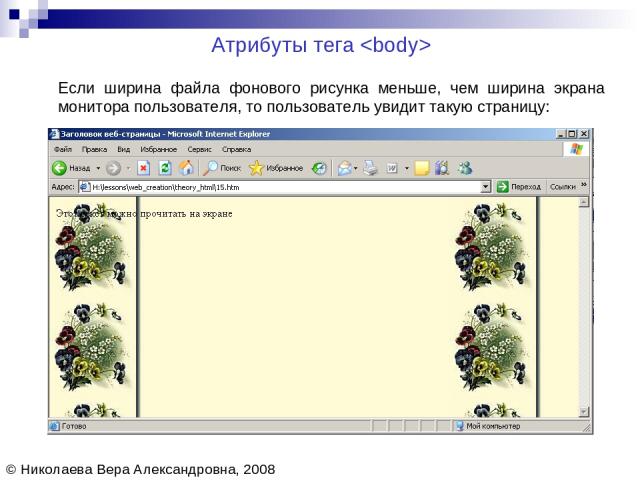
Атрибуты тега © Николаева Вера Александровна, 2008 Если ширина файла фонового рисунка меньше, чем ширина экрана монитора пользователя, то пользователь увидит такую страницу:

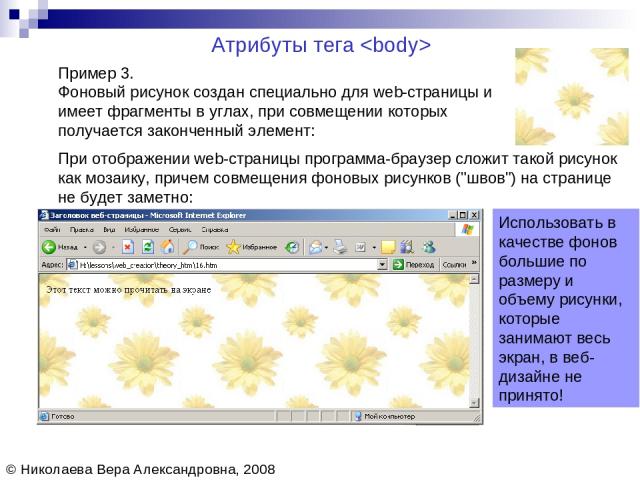
Атрибуты тега © Николаева Вера Александровна, 2008 Пример 3. Фоновый рисунок создан специально для web-страницы и имеет фрагменты в углах, при совмещении которых получается законченный элемент: При отображении web-страницы программа-браузер сложит такой рисунок как мозаику, причем совмещения фоновых рисунков ("швов") на странице не будет заметно: Использовать в качестве фонов большие по размеру и объему рисунки, которые занимают весь экран, в веб-дизайне не принято!

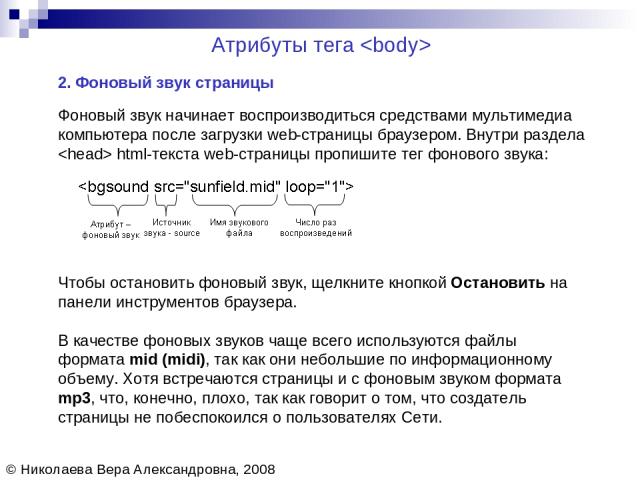
Атрибуты тега © Николаева Вера Александровна, 2008 Фоновый звук начинает воспроизводиться средствами мультимедиа компьютера после загрузки web-страницы браузером. Внутри раздела html-текста web-страницы пропишите тег фонового звука: 2. Фоновый звук страницы Чтобы остановить фоновый звук, щелкните кнопкой Остановить на панели инструментов браузера. В качестве фоновых звуков чаще всего используются файлы формата mid (midi), так как они небольшие по информационному объему. Хотя встречаются страницы и с фоновым звуком формата mp3, что, конечно, плохо, так как говорит о том, что создатель страницы не побеспокоился о пользователях Сети.

Шрифт © Николаева Вера Александровна, 2008 Шрифт web-страницы задают тегом ................... с атрибутами: 1. Тип шрифта (гарнитура) face Способ 1: задают семейством шрифтов под компьютеры разного типа (PC или Mac), под разные платформы и операционные системы Пример: задаем шрифт без засечек Способ 2: не задают, и тогда браузер отображает текст web-страницы шрифтом, установленным по умолчанию (в редакторе Microsoft Front Page – default font). Задание. В коде страницы history-font.htm для всего текста web-страницы задайте гарнитуру шрифта без засечек.

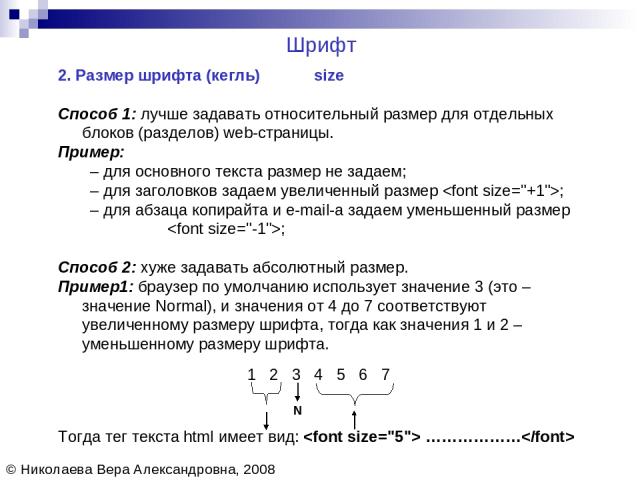
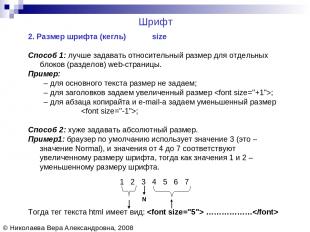
Шрифт © Николаева Вера Александровна, 2008 2. Размер шрифта (кегль) size Способ 1: лучше задавать относительный размер для отдельных блоков (разделов) web-страницы. Пример: – для основного текста размер не задаем; – для заголовков задаем увеличенный размер ; – для абзаца копирайта и e-mail-а задаем уменьшенный размер ; Способ 2: хуже задавать абсолютный размер. Пример1: браузер по умолчанию использует значение 3 (это – значение Normal), и значения от 4 до 7 соответствуют увеличенному размеру шрифта, тогда как значения 1 и 2 – уменьшенному размеру шрифта. Тогда тег текста html имеет вид: ………………

Шрифт © Николаева Вера Александровна, 2008 2. Размер шрифта size (продолжение) Пример 2: кегль шрифта задается в пунктах Для заголовков и подзаголовков текста web-страницы необходимо использовать парный тег - heading. Его значения изменяются от (самый большой) до (самый маленький), причем значение соответствует значению кегля Normal. Пример 3: Архитектура Санкт-Петербурга Для заголовков и подзаголовков текста web-страницы нельзя использовать каллиграфические шрифты, так как не у каждого пользователя Сети такой шрифт может стоять на компьютере и в этом случае такой заголовок будет выглядеть так: ?????? В самом крайнем случае, если заголовок необходимо написать каллиграфическим шрифтом, его надо сделать картинкой в графическом редакторе (например, в Adobe Photoshop).

Шрифт © Николаева Вера Александровна, 2008 Задания. В коде страницы history-font.htm для разных абзацев текста web-страницы задайте разный кегль шрифта: Для заголовка История создания города задайте кегль парным тегом … Для 1-ого абзаца основного текста задайте кегль парным тегом … 3. Для 2-ого абзаца основного текста задайте кегль парным тегом … 4. Для абзаца копирайта задайте кегль парным тегом …

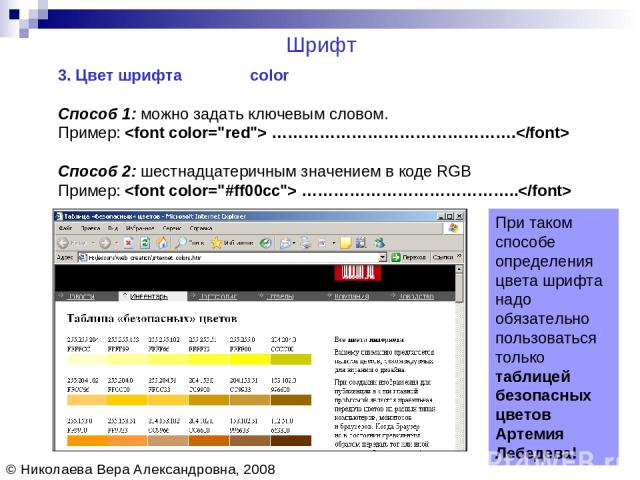
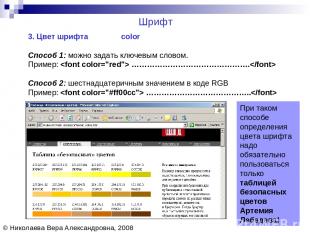
Шрифт © Николаева Вера Александровна, 2008 3. Цвет шрифта color Способ 1: можно задать ключевым словом. Пример: ………………………………………. Способ 2: шестнадцатеричным значением в коде RGB Пример: ………………………………….. При таком способе определения цвета шрифта надо обязательно пользоваться только таблицей безопасных цветов Артемия Лебедева!

Шрифт © Николаева Вера Александровна, 2008 Допускается использование всех атрибутов шрифта одновременно в одном теге. Пример Если один какой-то атрибут должен быть использован и для последующего текста, целесообразно разделить тег на части. Пример

Шрифт © Николаева Вера Александровна, 2008 Задания. В коде страницы history-font.htm для разных абзацев текста web-страницы задайте разный цвет шрифта: Для заголовка История создания города задайте синий цвет шрифта … Для последнего абзаца основного текста задайте оранжевый цвет шрифта … 3. Для 1-ого предложения во 2-м абзаце задайте увеличенный размер шрифта и зеленый цвет, отмените для 2-ого предложения зеленый цвет, а для 3-го предложения отмените и увеличенный размер шрифта ………

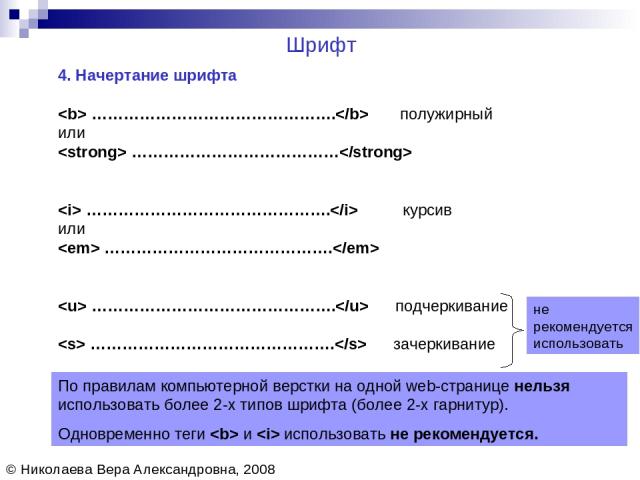
Шрифт © Николаева Вера Александровна, 2008 4. Начертание шрифта ………………………………………. полужирный или ………………………………… ………………………………………. курсив или ……………………………………. ………………………………………. подчеркивание ………………………………………. зачеркивание не рекомендуется использовать По правилам компьютерной верстки на одной web-странице нельзя использовать более 2-х типов шрифта (более 2-х гарнитур). Одновременно теги и использовать не рекомендуется.

Шрифт © Николаева Вера Александровна, 2008 Задание. В коде страницы history-font.htm в 3-м абзаце основного текста выделите фрагменты текста разным начертанием шрифта – полужирным, курсивом, подчеркиванием, зачеркиванием: … … … …