Презентация на тему: Страницы

HTML-проектирование: «Достопримечательности Мурманской области» занятие в рамках реализации целевой программы «Технология создания сайтов» Апатиты, 2008 900igr.net

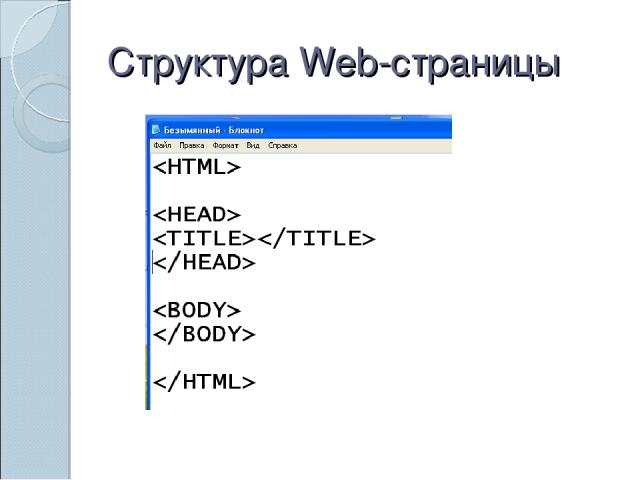
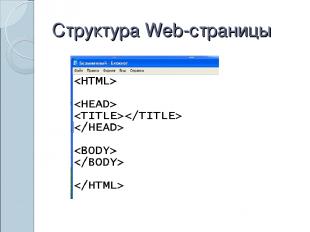
Структура Web-страницы

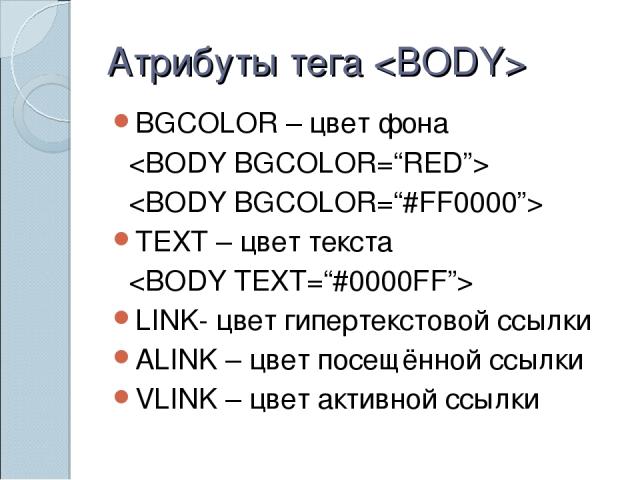
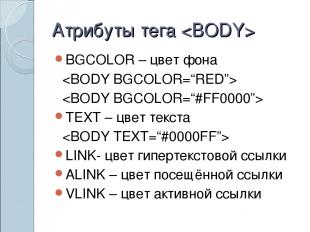
Атрибуты тега BGCOLOR – цвет фона TEXT – цвет текста LINK- цвет гипертекстовой ссылки ALINK – цвет посещённой ссылки VLINK – цвет активной ссылки

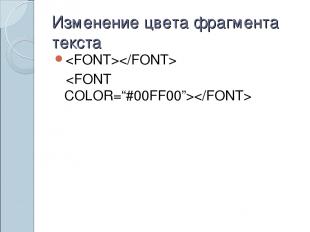
Изменение цвета фрагмента текста

Вставка изображений < IMG SRC= “C:\Мои документы \file.gif”> < IMG SRC= “http://www.server.ru/file.gif”>

Атрибуты графического изображения ALIGN - выравнивание ALIGN=LEFT - выравнивание по левому полю, ALIGN=RIGHT - по правому полю, ALIGN=TOP - по верхней границе, ALIGN=BOTTOM - по нижней границе, ALIGN=MIDDLE или CENTER - по центру) ALT - альтернативный текст, служит для обозначения изображения

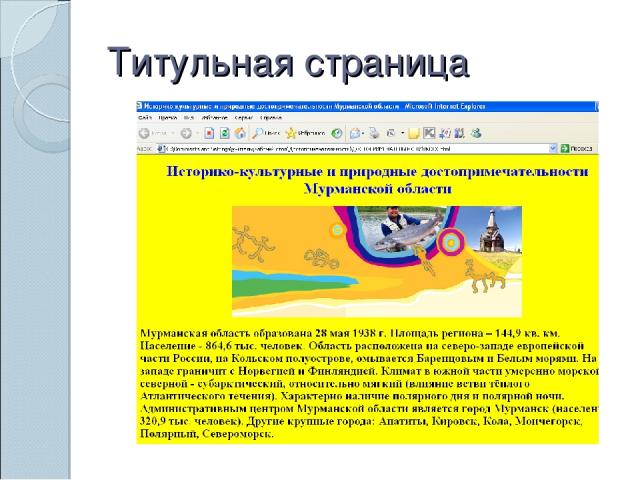
Титульная страница

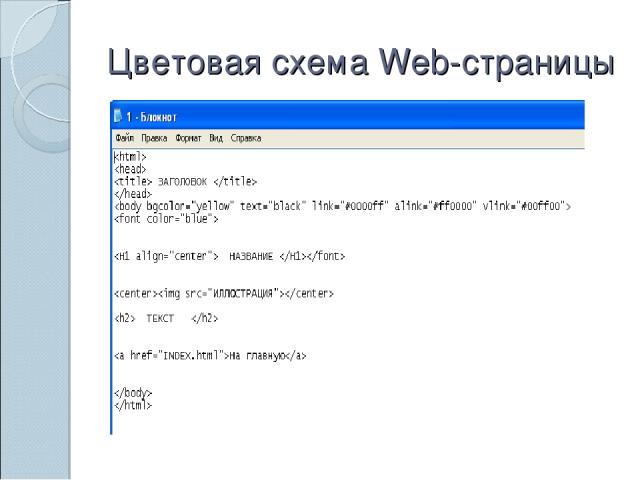
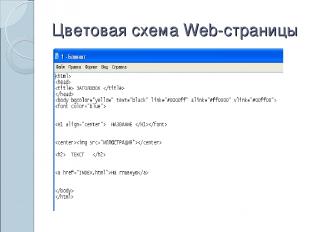
Цветовая схема Web-страницы