Презентация на тему: Страницы сайта

Сайткрафт Перед вами появляется Пусковая панель, на которой вы видите кнопку «Пуск», а также 3 окошечка и «Свечу». Ну и логотип нашей компании «WEBaby». 900igr.net

Сайткрафт В эту строчку вписать название сайта Работа в конструкторе идет по шагам, кроме этого при работе всплывают подсказки для каждого шага. Свеча – кнопка выхода из конструктора В конструкторе есть встроенный учебник

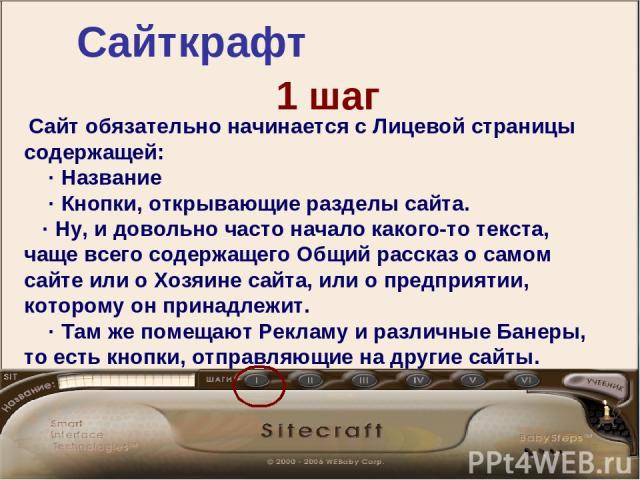
Сайткрафт Сайт обязательно начинается с Лицевой страницы содержащей: · Название · Кнопки, открывающие разделы сайта. · Ну, и довольно часто начало какого-то текста, чаще всего содержащего Общий рассказ о самом сайте или о Хозяине сайта, или о предприятии, которому он принадлежит. · Там же помещают Рекламу и различные Банеры, то есть кнопки, отправляющие на другие сайты. 1 шаг

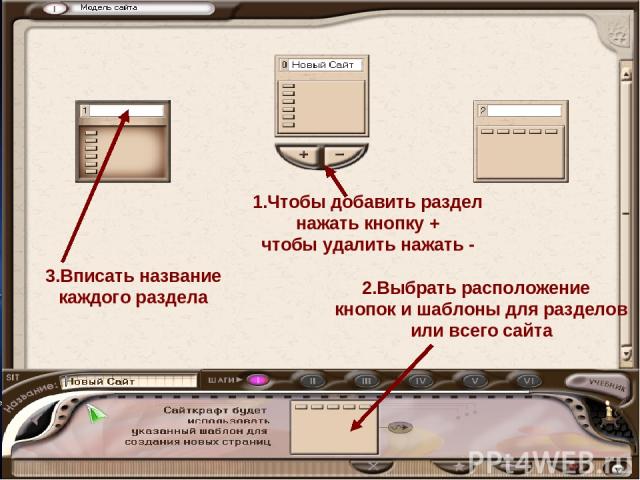
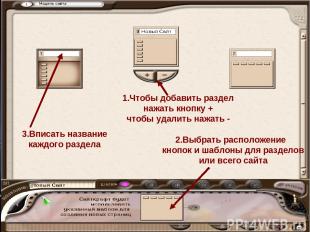
1.Чтобы добавить раздел нажать кнопку + чтобы удалить нажать - 2.Выбрать расположение кнопок и шаблоны для разделов или всего сайта 3.Вписать название каждого раздела

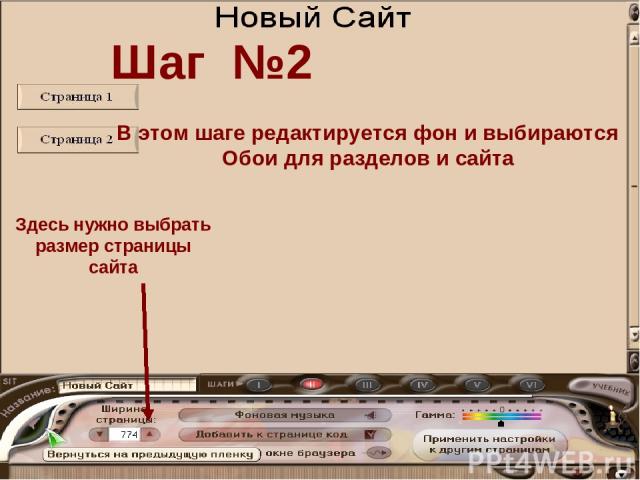
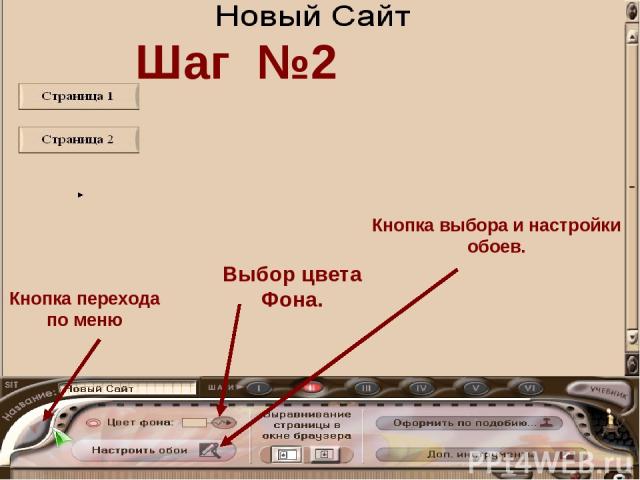
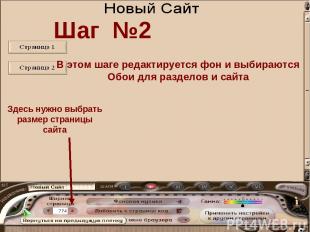
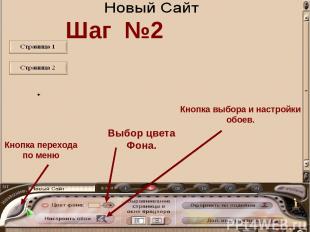
Шаг №2 Здесь нужно выбрать размер страницы сайта В этом шаге редактируется фон и выбираются Обои для разделов и сайта

Шаг №2 Выбор цвета Фона. Кнопка перехода по меню Кнопка выбора и настройки обоев.

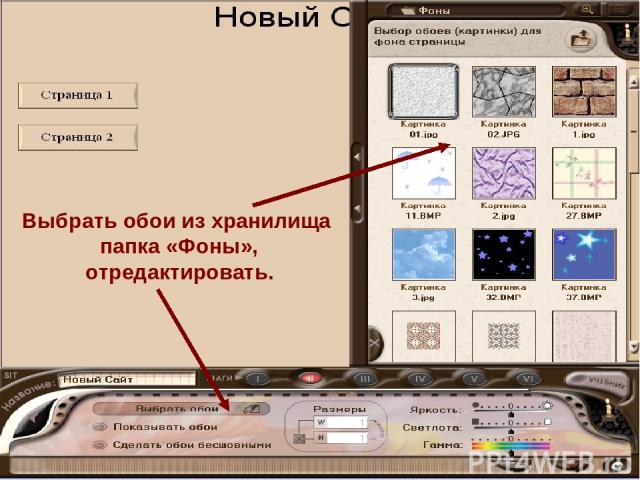
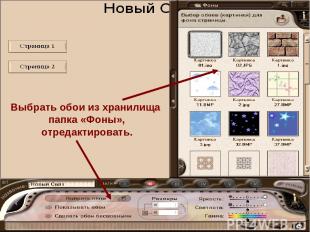
Выбрать обои из хранилища папка «Фоны», отредактировать.

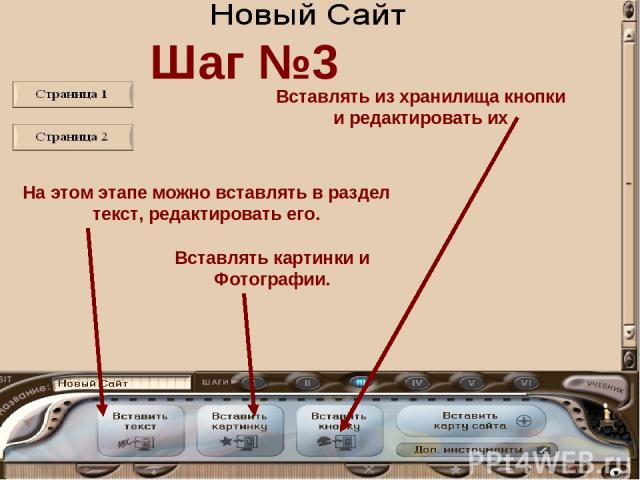
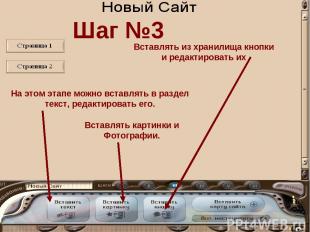
Шаг №3 На этом этапе можно вставлять в раздел текст, редактировать его. Вставлять из хранилища кнопки и редактировать их Вставлять картинки и Фотографии.

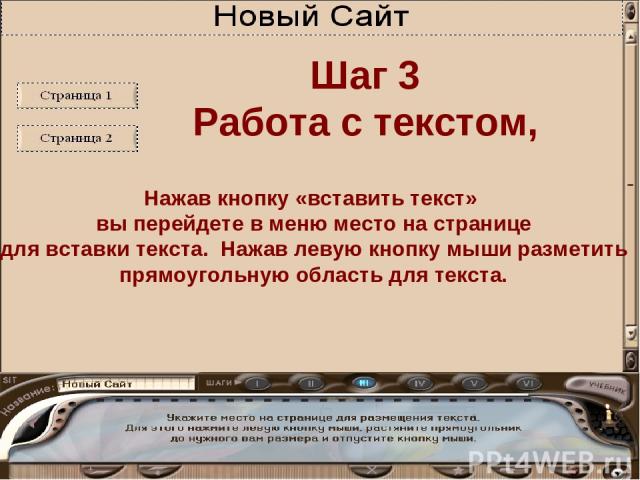
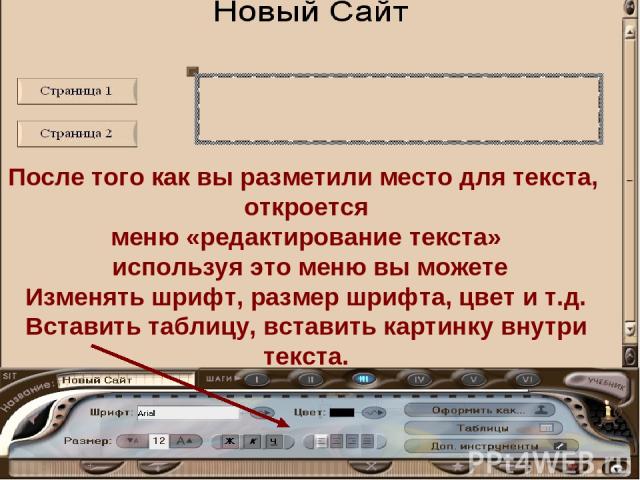
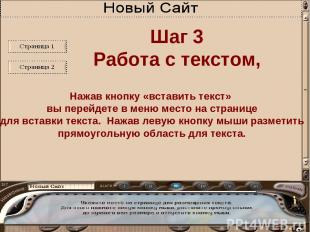
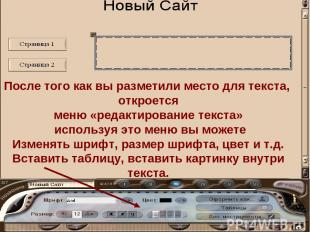
Шаг 3 Работа с текстом, Нажав кнопку «вставить текст» вы перейдете в меню место на странице для вставки текста. Нажав левую кнопку мыши разметить прямоугольную область для текста.

После того как вы разметили место для текста, откроется меню «редактирование текста» используя это меню вы можете Изменять шрифт, размер шрифта, цвет и т.д. Вставить таблицу, вставить картинку внутри текста.

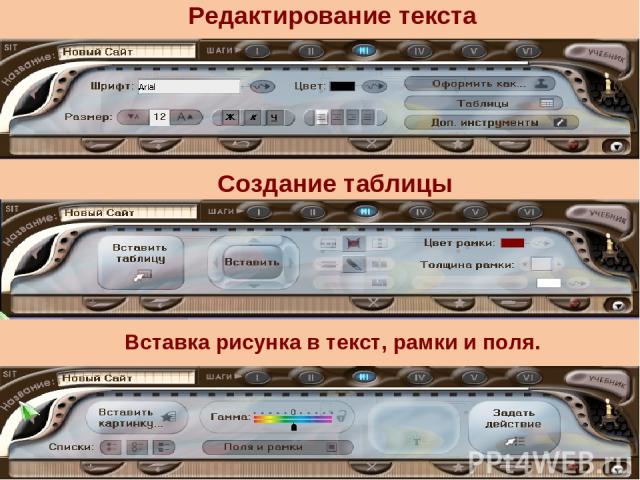
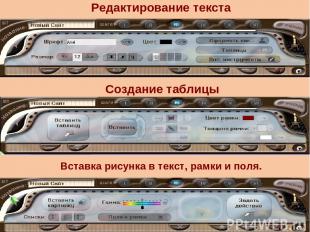
Редактирование текста Создание таблицы Вставка рисунка в текст, рамки и поля.

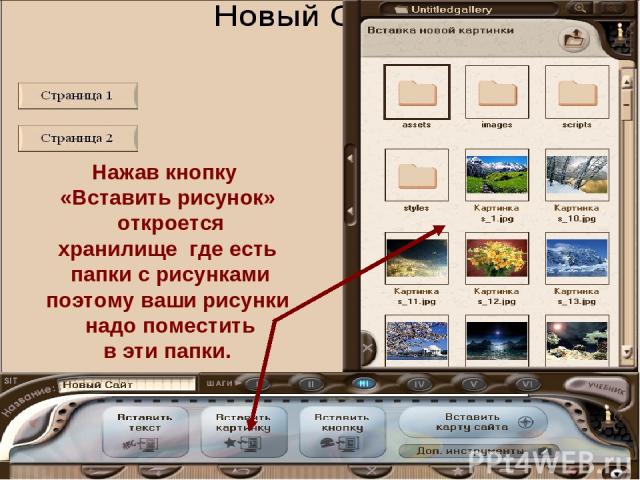
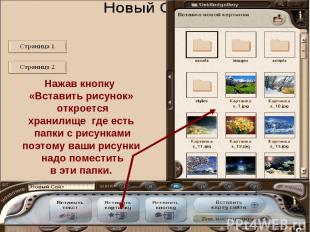
Нажав кнопку «Вставить рисунок» откроется хранилище где есть папки с рисунками поэтому ваши рисунки надо поместить в эти папки.

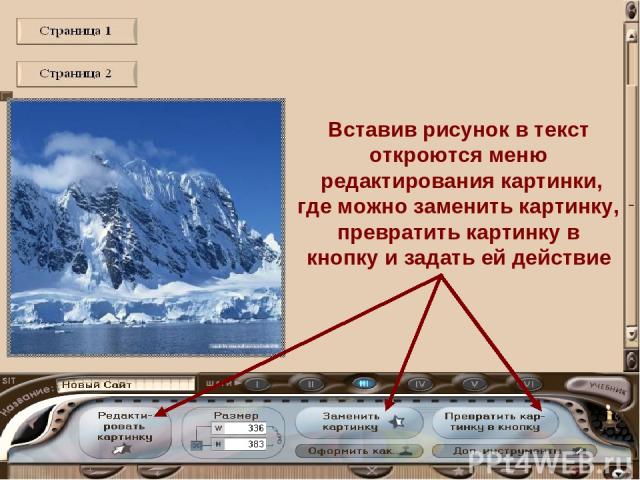
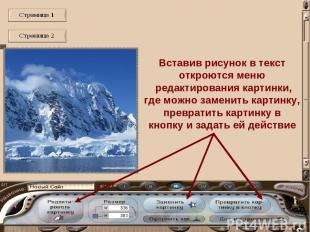
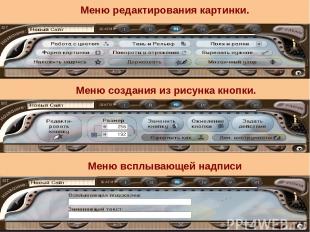
Вставив рисунок в текст откроются меню редактирования картинки, где можно заменить картинку, превратить картинку в кнопку и задать ей действие

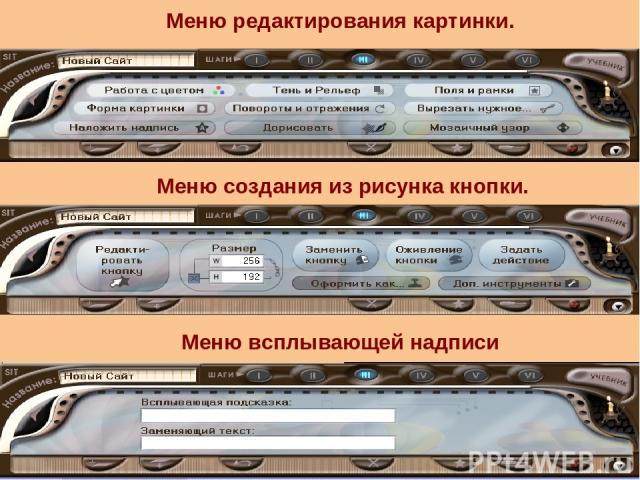
Меню редактирования картинки. Меню создания из рисунка кнопки. Меню всплывающей надписи

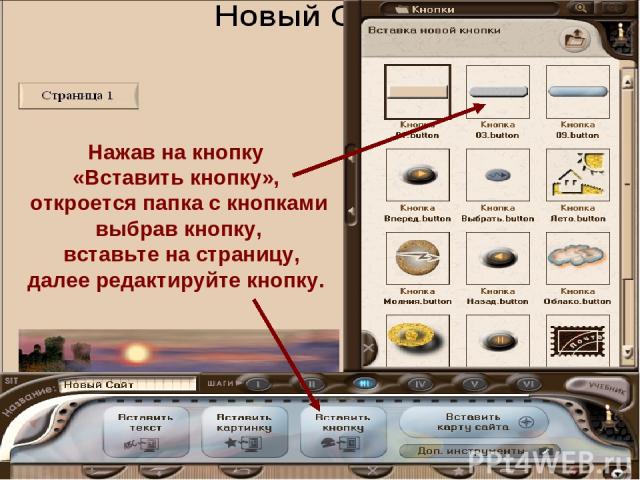
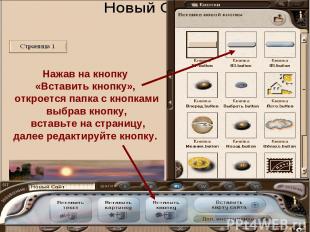
Нажав на кнопку «Вставить кнопку», откроется папка с кнопками выбрав кнопку, вставьте на страницу, далее редактируйте кнопку.

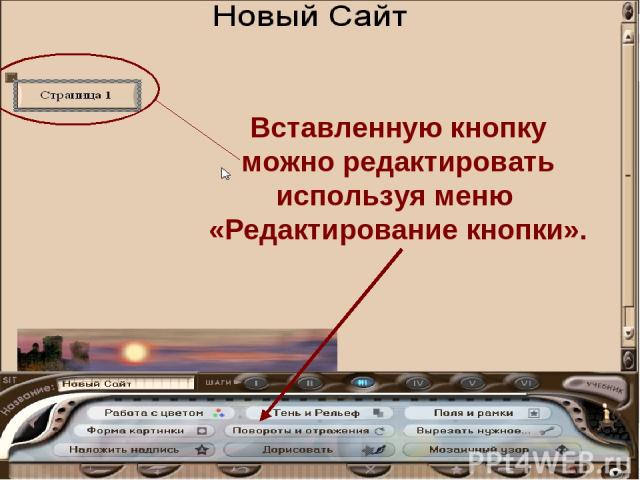
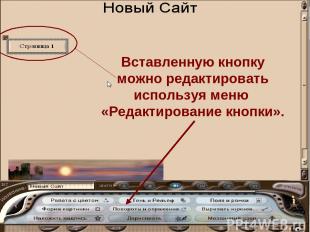
Вставленную кнопку можно редактировать используя меню «Редактирование кнопки».

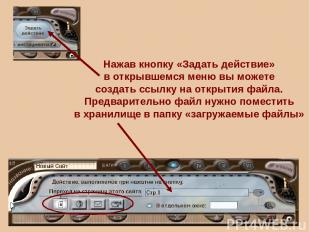
Нажав кнопку «Задать действие» в открывшемся меню вы можете создать ссылку на открытия файла. Предварительно файл нужно поместить в хранилище в папку «загружаемые файлы»

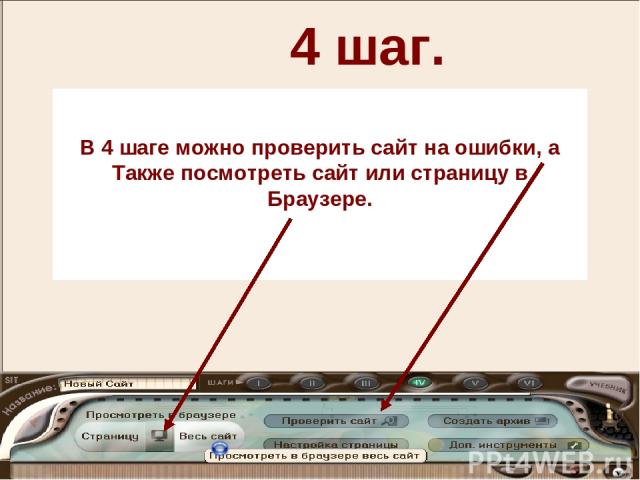
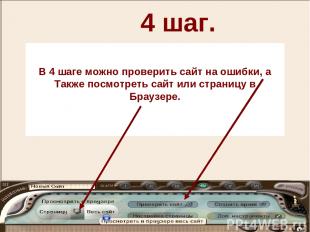
В 4 шаге можно проверить сайт на ошибки, а Также посмотреть сайт или страницу в Браузере. 4 шаг.


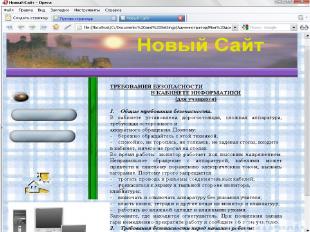
ПРИМЕРЫ ОФОРМЛЕНИЯ СТРАНИЦ

ПРИМЕРЫ ОФОРМЛЕНИЯ СТРАНИЦ

ПРИМЕРЫ ОФОРМЛЕНИЯ СТРАНИЦ

ПРИМЕРЫ ОФОРМЛЕНИЯ СТРАНИЦ