Презентация на тему: Создание Flash-анимации

2015 г. Создание Flash-анимации

2015 г. Петрова Л.Б. Ход урока Flash имеет три различных способа анимации объектов: покадровая анимация, когда автор сам создает каждый кадр и устанавливает последовательность их просмотра; автоматическая анимация (tween), когда автор создает только ключевые кадры, а Flash генерирует все промежуточные кадры; анимация по сценарию, который представляет собой описание поведения объекта на языке ActionScript; синтаксис этого языка напоминает синтаксис языков, используемых в Web (JavaScript и VBScript).

2015 г. Петрова Л.Б. Автоматическая анимация (tween) Выполним три задания на различные виды автоматической анимации с помощью интерактивной доски (или экрана и мультимедийного проектора ) На этом уроке будет рассматриваться только автоматическая анимация, которая имеет три различных вида: Анимация движения (motion tween) – основана на перемещении объекта по заданному пути Анимация формы (shape tween) – основана на трансформации объекта Классическая анимация (classic tween) – изменение прозрачности, эффекты смены слайдов

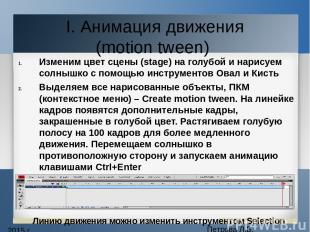
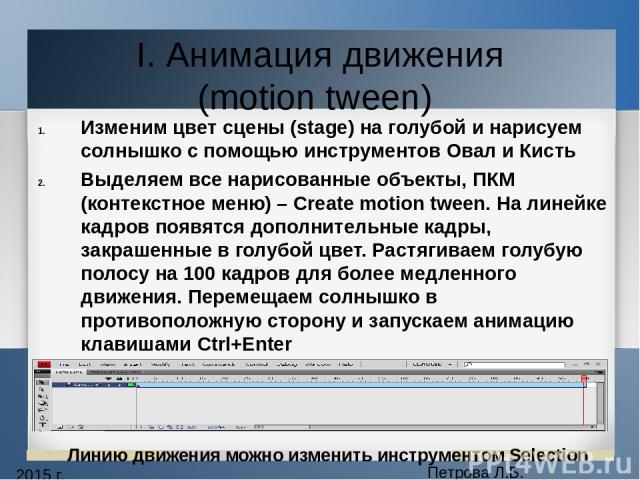
2015 г. Петрова Л.Б. I. Анимация движения (motion tween) Изменим цвет сцены (stage) на голубой и нарисуем солнышко с помощью инструментов Овал и Кисть Выделяем все нарисованные объекты, ПКМ (контекстное меню) – Сreate motion tween. На линейке кадров появятся дополнительные кадры, закрашенные в голубой цвет. Растягиваем голубую полосу на 100 кадров для более медленного движения. Перемещаем солнышко в противоположную сторону и запускаем анимацию клавишами Ctrl+Enter Линию движения можно изменить инструментом Selection

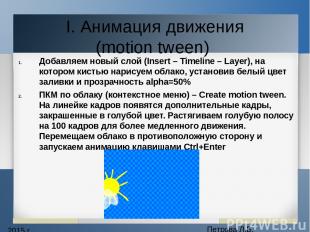
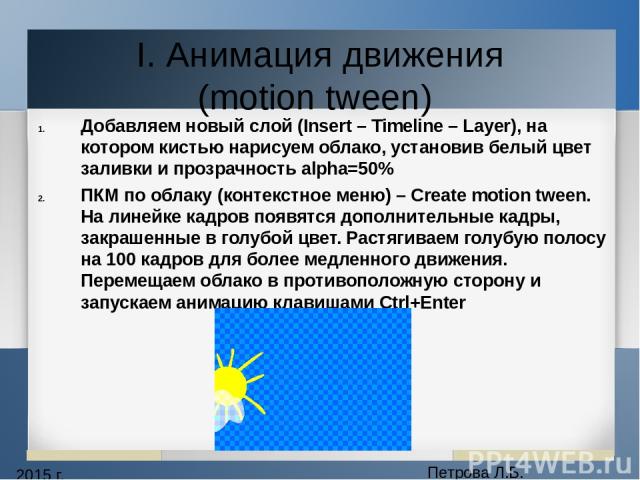
2015 г. Петрова Л.Б. I. Анимация движения (motion tween) Добавляем новый слой (Insert – Timeline – Layer), на котором кистью нарисуем облако, установив белый цвет заливки и прозрачность alpha=50% ПКМ по облаку (контекстное меню) – Сreate motion tween. На линейке кадров появятся дополнительные кадры, закрашенные в голубой цвет. Растягиваем голубую полосу на 100 кадров для более медленного движения. Перемещаем облако в противоположную сторону и запускаем анимацию клавишами Ctrl+Enter

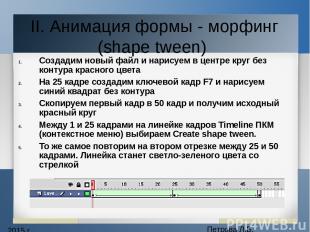
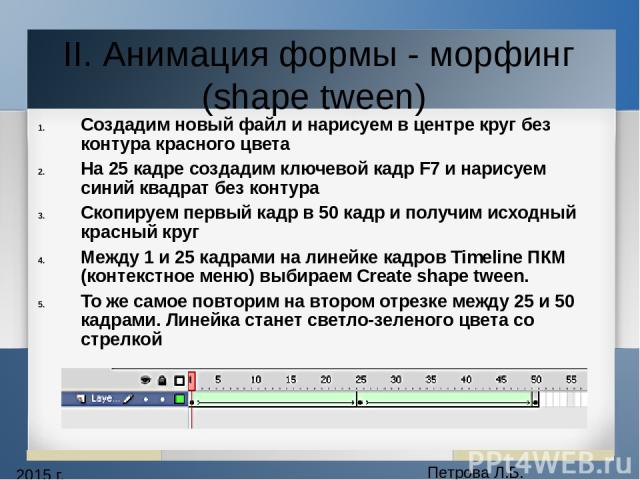
2015 г. Петрова Л.Б. II. Анимация формы - морфинг (shape tween) Создадим новый файл и нарисуем в центре круг без контура красного цвета На 25 кадре создадим ключевой кадр F7 и нарисуем синий квадрат без контура Скопируем первый кадр в 50 кадр и получим исходный красный круг Между 1 и 25 кадрами на линейке кадров Timeline ПКМ (контекстное меню) выбираем Create shape tween. То же самое повторим на втором отрезке между 25 и 50 кадрами. Линейка станет светло-зеленого цвета со стрелкой

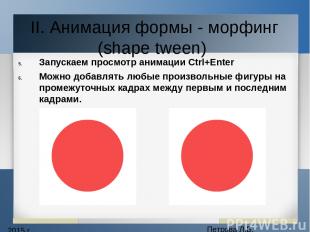
2015 г. Петрова Л.Б. II. Анимация формы - морфинг (shape tween) Запускаем просмотр анимации Ctrl+Enter Можно добавлять любые произвольные фигуры на промежуточных кадрах между первым и последним кадрами.

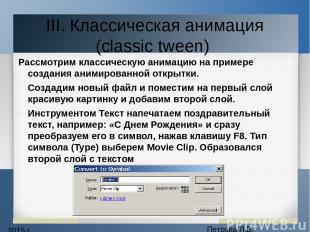
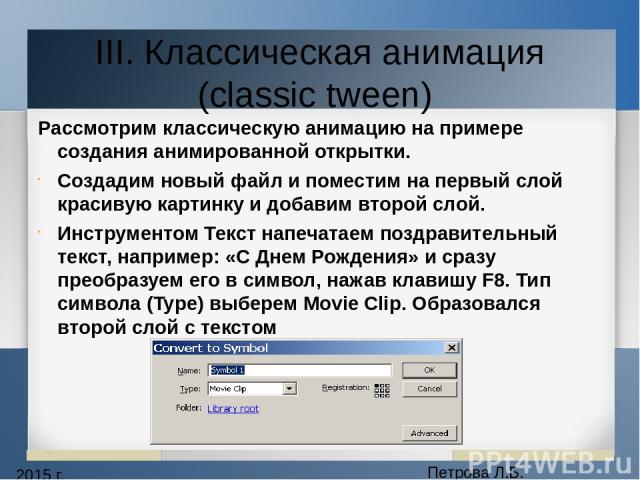
2015 г. Петрова Л.Б. III. Классическая анимация (classic tween) Рассмотрим классическую анимацию на примере создания анимированной открытки. Создадим новый файл и поместим на первый слой красивую картинку и добавим второй слой. Инструментом Текст напечатаем поздравительный текст, например: «С Днем Рождения» и сразу преобразуем его в символ, нажав клавишу F8. Тип символа (Type) выберем Movie Clip. Образовался второй слой с текстом

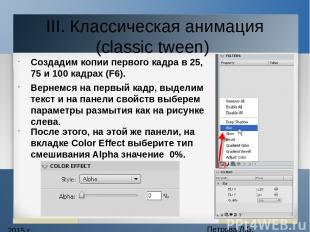
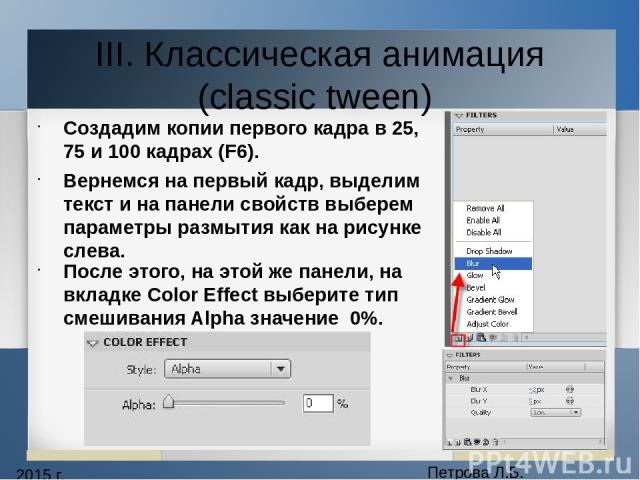
2015 г. Петрова Л.Б. III. Классическая анимация (classic tween) Создадим копии первого кадра в 25, 75 и 100 кадрах (F6). Вернемся на первый кадр, выделим текст и на панели свойств выберем параметры размытия как на рисунке слева. После этого, на этой же панели, на вкладке Color Effect выберите тип смешивания Alpha значение 0%.

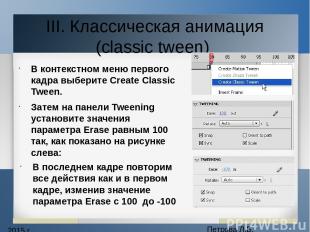
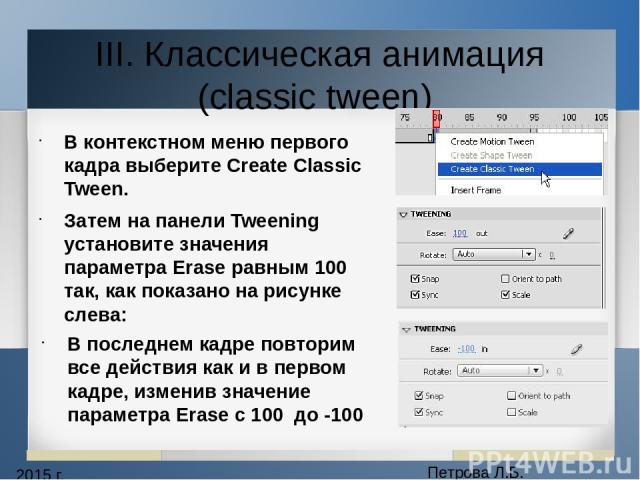
2015 г. Петрова Л.Б. III. Классическая анимация (classic tween) В контекстном меню первого кадра выберите Create Classic Tween. Затем на панели Tweening установите значения параметра Erase равным 100 так, как показано на рисунке слева: В последнем кадре повторим все действия как и в первом кадре, изменив значение параметра Erase c 100 до -100

2015 г. Петрова Л.Б. III. Классическая анимация (classic tween) Полученную анимацию можно сохранить в различных форматах: swf, gif, avi, с помощью команды File – Export - Export movie

2015 г. Петрова Л.Б. Проверка и закрепление Для проверки понимания и закрепления учащимися нового материала выполним самостоятельно задание из коллекции видео-уроков по информатике [3]: http://www.videouroki.net/view_post.php?id=32 - видео-уроки по информатике. Видеоурок «Создание и использование клипов».

2015 г. Петрова Л.Б. Заключительная часть Подведение итогов: что нового узнали, чему научились, что понравилось или не понравилось Оценивание: Оценить работу на уроке Выставить оценки за самостоятельную работу Домашнее задание: Ознакомиться с другими уроками на сайтах http://www.flashgods.net http://www.videouroki.net

2015 г. Петрова Л.Б. Источники Н.Д. Угринович Информатика и ИКТ-10. Базовый курс. Учебник для 10 класса. – М.: Бином. Лаборатория знаний. 2014. Смирнова И.Е. Начала Web-дизайна. /Серия основы информатики – СПб.: БХВ - Петербург, 2005. CD-диск http://www.videouroki.net/view_post.php?id=32 - видео-уроки по информатике. Видео-урок Создание и использование клипов http://it-n.ru/ - Сеть творческих учителей http://www.web4market.biz/uploads/userfiles/3464/companies/100x100/204fd5d33653656d6877b2a9f5c297cb.jpg (картинка)












![2015 г. Петрова Л.Б. Проверка и закрепление Для проверки понимания и закрепления учащимися нового материала выполним самостоятельно задание из коллекции видео-уроков по информатике [3]: http://www.videouroki.net/view_post.php?id=32 - видео-уроки по … 2015 г. Петрова Л.Б. Проверка и закрепление Для проверки понимания и закрепления учащимися нового материала выполним самостоятельно задание из коллекции видео-уроков по информатике [3]: http://www.videouroki.net/view_post.php?id=32 - видео-уроки по …](https://fs3.ppt4web.ru/images/135165/193873/640/img11.jpg)