Презентация на тему: Создание Web - документов

Создание Web - документов

Основные понятия Web-документ (или Web-страница) - это гипертекстовый документ, содержащий в себе ссылки на различные информационные ресурсы: другие Web-документы, графические, звуковые и т.д., а также информационные ресурсы других сервисов. Тег - (от английского tag) – элемент html, знак или команда языка разметки гипертекста, который представляет собой текст, заключаемый в скобки <>.<тэг> </тэг> - двойной тег не просто тэг, это контейнер - тэг, который может содержать внутри себя другие тэги (и текст). Обратите внимание: <тэг1><тэг2><тэг3> ... </тэг3></тэг2></тэг1> Только такая очередность закрывающих тэгов верна: тэг, который мы открыли первым - закрываем последним, второй – предпоследним и т.д.

<HTML>Этот двойной тег указывает программе просмотра страниц что это HTML документ. Заключает в себе все содержимое web-страницы. <HTML> - открывает документ. </HTML> - закрывает документ.</HTML>

<HTML> </HTML> <HEAD> Определяет место, где помещается различная информация не отображаемая в теле документа. Здесь располагается тег названия документа <TITLE></TITLE> и теги для поисковых машин.</HEAD>

<HTML> <HEAD> </HEAD></HTML> <TITLE> Тег названия документа </TITLE>

<HTML> <HEAD> <TITLE> Тег названия документа </TITLE> </HEAD></HTML> <BODY> Определяет видимую часть документа. То, что отображается на web – страничке (тело документа). </BODY>

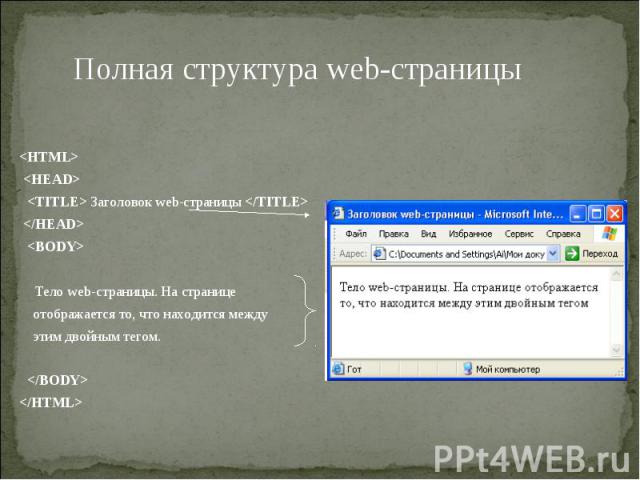
Полная структура web-страницы <HTML> <HEAD> <TITLE> Заголовок web-страницы </TITLE> </HEAD> <BODY> Тело web-страницы. На странице отображается то, что находится между этим двойным тегом. </BODY></HTML>