Презентация на тему: Кодирование и обработка графической информации Урок 2 Средства и технологии работы с растровой графикой

Кодирование и обработка графической информации Урок 2 Средства и технологии работы с растровой графикой

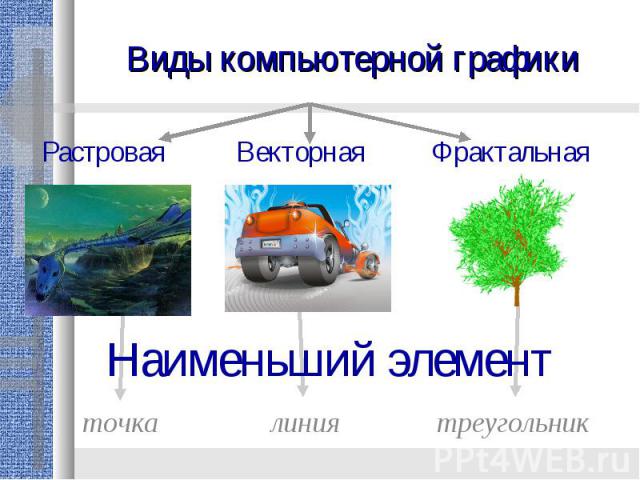
Виды компьютерной графики Наименьший элемент

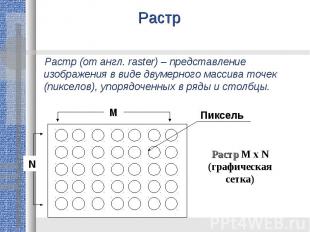
Растр Растр (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды и столбцы.

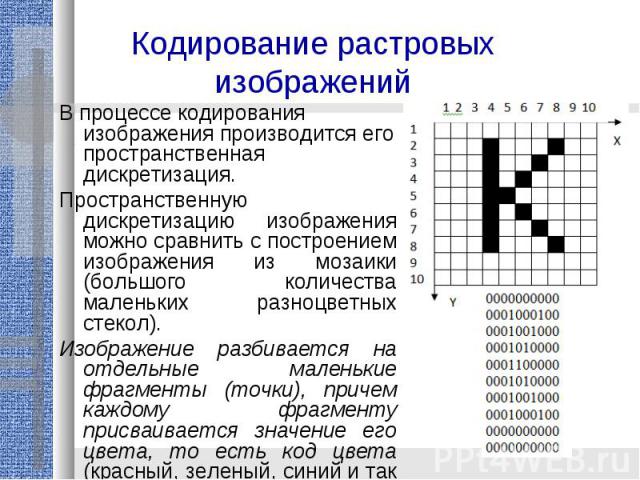
Кодирование растровых изображений В процессе кодирования изображения производится его пространственная дискретизация. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол). Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его цвета, то есть код цвета (красный, зеленый, синий и так далее).

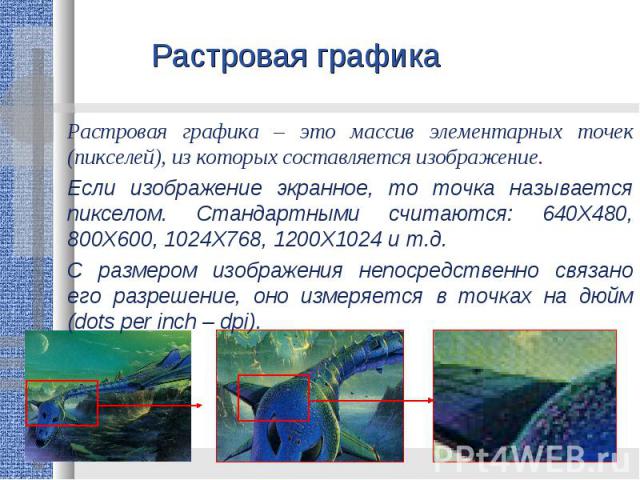
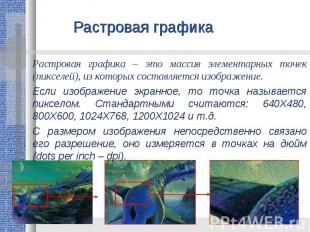
Растровая графика Растровая графика – это массив элементарных точек (пикселей), из которых составляется изображение. Если изображение экранное, то точка называется пикселом. Стандартными считаются: 640Х480, 800Х600, 1024Х768, 1200Х1024 и т.д.С размером изображения непосредственно связано его разрешение, оно измеряется в точках на дюйм (dots per inch – dpi).

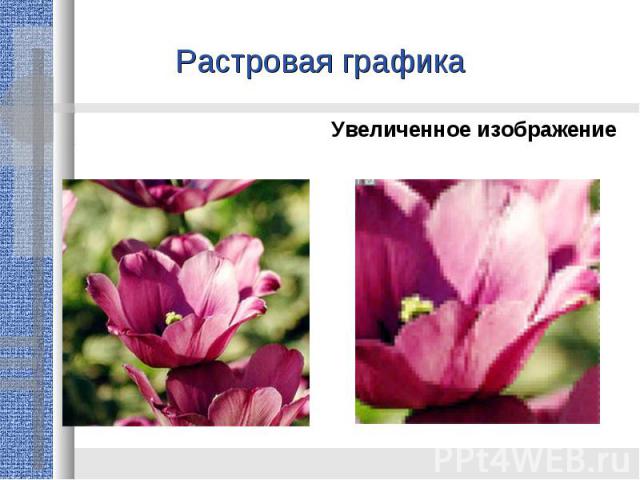
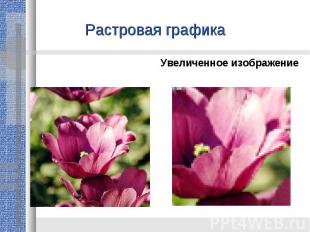
Растровая графика Увеличенное изображение

ПЛЮСЫ И МИНУСЫ РАСТРОВОЙ ГРАФИКИ+Только растровая графика позволяет работать с фотореалистич-ными изображениями-Плохая трансформация (масштабирование)Большой объём файла.

Кодирование растровых изображенийBMP (от BitMaP) задается цветность всех пикселов изображения. При этом можно выбрать монохромный режим с 256 градациями или цветной с 16 256 или 16 777 216 цветами. Этот формат требует много памяти. GIF (Graphics Interchange Format – графический формат обмена). Используются специальные методы сжатия кода, поддерживается только 256 цветов. Качество изображения немного хуже, чем в формате BMP, зато код занимает в десятки раз меньше памяти.

Кодирование растровых изображенийTIFF – растровый формат. Применяется при необходимо уменьшить размер графического файла без потери его качества.JPEG (Goint Photographic Experts Group -Уединенная группа экспертов по фотографии) использует методы сжатия, приводящие к потерям некоторых деталей. Поддерживает 16 777 216 цветов и обеспечивает высокое качество изображения. По требованиям к памяти формат JPEG занимает промежуточное положение между форматами BMP и GIF.

Кодирование растровых изображенийPNG - формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.Растровая графика обладает существенным недостатком – изображение, закодированное в одном из растровых форматов, очень плохо “переносит” увеличение или уменьшение его размеров – масштабирование.

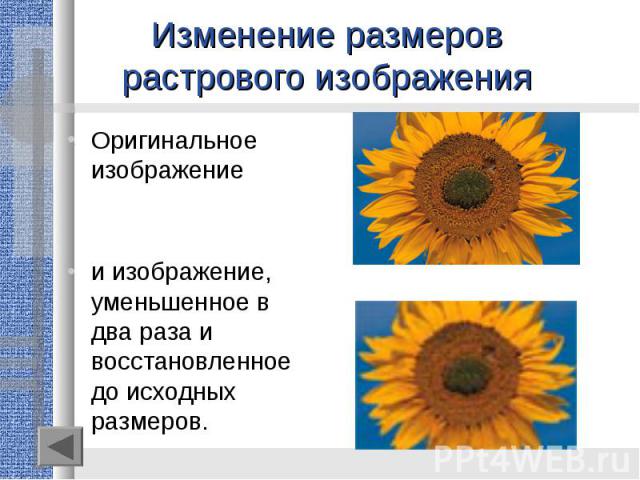
Изменение размеров растрового изображенияОригинальное изображениеи изображение, уменьшенное в два раза ивосстановленное до исходных размеров.

Области применения растровой графикиСканированные снимки и снимки, полученные с помощью цифровых фотокамерРисованные картины, насыщенные цветовыми тонамиЛоготипы и эмблемы с нечёткими границами, бликами и тенямиКоллажи, рисунки с применением фильтров и спецэффектов; коррекция цвета

Графические редакторы Графический редактор – это программа для создания, редактирования и просмотра графических изображений. Adobe Photoshop Corel PhotoPaintCoffeeCup GIF AnimatorMacromedia Flash MX

ГРАФИЧЕСКИЕ РЕДАКТОРЫФирма Adobe Inc. также выпускает программу для обработки векторной графики Adobe Illustrator.

GIF-анимацияGIF-анимация – это последовательность растровых графических изображений (кадров), которые хранятся в одном растровом файле.

Кроме растровой и векторной графики существует еще и фрактальная графика, в которой формирование изображений целиком основано на математических формулах, уравнениях, описывающих те или иные фигуры, поверхности, тела. При этом само изображение в памяти компьютера фактически не хранится – оно получается как результат обработки некоторых данных. Таким способом могут быть получены даже довольно реалистичные изображения природных ландшафтов.

МАОУ СОШ № 50 Гришкова Татьяна Павловна Составлено по материалам Интернета. Изображения к слайдам 2, 5 выполнены студентом ТГПУ Киреевым Владимиром