Презентация на тему: Форматирование web-страницы


Иметь представление о первичных основах языка HTML. Иметь представление о первичных основах языка HTML. Научиться создавать, сохранять и открывать HTML – файлы. Научиться оформлять заголовки, выделять абзацы, добавлять разные виды списков, применять различное форматирование к тексту.


Форматирование - изменение внешнего вида, например, текста (стиля, начертания, добавление эффектов). Форматирование - изменение внешнего вида, например, текста (стиля, начертания, добавление эффектов).


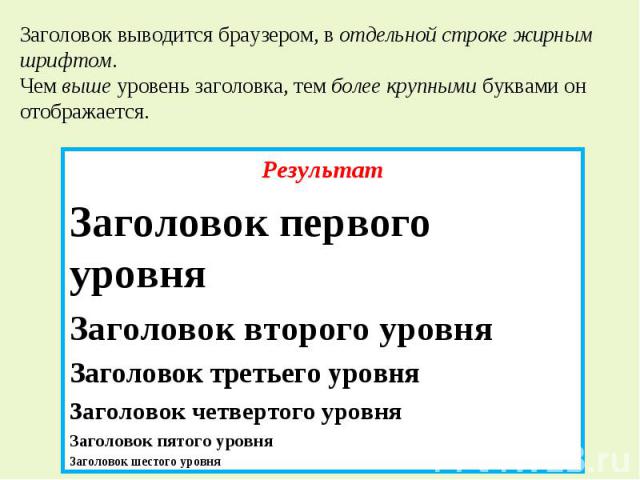
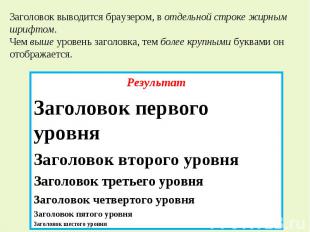
Результат Результат Заголовок первого уровня Заголовок второго уровня Заголовок третьего уровня Заголовок четвертого уровня Заголовок пятого уровня Заголовок шестого уровня

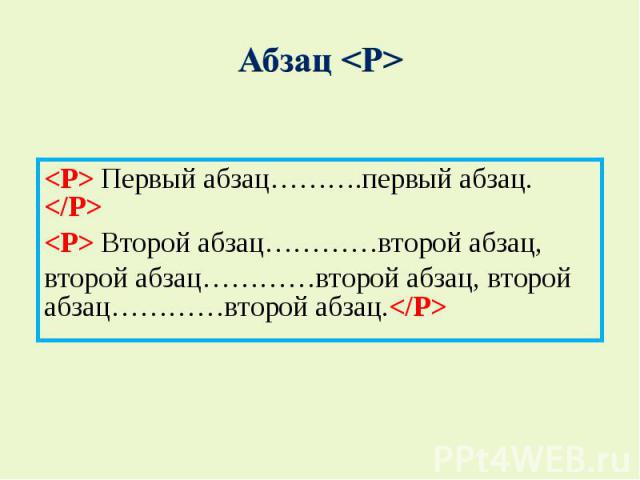
<P> Первый абзац……….первый абзац. </P> <P> Первый абзац……….первый абзац. </P> <P> Второй абзац…………второй абзац, второй абзац…………второй абзац, второй абзац…………второй абзац.</P>

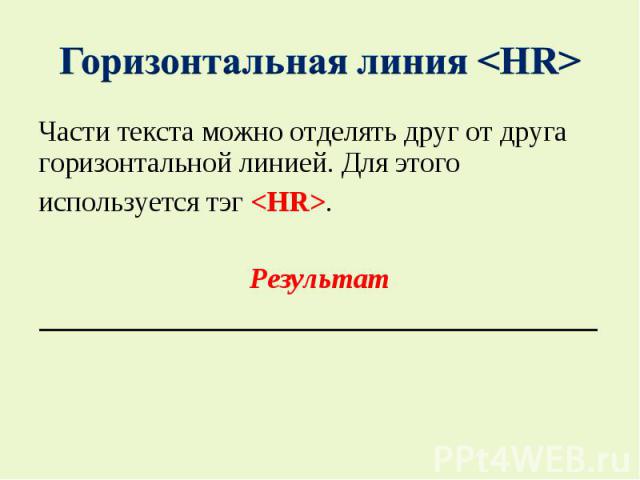
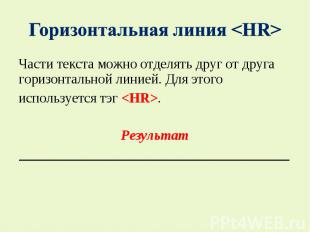
Части текста можно отделять друг от друга горизонтальной линией. Для этого Части текста можно отделять друг от друга горизонтальной линией. Для этого используется тэг <HR>. Результат _______________________________________

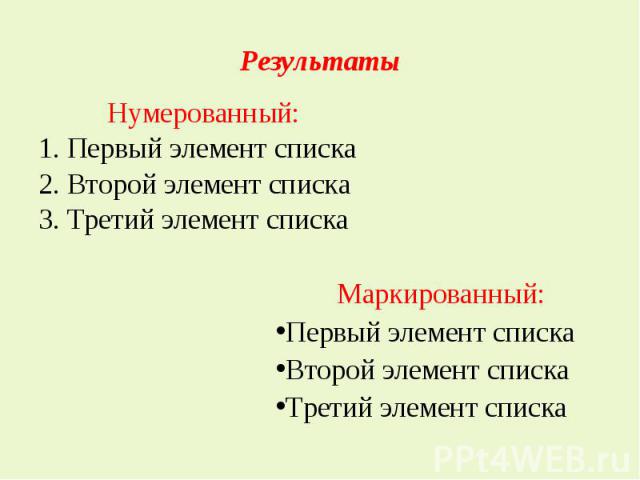
Нумерованный список <OL> Нумерованный список <OL> <OL><Li> Первый элемент списка <Li> Второй элемент списка <Li> Третий элемент списка</OL> Маркированный список <UL> <UL><Li> Первый элемент списка <Li> Второй элемент списка <Li> Третий элемент списка</UL>

Нумерованный: Нумерованный: 1. Первый элемент списка 2. Второй элемент списка 3. Третий элемент списка

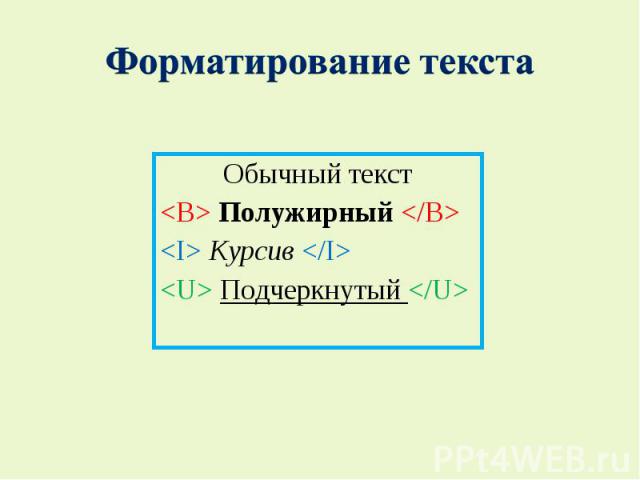
Обычный текст Обычный текст <B> Полужирный </B> <I> Курсив </I> <U> Подчеркнутый </U>

Открыть папку «istoriya» на своём компьютере. Открыть папку «istoriya» на своём компьютере. Работаем с файлами – «index.txt», «Образец.doc» и «Памятка.doc».

Из любой книги (учебника, журнала) выбрать отрывок текста, и на его основе создать гипертекстовый документ с элементами форматирования. Из любой книги (учебника, журнала) выбрать отрывок текста, и на его основе создать гипертекстовый документ с элементами форматирования.