Презентация на тему: Пространственная дискретизация

Пространственная дискретизация

Термин информация происходит от латинского слова informatio, что в переводе означает сведения, разъяснения, ознакомление. Информация - сведения (данные), которые воспринимаются живым существом или устройством и сообщаются с помощью знаков.

Человек способен воспринимать и хранить информацию в форме образов (зрительных, звуковых, осязательных, вкусовых и обонятельных). Зрительные образы могут быть сохранены в виде изображений (фотографий, рисунков и т.д.)Можно рисовать на бумаге, холсте, ткани, а можно рисовать на экране компьютера.

Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших ЭВМ, которые применялись в научных и военных исследованиях. В настоящее время графический интерфейс пользователя стал стандартом для программного обеспечения персональных компьютеров.Вероятно, это связано со свойством человеческой психики: наглядность способствует более быстрому пониманию.

На заре своего развития компьютеры не обладали значительными художественными возможностями. В то время на экран можно было выводить только символы (буквы, цифры, специальные знаки). Известен, например, случай, когда компьютер запрограммировали так, что из символов составлялось изображение известной картины Леонардо да Винчи «Монна Лиза».

Шло время, и люди научили компьютер строить простые изображения: точку, прямую линию, окружность. Мониторы в то время существовали только черно-белые и поэтому все построенные компьютером изображения напоминали работы художников-графиков.В отличии от других жанров, например живописи, произведения графиков характеризуются прежде всего четкой прорисовкой линий. Именно поэтому изобразительные возможности компьютеров того времени и стали называть компьютерной графикой.

Компьютерная графика- область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.

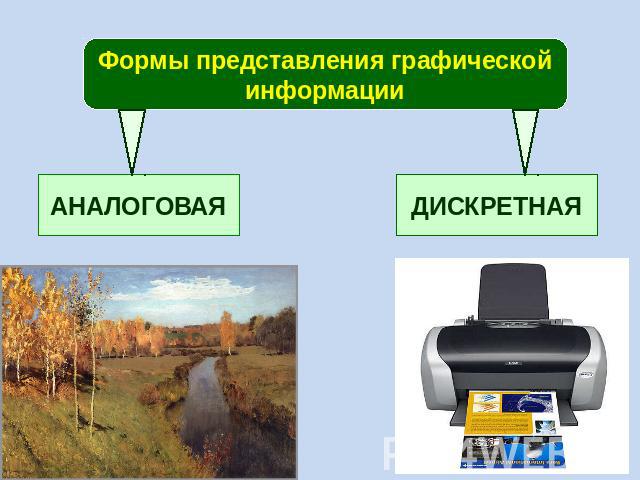
Формы представления графическойинформации

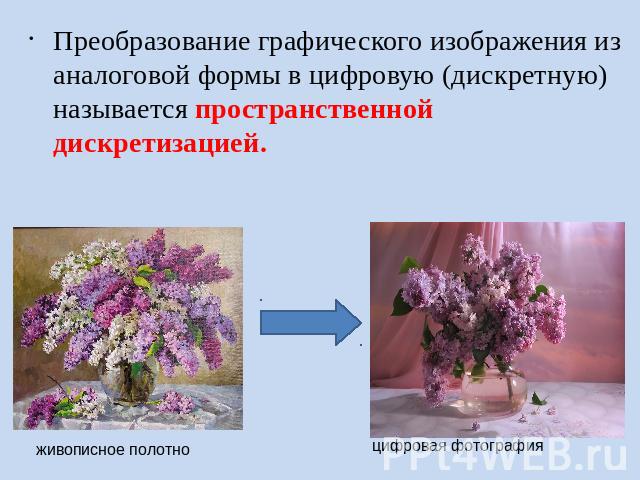
Преобразование графического изображения из аналоговой формы в цифровую (дискретную) называется пространственной дискретизацией.

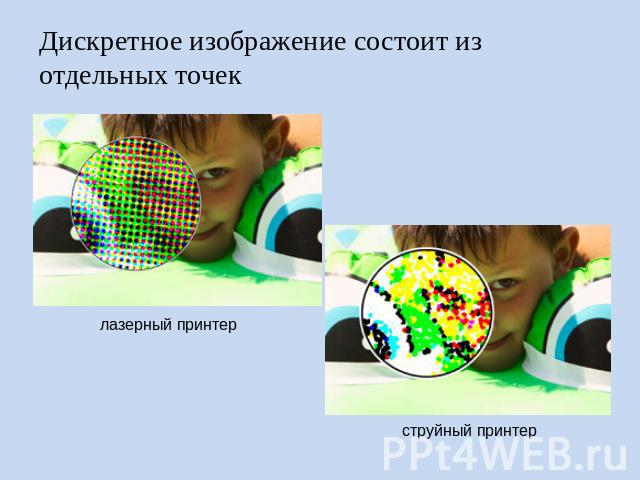
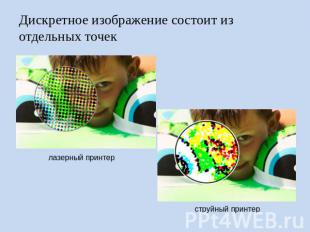
Дискретное изображение состоит из отдельных точекДискретное изображение состоит из отдельных точек

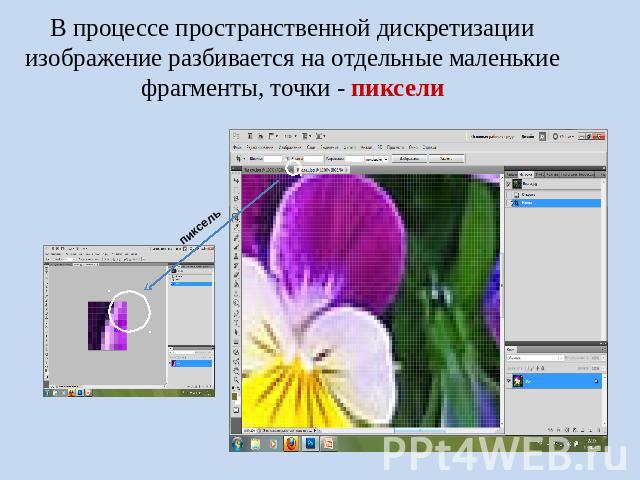
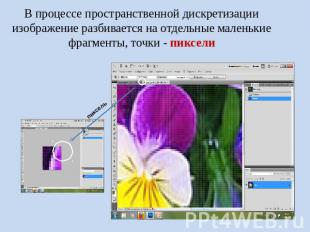
В процессе пространственной дискретизации изображение разбивается на отдельные маленькие фрагменты, точки - пиксели

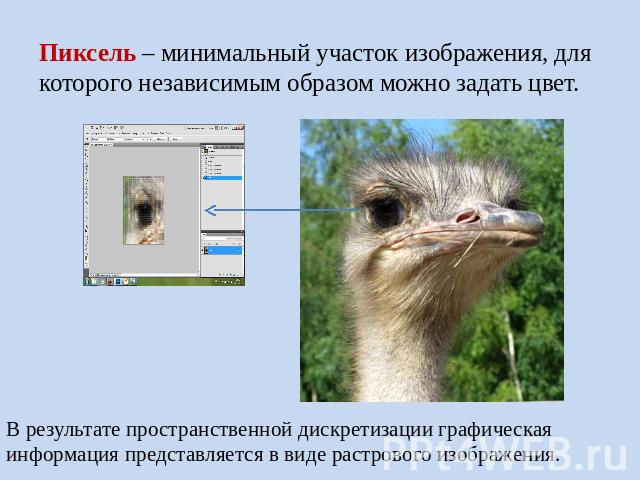
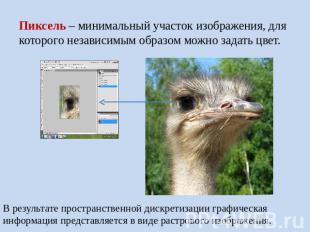
Пиксель – минимальный участок изображения, для которого независимым образом можно задать цвет.В результате пространственной дискретизации графическая информация представляется в виде растрового изображения

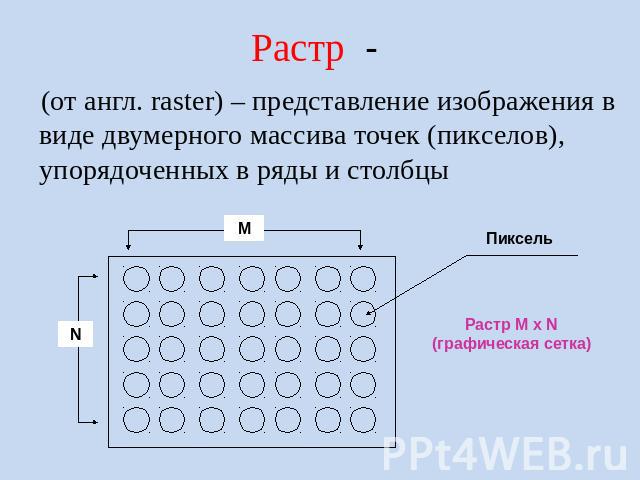
Растр - (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды и столбцы

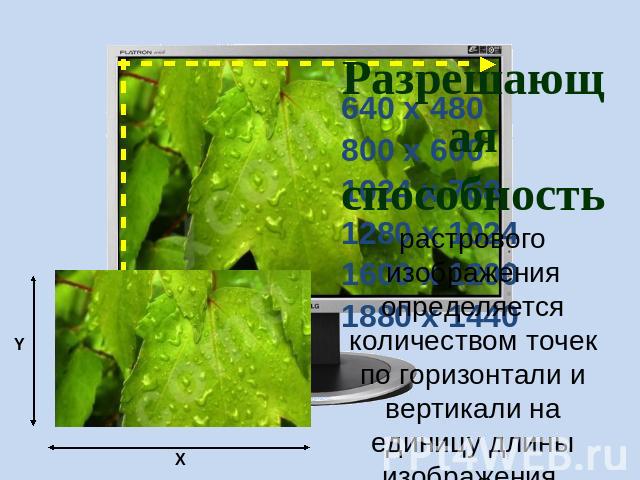
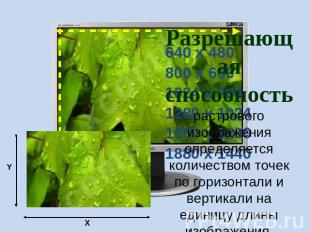
Разрешающая способность растрового изображения определяется количеством точек по горизонтали и вертикали на единицу длины изображения

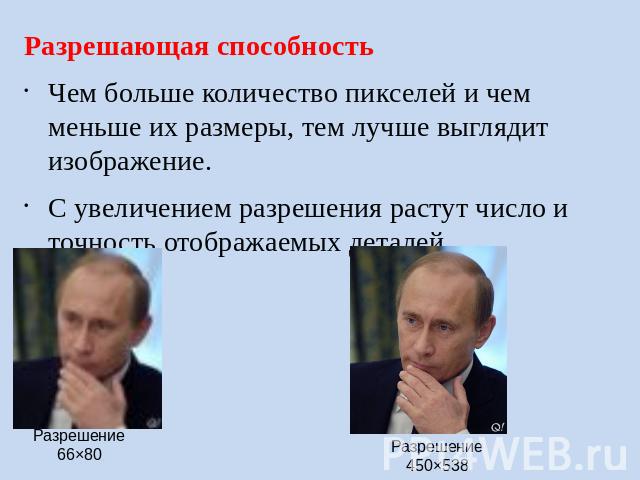
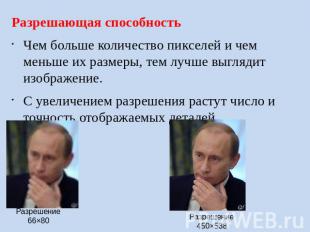
Разрешающая способностьЧем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение. С увеличением разрешения растут число и точность отображаемых деталей

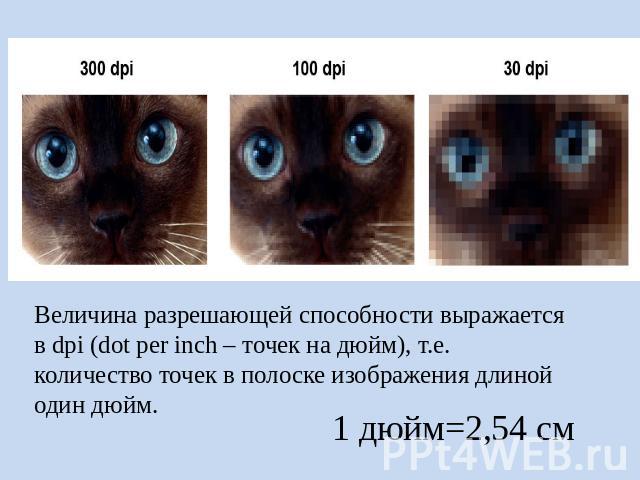
Величина разрешающей способности выражается в dpi (dot per inch – точек на дюйм), т.е. количество точек в полоске изображения длиной один дюйм.

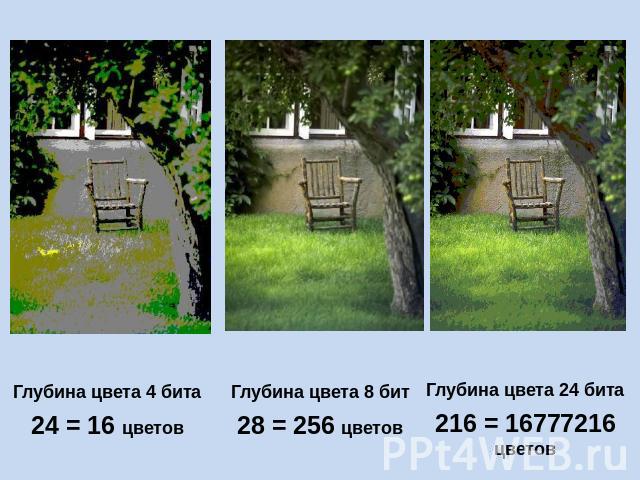
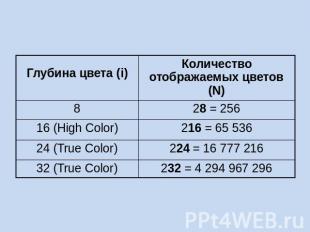
Количество информации, которое используется для кодирования цвета точки изображения, называется глубиной цвета.В процессе дискретизации используются различные палитры цветов (наборы цветов, которые могут принять точки изображения).Количество цветов N в палитре и количество информации I, необходимое для кодирования цвета каждой точки, могут быть вычислены по формуле: N=2

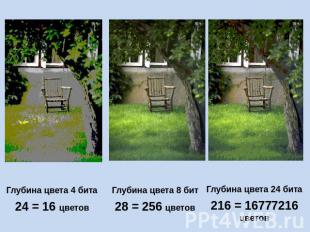
Глубина цвета 4 бита24 = 16 цветовГлубина цвета 8 бит28 = 256 цветовГлубина цвета 24 бита216 = 16777216 цветов

Количество отображаемых цветов

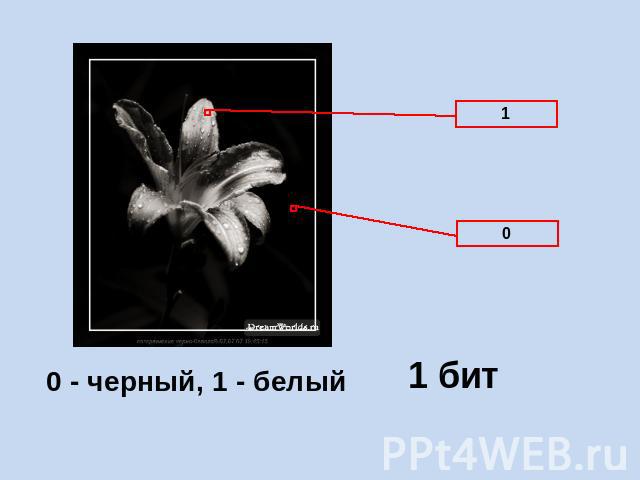
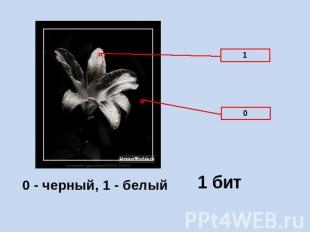
0 - черный, 1 - белый

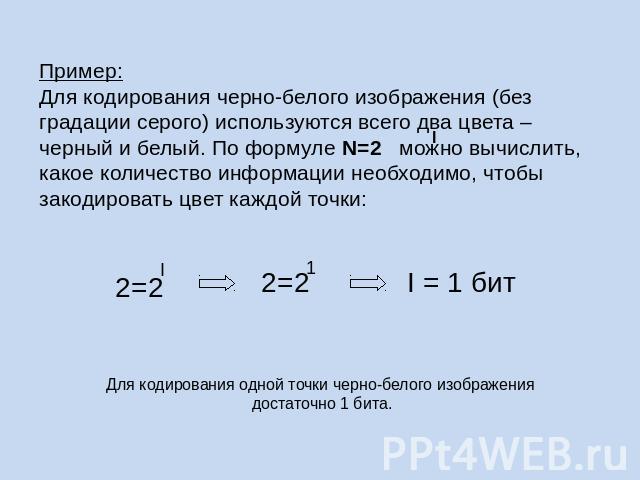
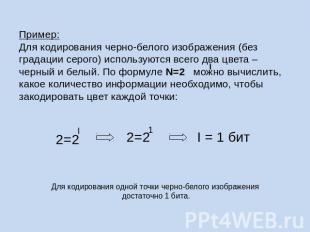
Пример:Для кодирования черно-белого изображения (без градации серого) используются всего два цвета – черный и белый. По формуле N=2 можно вычислить, какое количество информации необходимо, чтобы закодировать цвет каждой точки:

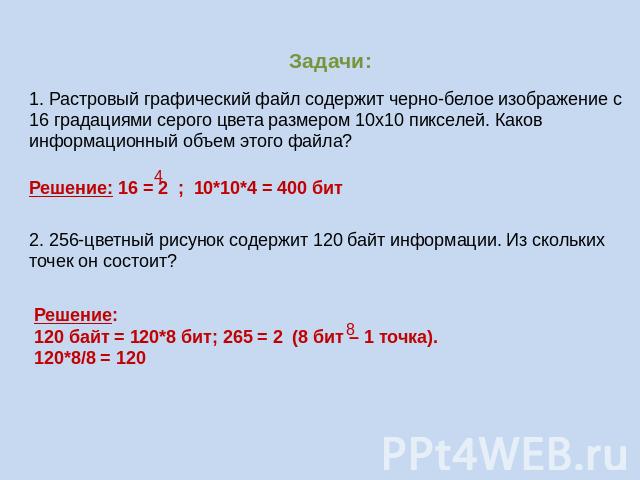
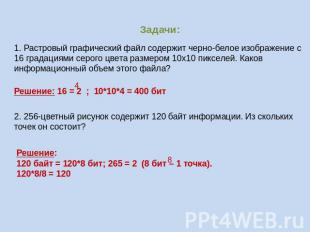
Задачи:1. Растровый графический файл содержит черно-белое изображение с 16 градациями серого цвета размером 10х10 пикселей. Каков информационный объем этого файла? Решение: 16 = 2 ; 10*10*4 = 400 бит 2. 256-цветный рисунок содержит 120 байт информации. Из скольких точек он состоит?Решение:120 байт = 120*8 бит; 265 = 2 (8 бит – 1 точка). 120*8/8 = 120

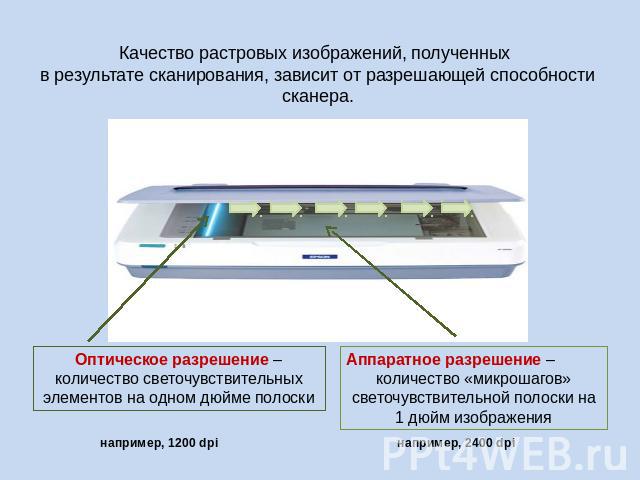
Качество растровых изображений, полученных в результате сканирования, зависит от разрешающей способности сканера.Оптическое разрешение – количество светочувствительных элементов на одном дюйме полоскиАппаратное разрешение –количество «микрошагов» светочувствительной полоски на 1 дюйм изображения