Презентация на тему: Урок 13. Форматирование текста

Редактирование текста §19 Форматирование символов §20 Форматирование абзацев К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru

Форматирование символов К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru

Выделение фрагментов Для того чтобы изменить свойства какого-то фрагмента текста, нужно сначала этот фрагмент выделить. Форматирование – это изменение внешнего вида текста. «протаскивая» указатель мыши через всю нужную часть текста при нажатой левой кнопке; двойной щелчок мыши выделяет слово, по которому вы щёлкнули; если удерживать клавишу Shift, то с помощью клавиш-стрелок можно расширять и уменьшать выделенную область. Кодирование информации, 10 класс К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru

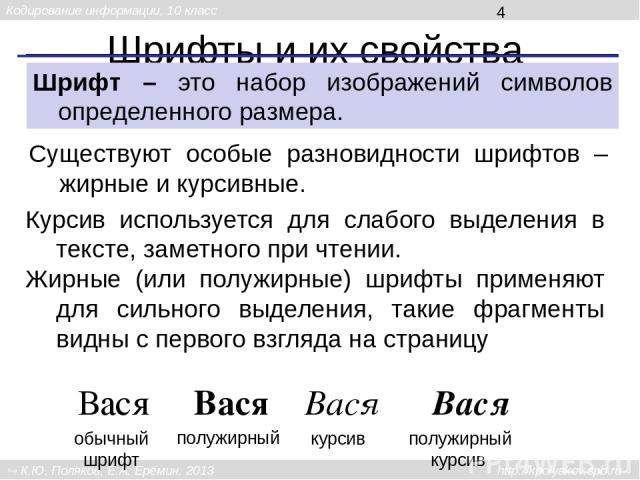
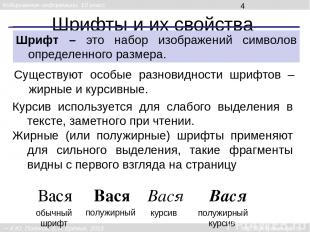
Шрифты и их свойства Существуют особые разновидности шрифтов – жирные и курсивные. Шрифт – это набор изображений символов определенного размера. Курсив используется для слабого выделения в тексте, заметного при чтении. Жирные (или полужирные) шрифты применяют для сильного выделения, такие фрагменты видны с первого взгляда на страницу Вася Вася Вася Вася обычный шрифт курсив полужирный курсив полужирный Кодирование информации, 10 класс К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru

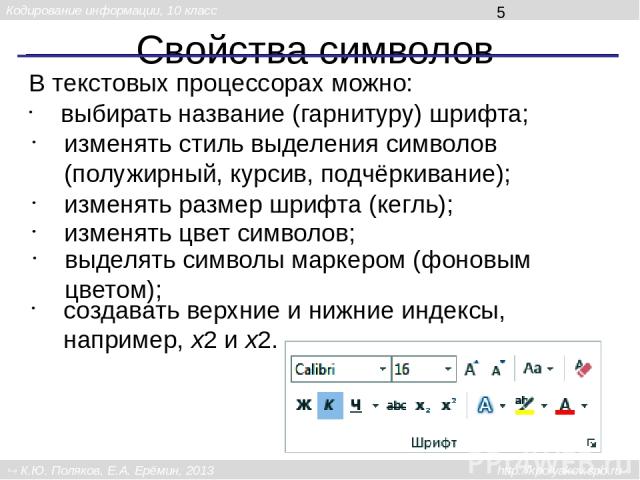
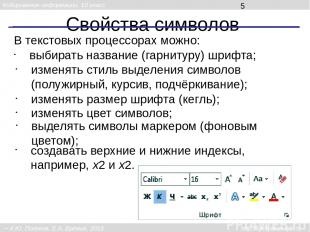
Свойства символов В текстовых процессорах можно: выбирать название (гарнитуру) шрифта; изменять стиль выделения символов (полужирный, курсив, подчёркивание); изменять размер шрифта (кегль); изменять цвет символов; выделять символы маркером (фоновым цветом); создавать верхние и нижние индексы, например, x2 и x2. Кодирование информации, 10 класс К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru

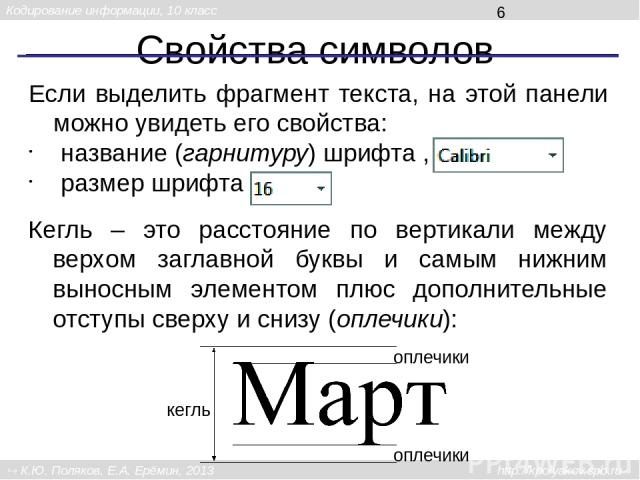
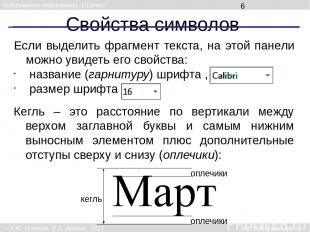
Свойства символов Кегль – это расстояние по вертикали между верхом заглавной буквы и самым нижним выносным элементом плюс дополнительные отступы сверху и снизу (оплечики): Если выделить фрагмент текста, на этой панели можно увидеть его свойства: название (гарнитуру) шрифта , размер шрифта . кегль оплечики оплечики Кодирование информации, 10 класс К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru

Выводы: Для выделения фрагмента текста можно использовать мышь или клавиатуру (клавиши-стрелки при нажатой клавише Shift). Шрифт – это набор изображений символов определенного размера. Набор шрифтов, выполненных в одном стиле, называется гарнитурой. Шрифты с засечками часто используются для набора основного текста, рубленые шрифты – для заголовков, моноширинные – для наборе текстов программ. Размер шрифта (кегль) измеряется в типографских пунктах (пт). Обычно для документов используют кегль 12 пт или 14 пт. Кодирование информации, 10 класс К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru

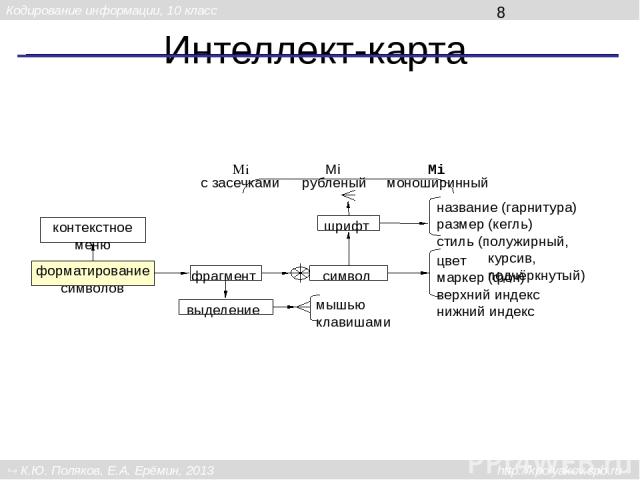
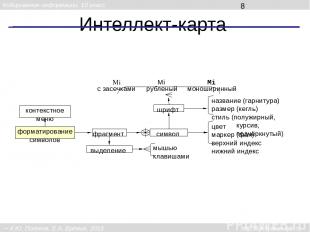
Интеллект-карта форматирование символов символ шрифт выделение мышью клавишами название (гарнитура) размер (кегль) стиль (полужирный, курсив, подчёркнутый) с засечками рубленый моноширинный Mi Mi Мi контекстное меню цвет маркер (фон) верхний индекс нижний индекс фрагмент Кодирование информации, 10 класс К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru

Форматирование абзацев Кодирование информации, 10 класс К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru

Что такое абзац? Абзац – это одно или несколько предложений, выражающих законченную мысль. Обычно в текстах на русском языке абзац начинается с красной строки (абзацного отступа). Для компьютера абзац – это фрагмент текста между двумя невидимыми символами «конец абзаца» (смысл текста не играет никакой роли). Для того чтобы увидеть эти символы в текстовом процессоре, нужно включить показ скрытых символов, щёлкнув по кнопке Кодирование информации, 10 класс К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru

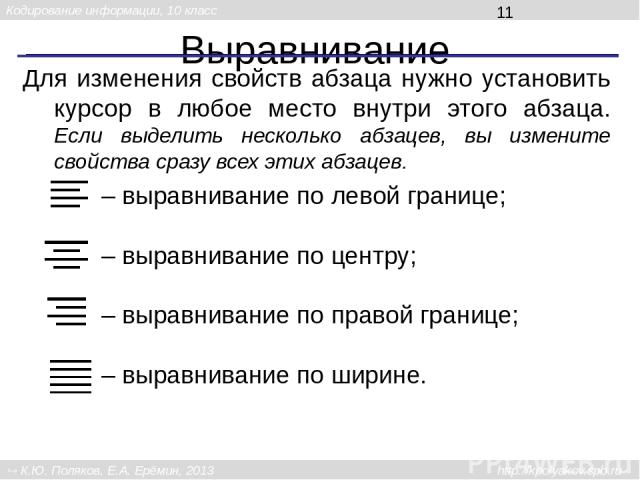
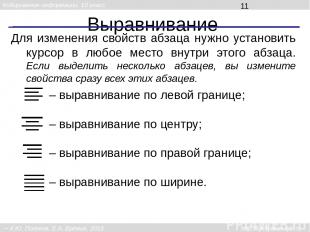
Выравнивание Для изменения свойств абзаца нужно установить курсор в любое место внутри этого абзаца. Если выделить несколько абзацев, вы измените свойства сразу всех этих абзацев. – выравнивание по левой границе; – выравнивание по центру; – выравнивание по правой границе; – выравнивание по ширине. Кодирование информации, 10 класс К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru

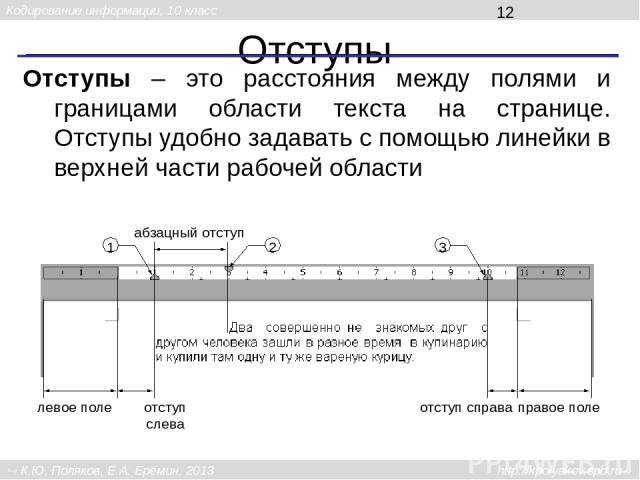
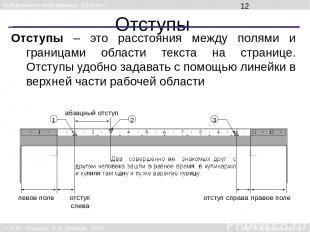
Отступы Отступы – это расстояния между полями и границами области текста на странице. Отступы удобно задавать с помощью линейки в верхней части рабочей области абзацный отступ левое поле правое поле отступ слева отступ справа Кодирование информации, 10 класс К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru

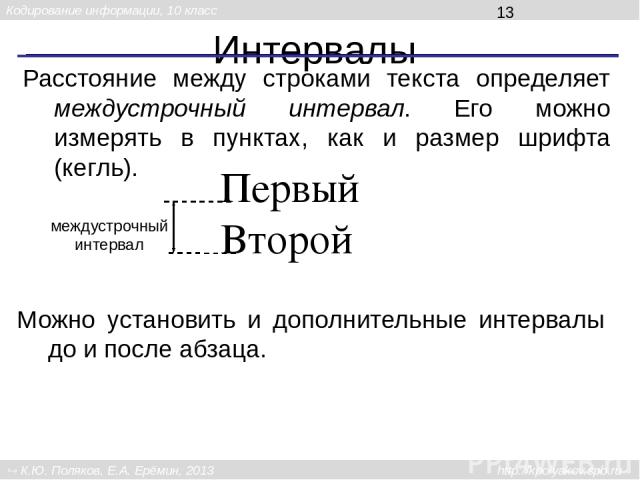
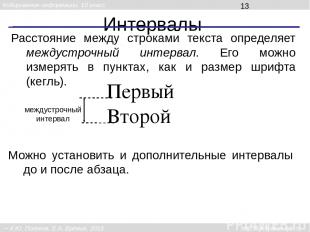
Интервалы Расстояние между строками текста определяет междустрочный интервал. Его можно измерять в пунктах, как и размер шрифта (кегль). Можно установить и дополнительные интервалы до и после абзаца. Первый Второй междустрочный интервал Кодирование информации, 10 класс К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru

Выводы: Для компьютера абзац – это фрагмент текста между двумя невидимыми символами «конец абзаца». Для абзацев можно установить выравнивание по левой границе, по центру, по правой границе и по ширине. В узких колонках не используют выравнивание по ширине. Отступы слева и справа от абзаца отсчитываются от полей страницы. Для удобства чтения лучше использовать полуторный междустрочный интервал. Кодирование информации, 10 класс К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru

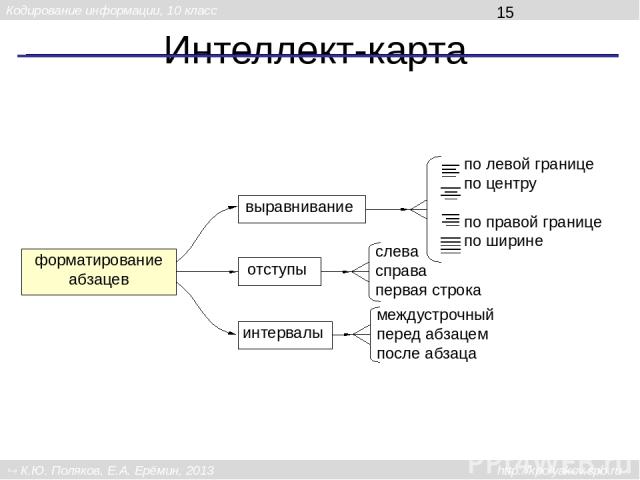
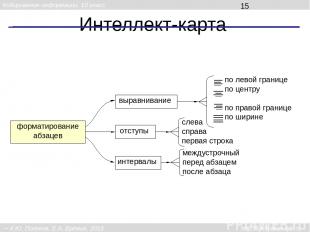
Интеллект-карта выравнивание по левой границе по центру по правой границе по ширине отступы слева справа первая строка интервалы междустрочный перед абзацем после абзаца форматирование абзацев Кодирование информации, 10 класс К.Ю. Поляков, Е.А. Ерёмин, 2013 http://kpolyakov.spb.ru