Презентация на тему: Основы языка разметки гипертекста HTML. Часть 1. Форматирование текста

Основы языка гипертекстовой разметки документов HTML (Часть1. Форматирование текста) Автор: Пилишкина Надежда Васильевна

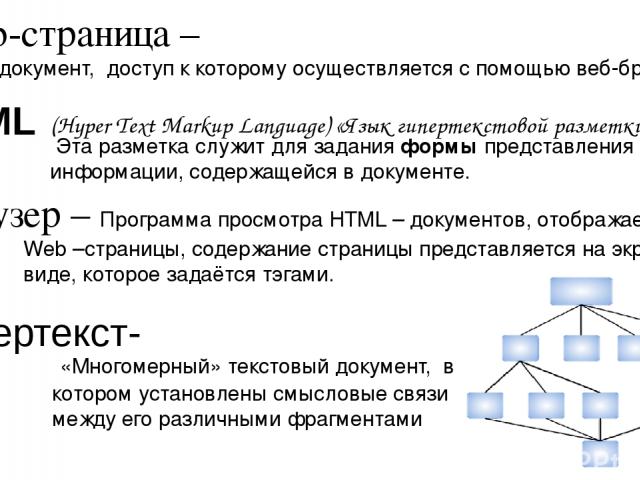
HTML (Hyper Text Markup Language) «Язык гипертекстовой разметки» «Многомерный» текстовый документ, в котором установлены смысловые связи между его различными фрагментами Гипертекст- Web-страница – документ, доступ к которому осуществляется с помощью веб-браузера. Эта разметка служит для задания формы представления информации, содержащейся в документе. Браузер – Программа просмотра HTML – документов, отображает их в виде Web –страницы, содержание страницы представляется на экране в том виде, которое задаётся тэгами.

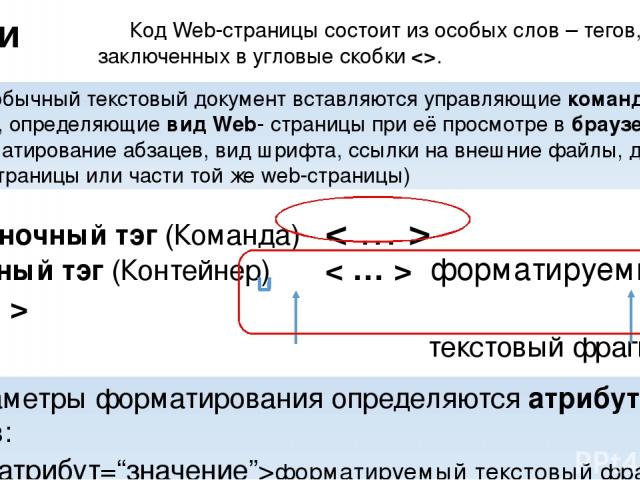
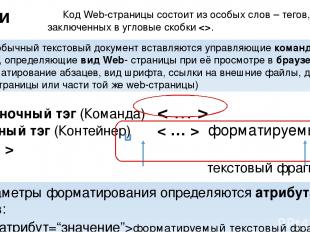
Парный тэг (Контейнер) < … > форматируемый текстовый фрагмент открывающий тэг закрывающий тэг Параметры форматирования определяются атрибутами тегов: форматируемый текстовый фрагмент Тэги Одиночный тэг (Команда) < … > Код Web-страницы состоит из особых слов – тегов, заключенных в угловые скобки . В обычный текстовый документ вставляются управляющие команды (тэги), определяющие вид Web- страницы при её просмотре в браузере (форматирование абзацев, вид шрифта, ссылки на внешние файлы, другие web-страницы или части той же web-страницы)

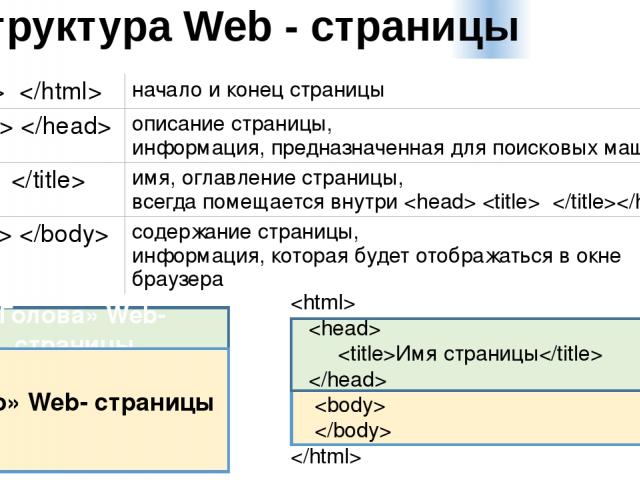
Структура Web - страницы «Голова» Web- страницы «Тело» Web- страницы Имя страницы начало и конец страницы описание страницы, информация, предназначенная для поисковых машин имя, оглавление страницы, всегда помещается внутри содержание страницы, информация, которая будет отображаться в окне браузера

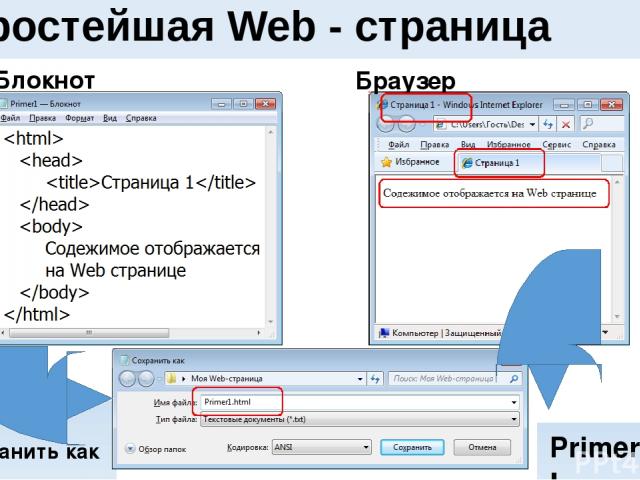
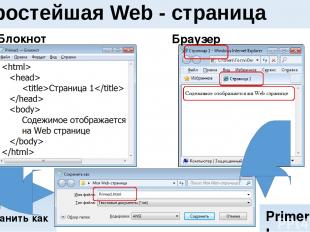
Файл –> Сохранить как … Простейшая Web - страница Блокнот Браузер Primer1.html

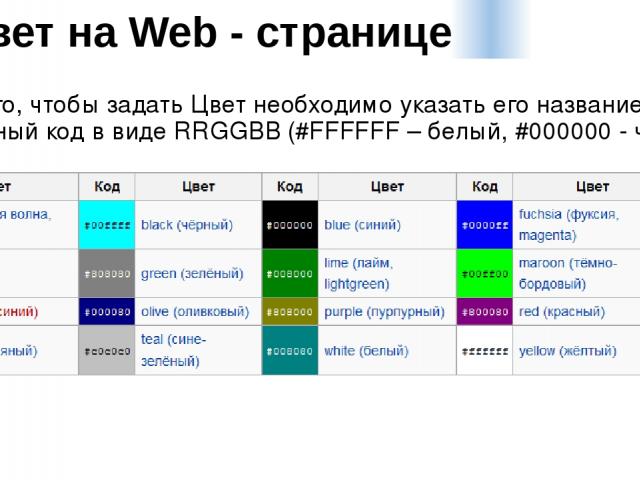
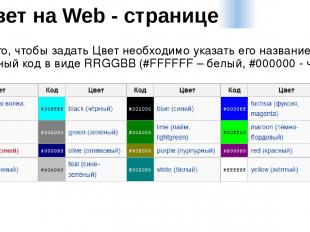
Для того, чтобы задать Цвет необходимо указать его название или 16-ричный код в виде RRGGBB (#FFFFFF – белый, #000000 - чёрный). Цвет на Web - странице Материал из Википедии - Цвета HTML

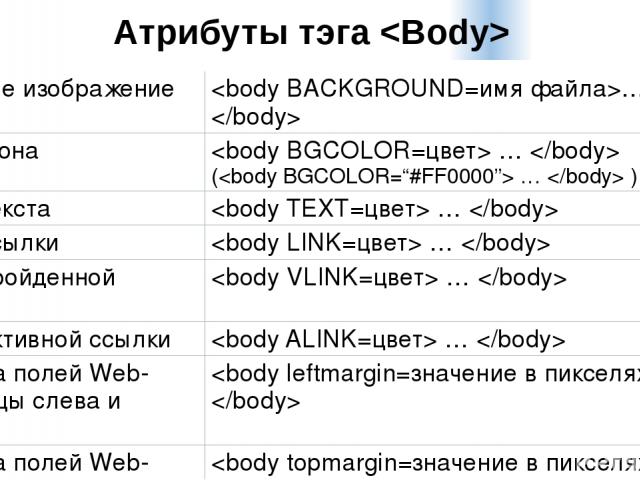
Атрибуты тэга Фоновоеизображение … Цветфона … (… ) Цвет текста … Цветссылки … Цветпройденной ссылки … Цветактивнойссылки … Ширина полейWeb-страницы слева и справа Ширина полейWeb-страницы сверху и снизу

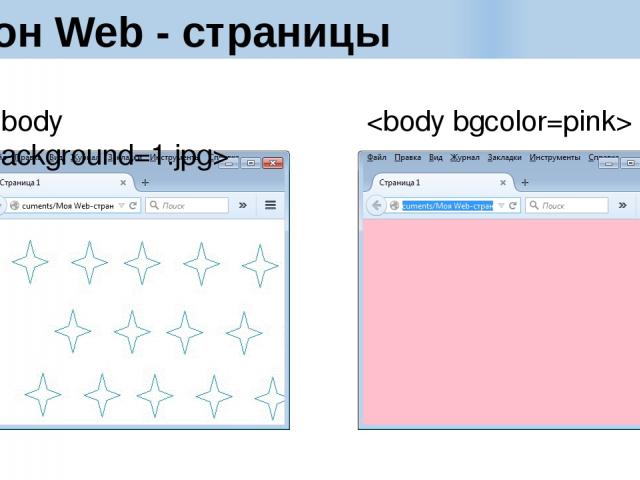
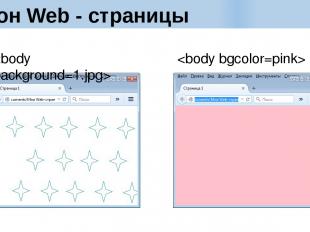
Фон Web - страницы

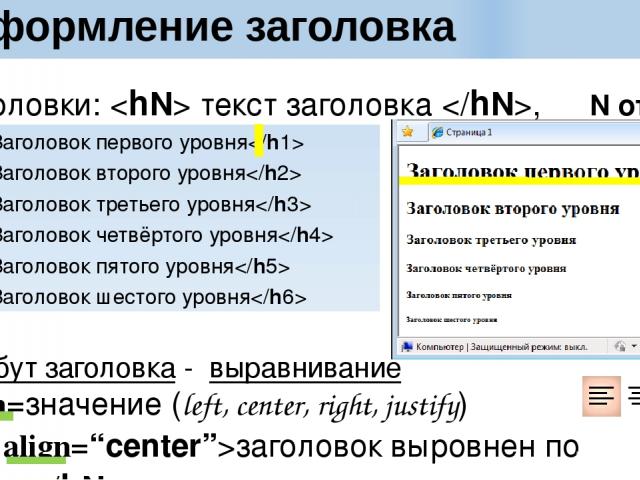
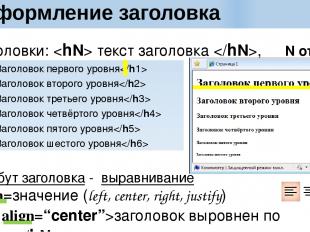
Оформление заголовка Заголовки: текст заголовка , N от 6 до 1 Заголовок первого уровня Заголовок второго уровня Заголовок третьего уровня Заголовок четвёртого уровня Заголовок пятого уровня Заголовок шестого уровня Атрибут заголовка - выравнивание align=значение (left, center, right, justify) заголовок выровнен по центру

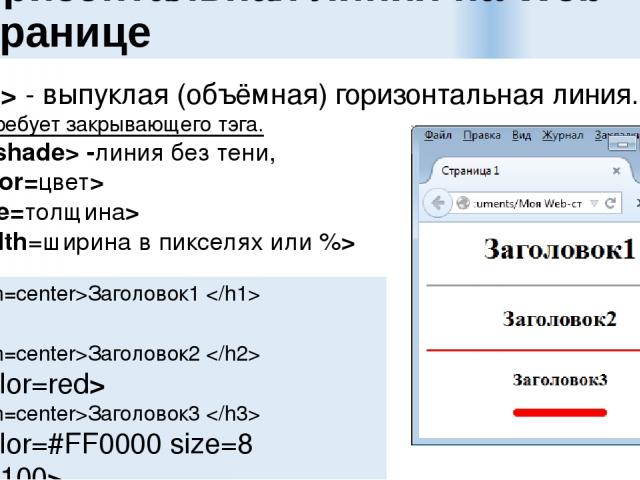
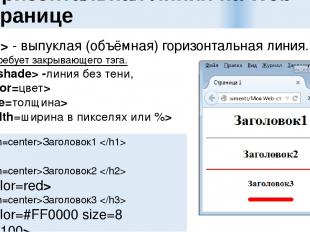
Горизонтальная линия на Web-странице Тэг - выпуклая (объёмная) горизонтальная линия. Тэг не требует закрывающего тэга. -линия без тени, Заголовок1 Заголовок2 Заголовок3

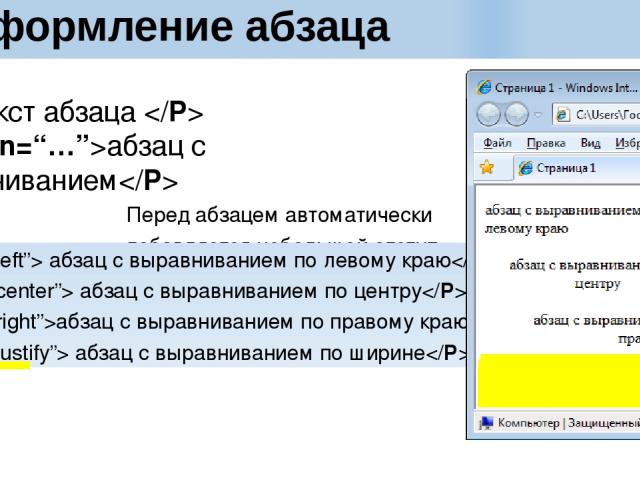
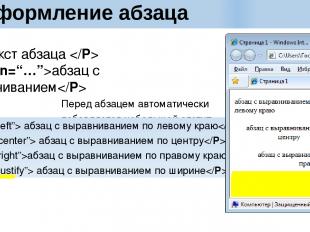
Оформление абзаца текст абзаца абзац с выравниванием Перед абзацем автоматически добавляется небольшой отступ абзац с выравниванием по левому краю абзац с выравниванием по центру абзац с выравниванием по правому краю абзац с выравниванием по ширине

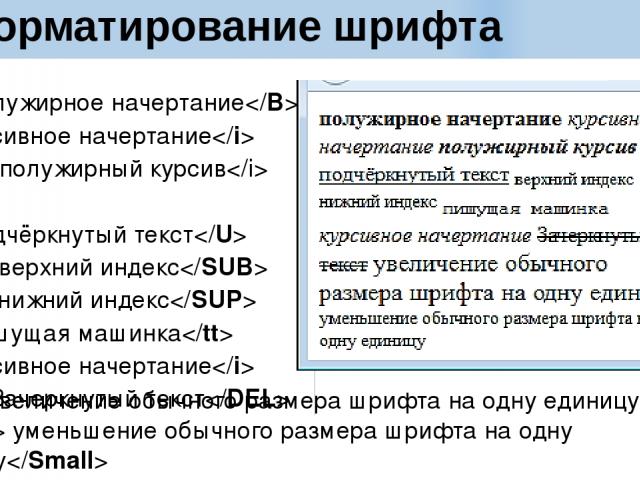
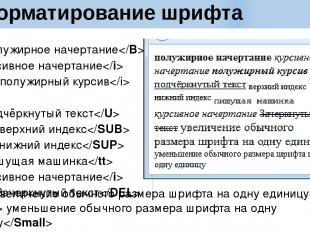
Форматирование шрифта увеличение обычного размера шрифта на одну единицу уменьшение обычного размера шрифта на одну единицу полужирноеначертание курсивноеначертание полужирныйкурсив подчёркнутыйтекст верхний индекс нижний индекс пишущая машинка курсивноеначертание Зачеркнутый текст

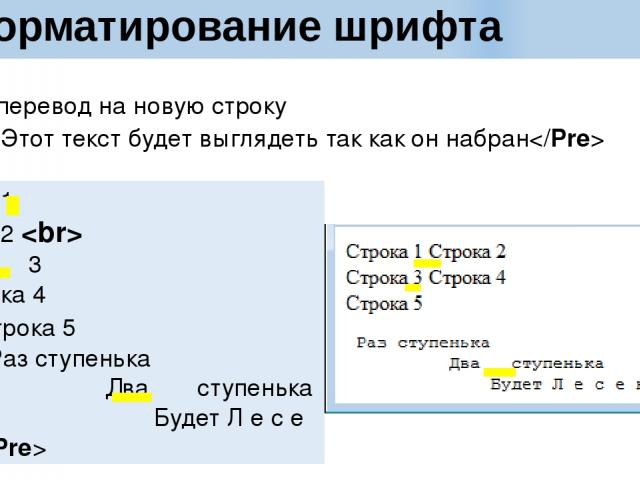
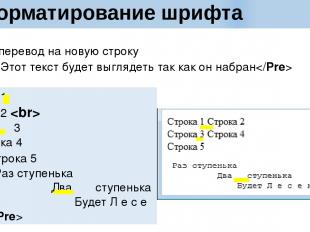
Форматирование шрифта Строка 1 Строка 2 Строка 3 Строка 4 Строка 5 Раз ступенька Два ступенька Будет Л е с е н к а перевод на новую строку Этот текст будет выглядеть так как он набран

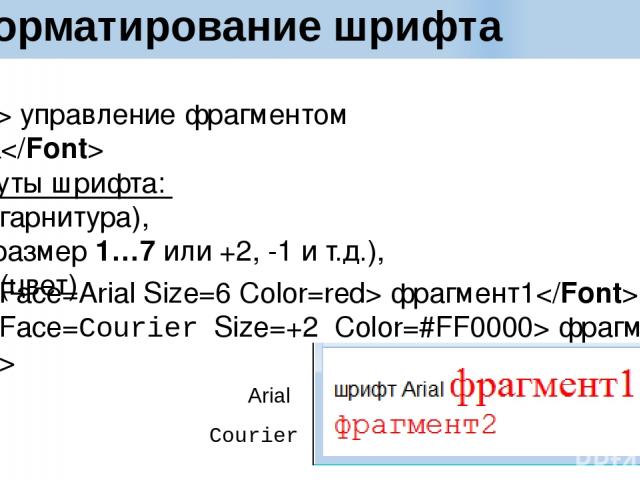
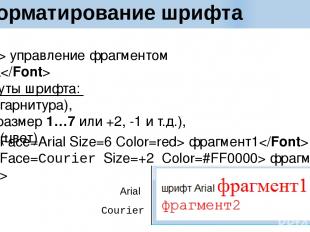
Форматирование шрифта управление фрагментом текста Атрибуты шрифта: Face (гарнитура), Size (размер 1…7 или +2, -1 и т.д.), Color (цвет) фрагмент1 фрагмент2 Courier Arial