Презентация на тему: Таблицы на веб-страницах

Таблицы на веб-страницах 8 класс

Вопросы Каковы основные элементы таблиц? Какой атрибут в HTML отвечает за выравнивание? Как задать фоновый цвет веб-страницы?

Таблицы Для создания таблицы на веб-странице используется парный тег .

Атрибуты тега Для задания толщины внешней границы таблицы используется атрибут border. Например, если в коде веб-страницы написать , то в браузере у таблицы внешняя граница будет иметь ширину 2 пикселя.

Атрибуты тега Для задания цвета внешней границы таблицы используется атрибут bordercolor. Например, если в коде веб-страницы написать , то в браузере у таблицы внешняя граница будет окрашена в красный цвет и иметь ширину 3 пикселя. Атрибут bordercolor используется только СОВМЕСТНО с атрибутом border!

Атрибуты тега Для задания цвета таблицы используется атрибут bgcolor. Например, если в коде веб-страницы написать , то в браузере у таблицы внутренняя часть будет «залита» жёлтым цветом.

Атрибуты тега Для задания ширины таблицы используется атрибут width. Например, если в коде веб-страницы написать , то в браузере ширина таблицы будет равна 300 пикселям.

Таблицы Для создания подписи таблицы используется парный тег .

Таблицы Строки таблицы задаются парным тегом , а уже затем внутри строк создаются ячейки при помощи одиночных тегов .

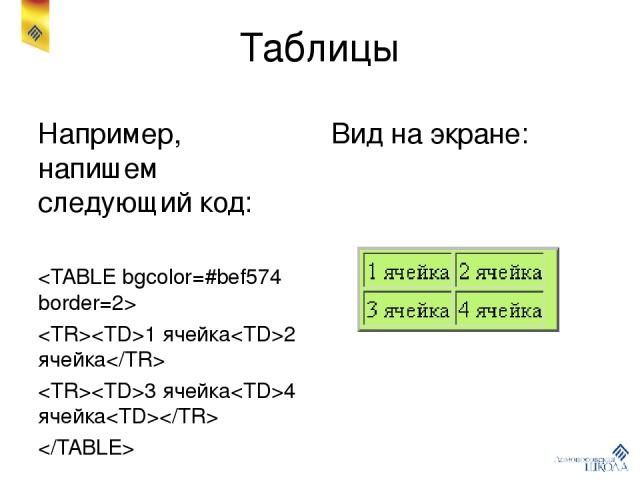
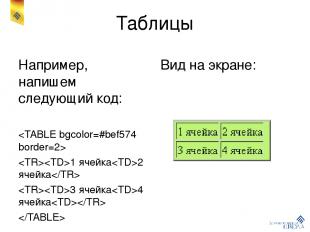
Таблицы Например, напишем следующий код: 1 ячейка2 ячейка 3 ячейка4 ячейка Вид на экране: