Презентация на тему: Создание WEB-страниц с помощью HTML

Создание WEB-страниц с помощью HTML

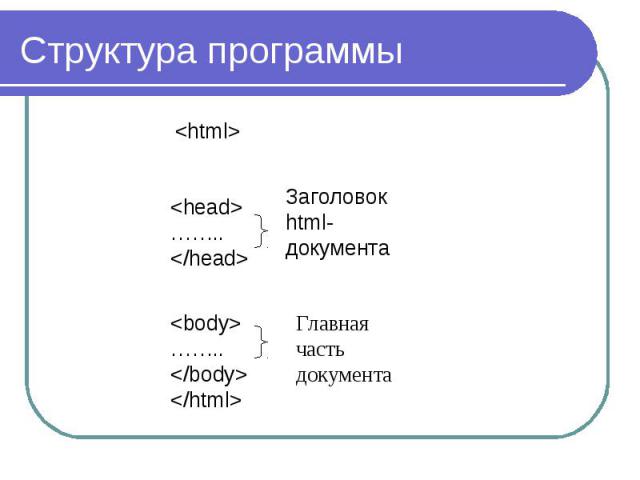
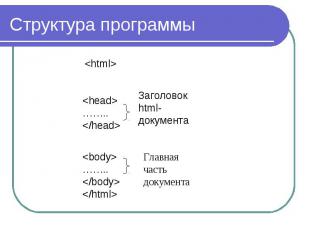
Структура программы

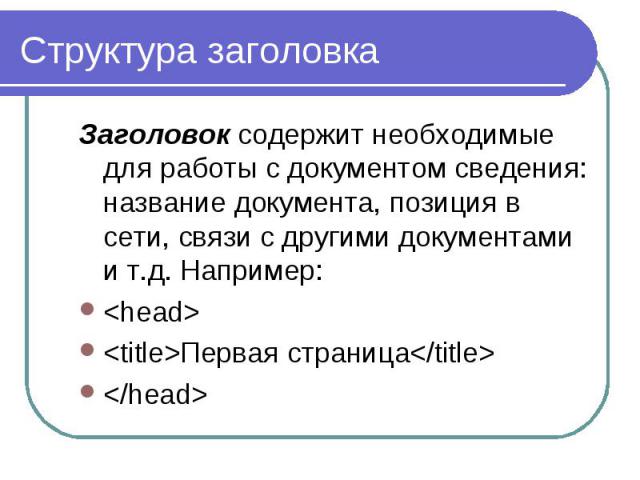
Структура заголовка Заголовок содержит необходимые для работы с документом сведения: название документа, позиция в сети, связи с другими документами и т.д. Например: <head> <title>Первая страница</title> </head>

Структура главной части В главной части документа располагается содержимое самой Web-страницы с графикой, текстом и гиперссылками на другие ресурсы Internet.

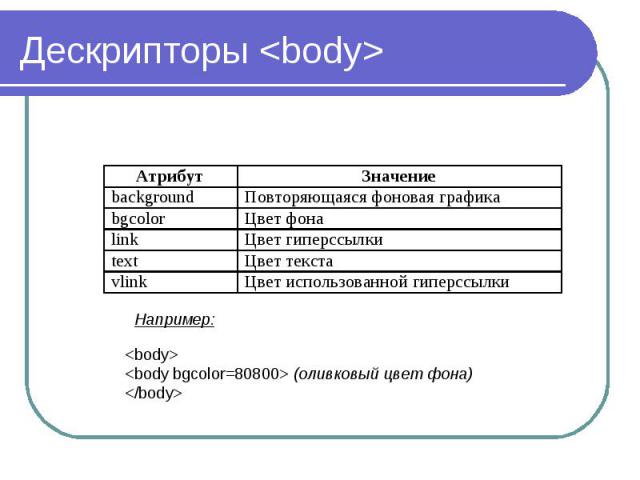
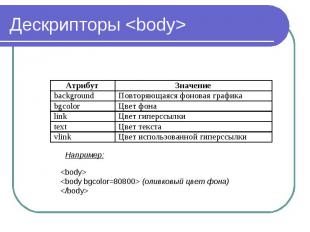
Дескрипторы <body>

Работа с текстом в документе Форматирование заголовков всех типов производится посредством дескрипторов <h1>…..<h6> <h1> соответствует верхнему уровню в иерархии заголовков, <h6> - нижнему. Для форматирования заголовков используется атрибут align: Align=left – располагает заголовок по левому краю текста; Align=center – центрирует заголовок; Align=right – смещает заголовок к правому краю. Например: <h1 align="center">Заголовок страницы</h1>

Создание абзаца Для каждого абзаца текста в документе используется дескриптор <p> и </p>, в котором может быть использован атрибут align. Например: <p align="center">Это текст выравненный по центру<br></p>

Форматирование шрифта Изменение шрифта текста осуществляется с помощью дескриптора <font>. Этот дескриптор допускает использование следующих атрибутов: Color=Цвет – задает цвет шрифта; Например: <p align="center"><font color="#FFFF00" >Это текст выравненный по центру<br></p>

Форматирование шрифта Face=Шрифт – задает вид шрифта; Например: <p align="center"><font face=Arial color="#FFFF00" >Это текст выравненный по центру <br> </p>

Форматирование шрифта Size=n – задает размер шрифта. Например: <p align="center"><font face=Arial color="#FFFF00" size="5">Это текст выравненный по центру <br></p>

Форматирование шрифта Полужирный шрифт Дескриптор <b>,</b> - позволяет отобразить текст полужирным шрифтом <b>Жирный текст</b> Курсивный текст Дескриптор <i>,</i> - позволяет отобразить текст курсивным шрифтом <i>Курсивный текст</i>

Создание списков Маркированные списки Создание такого списка производится посредством пары дескрипторов <ul>,</ul>. Эта пара дескрипторов автоматически формирует список. Этот дескриптор может использовать атрибут type, для задания маркера: Type=disc – в качестве маркера используется закрашенный кружок; Type=circle– в качестве маркера используется незакрашенный кружок; Type=square– в качестве маркера используется квадратик; Каждый элемент списка описывается с помощью дескриптора <li>

Создание списков Например: <p><em>Списки могут быть</em> <ul type=square> <li>Нумерованные <li>Маркированные <li>Многоуровневые </ul>

Создание списков Нумерованные списки Создание такого списка производится посредством пары дескрипторов <ol>,</ol>. Дескриптор <ol> может использоватьатрибут type, для задания способа нумерации: Type=1 – нумерация выполняется арабскими цифрами; Type=А– нумерация выполняется прописными буквами; Type=а– нумерация выполняется строчными буквами; Type=I– нумерация выполняется большими римскими цифрами; Type=i– нумерация выполняется малыми римскими цифрами;

Создание списков Например: <ol type=A> <li>Нумерованные <li>Маркированные <li>Многоуровневые </ol>

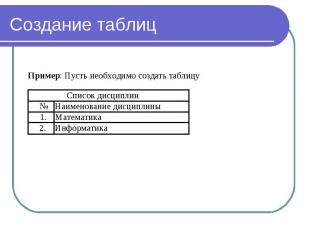
Создание таблиц Формирование таблицы осуществляется дескрипторами <Table> И </Table>. В этом дескрипторе задаются глобальные опции таблиц.

Создание таблиц

Создание таблиц Таблицы в html состоят из строк, а строки из ячеек. Дескриптор <tr> начинает строку, а </tr> заканчивает. Между этими дескрипторами располагаются дескрипторы, описывающие ячейки - <td> или <th>.

Создание таблиц

Создание таблиц В html различают две категории ячеек: ячейки заголовков <th> (</th>) и ячейки данных<td> (</td>). Содержимое ячейки данных горизонтально выравнивается по левому краю. Содержимое ячейки заголовка горизонтально выравнивается по центру и выделяется полужирным шрифтом.

Создание таблиц

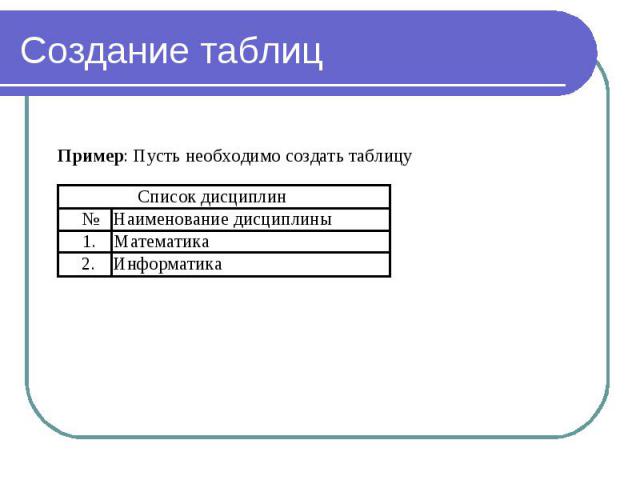
Создание таблиц

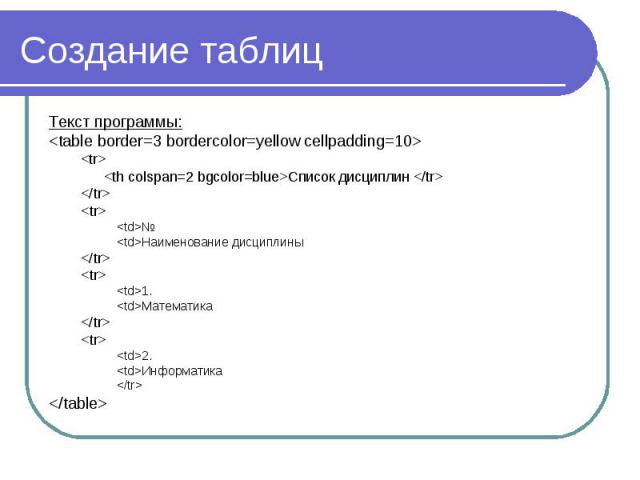
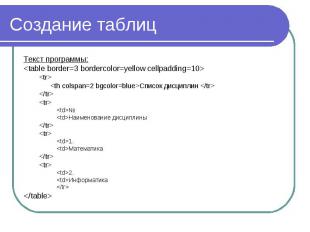
Создание таблиц Текст программы: <table border=3 bordercolor=yellow cellpadding=10> <tr> <th colspan=2 bgcolor=blue>Список дисциплин </tr> </tr> <tr> <td>№ <td>Наименование дисциплины </tr> <tr> <td>1. <td>Математика </tr> <tr> <td>2. <td>Инфopмaтикa </tr> </table>