Презентация на тему: Создание Web-сайта

Создание Web-сайта

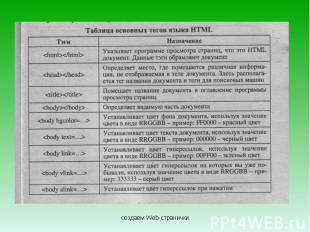
Создание Web-сайта «Компьютер» HTML-код страницы помещается внутрь контейнера <HTML> </HTML>Web-страница разделяется на две логические части: заголовок и содержание.Заголовок заключается в контейнер <HEAD></HEAD>Название содержится в контейнере <TITLE></TITLE >

Назовем нашу страницу «Компьютер»: <HEAD> <TITLE>Компьютер</TITLE> </HEAD>Основное содержание страницы помещается в контейнер <BODY></BODY> и может включать текст, таблицы, бегущие строки, ссылки на графические изображения и звуковые файлы и так далее.Поместим на страницу текст «Все о компьютере»:<BODY>Все о компьютере</BODY>

В окне приложения Блокнот ввести HTML-код Web-страницы. Сохранить файл под именем index.htm(html) в папке сайта. Загрузить этот файл в окно браузера для просмотра.<HTML><HEAD> <TITTLE>Компьютер</TITTLE> </HEAD><BODY>Все о компьютере</BODY></HTML>

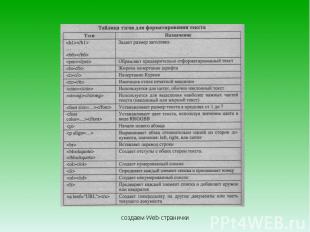
Форматирование текста Размер шрифта для имеющихся в тексте заголовков задается тэгами от <H1>(самый крупный) до <H6>(самый мелкий). Заголовок выдели крупным шрифтом:<H1>Все о компьютере </H1>

Задать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGN, которому требуется присвоить определенное значение.<H1 ALIGN=“center”>Все о компьютере </H1>

С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта любого фрагмента текста. Атрибут FACE позволяет задать гарнитуру шрифта (например, FACE=“Arial”)Атрибут SIZE- размер шрифта (например, SIZE=4)Атрибут COLOR –цвет шрифта (например, COLOR = “blue”)Таким образом, задать синий цвет заголовка моно с помощью тэга FONT с атрибутом COLOR :<FONT COLOR = “blue”><H1 ALIGN=“center”>Все о компьютере </H1></FONT>

Заголовок можно отделить от остального содержания страницы горизонтальной линией с помощью одиночного тэга <HR>Разделение текста на абзацы производится с помощью контейнера <P></P>На титульной странице обычно размещается текст, кратко описывающий содержание сайта:<P ALIGN=“left”>На самом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. </P><P ALIGN=“right”>Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</P>

В окне приложения БЛОКНОТ в контейнер <BODY> вставить последовательность тэгов и просмотреть результат в браузере:<FONT COLOR = “blue”><H1 ALIGN=“center”>Все о компьютере </H1></FONT><HR><P ALIGN=“left”>На самом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. </P><P ALIGN=“right”>Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</P>

Для вставки изображений используется тэг <IMG> с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. Если графический файл находится на локальном компьютере в том же каталоге, что и файл Web-страницы, то в качестве значения атрибута SRC достаточно указать только имя файла:<IMG SRC=“computer.gif”> Если файл находится в другом каталоге на данном локальном компьютере, то значением атрибута должно быть полное имя файла. Например:<IMG SRC=“С:\computer\computer.gif”>Если файл находится на удаленном сервере в Интернете, то должен быть указан URL-адрес этого файла. Например:<IMG SRC=“http://www.server.ru/computer.gif”>

Поясняющий текст Поясняющий текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:<IMG SRC=“computer.gif” ALT=“Компьютер”>Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга <IMG>, который может принимать 5 различных значений: TOP(верх), MIDDLE(середина), BOTTOM (низ), LEFT (слева) и RIGHT (справа).Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид:<IMG SRC=“computer.gif” ALT=“Компьютер” ALIGN=“right”>

В окне приложения БЛОКНОТ в контейнер<BODY> вставить перед абзацами текста тэг вставки изображения, просмотреть результат в браузере.<IMG SRC=“computer.gif” ALT=“Компьютер” ALIGN=“right”>

Практическое задание Создать титульную страницу вашего сайта. Поэкспериментировать с форматированием текста и размещением графики. Задайте для страницы фон.Используемые тэги :Фоновое изображение <BODY BACKGROUND=“URL”>Цвет фона <BODY BGCOLOR=“#RRGGBB”>

Гиперссылки на Web-страницах Каждая страница будет содержать следующий HTML-код:<HTML><HEAD><TITLE>Заголовок станицы</TITLE></HEAD><BODY></BODY></HTML>

Создать пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета» и сохранить их с именами software.htm, glossary.htm, hardware.htm и anketa.htm в каталоге сайта

Гиперссылка состоит из двух частей:Указателя ссылкиАдресной части ссылкиУказатель ссылки – это то, что мы видим на Web-странице (текст или рисунок), обычно выделенный синим цветом и подчеркиванием. Активизация гиперссылки вызывает переход на другую страницу.URL-адрес может быть абсолютным и относительным. Абсолютный адрес документа, находящегося на удаленном компьютере в Интернете, будет включать имя сервера Интернета, путь к файлу и имя файла, например:http://www.host.ru/Web-сайт/filename.htmАбсолютный адрес документа, находящегося на локальном компьютере, будет включать в себя путь к файлу и имя файла, например:С:/Web-сайт/filename.htm

Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ):<P ALIGN=“center”>[Программы]   [Словарь]   [Комплектующие]   [Анкета]</P>Теперь для каждой гиперссылки определим адрес перехода. Для этого используется контейнер гиперссылки <A></A> с атрибутом HREF, значением которого является URL-адрес документа на локальном компьютере или в Интернете. Контейнер должен содержать указатель гиперссылки:<A HREF=“URL”> Указатель гиперссылки</A>
![Вставить в титульную страницу код, создающий панель навигации:[ Программы]   Вставить в титульную страницу код, создающий панель навигации:[ Программы]  ](https://fs1.ppt4web.ru/images/4134/62454/310/img17.jpg)
Вставить в титульную страницу код, создающий панель навигации:<P ALIGN=“center”>[<A HREF=“software.htm”> Программы</A>]  [<A HREF=“glossary.htm”> Словарь</A>]  [<A HREF=“hardware.htm”> Комплектующие</A>]  [<A HREF=“anketa.htm”> Анкета</A>]</P>Полезно на титульной странице сайта создать ссылку на адрес электронной почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить URL-адрес электронной почты и вставить её в контейнер <ADDRESS> </ADDRESS>, который задает стиль абзаца, принятый для указания адреса.

Вставить в титульную страницу код, создающий ссылку на адрес электронной почты:<ADDRESS><A HREF=mailto:[email protected]>E-mail:[email protected]</A></ADDRESS>

Практическое задание Разместить панель навигации и электронный почтовый адрес на титульной странице разрабатываемого сайта.



















![Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ):[Программы] [Словарь] [Комплектующие] [Анкета]Теперь для каждой гиперссылки определим адрес переход… Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ):[Программы] [Словарь] [Комплектующие] [Анкета]Теперь для каждой гиперссылки определим адрес переход…](https://fs1.ppt4web.ru/images/4134/62454/640/img16.jpg)
![Вставить в титульную страницу код, создающий панель навигации:[ Программы] [ Словарь] [ Комплектующие] [ Анкета]Полезно на титульной странице сайта создать ссылку на адрес электронной почты, по которому посетители могут связаться с ад… Вставить в титульную страницу код, создающий панель навигации:[ Программы] [ Словарь] [ Комплектующие] [ Анкета]Полезно на титульной странице сайта создать ссылку на адрес электронной почты, по которому посетители могут связаться с ад…](https://fs1.ppt4web.ru/images/4134/62454/640/img17.jpg)