Презентация на тему: Растровые изображения на экране монитора

Растровые изображения на экране монитора

Компьютерная графика — область деятельности, в которой компьютеры используются как инструмент для создания изображений, так и для обработки графической информации.

Виды компьютерной графики

РастроваяРастровые изображения состоят из пикселей. Пиксель (точка, растр) - основной элементрастровых изображений.

Качество растрового изображения зависит от разрешения и количества используемых цветов. Чем больше разрешение и количество используемых цветов, тем лучше качество растрового изображения.

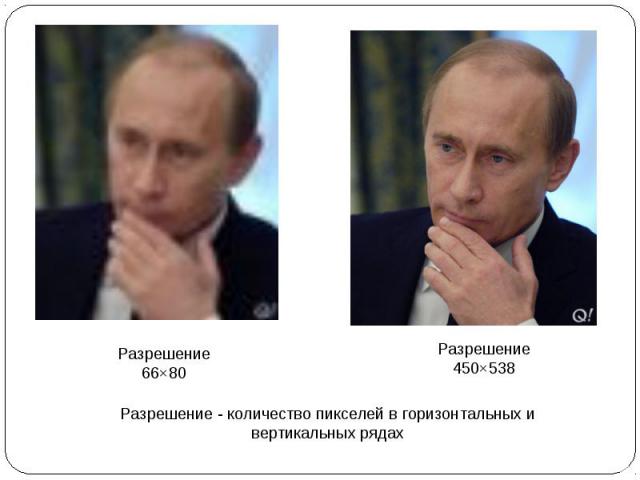
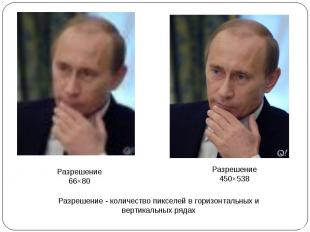
Разрешение66×80 Разрешение450×538 Разрешение - количество пикселей в горизонтальных и вертикальных рядах

2. ВекторнаяИзображение строится с помощью математических описаний графических примитивов (окружностей, многоугольников, линий, точек)

Векторная графика позволяет изменять размеры векторного рисунка без потери его качества

3. ТрехмернаяДля получения трёхмерного изображения требуются следующие шаги:моделирование — создание модели сцены и объектов в ней.рендеринг (визуализация) — построение проекции в соответствии с выбранной физической моделью.

МоделированиеСхема проецирования сцены на экран компьютераСцена (виртуальное пространство моделирования) включает в себя несколько категорий объектов:Геометрия (построенная с помощью различных техник модель, например здание)Материалы (информация о визуальных свойствах модели, например цвет стен и отражающая/преломляющая способность окон)Источники света (настройки направления, мощности, спектра освещения)Виртуальные камеры (выбор точки и угла построения проекции)Силы и воздействия (настройки динамических искажений объектов, применяется в основном в анимации)Дополнительные эффекты (объекты, имитирующие атмосферные явления: свет в тумане, облака, пламя и пр.)Задача трёхмерного моделирования — описать эти объекты и разместить их в сцене с помощью геометрических преобразований в соответствии с требованиями к будущему изображению.

РендерингНа этом этапе математическая (векторная) пространственная модель превращается в плоскую (растровую) картинку.

4. Компьютерная анимация Являясь производной от компьютерной графики, анимация наследует те же способы создания изображений:Векторная графикаРастровая графикаТрёхмерная графика (3D)

Мультимедиа — одновременное использование различных форм представления информации и ее обработки в едином объекте-контейнере.

Мультимедиа может быть классифицирована как линейная и нелинейная.Аналогом линейного способа представления может являться кино. Человек, просматривающий данный документ никаким образом не может повлиять на его вывод.Нелинейный способ представления информации позволяет человеку участвовать в выводе информации, взаимодействуя каким-либо образом со средством отображения мультимедийных данных. Участие человека в данном процессе также называется «интерактивностью».

Растровые: GIMP, Krita, Tux Paint, Paint.NET, Adobe Photoshop, Adobe Fireworks, Corel Photo-Paint, Corel Paint Shop Pro, Corel Painter, Microsoft Paint, Microsoft Photo Editor, PhotoFiltre, SAIВекторные: Adobe Illustrator, Adobe Flash, CorelDRAW, Fantavision, Macromedia FreeHand, Xara Xtreme3d – редакторы: Autodesk 3ds Max, Maya, Newtek Lightwave, SoftImage XSI Rhinoceros 3D, Cinema 4D, ZBrushBlender, K-3D и Wings3D