Презентация на тему: Основы языка гипертекстовой разметки документов

Основы языка гипертекстовой разметки документов Работу выполнил Пестов Григорий ученик 9г класса МОУ СОШ с УИОП пгт. Ленинское Учитель Е.И. Леушина 2009 г.

Содержание Введение Создание структуры Web-страницы Форматирование текста Вставка изображений Гиперссылки на Web-страницах Списки на Web-страницах Формы на Web-страницах

1.Web-сайты и Web-страницы Web-сайт состоит из Web-страниц, объединённых гиперссылками. Web-страницы могут быть интерактивными и могут содержать муль- тимедийные и динамические объекты. Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML.

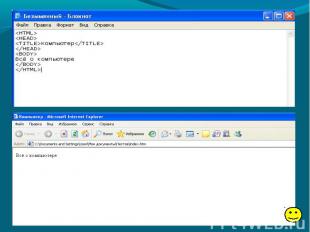
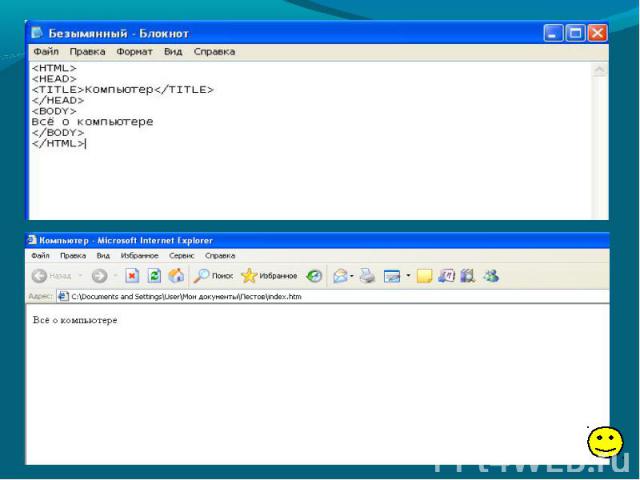
Технология HTML состоит в том, что в обычный текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web-страницу. Браузер при загрузке Web-страницы представляет её на экране в том виде , который задали тэгами. Основным достоинством HTML-документов является: малый объём информации; возможность просмотра на персональных компьютерах, оснащённых различными операционными системами. В качестве такого простейшего текстового редактора в Windows можно использовать стандартное приложение Блокнот.

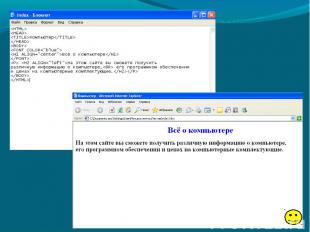
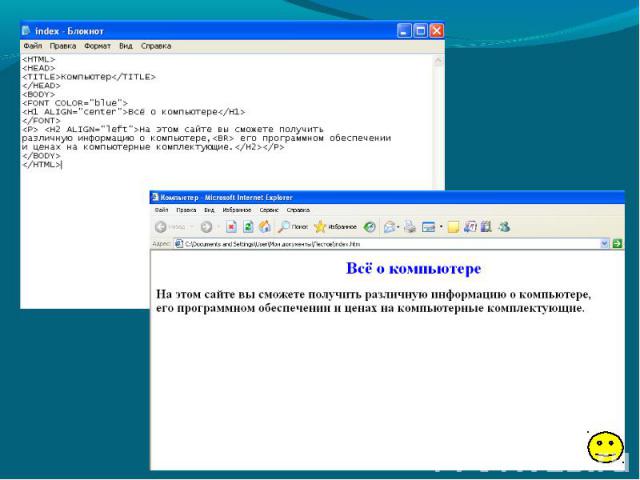
2.Создание структуры Web-страницы Вид Web-страницы задаётся тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными и парными. Тэги могут записываться как прописными, так и строчными буквами. HTML-код страницы помещается внутрь контейнера . Заголовок Web-страницы заключается в контейнер и содержит название документа и справочную информацию о странице. Название Web-страницы содержится в контейнере и отображается в строке заголовка браузера при просмотре страницы.

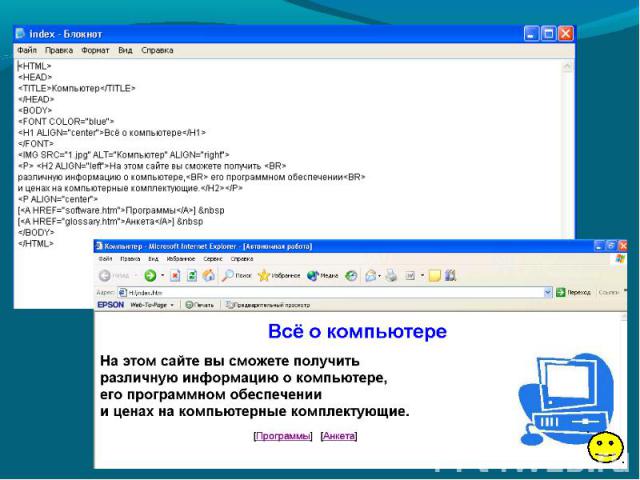
Основное содержание страницы помещается в контейнер и может включать текст, таблицы, бегущие строки, ссылки на графические изображения и звуковые файлы и так далее. Созданную Web-страницу необходимо сохранить в виде файла. Принято сохранять титульный файл сайта, то есть тот, который первый загружается в браузер, под именем index.htm. В качестве расширения файла Web-страницы можно также использовать html.


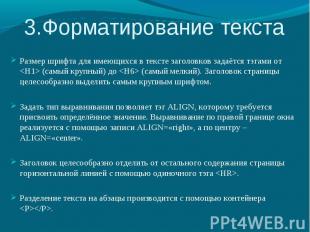
3.Форматирование текста Размер шрифта для имеющихся в тексте заголовков задаётся тэгами от (самый крупный) до (самый мелкий). Заголовок страницы целесообразно выделить самым крупным шрифтом. Задать тип выравнивания позволяет тэг ALIGN, которому требуется присвоить определённое значение. Выравнивание по правой границе окна реализуется с помощью записи ALIGN=«right», а по центру – ALIGN=«center». Заголовок целесообразно отделить от остального содержания страницы горизонтальной линией с помощью одиночного тэга . Разделение текста на абзацы производится с помощью контейнера .

Значение атрибута COLOR можно задать либо названием текста(например, «red», «green», «blue» и так далее), либо его шестнадцатеричным значением. Шестнадцатеричное представление цвета использует RGB-формат «#RRGGBB», где две первые шестнадцатеричные цифры задают интенсивность красного (red), две следующие – интенсивность зелёного (green), и две последние – интенсивность синего (blue) цветов. Минимальная интенсивность цвета задаётся шестнадцатеричным числом OO, а максимальная – FF. С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта любого фрагмента текста. Атрибут FACE позволяет задать гарнитуру шрифта (например, FACE=«Arial»), атрибут SIZE – размер шрифта (например, SIZE=4), атрибут COLOR – цвет шрифта (например, COLOR=«blue»).


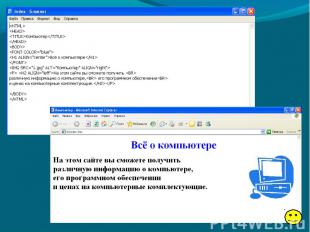
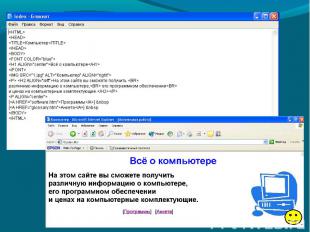
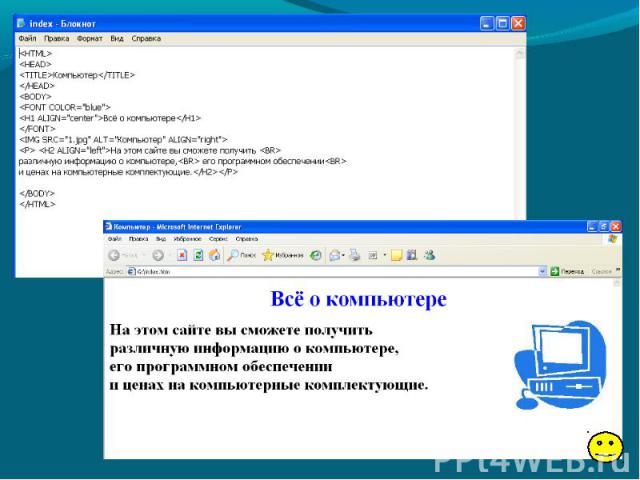
4. Вставка изображений На Web-страницы обычно помещают изображения, чтобы сделать их визуально более привлекательными. На Web-страницах могут размещаться графические файлы трёх форматов – GIF, JPG и PNG. Если рисунок сохранён в другом формате, то его необходимо предварительно преобразовать в один из вышеуказанных форматов с помощью графического редактора. Для этих целей можно использовать редактор Photo Editor, который входит в пакет Microsoft Office. Для вставки изображения используется тэг с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. Если графический файл находится на локальном компьютере в том же каталоге, что и файл Web-страницы, то в качестве значения атрибута SRC достаточно указать только имя файла. Например :

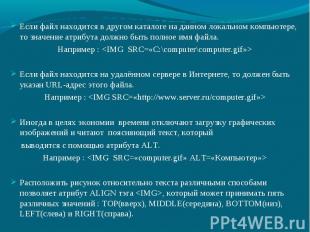
Если файл находится в другом каталоге на данном локальном компьютере, то значение атрибута должно быть полное имя файла. Например : Если файл находится на удалённом сервере в Интернете, то должен быть указан URL-адрес этого файла. Например : Иногда в целях экономии времени отключают загрузку графических изображений и читают поясняющий текст, который выводится с помощью атрибута ALT. Например : Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга , который может принимать пять различных значений : TOP(вверх), MIDDLE(середина), BOTTOM(низ), LEFT(слева) и RIGHT(справа).


5.Гиперссылки на Web-страницах Гиперссылка состоит из двух частей : Указатель ссылки – это то, что мы видим на Web- странице (текст или рисунок), обычно выделенный синим цветом и подчёркиванием. Активизация гиперссылки вызывает переход на другую страницу. Адресная часть гиперссылки – это URL-адрес документа, на который указывается ссылка. Размещение гиперссылок в нижней части страницы называется панелью навигации.

Панель навигации. Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ): Например : [Программы]   [Словарь] Для того чтобы определить адрес перехода с каждой гиперссылки используется контейнер гиперссылки с атрибутом HREF, значением которого является URL-адрес документа на локальном компьютере или в Интернете. Например : Указатель гиперссылки


6.Списки на Web-страницах Нумерованные списки, когда элементы списка идентифицируются с помощью чисел; Маркированные списки (в HTML их принято называть нумерованными), когда элементы списка идентифицируются с помощью специальных символов (маркеров); Списки определений позволяют составлять перечни определений в так называемой словарной форме. Список располагается внутри контейнера , а каждый элемент списка отделяется тэгом . С помощью атрибута TYPE тэга можно задать тип нумерации: арабские цифры (по умолчанию), „I“ (римские), «а» (строчные буквы) и др.

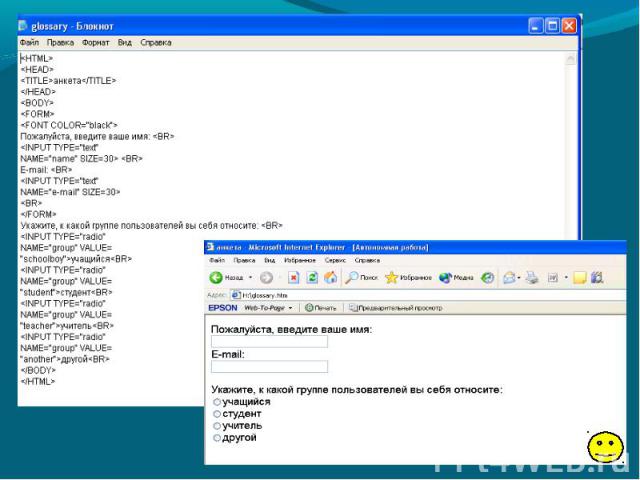
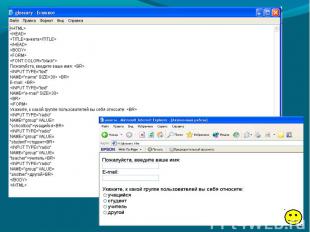
7.Формы на Web-страницах Для того чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения администраторам сайта, на его страницах размещаются формы. Вся форма заключается в контейнер . Текстовые поля создаются с помощью тэга со значением атрибута TYPE=„text“. Атрибут NAME является обязательным и служит для идентификации полученной информации. Значением атрибута SIZE является число, задающее длину поля ввода в символах. Для того чтобы анкета «читалась», необходимо разделить строки тэгом .

Переключатели предлагают посетителю выбрать к какой группе пользователей он себя относит. Создаются переключатели с помощью тэга со значением атрибута TYPE=„radio“. Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например: NAME=„group“. Ещё одним обязательным атрибутом является VALUE, значение которого является уникальным. Атрибут CHECKED, который задаёт выбор кнопки по умолчанию. Флажки позволяют узнать какими сервисами Интернета пользуется посетитель наиболее часто. Здесь из предложенного перечня он может выбрать одновременно несколько вариантов, пометив их флажками. Флажки создаются в тэге со значением атрибута TYPE=«checkbox». Атрибут CHECKED, в данном случае не используется.

Текстовая область нужна для того чтобы посетители могли оставлять свои отзывы и свои пожелания сайту. Создаётся такая область с помощью тэга с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и COLS – число столбцов области.


Литература : Информатика и информационные технологии. Учебник для 10-11 классов / Н.Д. Угринович. – М.: Бином. Лабораторий знаний, 2007.

СПАСИБО ЗА ВНИМАНИЕ















![Панель навигации. Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ): Например : [Программы] [Словарь] Для того чтобы определить адрес перехода с каждой гиперссыл… Панель навигации. Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ): Например : [Программы] [Словарь] Для того чтобы определить адрес перехода с каждой гиперссыл…](https://fs1.ppt4web.ru/images/17412/100826/640/img14.jpg)