Презентация на тему: Что нам стоит сайт построить?!

«Что нам стоит сайт построить?!» Рекомендации по созданию сайта (интернет-ресурса) педагога в рамках конкурса профессионального мастерства «Учитель Года Самарской области 2011»

Web-сайт включает в себя следующие составные части: Содержание Структура и навигационные функции Визуальное оформление Функциональность Интерактивность Общее впечатление

СОДЕРЖАНИЕ: Тема должна быть четко обозначена. Содержание должно соответствовать тематике. Информация должна быть достоверна и полезна. Представленная информация должна быть важна с научной и социальной точки зрения. Содержание сайта должно соответствовать возрастной группе, на которую он ориентирован. Синтаксис и орфография сайта не должны содержать ошибок. Сайт не должен нуждаться в редактировании. На сайте должны быть правильно указанны все источники и сохранены авторские права.

СТРУКТУРА И НАВИГАЦИОННЫЕ ФУНКЦИИ: Навигация должна быть видна сразу при открытии сайта и содержать: - кнопку возврата на главную страницу; - адрес электронной почты; - дату последнего обновления сайта; - адрес домашней страницы сайта в Интернете. Последовательность загрузки страниц должна быть очевидна. Навигация должна быть ясна как внутри страниц, так и со страницы на страницу. На каждой странице должны быть однотипные элементы навигации. Должны быть включены соответствующие гиперссылки на другие источники информации по теме.

ДИЗАЙН: Организация страниц легка для чтения. Стиль сайта должен прослеживаться на всех страницах. Фон, заголовки и общее расположение материалов на экране должны соответствовать друг другу и не нарушать целостности восприятия. Графика и анимация должны поддерживать основную тему страницы и не перегружать сайт. Снабжайте рисунок подписью. Устанавливая размеры фотографий и рисунков, используйте значения в процентах от размера окна обозревателя. Текст должен быть легко читаем. Не выделяйте длинные фразы, представляя все слова прописными буквами. Это затрудняет чтение. Не используйте аббревиатуры и сокращения, если они не общеизвестны или двусмысленны. Избегайте тавтологий как по форме, так и по сути. Не используйте сленговых выражений и сослагательные наклонения.

САЙТ УЧИТЕЛЯ РУССКОГО ЯЗЫКА И ЛИТЕРАТУРЫ Главная План-конспекты уроков Внеклассные мероприятия Фотоальбом Полезные ссылки Аудиодиктанты Аудиокниги Гостевая книга Обратная связь САМОЕ ГЛАВНОЕ ПРО МЕНЯ

ФУНКЦИОНАЛЬНОСТЬ: Сайт должен быть независим от платформы и типа браузера. Сайт должен быстро загружаться. Ссылки должны быть в рабочем состоянии. Не увлекайтесь использованием гиперссылок, открывающих документы в новом окне обозревателя.

ИНТЕРАКТИВНОСТЬ: Должна быть обеспечена возможность двустороннего обмена информацией: тематический чат, форум, электронная почта.

ПЕДАГОГИЧЕСКИЙ АСПЕКТ: Сайт должен демонстрировать полноту содержания темы. Должен демонстрировать решение определенных педагогических задач. Сайт должен учитывать индивидуально-личностные особенности учащихся, педагогов, родителей.

ОБЩИЕ РЕКОМЕНДАЦИИ: Учтите психолого-педагогические и возрастные особенности аудитории, на которую Вы рассчитывали при разработке проекта. Помните о достаточно низкой реальной скорости каналов Интернета у большинства пользователей. В соответствии с этим определите тот необходимый минимум графических, динамических, музыкальных, анимационных и т. п. объектов, которые Вы собираетесь разместить на сайте. Не забывайте о том, что Ваш сайт будут просматривать пользователи, имеющие разные браузеры и программные продукты. Не все "фантастические" возможности, использованные вами при создании сайта, они смогут увидеть. Помните, что "краткость - сестра таланта", не перегружайте свой сайт информацией и эффектами. Ознакомьтесь с существующими сайтами схожей тематики. Закон о «Защите персональных данных» никто не отменял.







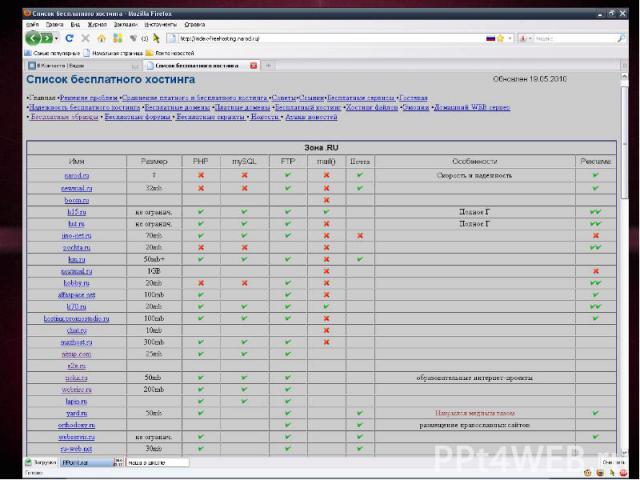
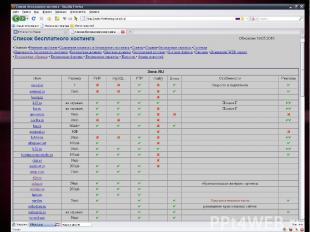
Полезные ссылки: http://inmira.narod.ru/ (рекомендации по созданию сайта с «нуля») http://index-freehosting.narod.ru/ (список сайтов, предоставляющих бесплатный хостинг/ конструктор сайтов) [email protected] (обратная связь с тем, кто создал эту презентацию)

Сайт - это нечто большее, чем просто сумма составляющих его частей. Помимо информационного наполнения, структуры и навигационных возможностей, визуального оформления, функциональности и интерактивности общее впечатление учитывает и те неуловимые тонкости, которые заставляют пользователя остаться или уйти. При создании презентации использованы материалы с сайта: http://86mmc-konda.edusite.ru/