Презентация на тему: Гиперссылки на WEB - страницах

Гиперссылки на WEB - страницах

Фундаментальное свойство гипертекста состоит в том, что он позволяет связывать документы гиперссылками.

Гиперссылками принято называть интерактивный элемент (объект) web-страницы, при нажатии на который происходит мгновенный переход либо на новую (другую) web-страницу, либо на закладку внутри данной страницы, либо на приложение - почтовый клиент по - умолчанию, зарегистрированный в системе пользователя, либо на какой-то файл (причем, файл может быть расположен как на локальном компьютере, так и на удаленном сервере, например в Интернете или в локальной вычислительной сети).

С помощью гиперссылок можно перейти:на другой HTML-документ;на любой другой документ;на определенное место внутри текущего или какого-либо другого документа;Документы превращаются в точки пересечения нитей информационной паутины и становиться понятным название «Всемирная паутина»

Гиперссылка состоит из видимой части (объект, на котором можно сделать клик мышью) и адреса, куда эта ссылка уводит после клика (иногда его называют «якорем»). Гиперссылки создаются с помощью контейнера<a> ... </a>Тэг <a>...</a>Без атрибутов этот контейнер никак на отображение текста внутри него не влияет, смысла как такового не имеет и не используется.

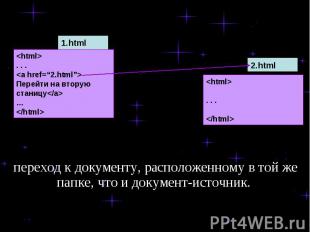
Основными атрибутами тега <a> ... </a> являются: href =“URL” – адрес перехода. Как задавать адрес?<a href=“2.html”>Перейти на вторую станицу </a> 1) переход к документу, расположенному в той же папке, что и документ-источник.

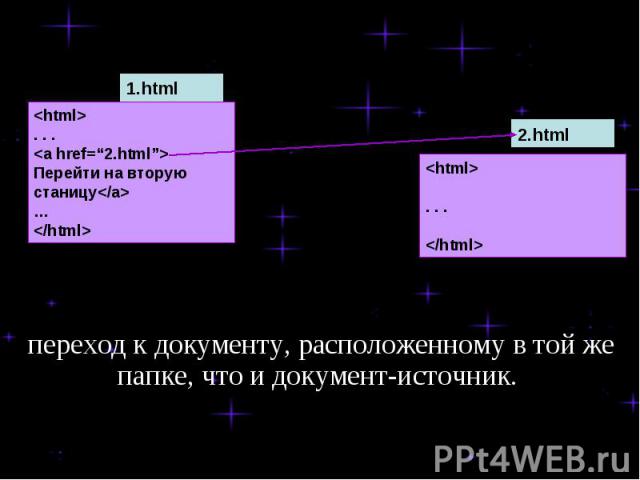
<html>. . .<a href=“2.html”> Перейти на вторую станицу</a> …</html> <html>. . .</html> переход к документу, расположенному в той же папке, что и документ-источник.

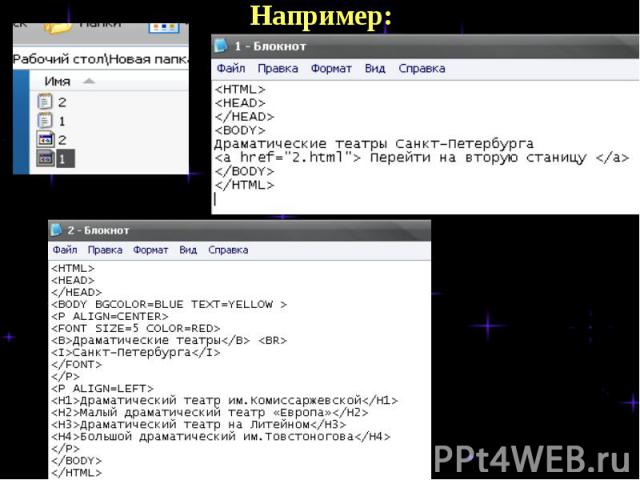
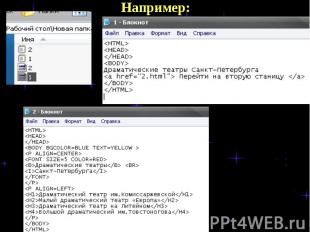
Например:

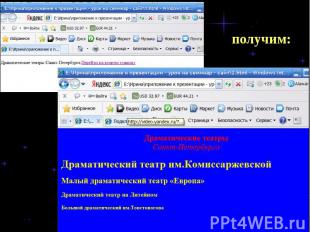
получим:

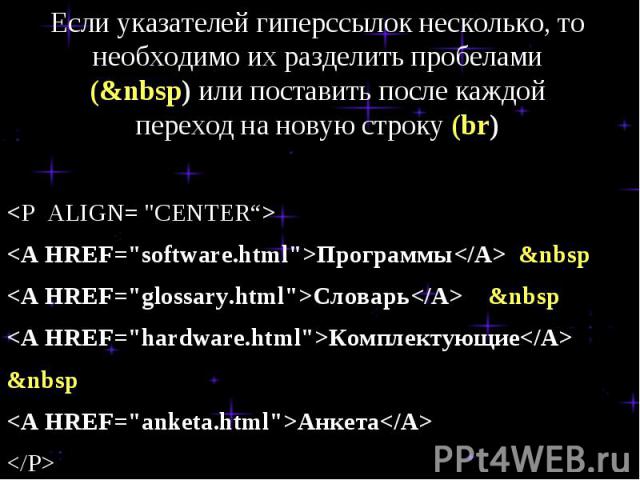
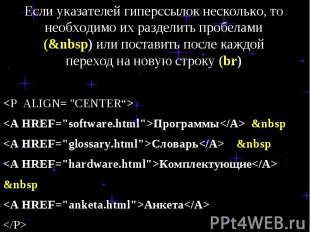
Если указателей гиперссылок несколько, то необходимо их разделить пробелами ( ) или поставить после каждой переход на новую строку (br) <P ALIGN= "CENTER“><A HREF="software.html">Программы</A>   <A HREF="glossary.html">Словарь</A>   <A HREF="hardware.html">Комплектующие</A>   <A HREF="anketa.html">Анкета</A></P>

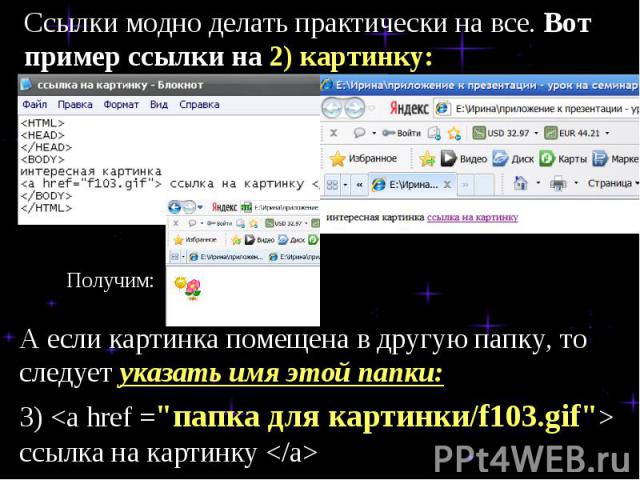
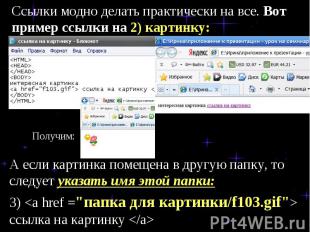
Ссылки модно делать практически на все. Вот пример ссылки на 2) картинку: А если картинка помещена в другую папку, то следует указать имя этой папки: 3) <a href ="папка для картинки/f103.gif"> ссылка на картинку </a>

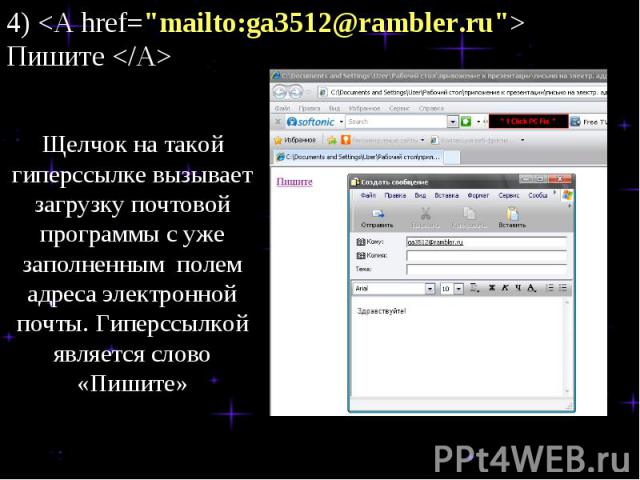
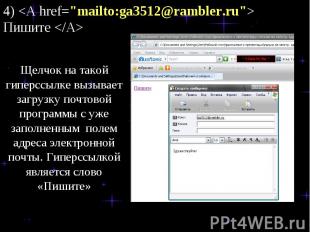
4) <А href="mailto:[email protected]">Пишите </А> Щелчок на такой гиперссылке вызывает загрузку почтовой программы с уже заполненным полем адреса электронной почты. Гиперссылкой является слово «Пишите»

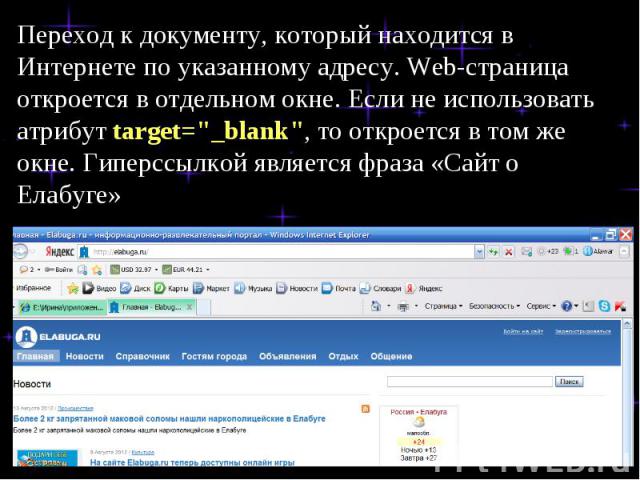
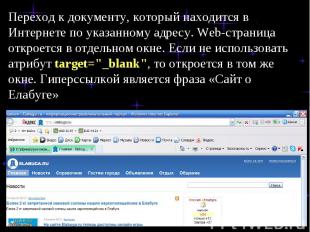
5) <А href="http://www.elabuga.ru" target="_blank"> Сайт о Елабуге </А>

Переход к документу, который находится в Интернете по указанному адресу. Web-страница откроется в отдельном окне. Если не использовать атрибут target="_blank", то откроется в том же окне. Гиперссылкой является фраза «Сайт о Елабуге»

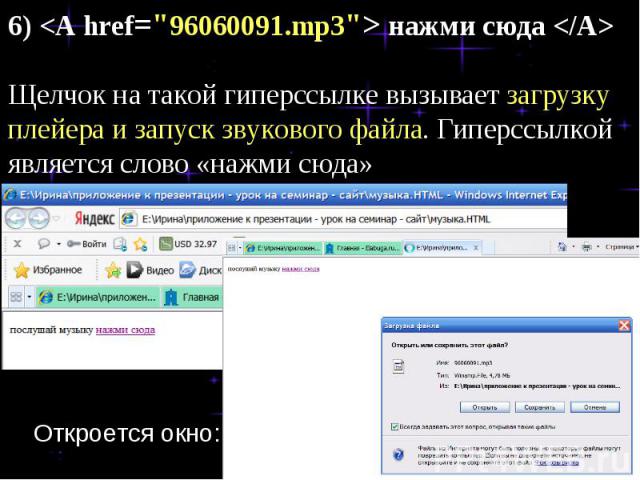
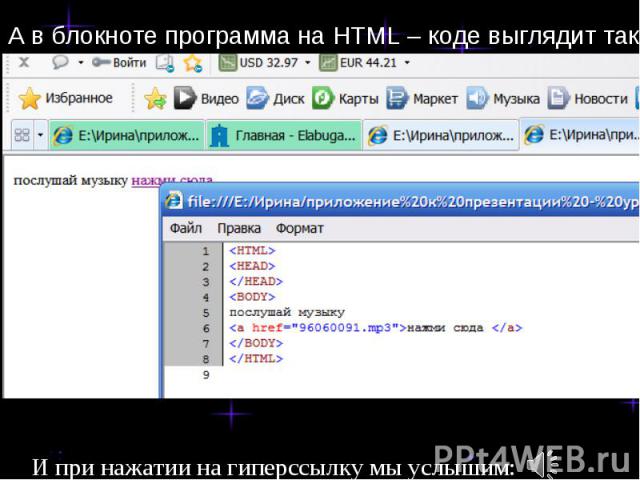
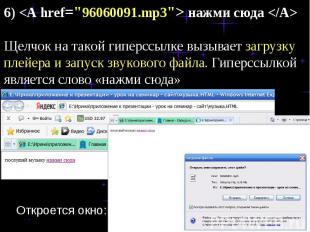
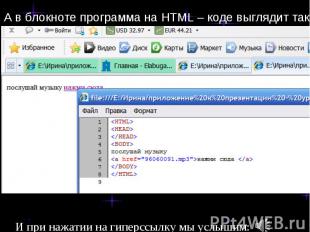
6) <A href="96060091.mp3"> нажми сюда </A> Щелчок на такой гиперссылке вызывает загрузку плейера и запуск звукового файла. Гиперссылкой является слово «нажми сюда»

А в блокноте программа на HTML – коде выглядит так: И при нажатии на гиперссылку мы услышим: :

7) <P> Вы можете <A href="kremlin.zip"> скачать</A> себе текстовый вариант этой страницы </P>

С помощью атрибутов в тэге body можно изменить:alink - цвет текста активной ссылки alink="#FF0000"vlink -цвет текста просмотренной ссылкиvlink="#FF00FF"

Итоги урока:- познакомились с понятием гиперссылка на WEB – страницах; узнали, как можно связывать документы гиперссылками; узнали, какие адреса можно задавать в теге <a> ... </a>

Спасибо за внимание!