Презентация на тему: Создание Web-страниц

Тема: Создание Web- страниц.

Цели урока. Познакомиться с тэгами: Для форматирования шрифта; Для создания бегущей строки; Для создания гиперссылок. Выполнить практическую работу: «Создание простейшей Web – страницы»

Что представляет собой Web- сайт? Для каких целей можно создать свой Web- сайт? Какой язык используется для создания Web-страниц? В какой программе мы пишем программный код для Web-страниц? Каковы достоинства HTML – документов? Какие программы позволяют нам просматривать созданную Web-страницу?

Форматирование шрифта

Вставка бегущей строки <marquee> текст для бегущей строки </marquee> <marquee>Сайт школы №17 </marquee>

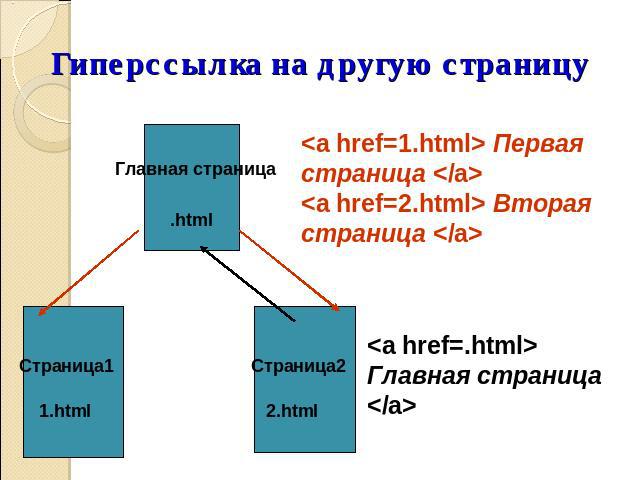
Гиперссылка на другую страницу <a href=1.html> Первая страница </a> <a href=2.html> Вторая страница </a> <a href=.html> Главная страница </a>

Вставка рисунка <img src=“image/полное имя файла”> Например: <img src=“image/banner.gif”>