Презентация на тему: Создание анимации (баннера) в Adobe Photoshop

Тема урока: Создание анимации (баннера) в Adobe Photoshop.

это графический файл формата .GIF (анимированный) или .JPG (статичный), помещаемый на web-страницу для информирования пользователей или в качестве гиперссылки. Как правило, имеет прямоугольную форму. Самый распространенный размер баннеров 468 на 60 пикселей.

Виды баннеров: GIF-баннеры; JPEG-баннер;Java-баннеры;Flesh-баннеры.

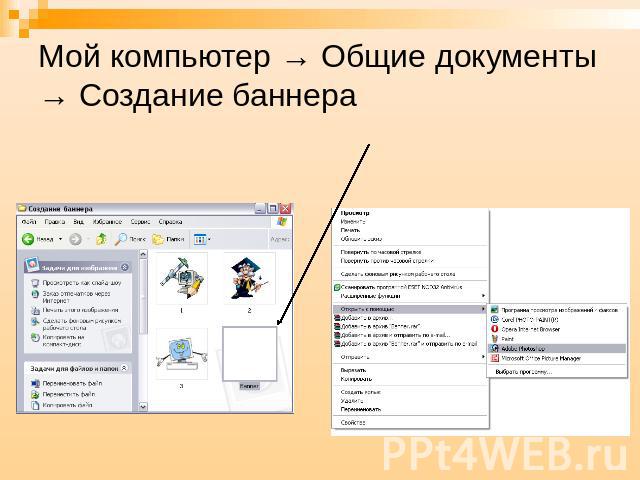
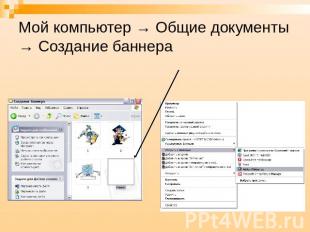
Мой компьютер → Общие документы → Создание баннера

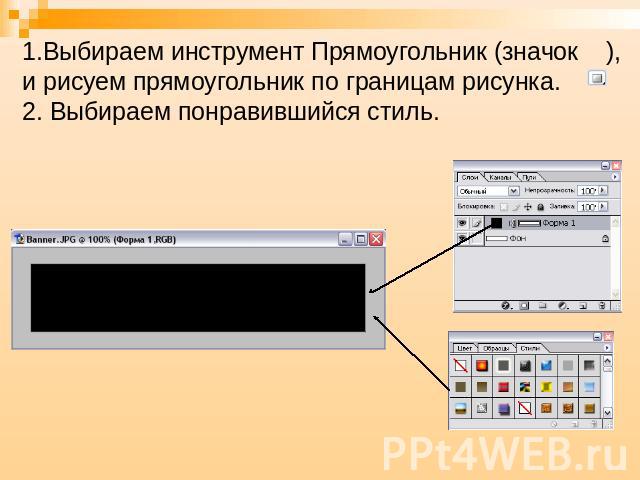
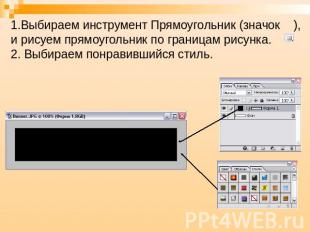
1.Выбираем инструмент Прямоугольник (значок ), и рисуем прямоугольник по границам рисунка.2. Выбираем понравившийся стиль.

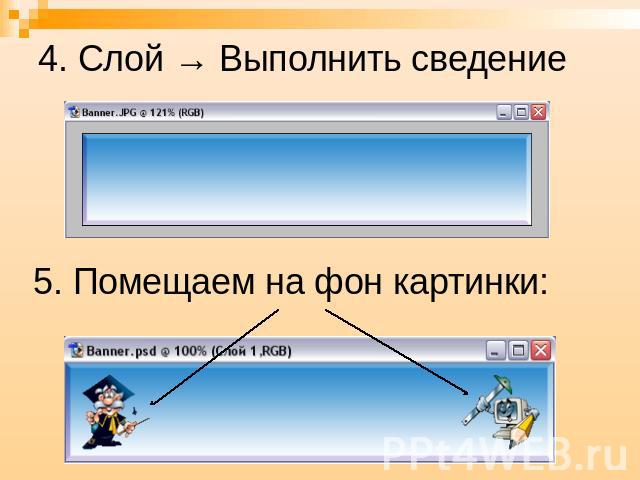
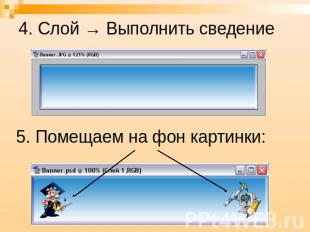
4. Слой → Выполнить сведение 5. Помещаем на фон картинки:

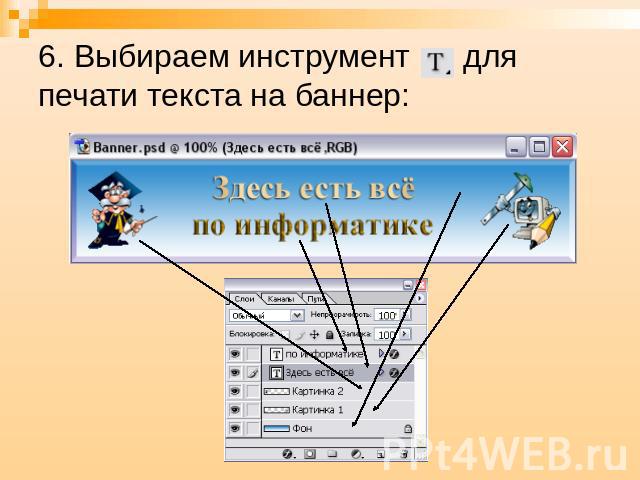
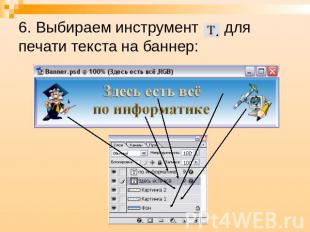
6. Выбираем инструмент для печати текста на баннер:

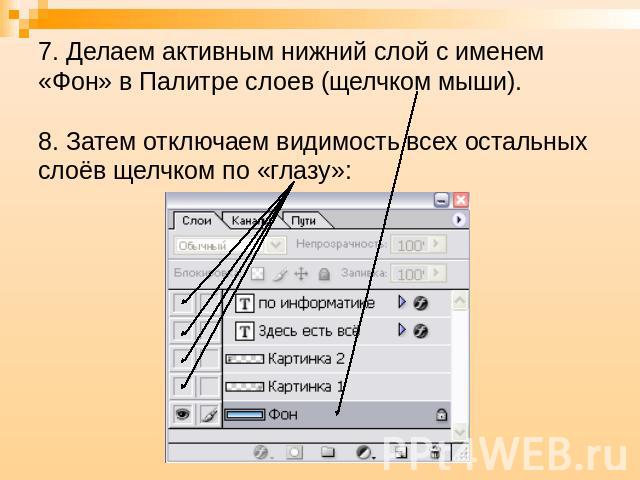
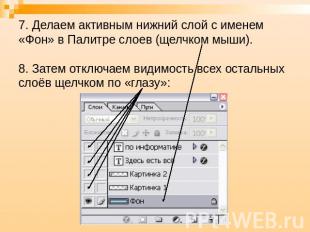
7. Делаем активным нижний слой с именем «Фон» в Палитре слоев (щелчком мыши). 8. Затем отключаем видимость всех остальных слоёв щелчком по «глазу»:

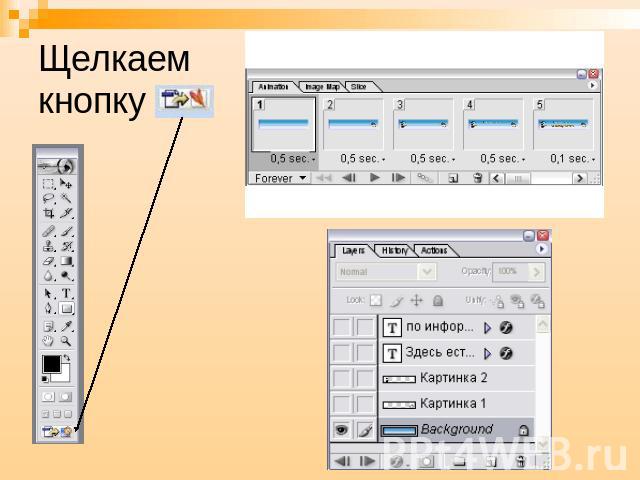
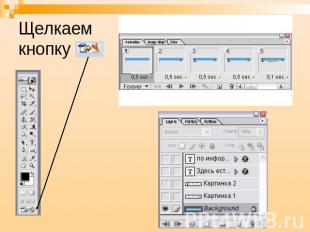
Щелкаем кнопку

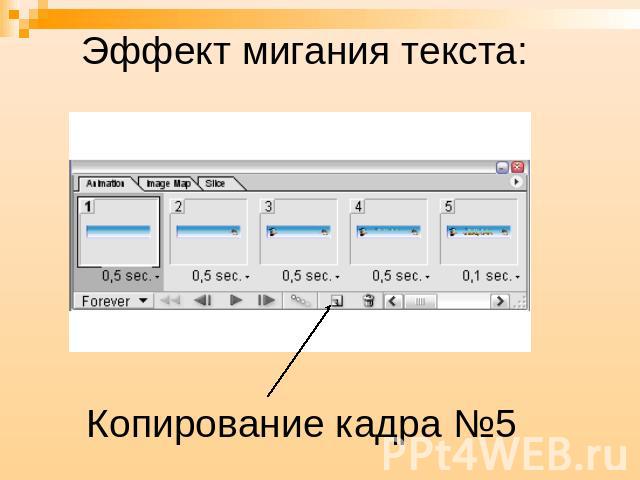
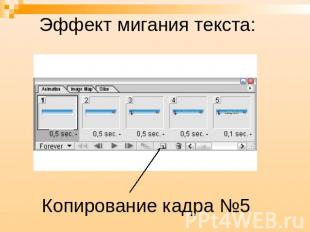
Эффект мигания текста: Копирование кадра №5

Результат работы:

Домашнее задание: Если у вас дома есть компьютер, попробуйте выполнить предложенные задания:Создайте идущего человека.Создайте движущуюся машину.Создайте анимированную картинку на свободную тему.