Презентация на тему: Мультимедиа: основные понятия, определения. Виды графических моделей

Введение Термин МУЛЬТИМЕДИА (multimedia) происходит от слов multi − "МНОГО", media − "СРЕДСТВО ИНФОРМАЦИИ" или, одним словом, "МНОГОСРЕДНОСТЬ».

Типы данных мультимедиа информации

Введение Мультимедиа определяет информационную технологию, основанную на программно-аппаратном комплексе, включающем в себя компьютер с программным обеспечением и с различными средствами подключения к нему (аудио−, видеотехника и другие периферийные устройства). Мультимедиа обеспечивает нам возможность работать на компьютере одновременно с различными типами цифровой информации.

Типы данных мультимедиа информации неподвижные изображения − изображения векторной и растровой графики;

Типы данных мультимедиа информации анимация − создаётся на основе последовательности заранее заготовленных кадров (неподвижных изображений), с заданной частотой кадров;

Типы данных мультимедиа информации звук − цифровые записи (оцифрованные или созданные на компьютере);

Типы данных мультимедиа информации видео − можно получать с помощью цифровых видеокамер, цифровых фотоаппаратов и сотовых телефонов, если они имеют режим видео, а также оцифровкой аналогового видео;

Типы данных мультимедиа информации текст − набранный на компьютере или отсканированный и распознанный с помощью специального программного обеспечения.

Применение мультимедиа технологий

Применение мультимедиа технологий Одной из основных сфер применения мультимедиа-технологий является образование: Презентации, видеоэнциклопедии, электронные учебники, интерактивные путеводители, обучающие программы ...

Применение мультимедиа технологий в медицине методики операций, каталоги лекарств, компьютерное диагностирование …

Применение мультимедиа технологий в бизнесе (электронные каталоги недвижимости, мебели и любых других товаров, которые покупатель может посмотреть посредством Интернета и совершить покупку не выходя из дома)

Применение мультимедиа технологий в военном деле (интерактивные диски со всей технической, эксплуатационной и учебной документацией по всем системам вооружений, специальные тренажеры)

Применение мультимедиа технологий в искусстве: сборники музыкальных произведений, фонды художественных музеев, в киноиндустрии (различные спецэффекты) ...

Применение мультимедиа технологий в развлечениях (виртуальная реальность, компьютерные игры, которых на сегодняшний день существует огромное количество).

Доставка мультимедийной продукции

Доставка мультимедийной продукции Чтобы любая мультимедийная продукция могла попасть от производителя к потребителям, необходимы средства для её доставки. Различают два вида доставки.

Доставка мультимедийной продукции 1. Автономная. При автономной доставке необходимо использовать какое-либо переносное средство для хранения информации, например, CD, DVD-диски, Flash-карты, переносные жёсткие диски.

Доставка мультимедийной продукции 2. Неавтономная. При неавтономной доставке для передачи информации с одного компьютера (сервер) на другой (персональный) используется сеть (локальная, WWW). Неавтономная доставка имеет огромное преимущество перед автономной − это доставка мультимедийной информации в реальном времени.

Доступ к мультимедиа

Доступ к мультимедиа Доступ к мультимедиа зависит от следующих факторов: наличие специального оборудования (зависит в основном от благосостояния желающего работать с мультимедиа);

Доступ к мультимедиа умение работать на компьютере (многим людям может оказаться слишком сложным обучиться работе на ПК); Мало приобрести оборудование, необходимо уметь на нём работать!

Доступ к мультимедиа физические недостатки (для людей с заболеваниями центрального двигательного аппарата очень сложно или совсем невозможно работать с обычной клавиатурой, мышью и другими устройствами ввода; людям с плохим зрением (слепым) необходимы специальные синтезаторы речи, клавиатуры);

Доступ к мультимедиа неспособность к обучению (далеко не всех можно обучить профессиональной работе на ПК). Следовательно, доступ к мультимедиа не глобален!

Цифровое кодирование изображений 1. Основы кодирования изображений

Цифровое кодирование изображений Графическая форма представления информации характеризуется тем, что воспринимается не на уровне интерпретации содержания, как тексты и числовые выражения, а раньше, на уровне распознавания образов. Поэтому просмотр картинок утомляет меньше, чем чтение сообщений.

Цифровое кодирование изображений Автоматизация работы с изображениями основана на представлении изображения математической моделью. Три типа моделей: растровые; векторные; двумерной графики (2D-модели) и трехмерной графики (3D-модели).

Цифровое кодирование изображений Все модели служат одной цели: представить графическое изображение дискретной последовательностью чисел. Модели различаются между собой элементарными объектами, а также тем, как свойства элементарных объектов изображений кодируются числами.

Растровая модель компьютерной графики В растровой модели изображение считается: прямоугольным с фиксированными размерами по ширине и высоте; состоящим из регулярной последовательности цветных точек (пикселей).

Изображение, записанное в растровой модели, хранится как последовательность целых чисел, представляющих цвета отдельных точек в порядке развертывания прямоугольника слева направо и сверху вниз. Растровая модель компьютерной графики

Растровая модель компьютерной графики Растровая модель – базовая для воспроизводства изображений. Храниться изображения могут в любой модели, но на экране или принтере воспроизводятся как растровые, потому что физически и экран и принтер являются растровыми устройствами в том смысле, что устройства формируют изображения из точек.

Векторная модель В векторной модели изображение представляется коллекцией независимых графических объектов, имеющих различимые свойства. Элементарным объектом векторного изображения являются кривые.

Векторная модель Кривые имеют следующие свойства: форму (описывается коэффициентами уравнений третьего порядка); местоположение (описывается числовыми координатами характерных точек); параметры контура (толщина и цвет кривой); параметры внутренней заливки контура, если он замкнут (цвет, узор, текстура).

Векторная модель Изображения, записанные в векторной модели, хранятся как таблицы свойств объектов. Благодаря такой форме хранения изображения экономно расходуют память компьютера, но для их воспроизведения и преобразования требуются сложные процедуры.

Трехмерная графическая модель Элементом двумерного изображения является треугольник. Объемные тела представляются коллекциями симплексов, после чего грани симплексов представляются коллекциями треугольников. Чем больше симплексов и треугольников содержит модель, тем лучше трехмерная сцена отражает реальность, но тем больше требуется операций для ее обработки.

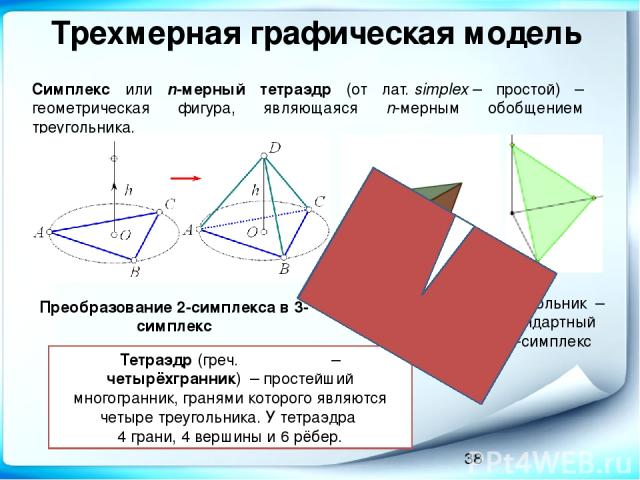
Симплекс или n-мерный тетраэдр (от лат. simplex – простой) – геометрическая фигура, являющаяся n-мерным обобщением треугольника. Трехмерная графическая модель Преобразование 2-симплекса в 3-симплекс Треугольник – стандартный 2-симплекс Тетра эдр (греч. τετραεδρον – четырёхгранник) – простейший многогранник, гранями которого являются четыре треугольника. У тетраэдра 4 грани, 4 вершины и 6 рёбер.

Трехмерная графическая модель Число элементов выбирают, руководствуясь соображениями экономической целесообразности и коммерческой достаточности. В современном кинематографе объекты могут насчитывать от нескольких десятков тысяч до нескольких миллионов треугольников.

Трехмерная графическая модель Перед воспроизведением на экране происходит пересчет модели в плоское растровое экранное изображение, называемое визуализацией.

Трехмерная графическая модель В ходе визуализации компьютер рассчитывает: порядок расположения элементов по оси, направленной к наблюдателю (элементы, скрытые от наблюдателя другими элементами, не должны воспроизводиться на экране);

Трехмерная графическая модель какой стороной (лицевой или обратной) элементарные треугольники обращены к наблюдателю (у разных сторон могут быть разные свойства поверхностей);

Трехмерная графическая модель как поверхности элементарных треугольников взаимодействуют с лучами света, исходящими от источников излучения. Свет может поглощаться, отражаться, рассеиваться и преломляться. Характер взаимодействия зависит от физико-оптических свойств поверхности.

Характеристика графических моделей Растровая модель используется в тех случаях, когда точность воспроизведения цветовых оттенков важнее точности передачи формы. Растровую модель используют в цветовой фотографии и полиграфии. В этой модели работают компьютерные мониторы и мульти-медийные проекторы.

Характеристика графических моделей Разбиение изображения на пиксели приводит к искажению геометрических форм, что становится заметным при увеличении (пикселизация). Поэтому в тех случаях, когда форма объекта важнее, чем цвет, используются векторные модели (чертежи, схемы, выкройки). В векторной модели хранится не само изображение, а коэффициенты алгебраических уравнений качество изображения не зависит от масштаба его увеличения.

Характеристика графических моделей Трехмерные модели позволяют передать сведения не только о цвете и форме объектов, но и о взаимодействии объектов в пространстве. Полностью достоинства трехмерных изображений раскрываются, когда изображение динамически меняется и зрители могут управлять воспроизведением.

Цифровое кодирование изображений 1. Кодирование растровых изображений

Кодирование растровых изображений Схема кодирования растровых изображений – табличная. Кодирование выполняется в два этапа. Сначала прямоугольное изобра-жение представляется матрицей цветных точек, потом цвет каждой точки представляется числом или группой чисел.

Кодирование растровых изображений Оптическое разрешение изображения Параметр, характеризующий частоту следования точек при растровом кодировании, называется разрешающей способностью изображения или оптическим разрешением. Оптическое разрешение измеряется числом точек, приходящихся на дюйм длины изображения (dpi, dots per inch).

Кодирование растровых изображений Глубина цвета Оценка изображения зависит не только от количества точек, но и количества различимых цветов. Монохромное изображение имеет два различимых цвета: цвет фона и цвет раскраски. При записи черно-белых изображений цвет точки задается одним битом: 1 – черный цвет; 0 – белый цвет.

Кодирование растровых изображений Глубина цвета Одним байтом можно закодировать любой цветовой оттенок из 256-цветовой палитры. Глаз человека способен различать свыше 30000 цветовых оттенков. Следовательно, 16-разрядной палитры (65536 различных оттенков) должно быть достаточно, чтобы описать все различимые цвета.

Кодирование растровых изображений Глубина цвета НО в разных цветовых диапазонах различимость цветовых оттенков разная. Самая высокая различимость в зеленых тонах, самая низкая – в синих. Чтобы гарантированно представить все различимые оттенки применяют 24-разрядное кодирование. При этом на запись цвета одной точки расходуется 3 байта.

Кодирование растровых изображений Глубина цвета Количество различимых цветов, содержащихся в палитре изображения, называется глубиной цвета или цветовым разрешением изображения.

Кодирование цвета Цвет – это ощущение, которое испытывает человек при воздействии на его органы зрения электромагнитных волн определенной длины (от 375 нм до 780 нм). Определенной длине волны соответствует представление об определенном цвете.

Кодирование цвета Цвет − это ощущение, которое получает человек при попадании ему в глаз световых лучей. Одни и те же световые воздействия могут вызвать разные ощущения у разных людей. И для каждого из них цвет будет разным.

Кодирование цвета Электромагнитное излучение с длиной волны короче 375 нм и длиннее 780 нм не воспринимаются органами зрения. 375…780 инфракрасные ультрафиолетовые 1 нм (нанометр) = 10-9 м.

Трехцветность зрения Рецепторы глаза («колбочки») проявляют повышенную чувствительность к электромагнитным излучениям с длинами волн 450 нм 550 нм 600 нм. Кроме колбочек в образовании ощущения цвета важную роль играет центральная нервная система.

Трехцветность зрения Принято говорить не о физиологическом, а о психофизиологическом механизме формирования цвета. Отличительной особенностью этого механизма является трехцветность зрения. Благодаря трехцветности зрения любой цвет можно разложить на три составляющие и записать тремя числами.

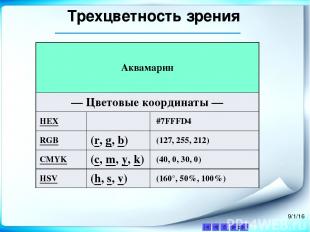
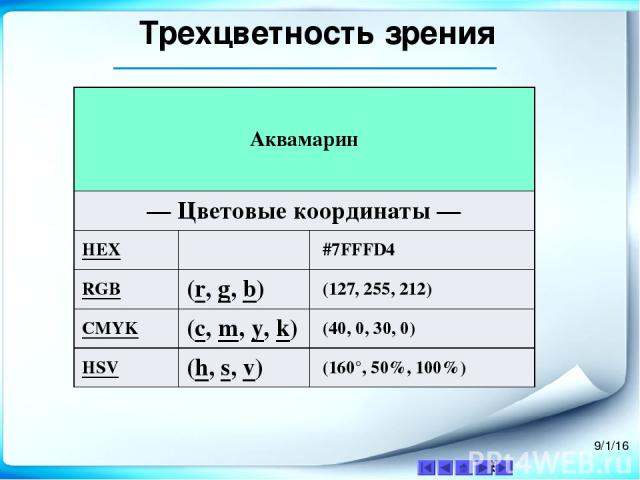
Трехцветность зрения Аквамарин — Цветовые координаты — HEX #7FFFD4 RGB (r,g,b) (127, 255, 212) CMYK (c,m,y,k) (40, 0, 30, 0) HSV (h,s,v) (160°, 50%, 100%)

Источники Симонович C.В., Общая информатика. Новое издание, Питер 2011 428 с. Сайт Wikipedia http://astro.tsu.ru/MT/