Презентация на тему: Графический редактор

Графический редактор

Графический редактор -- это компьютерная программа для обработки графической информации, которая предназначена для создания и редактирования виртуальных графических объектов.

Типовые задачи обработки графической информации Ввод и отображение виртуального графического объекта;Редактирование графического объекта;Запись графического объекта на диск в виде файла;Считывание виртуального графического объекта из файла в память компьютера;Вывод графического объекта на бумагу.

Виды графических редакторовРастровые (Adobe Photoshop, Paint и др.)Векторные (Corel Draw, Adobe Illustrator, Micromedia Freehand и др.)

Растровые редакторы В этих программах изображение формируется из решетки, состоящей из квадратиков, называемых пикселями.Растровые программы имеют свои слабые стороны, связанные с тем, что каждый пиксел имеет фиксированное положение. Если необходимо передвинуть часть изображения, есть риск разрушить всю картину

Качество изображений, созданных с помощью растровых программ, неотрывно связано с разрешением- количеством пикселей на дюйм изображения. Если разрешение низкое, может пострадать качество при выводе на печать.Чем больше разрешение – тем лучше качество изображения, но больше размер файла.

В векторных графических редакторахизображение состоит из геометрических фигур, у которых есть размер, расположение, цвет и т.д. При увеличении векторных рисунков они не искажаются и не распадаются на точки – в этом преимущество векторной графики перед растровой. Используя возможности векторных редакторов делают коллажи, вырезая элементы из фотографий и открыток. Векторное изображение имеет меньший объем, чем растровое.

Графический редакторPaint

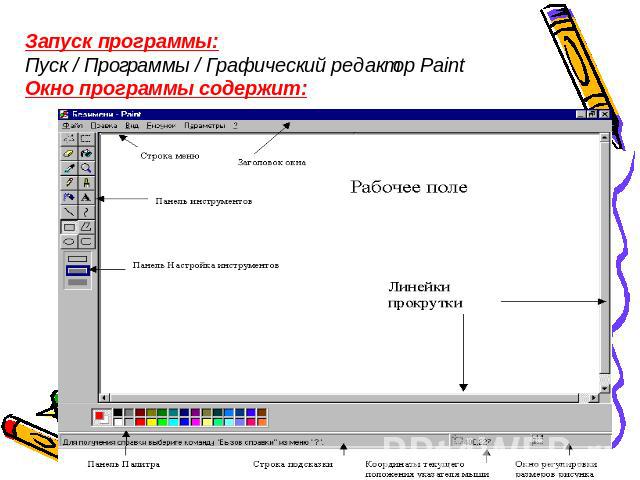
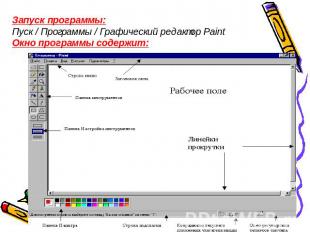
Запуск программы:Пуск / Программы / Графический редактор Pаint Окно программы содержит:

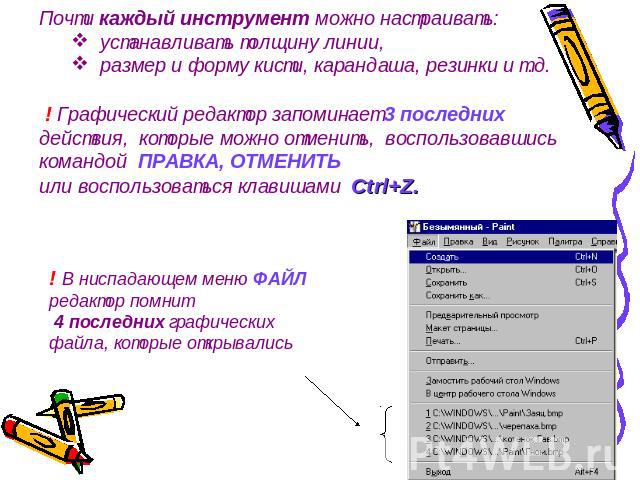
Почти каждый инструмент можно настраивать: устанавливать толщину линии, размер и форму кисти, карандаша, резинки и т.д. ! Графический редактор запоминает 3 последних действия, которые можно отменить, воспользовавшись командой ПРАВКА, ОТМЕНИТЬ или воспользоваться клавишами Ctrl+Z. ! В ниспадающем меню ФАЙЛ редактор помнит 4 последних графических файла, которые открывались

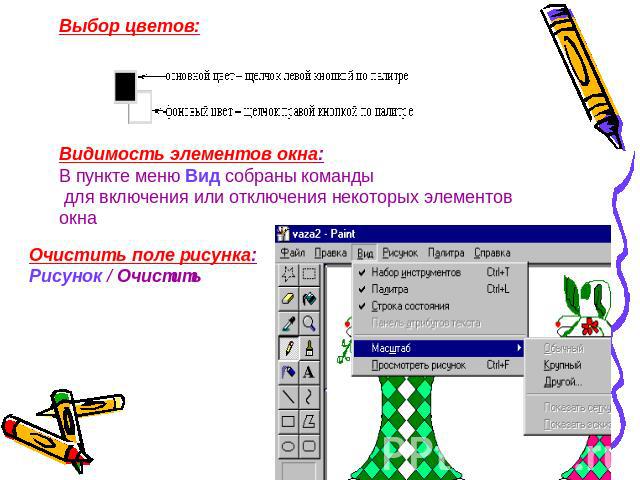
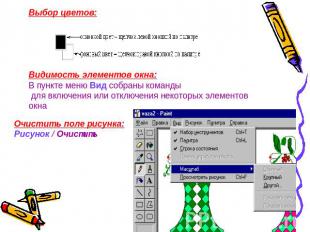
Выбор цветов: Видимость элементов окна:В пункте меню Вид собраны команды для включения или отключения некоторых элементов окна Очистить поле рисунка:Рисунок / Очистить

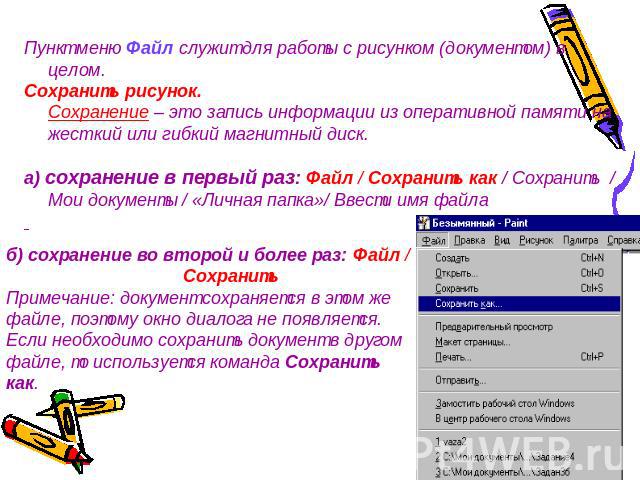
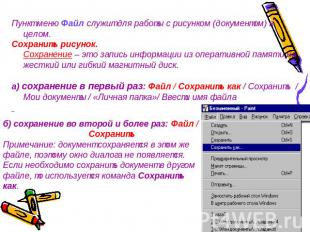
Пункт меню Файл служит для работы с рисунком (документом) в целом.Сохранить рисунок.Сохранение – это запись информации из оперативной памяти на жесткий или гибкий магнитный диск. a) сохранение в первый раз: Файл / Сохранить как / Сохранить / Мои документы / «Личная папка»/ Ввести имя файла б) сохранение во второй и более раз: Файл / Сохранить Примечание: документ сохраняется в этом же файле, поэтому окно диалога не появляется. Если необходимо сохранить документ в другом файле, то используется команда Сохранить как.

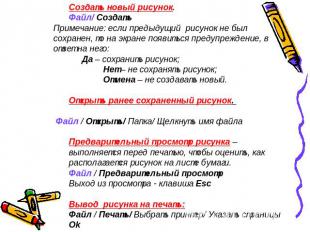
Создать новый рисунок.Файл/ Создать Примечание: если предыдущий рисунок не был сохранен, то на экране появиться предупреждение, в ответ на него: Да – сохранить рисунок; Нет – не сохранять рисунок; Отмена – не создавать новый.Открыть ранее сохраненный рисунок. Файл / Открыть/ Папка/ Щелкнуть имя файла Предварительный просмотр рисунка – выполняется перед печатью, чтобы оценить, как располагается рисунок на листе бумаги.Файл / Предварительный просмотрВыход из просмотра - клавиша EscВывод рисунка на печать:Файл / Печать/ Выбрать принтер/ Указать страницы Ok

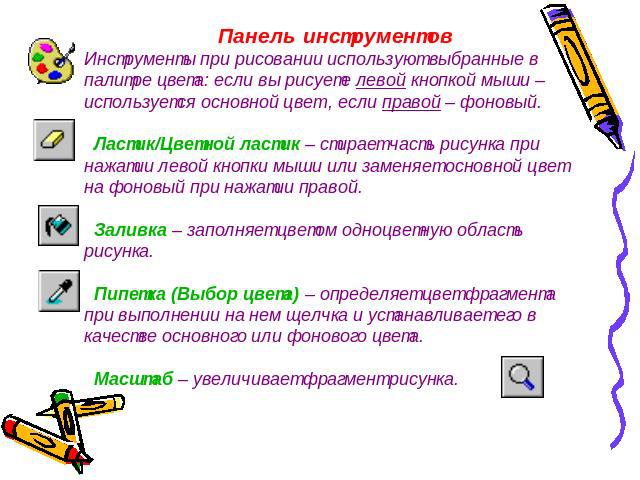
Панель инструментовИнструменты при рисовании используют выбранные в палитре цвета: если вы рисуете левой кнопкой мыши – используется основной цвет, если правой – фоновый. Ластик/Цветной ластик – стирает часть рисунка при нажатии левой кнопки мыши или заменяет основной цвет на фоновый при нажатии правой. Заливка – заполняет цветом одноцветную область рисунка. Пипетка (Выбор цвета) – определяет цвет фрагмента при выполнении на нем щелчка и устанавливает его в качестве основного или фонового цвета. Масштаб – увеличивает фрагмент рисунка.

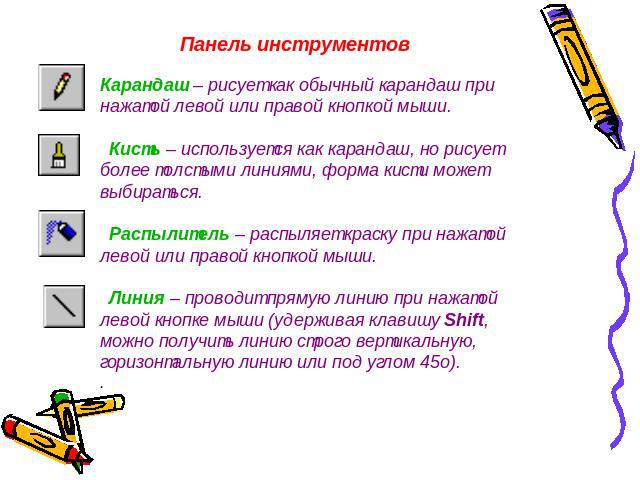
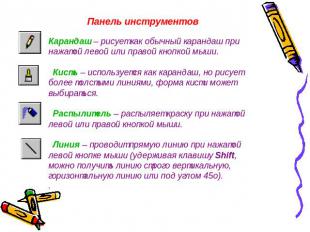
Карандаш – рисует как обычный карандаш при нажатой левой или правой кнопкой мыши. Кисть – используется как карандаш, но рисует более толстыми линиями, форма кисти может выбираться. Распылитель – распыляет краску при нажатой левой или правой кнопкой мыши. Линия – проводит прямую линию при нажатой левой кнопке мыши (удерживая клавишу Shift, можно получить линию строго вертикальную, горизонтальную линию или под углом 45o)..

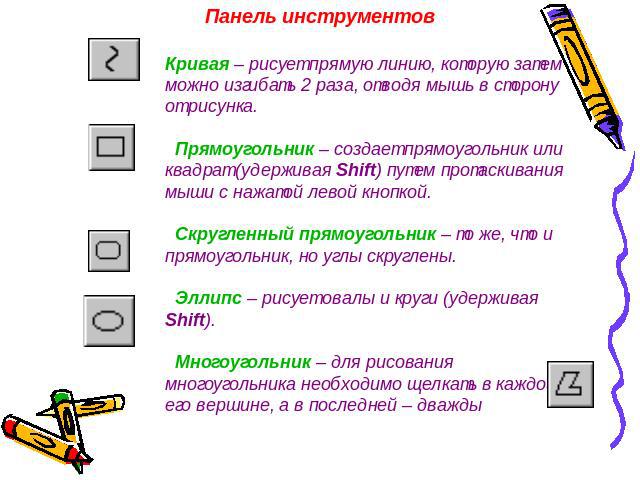
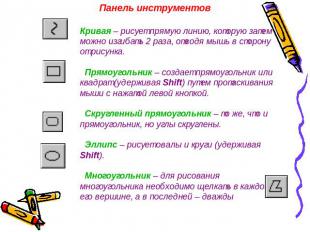
Кривая – рисует прямую линию, которую затем можно изгибать 2 раза, отводя мышь в сторону от рисунка. Прямоугольник – создает прямоугольник или квадрат (удерживая Shift) путем протаскивания мыши с нажатой левой кнопкой. Скругленный прямоугольник – то же, что и прямоугольник, но углы скруглены. Эллипс – рисует овалы и круги (удерживая Shift). Многоугольник – для рисования многоугольника необходимо щелкать в каждой его вершине, а в последней – дважды

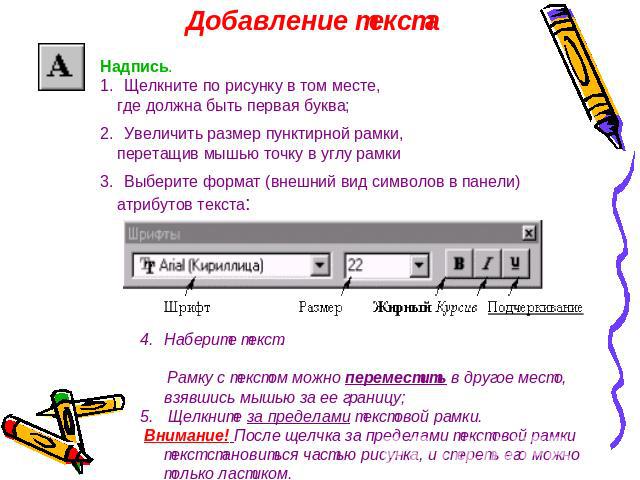
Добавление текста Надпись. Щелкните по рисунку в том месте, где должна быть первая буква; Увеличить размер пунктирной рамки, перетащив мышью точку в углу рамкиВыберите формат (внешний вид символов в панели) атрибутов текста: Наберите текст. Рамку с текстом можно переместить в другое место, взявшись мышью за ее границу; Щелкните за пределами текстовой рамки. Внимание! После щелчка за пределами текстовой рамки текст становиться частью рисунка, и стереть его можно только ластиком.

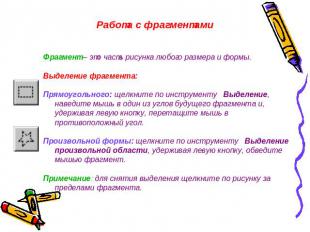
Работа с фрагментами Фрагмент – это часть рисунка любого размера и формы.Выделение фрагмента:Прямоугольного: щелкните по инструменту Выделение, наведите мышь в один из углов будущего фрагмента и, удерживая левую кнопку, перетащите мышь в противоположный угол.Произвольной формы: щелкните по инструменту Выделение произвольной области, удерживая левую кнопку, обведите мышью фрагмент.Примечание: для снятия выделения щелкните по рисунку за пределами фрагмента.

Выделенный фрагмент можно:переместить – наведите мышь внутрь фрагмента и, удерживая левую кнопку мыши, переместите мышь; скопировать – так же как переместить, но удерживая клавишу Ctrl; получить шлейф – так же как переместить, но удерживая клавишу Shift; изменить размер – навести мышь на точку в углу фрагмента или в центре каждой стороны и перетащить; другие операции, находящиеся в пункте меню Рисунок, это: Отразить/Повернуть Растянуть/Наклонить Обратить цвета Очистить

До новых встреч ...