Презентация на тему: Цветовые модели компьютерной графики

Цветовые модели компьютерной графики

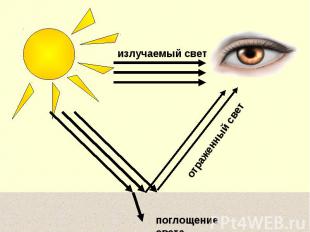
Свет – это электромагнитное излучение Цвет – это действие излучения на глаз человека

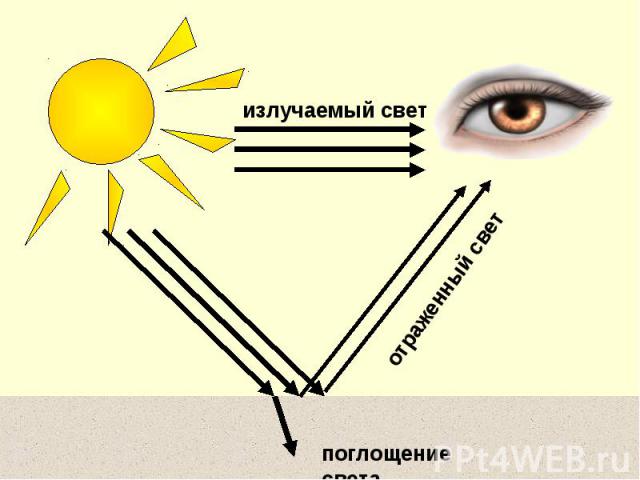
излучаемый свет отраженный свет поглощение света


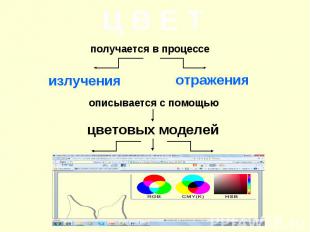
Аддитивная модель англ. “add” – «присоединять» Основными цветами являются: RED – красныйGREEN – зеленыйBLUE – синий Цвет получается в результате суммирования трех цветов.

В палитре RGB каждый из цветов может менять свою интенсивность от 0 до 255.0 – интенсивность цвета минимальна255 – интенсивность цвета максимальна Аддитивный – при увеличении яркости отдельных цветов результирующий цвет становится ярче.

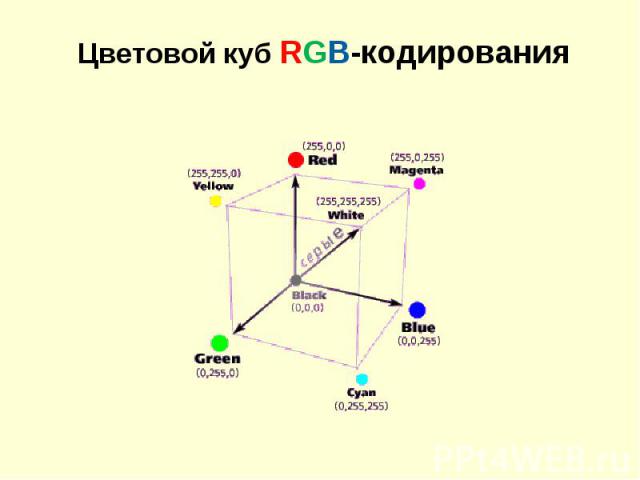
Цветовой куб RGB-кодирования

Таблица цветов RGB

Субтрактивная модель англ. “subtract” – «вычитать» Основными цветами являются: Cyan – голубойMagenta – пурпурныйYellow – желтый Каждый из них поглощает (вычитает) определенные цвета из белого света, падающего на печатаемую палитру.

В палитре CMY каждый из цветов может менять свою интенсивность от 0 до 255.0 – интенсивность цвета минимальна255 – интенсивность цвета максимальна Субтрактивный - при увеличении яркости отдельных цветов результирующий цвет становится темнее.

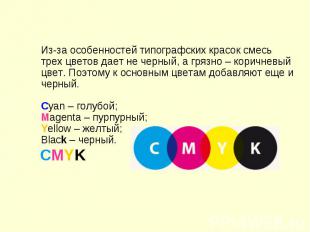
Из-за особенностей типографских красок смесь трех цветов дает не черный, а грязно – коричневый цвет. Поэтому к основным цветам добавляют еще и черный.Cyan – голубой;Magenta – пурпурный;Yellow – желтый;Black – черный.

Цветовой куб СMYK-кодирования

Таблица цветов СMYK

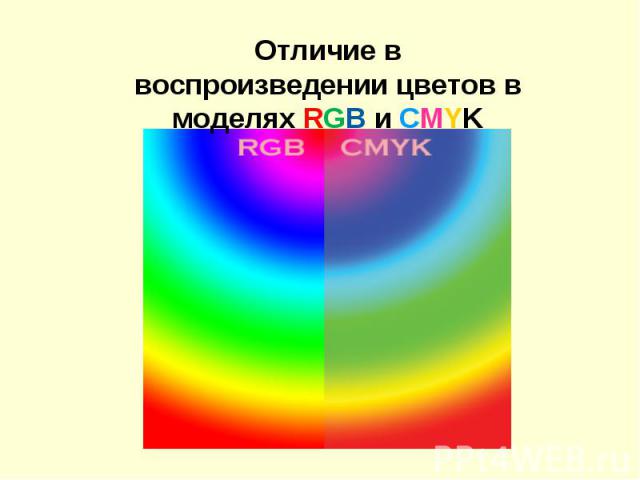
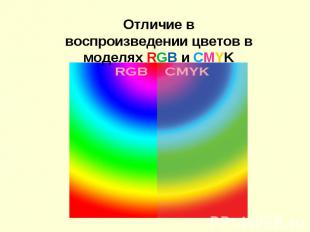
Отличие в воспроизведении цветов в моделях RGB и СMYK

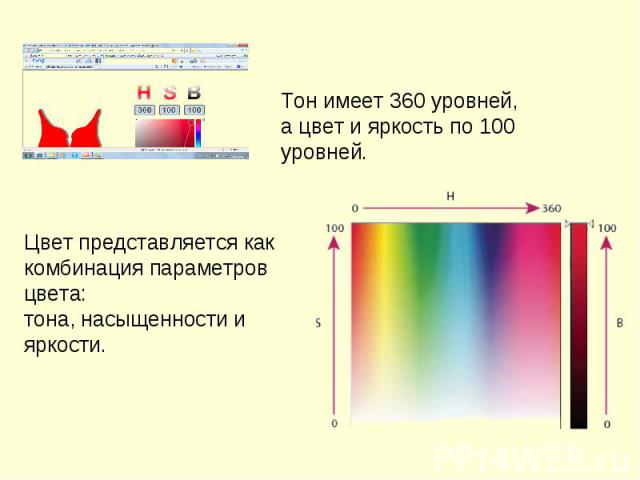
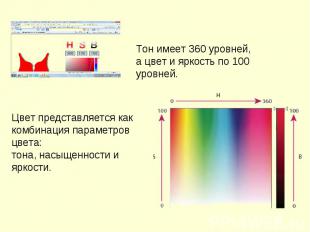
Цветовая модель HSB При работе в графических программах с помощью этой модели очень удобно подбирать цвет, так как представление в ней цвета согласуется с его восприятием человеком. Hue — цветовой тонSaturation — насыщенностьBrightness — яркость

Тон имеет 360 уровней, а цвет и яркость по 100 уровней. Цвет представляется как комбинация параметров цвета: тона, насыщенности и яркости.

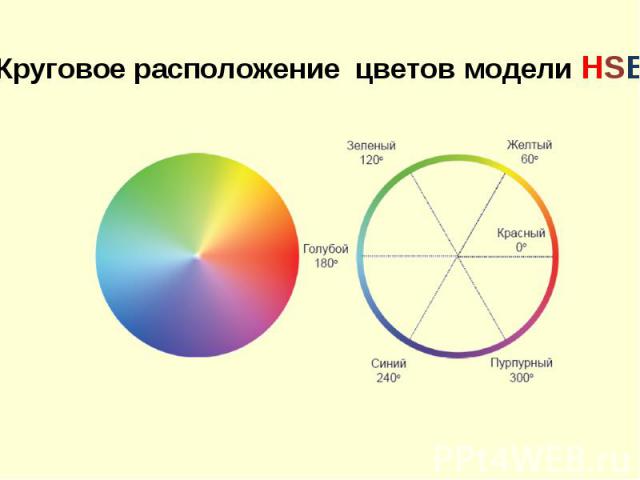
Круговое расположение цветов модели HSB

Построение цветовых моделей в интерактивном режиме




Цвет в егэ

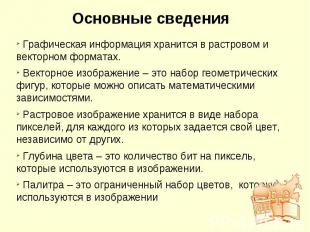
Основные сведения Графическая информация хранится в растровом и векторном форматах. Векторное изображение – это набор геометрических фигур, которые можно описать математическими зависимостями. Растровое изображение хранится в виде набора пикселей, для каждого из которых задается свой цвет, независимо от других. Глубина цвета – это количество бит на пиксель, которые используются в изображении. Палитра – это ограниченный набор цветов, которые используются в изображении

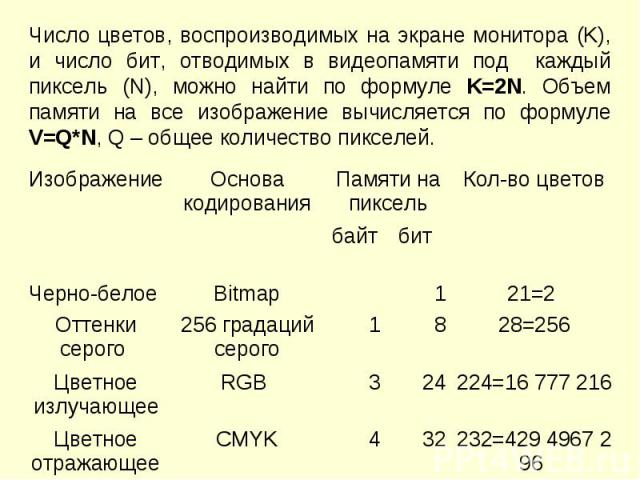
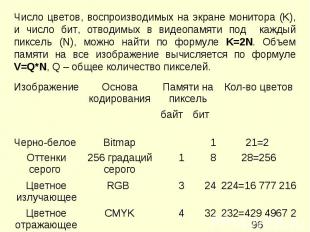
Число цветов, воспроизводимых на экране монитора (K), и число бит, отводимых в видеопамяти под каждый пиксель (N), можно найти по формуле K=2N. Объем памяти на все изображение вычисляется по формуле V=Q*N, Q – общее количество пикселей.

Цвет на web – страницах кодируется в RGB и записывается в шестнадцатеричной системе: #RRGGBB, - где RR, GG и BB – яркости красного, зеленого и синего, записанные в виде двух шестнадцатеричных цифр; это позволяет закодировать 256 значений от 0 (0016) до 255 (FF16) для каждой составляющей.

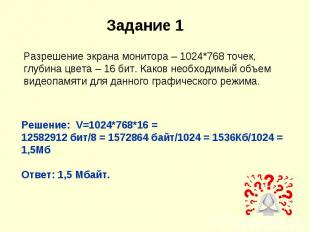
Разрешение экрана монитора – 1024*768 точек, глубина цвета – 16 бит. Каков необходимый объем видеопамяти для данного графического режима. Решение: V=1024*768*16 = 12582912 бит/8 = 1572864 байт/1024 = 1536Кб/1024 = 1,5МбОтвет: 1,5 Мбайт.

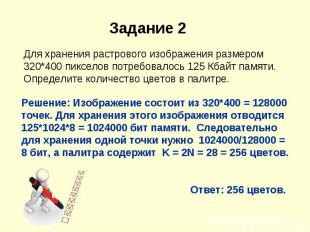
Для хранения растрового изображения размером 320*400 пикселов потребовалось 125 Кбайт памяти. Определите количество цветов в палитре. Решение: Изображение состоит из 320*400 = 128000 точек. Для хранения этого изображения отводится 125*1024*8 = 1024000 бит памяти. Следовательно для хранения одной точки нужно 1024000/128000 = 8 бит, а палитра содержит K = 2N = 28 = 256 цветов. Ответ: 256 цветов.

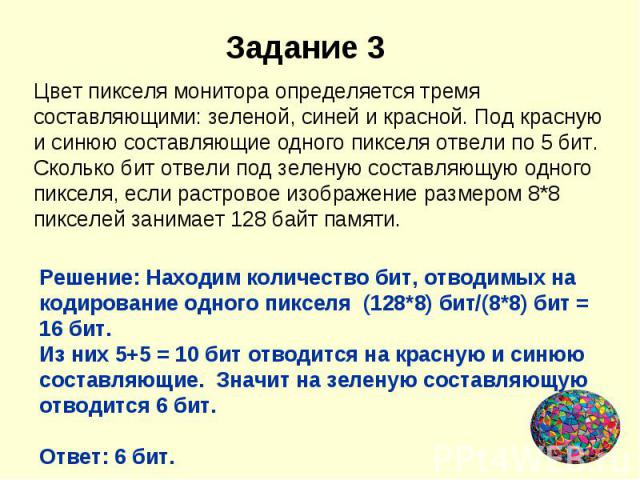
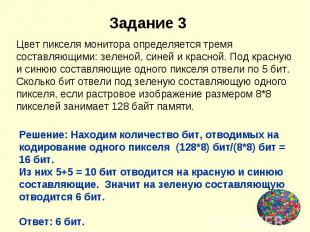
Цвет пикселя монитора определяется тремя составляющими: зеленой, синей и красной. Под красную и синюю составляющие одного пикселя отвели по 5 бит. Сколько бит отвели под зеленую составляющую одного пикселя, если растровое изображение размером 8*8 пикселей занимает 128 байт памяти. Решение: Находим количество бит, отводимых на кодирование одного пикселя (128*8) бит/(8*8) бит = 16 бит.Из них 5+5 = 10 бит отводится на красную и синюю составляющие. Значит на зеленую составляющую отводится 6 бит.Ответ: 6 бит.

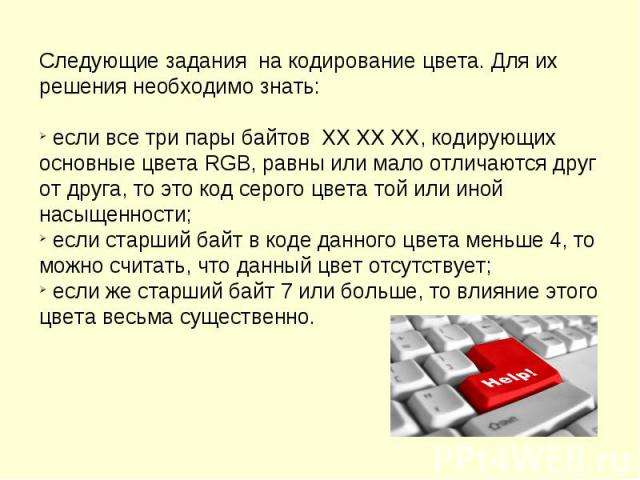
Следующие задания на кодирование цвета. Для их решения необходимо знать: если все три пары байтов XX XX XX, кодирующих основные цвета RGB, равны или мало отличаются друг от друга, то это код серого цвета той или иной насыщенности; если старший байт в коде данного цвета меньше 4, то можно считать, что данный цвет отсутствует; если же старший байт 7 или больше, то влияние этого цвета весьма существенно.

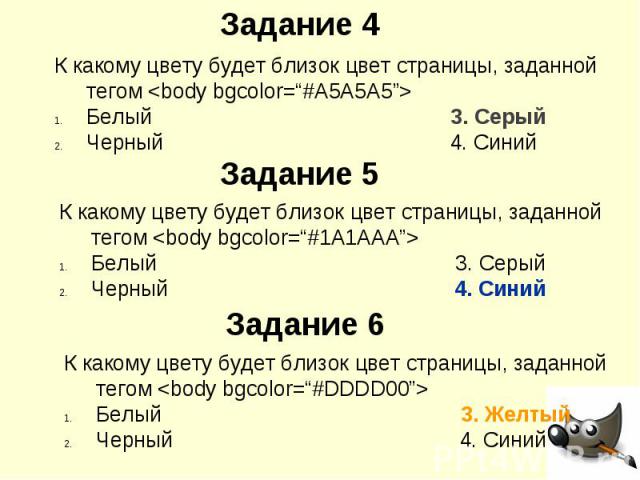
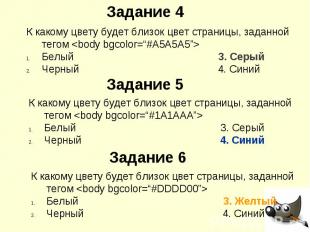
К какому цвету будет близок цвет страницы, заданной тегом <body bgcolor=“#A5A5A5”>Белый 3. СерыйЧерный 4. Синий К какому цвету будет близок цвет страницы, заданной тегом <body bgcolor=“#1А1ААА”>Белый 3. СерыйЧерный 4. Синий К какому цвету будет близок цвет страницы, заданной тегом <body bgcolor=“#DDDD00”>Белый 3. ЖелтыйЧерный 4. Синий

Источники информации Гейн А.Г., Сенокосов А.И. Цвет // Информатика. Издательский дом «Первое сентября». 2010. - №1Миронов Д.Ф. Компьютерная графика в дизайне: учебник - СПб.: БХВ – Петербург, 2008. – 560 с. – Единая коллекция Цифровых образовательных ресурсов. Цветовая модель CMYK (N 179601) Цветовая модель HSB (N 179727) Цветовая модель RGB (N 179672)