Презентация на тему: HTML - первые шаги


<html> <html> <head> <title> заголовок, </title> служебная часть </head> <body> содержание </body> веб-документа </html>

Создаем папку D:\первые шаги\ Создаем папку D:\первые шаги\ Откроем Блокнот (notepad) и скопируем туда следующий текст: <html> <head> <title>Мой первый шаг </title> </head> <body> Здравствуйте, это моя первая страница. <br> Добро пожаловать! :) </body> </html> Сохраним этот документ, присвоив ему имя index.html D:\первые шаги\index.html

Окрасим слова Добро Пожаловать в красный цвет. Цвет можно прописать по-английски или задать в шестнадцатеричной системе счисления: <font color="#CC0000">Добро пожаловать! :)</font> <html> <head> <title>Мой первый шаг </title> </head> <body> Здравствуйте, это моя первая страница. <br> <font color="#CC0000"> Добро пожаловать! :) </font> </body> </html> Окрасим слова Добро Пожаловать в красный цвет. Цвет можно прописать по-английски или задать в шестнадцатеричной системе счисления: <font color="#CC0000">Добро пожаловать! :)</font> <html> <head> <title>Мой первый шаг </title> </head> <body> Здравствуйте, это моя первая страница. <br> <font color="#CC0000"> Добро пожаловать! :) </font> </body> </html> Кроме этого можно задать цвет основного текста с помощью параметра text: <body text="#336699"> <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699"> Здравствуйте, это моя первая страница. <br> <font color="#CC0000"> Добро пожаловать!</font> :) </body> </html> Это значит, что весь текст страницы будет синим, кроме текста, для которого мы специально прописали <font></font> (если цвет в <body> не задавать, то по умолчанию он будет черным).

Изменим цвет фона документа. Для этого используем параметр bgcolor . Цвет фона устанавливается в тэге <body>: <body bgcolor="#000000"> <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> Здравствуйте, это моя первая страница. <br> <font color="#CC0000"> Добро пожаловать!</font> :) </body> </html> Изменим цвет фона документа. Для этого используем параметр bgcolor . Цвет фона устанавливается в тэге <body>: <body bgcolor="#000000"> <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> Здравствуйте, это моя первая страница. <br> <font color="#CC0000"> Добро пожаловать!</font> :) </body> </html> Обратите внимание: мы одновременно можем прописать в теге <body> цвет текста в документе и цвет фона. <body text="#336699 bgcolor="#000000">

Поговорим о тексте. Абзац текста вводится тэгом: <p></p> Мы можем: Поговорим о тексте. Абзац текста вводится тэгом: <p></p> Мы можем: центрировать текст: <p align="center">текст</p> выровнять текст по левому краю: <p align="left">текст</p> выровнять текст по правому краю документа: <p align="right">текст</p> выровнять текст по ширине: <p align="justify">текст</p> <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <p align="center"> Здравствуйте, это моя первая страница. <br> <font color="#CC0000"> Добро пожаловать!</font> :) </p> </body> </html> Замечание: можно разместить текст по центру, используя тэг <center> <center>текст</center>

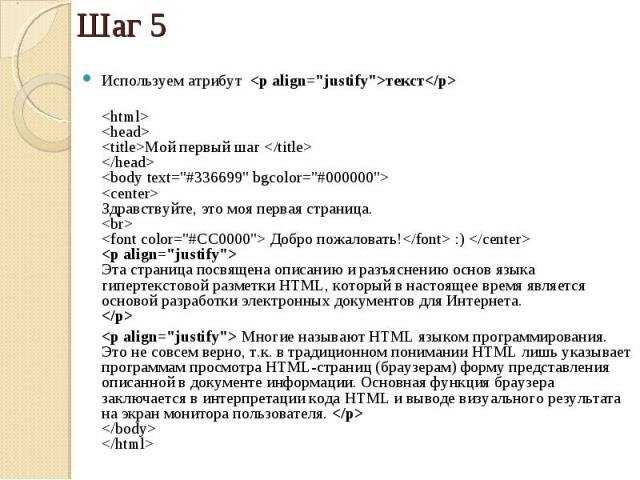
Используем атрибут <p align="justify">текст</p> Используем атрибут <p align="justify">текст</p> <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <center> Здравствуйте, это моя первая страница. <br> <font color="#CC0000"> Добро пожаловать!</font> :) </center> <p align="justify"> Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки HTML, который в настоящее время является основой разработки электронных документов для Интернета. </p> <p align="justify"> Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. Основная функция браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя. </p> </body> </html>

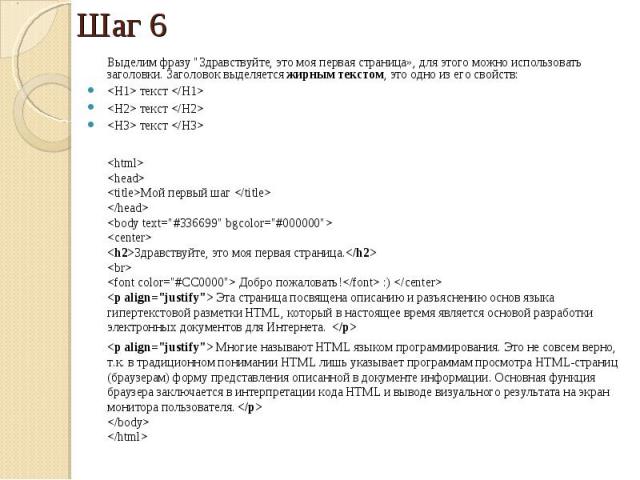
Выделим фразу "Здравствуйте, это моя первая страница», для этого можно использовать заголовки. Заголовок выделяется жирным текстом, это одно из его свойств: Выделим фразу "Здравствуйте, это моя первая страница», для этого можно использовать заголовки. Заголовок выделяется жирным текстом, это одно из его свойств: <H1> текст </H1> <H2> текст </H2> <H3> текст </H3> <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <center> <h2>Здравствуйте, это моя первая страница.</h2> <br> <font color="#CC0000"> Добро пожаловать!</font> :) </center> <p align="justify"> Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки HTML, который в настоящее время является основой разработки электронных документов для Интернета. </p> <p align="justify"> Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. Основная функция браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя. </p> </body> </html>

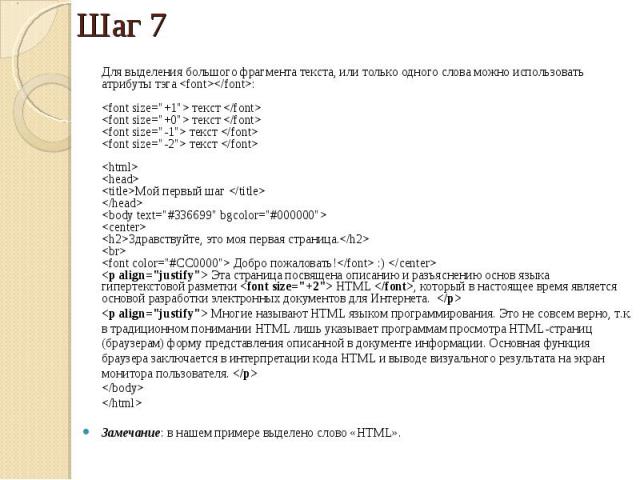
Для выделения большого фрагмента текста, или только одного слова можно использовать атрибуты тэга <font></font>: <font size="+1"> текст </font> <font size="+0"> текст </font> <font size="-1"> текст </font> <font size="-2"> текст </font> <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <center> <h2>Здравствуйте, это моя первая страница.</h2> <br> <font color="#CC0000"> Добро пожаловать!</font> :) </center> <p align="justify"> Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки <font size="+2"> HTML </font>, который в настоящее время является основой разработки электронных документов для Интернета. </p> Для выделения большого фрагмента текста, или только одного слова можно использовать атрибуты тэга <font></font>: <font size="+1"> текст </font> <font size="+0"> текст </font> <font size="-1"> текст </font> <font size="-2"> текст </font> <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <center> <h2>Здравствуйте, это моя первая страница.</h2> <br> <font color="#CC0000"> Добро пожаловать!</font> :) </center> <p align="justify"> Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки <font size="+2"> HTML </font>, который в настоящее время является основой разработки электронных документов для Интернета. </p> <p align="justify"> Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. Основная функция браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя. </p> </body> </html> Замечание: в нашем примере выделено слово «HTML».

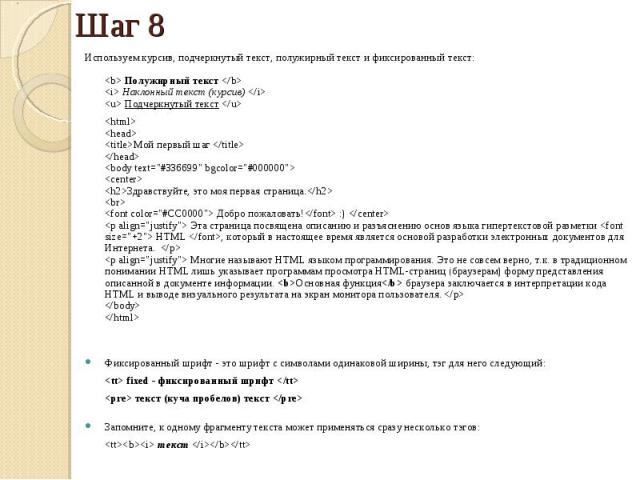
Используем курсив, подчеркнутый текст, полужирный текст и фиксированный текст: <b> Полужирный текст </b> <i> Наклонный текст (курсив) </i> <u> Подчеркнутый текст </u> <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <center> <h2>Здравствуйте, это моя первая страница.</h2> <br> <font color="#CC0000"> Добро пожаловать!</font> :) </center> <p align="justify"> Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки <font size="+2"> HTML </font>, который в настоящее время является основой разработки электронных документов для Интернета. </p> Используем курсив, подчеркнутый текст, полужирный текст и фиксированный текст: <b> Полужирный текст </b> <i> Наклонный текст (курсив) </i> <u> Подчеркнутый текст </u> <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <center> <h2>Здравствуйте, это моя первая страница.</h2> <br> <font color="#CC0000"> Добро пожаловать!</font> :) </center> <p align="justify"> Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки <font size="+2"> HTML </font>, который в настоящее время является основой разработки электронных документов для Интернета. </p> <p align="justify"> Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. <b>Основная функция</b> браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя. </p> </body> </html> Фиксированный шрифт - это шрифт с символами одинаковой ширины, тэг для него следующий: <tt> fixed - фиксированный шрифт </tt> <pre> текст (куча пробелов) текст </pre> Запомните, к одному фрагменту текста может применяться сразу несколько тэгов: <tt><b><i> текст </i></b></tt>

Вставляем картинки в документ: <img src="my.jpg"> Вместо my.jpg мы можем подставить имя любой картинки с расширением jpg, gif, png и др. Самое главное понять, что все расположенное между кавычками - ссылка (путь к картинке): <img src="my.jpg"> картинка лежит в том же каталоге (директории, папке), в которой лежит и наш документ <img src="my/my.jpg"> картинка лежит в поддиректории <img src="http://www.homepage.ru/my/my.jpg"> картинка лежит на другом сайте, путь прописывается полностью Вставляем картинки в документ: <img src="my.jpg"> Вместо my.jpg мы можем подставить имя любой картинки с расширением jpg, gif, png и др. Самое главное понять, что все расположенное между кавычками - ссылка (путь к картинке): <img src="my.jpg"> картинка лежит в том же каталоге (директории, папке), в которой лежит и наш документ <img src="my/my.jpg"> картинка лежит в поддиректории <img src="http://www.homepage.ru/my/my.jpg"> картинка лежит на другом сайте, путь прописывается полностью Для вашего удобства кладите картинку в ту же директорию, что и документ, тогда путаницы будет меньше:) <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <center> <h2>Здравствуйте, это моя первая страница.</h2> <br> <font color="#CC0000"> Добро пожаловать!</font> :) </center> <p align="justify"> Эта страница посвящена описанию и разъяснению основ языка гипертекстовой разметки <font size="+2"> HTML </font>, который в настоящее время является основой разработки электронных документов для Интернета. </p> <center> <img src="my.jpg"> </center> <p align="justify"> Многие называют HTML языком программирования. Это не совсем верно, т.к. в традиционном понимании HTML лишь указывает программам просмотра HTML-страниц (браузерам) форму представления описанной в документе информации. <b>Основная функция</b> браузера заключается в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя. </p> </body> </html>

Для расположения картинок относительно текста используем параметр align : <img src="pr1.png" align="left"> Это означает, что картинка будет прижата к левому краю экрана, а текст будет обтекать ее справа. Чтобы сделать наоборот (картинка справа, текст слева) надо прописать right: <img src="pr1.png" align="right"> Но это не все: текст может располагаться внизу картинки (это по умолчанию) - (1), посередине - (2), и вверху - (3): Для расположения картинок относительно текста используем параметр align : <img src="pr1.png" align="left"> Это означает, что картинка будет прижата к левому краю экрана, а текст будет обтекать ее справа. Чтобы сделать наоборот (картинка справа, текст слева) надо прописать right: <img src="pr1.png" align="right"> Но это не все: текст может располагаться внизу картинки (это по умолчанию) - (1), посередине - (2), и вверху - (3): (1) - <img src="pr1.png" align="bottom"> (2) - <img src="pr1.png" align="middle"> (3) - <img src="pr1.png" align="top"> Кроме параметра align существует еще несколько параметров: (1) - <img src="pr1.png" Vspace="10"> (2) - <img src="pr1.png" Hspace="30"> (3) - <img src="pr1.png" alt="моя фотография"> (4) - <img src="pr1.png" width="100"> (5) - <img src="pr1.png" height="200"> (6) - <img src="pr1.png" border="5"> Теперь последуют объяснения по пунктам. (1) - параметр vspace - задает расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях (pixel - минимальная единица изображения, точка. Например разрешение экрана 800х600 - 800 на 600 точек). В нашем примере расстояние равно 10 пикселям. (2) - параметр hspace - тоже задает расстояние между текстом и рисунком, но по горизонтали. Расстояние задается в пикселях. В нашем примере оно равно 30 пикселям (точкам).

(3) - параметр alt - краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд выскочит описание картинки. В нашем случае это будет фраза - "моя фотография". Если параметр alt не задавать, описания не будет. Но говорят, что описание картинкам задавать следует (особенно, если это кнопки), т.к. есть люди, которые бродят по интернету с отключенной графикой. Без alt им не будет видно на что жать, т.к. картинка не отображается, а при заданном alt, можно увидеть надпись, для чего она (картинка) предназначалась. (3) - параметр alt - краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд выскочит описание картинки. В нашем случае это будет фраза - "моя фотография". Если параметр alt не задавать, описания не будет. Но говорят, что описание картинкам задавать следует (особенно, если это кнопки), т.к. есть люди, которые бродят по интернету с отключенной графикой. Без alt им не будет видно на что жать, т.к. картинка не отображается, а при заданном alt, можно увидеть надпись, для чего она (картинка) предназначалась. (4) - параметр width - ширина самой картинки (в пикселях). Если ширину не задавать специально, то по умолчанию она будет равна реальной ширине картинки (а так вы можете ее сделать или уже или шире). (5) - параметр height - высота самой картинки (тоже в пикселях). Так же как в случае с width высоту (height) картинки можно и не задавать. (6) - параметр border - рамка вокруг самой картинки (в пикселях). Можно не задавать. Все параметры могут употребляться одновременно друг с другом, чтобы избежать путаницы продемонстрирую наглядно на нашей страничке. Введем следующие параметры для нашей картинки: <img src="pr1.png" align="left" HSPACE=30 VSPACE=5 alt="моя фотография"> Наша картинка будет прижата к левому краю экрана, текст будет обтекать ее справа, расстояние до текста по горизонтали - 30 пикселей, по вертикали - 5 пикселей (чтобы красиво все смотрелось), ну, и если вы наведете на картинку курсор, то выскочит надпись - "моя фотография". Картинку можно сделать фоном документа. Это прописывается в открывающем тэге <body >: <body text="#336699" bgcolor="#000000" background="ваш_фон.jpg"> Параметры bgcolor и background можно прописать вместе на случай если фоновая картинка не загрузится.

Ссылкой на другие документы может быть текст (фраза, слово), а может быть и картинка. В этой части мы рассмотрим только текстовую ссылку. Для начала создадим новый документ (в нашем примере prf.html) в той же директории (папке), где находится наш главный документ index.html. Содержание документа выдумайте сами. Пусть prf.html - документ с вашими фотографиями. Сделаем фразу "посмотреть мои фотографии" сделать ссылкой на prf.html: <a href="prf.html">посмотреть мои фотографии</a> Ссылкой на другие документы может быть текст (фраза, слово), а может быть и картинка. В этой части мы рассмотрим только текстовую ссылку. Для начала создадим новый документ (в нашем примере prf.html) в той же директории (папке), где находится наш главный документ index.html. Содержание документа выдумайте сами. Пусть prf.html - документ с вашими фотографиями. Сделаем фразу "посмотреть мои фотографии" сделать ссылкой на prf.html: <a href="prf.html">посмотреть мои фотографии</a> Тэг <a></a> делает ссылкой заключенную в него картинку или фразу (текст). (1) - <a href="prf.html">мои фотографии</a> (2) - <a href="photos/prf.html">мои фотографии</a> (3) - <a href="http://www.homepage.ru/prf.html">мои фотографии</a> В случае (1) документ лежит в той же директории (папке), что и документ, в котором мы ссылаемся на prf.html. В случае (2) документ лежит в поддиректории /photos. В случае (3) мы ссылаемся на сайт http://www.homepage.ru, где лежит нужный нам документ. Есть один фактор, который нам нужно учесть: цвет ссылки нужно прописывать в открывающем тэге <body >: <body text="#336699" bgcolor="#000000" link="#339999" alink="#339999" vlink="#339999"> link - цвет ссылки, alink - цвет активной ссылки (нажатой), vlink - цвет уже посещенной ссылки. В нашем примере цвета одинаковые, но они могут быть разными, если цвет ссылки такой же как цвет текста документа (ссылка выделяется чертой).

Ссылкой может быть картинка. Принцип ссылки тот же, что и в случае с текстом, только между тэгами вставляется не текст, а картинка: Ссылкой может быть картинка. Принцип ссылки тот же, что и в случае с текстом, только между тэгами вставляется не текст, а картинка: <a href="prf.html"> <img src="photo.gif" align="left" HSPACE=30 VSPACE=5 alt="моя фотография"> </a> Это мы введем в наш пример, сделав ссылкой на документ с фотографиями (prf.html) картинку pr1.png: <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000" link="#339999" alink="#339999" vlink="#339999"> <center> <H3>Здравствуйте, это моя первая страница.</H3> <br> <font color="#CC0000"> Добро пожаловать!</font> :) </center> <p align="justify"> <a href="prf.html"><img src="photo.gif" align="left" HSPACE=30 VSPACE=5 alt="моя фотография"></a> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли <a href="prf.html">посмотреть мои фотографии</a>, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. <br><br> А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится <b> еще один виртуальный друг? :) </b><br><br> На фотографии изображен(а) я. Качество картинки не очень хорошее, к сожалению, поэтому она не четкая и разглядеть черты моего лица немного проблематично. <br><br> Если ты так тоже думаешь, то давай как-нибудь встретимся, поболтаем, чайку попьем в кафешке?:) </p> </body> </html> Замечание: вокруг картинки появилась рамочка. Эту рамочку можно оставить, если вам она нравится, а можно убрать, если вы зададите картинке параметр border="0" <img src="photo.gif" align="left" HSPACE=30 VSPACE=5 alt="моя фотография" border="0">

Если вы уже достаточно попутешествовали по интернету, то вы должны были заметить, что ссылка может быть не только на документ с расширением *.html, но и на многие другие (*.doc, *.mp3, *.jpg, *.gif, *.txt, *.zip, *.exe и т.д:) : <a href="http://www.melody.ru/music.mp3"> скачать песню </a> Если адрес указан таким способом: Если вы уже достаточно попутешествовали по интернету, то вы должны были заметить, что ссылка может быть не только на документ с расширением *.html, но и на многие другие (*.doc, *.mp3, *.jpg, *.gif, *.txt, *.zip, *.exe и т.д:) : <a href="http://www.melody.ru/music.mp3"> скачать песню </a> Если адрес указан таким способом: <a href="http://www.melody.ru/"> музыкальный сайт </a> То это означает, что в указанном каталоге есть файл index.html, который загрузится по умолчанию. Ссылкой может быть маленькая картинка. Если нажать на неё, то загружается большая в том же или в новом окне. Выполняем следующее: делаем ссылкой картинку (допустим small.jpg) и ссылаемся на другую картинку (допустим big.jpg): <a href="big.jpg"> <img src="small.jpg"> </a> В этом случае большая картинка откроется в том же окне. Но как же сделать так, чтобы картинка (или любой другой файл-документ) открылась в новом окне? Дело в том, что у тэга <a></a> есть параметр target: <a href="big.jpg" target="_blank"> <img src="small.jpg"> </a> Итак, target="_blank" - указывает на то, что документ (картинка в нашем случае), на который ведет ссылка, откроется в новом окне браузера.


Линия задается тэгом <Hr> и не требует закрывающего тэга: Линия задается тэгом <Hr> и не требует закрывающего тэга: У линии есть много разных параметров: (1) <Hr align="right"> (center или left) (2) <Hr width="30%"> (ширина линии в процентах/пикселях) (3) <Hr size="6"> (толщина линии) (4) <Hr NoShade> (отмена объемности) (5) <Hr color="cc0000"> (цвет линии, только в IE) Эти параметры могут употребляться одновременно.

Темы: Темы: «Красивейшие мосты мира», «Личности эпохи», «Необычные музеи», «Музыкальные театры», «Пригороды Санкт-Петербурга», «Музеи Санкт-Петербурга». Примечание: Создать 5 и более страниц по выбранной теме с использованием различных элементов и ссылками для перехода с одной страницы на другую.