Презентация на тему: Сайткрафт

Сайткрафт Перед вами появляется Пусковая панель, на которой вы видите кнопку «Пуск», а также 3 окошечка и «Свечу». Ну и логотип нашей компании «WEBaby».

Сайткрафт В эту строчку вписать название сайтаРабота в конструкторе идет по шагам, кроме этого при работе всплывают подсказки для каждого шага.Свеча – кнопка выходаиз конструктораВ конструкторе есть встроенныйучебник

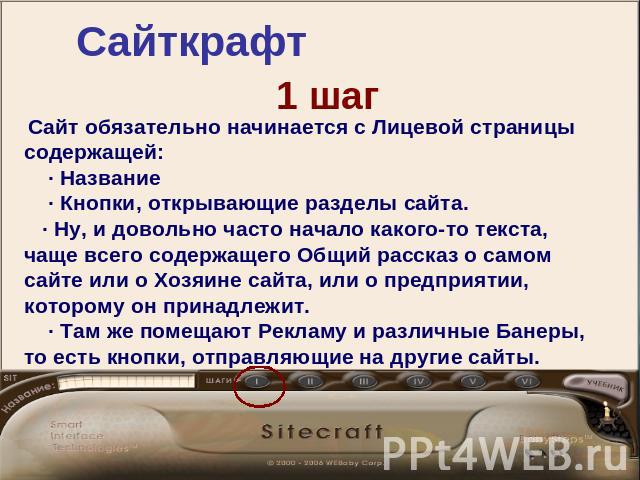
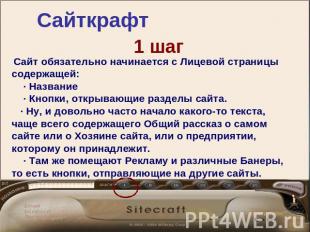
Сайткрафт 1 шаг Сайт обязательно начинается с Лицевой страницы содержащей: · Название · Кнопки, открывающие разделы сайта. · Ну, и довольно часто начало какого-то текста, чаще всего содержащего Общий рассказ о самом сайте или о Хозяине сайта, или о предприятии, которому он принадлежит. · Там же помещают Рекламу и различные Банеры, то есть кнопки, отправляющие на другие сайты.

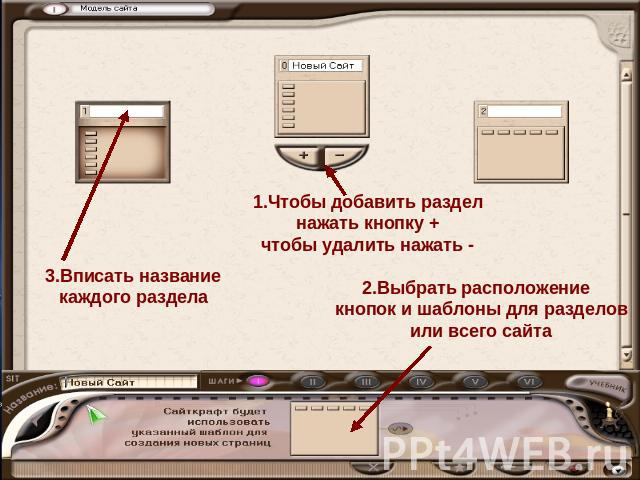
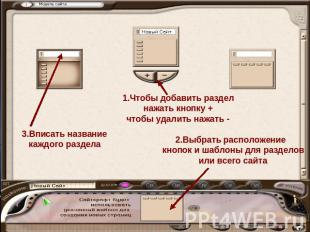
3.Вписать названиекаждого раздела1.Чтобы добавить разделнажать кнопку +чтобы удалить нажать -2.Выбрать расположение кнопок и шаблоны для разделовили всего сайта

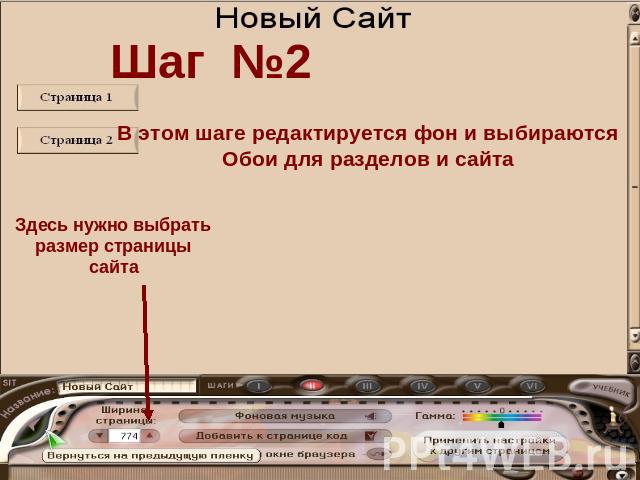
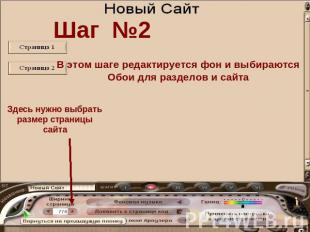
Шаг №2 В этом шаге редактируется фон и выбираютсяОбои для разделов и сайтаЗдесь нужно выбратьразмер страницысайта

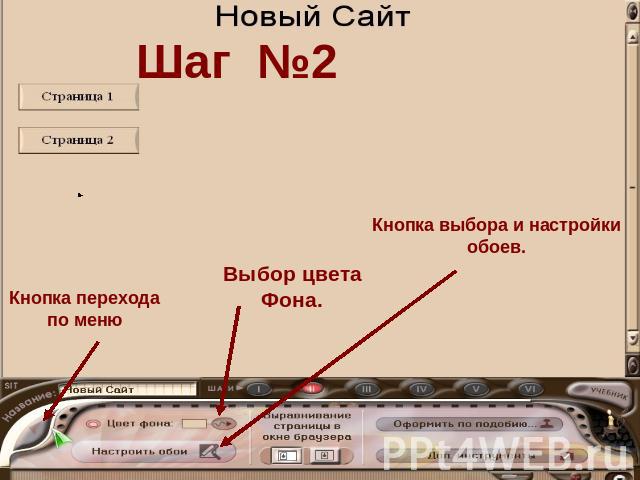
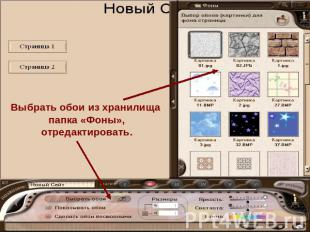
Шаг №2 Кнопка переходапо менюВыбор цветаФона.Кнопка выбора и настройкиобоев.

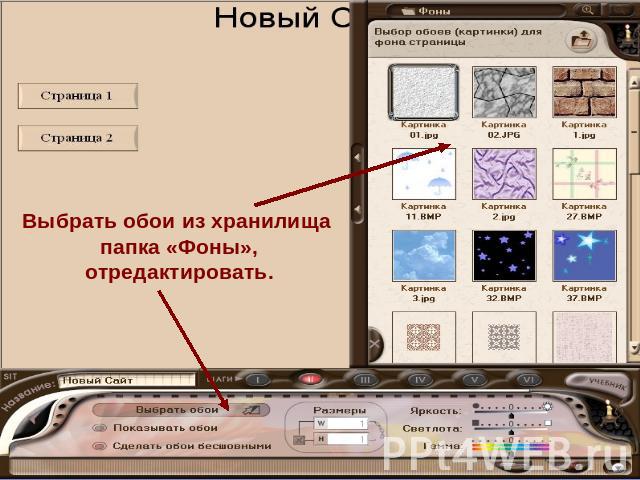
Выбрать обои из хранилища папка «Фоны», отредактировать.

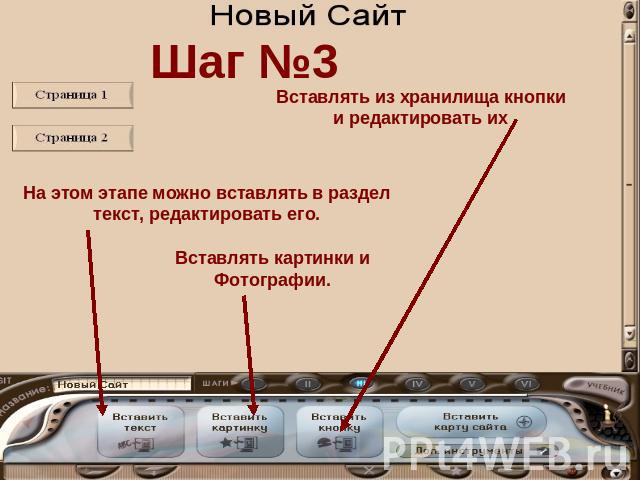
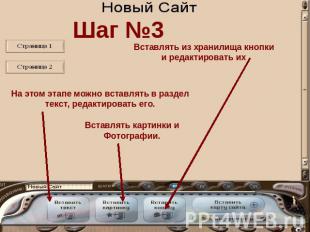
Шаг №3 Вставлять из хранилища кнопкии редактировать ихНа этом этапе можно вставлять в разделтекст, редактировать его.Вставлять картинки иФотографии.

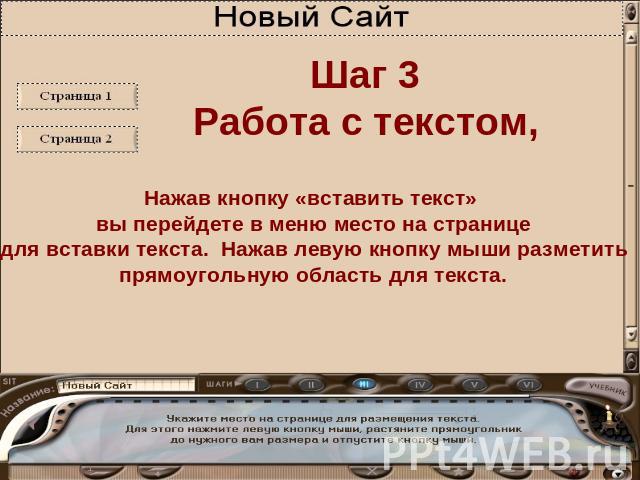
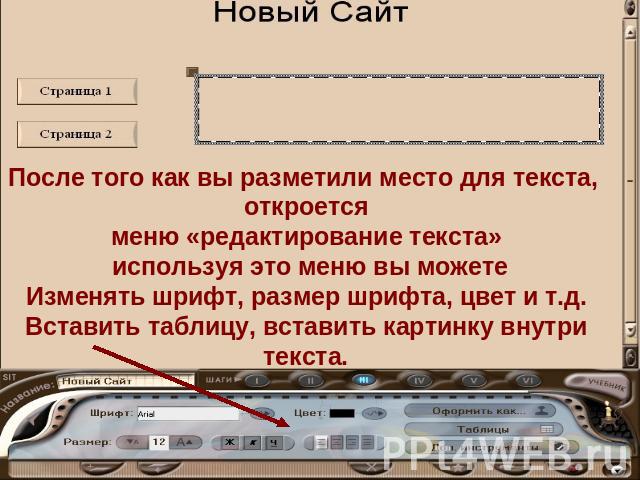
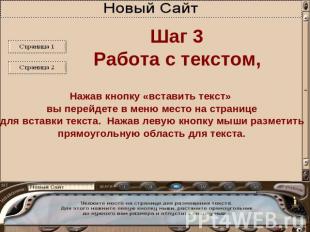
Шаг 3Работа с текстом,Нажав кнопку «вставить текст» вы перейдете в меню место на странице для вставки текста. Нажав левую кнопку мыши разметить прямоугольную область для текста.

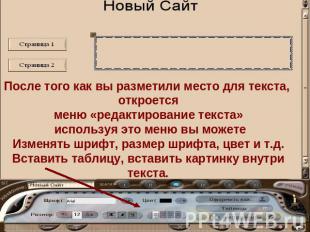
После того как вы разметили место для текста, откроетсяменю «редактирование текста» используя это меню вы можетеИзменять шрифт, размер шрифта, цвет и т.д.Вставить таблицу, вставить картинку внутритекста.

Редактирование текстаСоздание таблицыВставка рисунка в текст, рамки и поля.

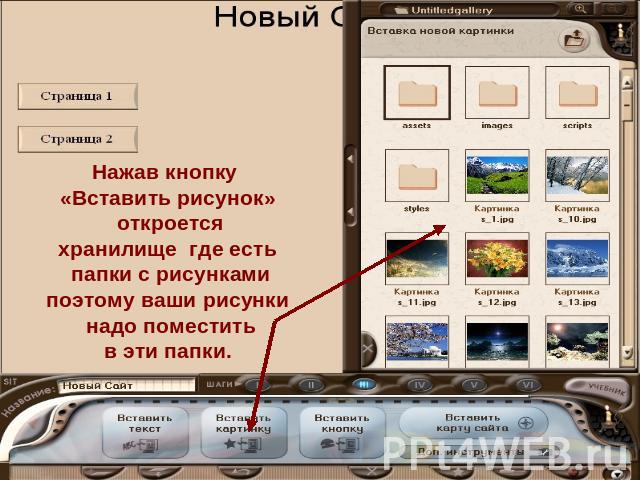
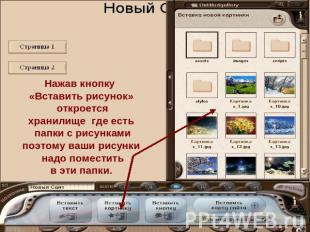
Нажав кнопку «Вставить рисунок» откроетсяхранилище где есть папки с рисункамипоэтому ваши рисунки надо поместитьв эти папки.

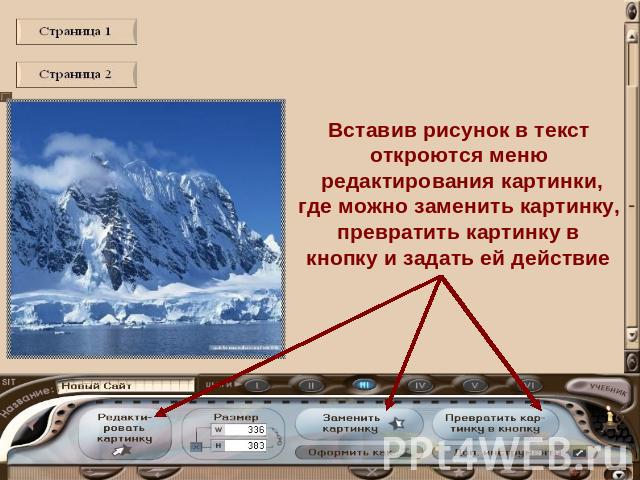
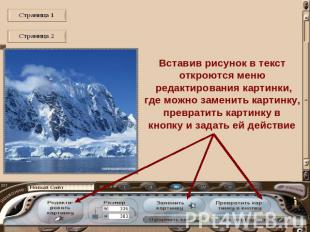
Вставив рисунок в текстоткроются меню редактирования картинки,где можно заменить картинку,превратить картинку вкнопку и задать ей действие

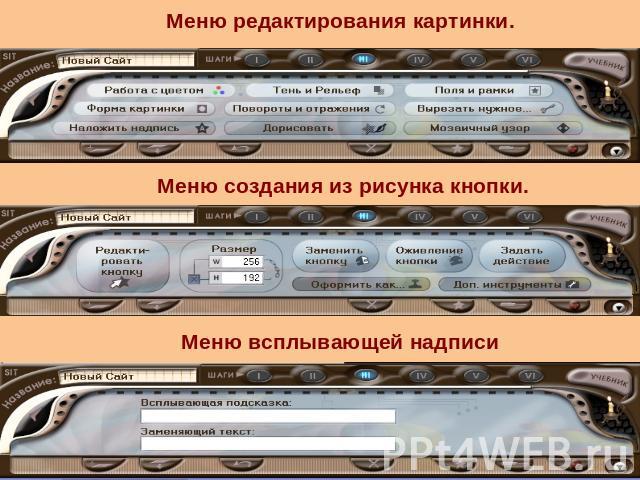
Меню редактирования картинки.Меню создания из рисунка кнопки.Меню всплывающей надписи

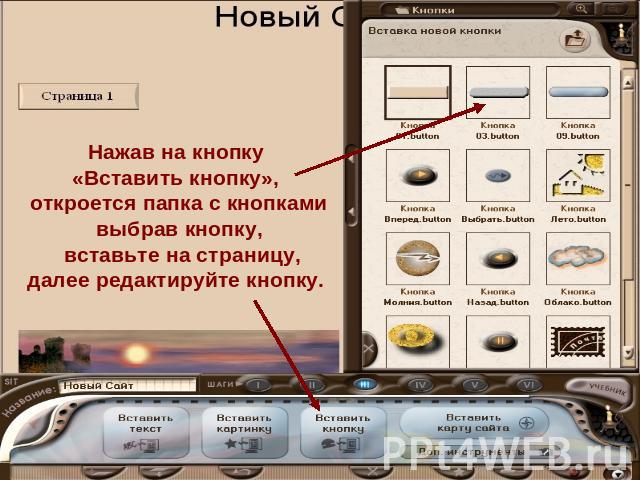
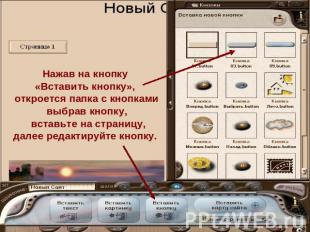
Нажав на кнопку «Вставить кнопку», откроется папка с кнопкамивыбрав кнопку, вставьте на страницу,далее редактируйте кнопку.

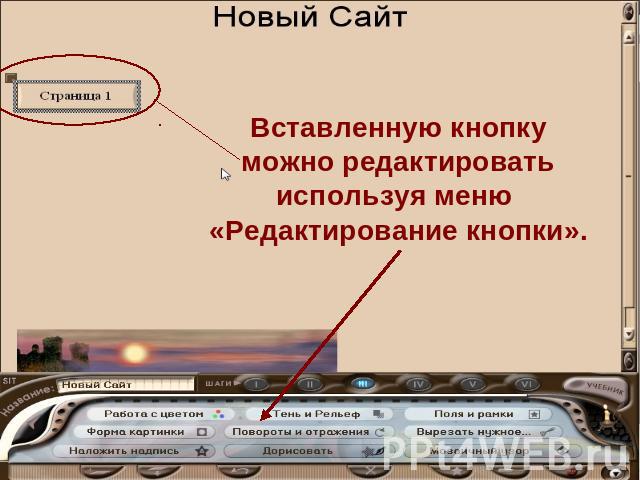
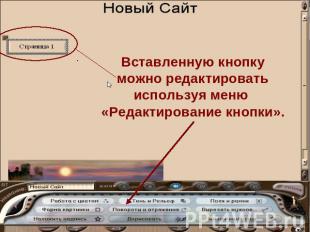
Вставленную кнопкуможно редактироватьиспользуя меню «Редактирование кнопки».

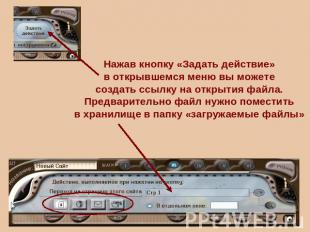
Нажав кнопку «Задать действие»в открывшемся меню вы можетесоздать ссылку на открытия файла.Предварительно файл нужно поместитьв хранилище в папку «загружаемые файлы»

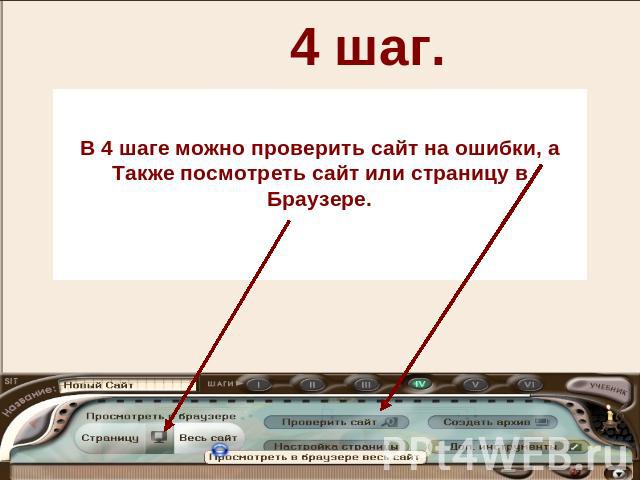
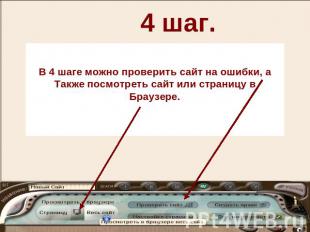
4 шаг. В 4 шаге можно проверить сайт на ошибки, аТакже посмотреть сайт или страницу вБраузере.


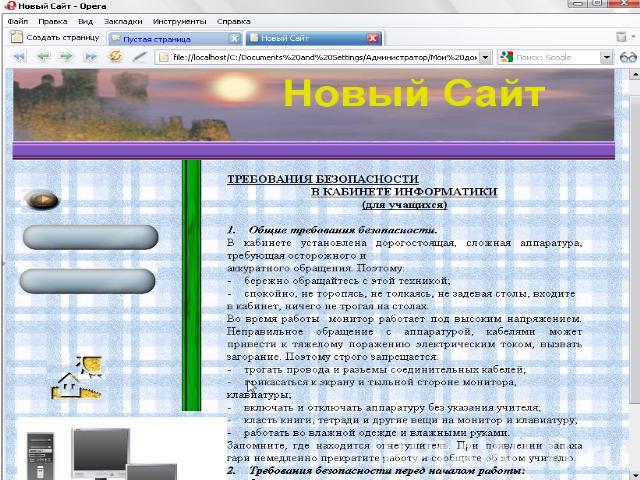
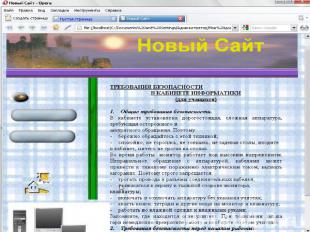
ПРИМЕРЫ ОФОРМЛЕНИЯСТРАНИЦ

ПРИМЕРЫ ОФОРМЛЕНИЯСТРАНИЦ

ПРИМЕРЫ ОФОРМЛЕНИЯСТРАНИЦ

ПРИМЕРЫ ОФОРМЛЕНИЯСТРАНИЦ