Презентация на тему: ПРОГРАММИРОВАНИЕ ИНТЕРНЕТ ПРИЛОЖЕНИЙ

Программирование интернет - приложений Каликинская Елена Юрьевна

Классификация веб-сайтов Сайт визитка - самый простой вид сайта. обычно он содержит от 1 до 5 страниц. Сайты этого вида, как правило, включают в себя только общую информацию о владельце сайта и его контактные данные.

Классификация веб-сайтов Корпоративные сайты - это полнофункциональные представительства компаний в интернете. Этот тип сайта лучше всего подходит для серьёзных средних и крупных фирм. Корпоративные сайты содержат полную информацию о компании и её деятельности.

Классификация веб-сайтов Интернет-витрина или интернет-каталог товаров - это вид сайтов, основная задача которых — продавать. На таких сайтах размещается информация о товарах и контакты, обычно телефоны, по которым следует звонить, если посетитель желает приобрести предлагаемый товар.

Классификация веб-сайтов Интернет-магазины - этот вид сайтов обладает теми же характеристиками, что и интернет-витрины, но, кроме того, предоставляет возможность заказать предлагаемый товар прямо через сайт.

Классификация веб-сайтов Промо-сайты - сайты этого типа предназначены для раскрутки и продвижения какого-либо товара или бренда. Компания проводит рекламные акции (конкурсы, викторины, игры и т.п.), которые освещаются в Интернет с помощью специально разработанного веб-сайта.

Классификация веб-сайтов Тематические сайты - данный тип интернет сайтов характеризуется тем, что содержит информацию по какой-либо конкретной тематике. Сюда же можно отнести интернет-энциклопедии.

Классификация веб-сайтов Интернет-порталы - это тип сайтов, содержащих большое количество разнообразной информации. Как правило, порталы схожи по структуре с тематическими сайтами, но имеют более развитый функционал и большее количество сервисов и разделов. Также на порталах часто бывают разделы для общения пользователей: чаты, блоги и форумы.

Классификация веб-сайтов Блог - это тип сайтов, на которых владелец или редактор блога пишет тексты со своими новостями, идеями или другой постоянно поступающей информацией. Отличительной особенностью блогов является актуальность публикуемой информации.

Классификация веб-сайтов Каталоги сайтов - это вид сайтов, основным содержимым которых являются структурированные ссылки на другие сайты, а также их краткие описания.

Классификация веб-сайтов Поисковые системы - вид сайтов, предназначенных для поиска страниц в интернете по определённым запросам.

Классификация веб-сайтов Почтовые сервисы - этот тип сайтов предоставляет интерфейс для работы с электронной почтой.

Классификация веб-сайтов Интернет-форумы - на сайтах этого вида пользователи могут создавать темы, а также комментировать их. Как правило, форумы ограничены одной специфической тематикой, хотя встречаются и форумы «обо всём».

Классификация веб-сайтов Сайты-хостинги - на сайтах этого типа реализована функция хранения каких-либо файлов. Также часто встречаются сайты-хостинги с возможностью просмотра загруженных файлов прямо через браузер.

Классификация веб-сайтов Доски объявлений - на таких сайтах пользователи могут размещать или искать информацию в виде каких-либо объявлений, например, о покупке-продаже.

Классификация веб-сайтов Социальные сети - тип сайтов, созданных для общения пользователей между собой. Как правило, на таких сайтах есть рейтинги, страницы пользователей, группы и множество других сервисов.

Язык разметки гипертекста HTML (HyperText Markup Language) Элементы HTML называются «тегами» (от англ. tag — отметка)

Язык разметки гипертекста HTML (HyperText Markup Language) <тег> содержимое</тег> <тег1> <тег2>содержимое </тег2> </тег1>

Язык разметки гипертекста HTML (HyperText Markup Language) Язык HTML является регистронезависимым, то есть команды языка можно набирать в любом регистре.

Язык разметки гипертекста HTML (HyperText Markup Language) главным тегом HTML является одноименный тег <HTML> Закрывающий его тег </HTML>

Язык разметки гипертекста HTML (HyperText Markup Language) Заголовок документа заключается в теги <HEAD> </HEAD>

Язык разметки гипертекста HTML (HyperText Markup Language) Тег <TITLE> </TITLE> служит для того, чтобы дать документу название, которое показывается в заголовке окна браузера. Является обязательным!

Язык разметки гипертекста HTML (HyperText Markup Language) Тело документа помещается в теги <BODY> … </BODY>

Атрибуты тега <ТЕГ ИМЯ_АТРИБУТА-1="ЗНАЧЕНИЕ" ИМЯ_АТРИБУТА-2="ЗНАЧЕНИЕ" ...ИМЯ_АТРИБУТА-n="ЗНАЧЕНИЕ">

Язык разметки гипертекста HTML (HyperText Markup Language) Упрощенный основной код HTML имеет вид: <HTML> <HEAD> <ТITLE>Моя первая страница</TITLE> </HEAD> <BODY> тело документа </BOOY> </HTML>

Разметка текста текстовый абзац <Р> Текст абзаца </Р>

Разметка текста Для принудительного разрыва строки внутри абзаца используют тег <BR>, не имеет закрывающего тега для запрета разрыва строки используется тег <NOBR> <NOBR>строка без переносов</NOBR>

Разметка текста Для расстановки логических акцентов в тексте используют теги логического выделения: <ЕМ>Текст, выделяемый курсивным шрифтом</ЕМ> <STRONG>Tекст, выделяемый жирным шрифтом</STRONG>

Разметка текста Для выделения текста жирным курсивным шрифтом можно использовать вложение данных тегов друг в друга: <STRONG><ЕМ> Текст, выделенный жирным курсивным шрифтом </ЕМ></STRONG>

Разметка текста Для отображения подстрочного текста используют тег <SUB: текст 1<SUB>текст 2</SUB> Результат: текст1текст2 Тег <SUP> позволяет отобразить надстрочный текст: текст1<SUP>текст 2</SUP> Результат : Текст1текст2

Разметка текста Заголовки частей документа на web-странице задаются тегами <Нn>, где n — целое число от 1 до 6, обозначающее номер уровня заголовка, причем, самым крупным уровнем принято считать 1. Синтаксис записи этой команды в общем виде таков: <Нn>Текст заголовка</Нn> где n=1...6.

Разметка текста Для создания маркированного списка в HTML используют теги <UL> <LI>первый элемент списка</LI> … <LI>последний элемент списка </LI> </UL>

Разметка текста Для создания нумерованного списка в HTML используют теги <OL> <LI>первый элемент списка</LI> … <LI>последний элемент списка </LI> </ OL >

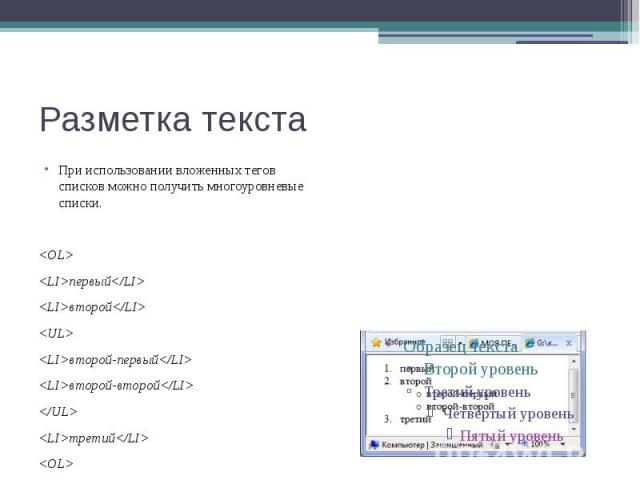
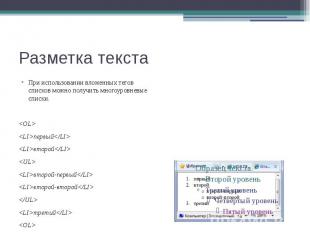
Разметка текста При использовании вложенных тегов списков можно получить многоуровневые списки. <OL> <LI>первый</LI> <LI>второй</LI> <UL> <LI>второй-первый</LI> <LI>второй-второй</LI> </UL> <LI>третий</LI> <OL>

Цвет в документе В интернете используется RGB палитра, основными составляющими которой являются три цвета: красный, зеленый и синий.

Цвет в документе Для каждого основного цвета используется 256 различных значений: от 0 до 255 в десятичной системе счисления от 00 до ff в шестнадцатеричной системе

Цвет в документе Белый #ffffff Черный #000000 Красный #ff0000 Синий #0000ff Зеленый #00ff00 При смешивании основных цветом получаем: красного и зеленого - желтый #ffff00 зеленого и синего - голубой #00ffff красный и синий - лиловый #ff00ff

Цвет в документе Цвета страницы web документа задаются в стартовом теге <BODY>, который имеет атрибуты, и в общем виде выглядит так: <BODY ТЕХТ="значение1" BGCOLOR="значение2" LINK="значение3" VLINK="значение4" ALINK="значение5">

Цвет в документе Атрибут TEXT позволяет задать цвет текста для всего документа в целом Атрибут BGCOLOR задает фоновый цвет всему документу

Цвет в документе Атрибут LINK дает возможность назначить цвет, которым отображается непосещенная гиперссылка. По умолчанию ей присваивается значение"blue" (#0000FF).

Цвет в документе Атрибут VLINK указывает на цвет посещенной ссылки. По умолчанию ей присваивается значение "purple" (#800080).

Цвет в документе Атрибут ALINK определяет цвет активной гиперссылки, с момента нажатия на нее курсором мыши до момента загрузки вызываемого ею ресурса. По умолчанию данный атрибут также имеет значение "purple".

Включение графики в web-страницу форматы графических файлов: GIF, JPG и PNG

Включение графики в web-страницу Внедрение графики в html-документ осуществляется с использованием команды <IMG>, синтаксис которой в общем виде записывается следующим образом: <IMG SRC="URL" ALT="текст">

Включение графики в web-страницу Атрибут SRC в качестве значения содержит относительный адрес файла с графическим изображением

Включение графики в web-страницу Атрибут ALT содержит некий альтернативный текст, который отображается вместо картинки в браузерах, не поддерживающих графику, а также в случае, если поддержка графики отключена пользователем.

Включение графики в web-страницу Все графические файлы во время внедрения их в документ должны иметь необходимые размеры в пикселях. Ширину и высоту картинки не рекомендуется задавать в теге.

Включение графики в web-страницу Пример применения тега <IMG>: <IMG SRC="/images/zakat.jpg" АLТ="Красивый закат">

Ссылки на документы Реализовать простую гиперссылку на другую web-страницу можно путем использования в web документе тега <А>, синтаксис записи : <А HREF="URL" TARGET="параметр" TITLE="альтернативный текст"> текст гиперссылки</А>

Ссылки на документы Реализовать простую гиперссылку на другую web-страницу можно путем использования в web документе тега <А>, синтаксис записи : <А HREF="URL" TARGET="параметр" TITLE="альтернативный текст"> текст гиперссылки</А>

Ссылки на документы Атрибут HREF указывает на адрес страницы, с которой устанавливается гиперсвязь Атрибут TARGET описывает правила открытия нового документа в браузере Например, значение атрибута TARGET="_blank" отображает открываемый по ссылке документ HTML в новом окне браузера.

Ссылки на документы Атрибут TITLE предназначен для создания всплывающей подсказки, которая возникает в случае, если пользователь задержит курсор мыши над гиперссылкой на несколько секунд

Ссылки на документы Изображение в html-документе можно сделать гиперссылкой комбинацией тегов <А> и <IMG> <А HREF="URL документа, на который организуется ссылка"> <IMG SRC="URL изображения"></A>

Ссылки на части документа Ссылки на части документа позволят перелистывать документ к нужным разделам Процесс создания ссылки внутри документа состоит из двух этапов

Ссылки на части документа 1 этап: в документе расставляют метки в тех местах, куда надо будет прокручивать документ. Задают тегами <a name=’имя метки’> текст</a>

Ссылки на части документа 2 этап: вверху документа делают ссылки на метки тегами <a href=’# имя метки’> текст ссылки </a>

Таблицы в web документе Для создания таблиц в HTML применяется тег <TABLE>, структура записи которого в общем виде следующая: <TABLE ALIGN="значение" WIDTH="значение" BORDER=''целое число" > <TR ALIGN="значение" VALIGN="значение"> <TD ALIGN="значение" VALIGN="значение" COLSPAN="целое число" ROWSPAN="целое число" НЕIGНТ="целое число" NOWRAP> Содержимое ячеек</ТD> </TR> </TABLE>

Таблицы в web документе Атрибут ALIGN , может принимать значения LEFT, RIGHT или CENTER. Атрибут WIDTH определяет ширину всей таблицы и может принимать значение целого числа (в пикселях), либо числа от 1 до 100 с символом «%»

Таблицы в web документе Атрибут BORDER указывает на толщину границы столбцов и ячеек таблицы в пикселах. Если значение данного атрибута равно нулю, таблица становится «невидимой»

Таблицы в web документе Атрибут CELLSPACING позволяет задать промежуток между ячейками в пикселах Атрибут CELLPADDING — промежуток между содержимым ячейки и рамкой вокруг ячейки в пикселах

Таблицы в web документе Команда <TR></TR> определяет строки в таблице, может использовать: атрибут ALIGN (горизонтальное позиционирование содержимого ячейки) может принимать значения LEFT, RIGHT и CENTER атрибут VALIGN (вертикальное выравнивание содержимого ячейки) может принимать значения TOP, MIDDLE, BOTTOM и BASELINE.

Таблицы в web документе В теги <TR> и </TR> вкладываются команды <TD>, описывающие сами ячейки. Тег <TD> оперирует атрибутами ALIGN и VALIGN.

Таблицы в web документе Кроме того, тег <TD> оперирует следующими необязательными атрибутами: COLSPAN — число столбцов, объединяемых ячейкой ROWSPAN —число строк, объединяемых ячейкой HEIGHT — высота ячейки в пикселах NOWRAP — запрет переноса слов внутри ячейки.

Таблицы в web документе Пример кода таблицы, которая содержит две строки по две ячейки в каждой, то есть два элемента <TR>, каждый из которых содержит по два элемента <TD> <TABLE border=“1” width=“100%”> <TR> <TD>A</TD> <TD>B</TD> </TR> <TR> <TD>C</TD> <TD>D</TD> </TR> </TABLE>

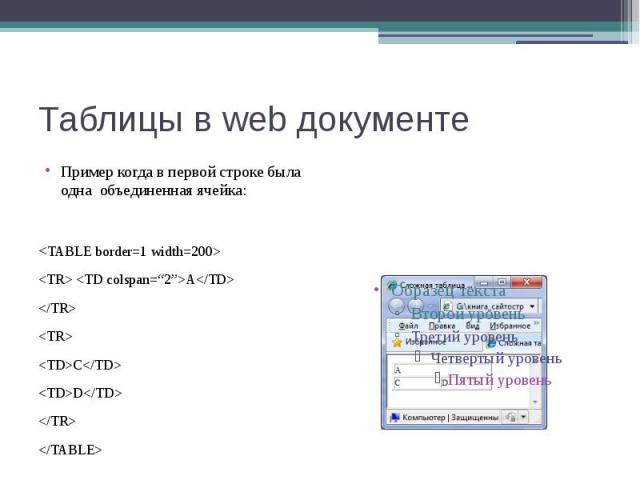
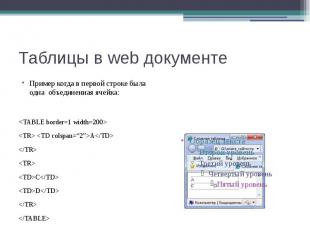
Таблицы в web документе Пример когда в первой строке была одна объединенная ячейка: <TABLE border=1 width=200> <TR> <TD colspan=“2”>A</TD> </TR> <TR> <TD>C</TD> <TD>D</TD> </TR> </TABLE>

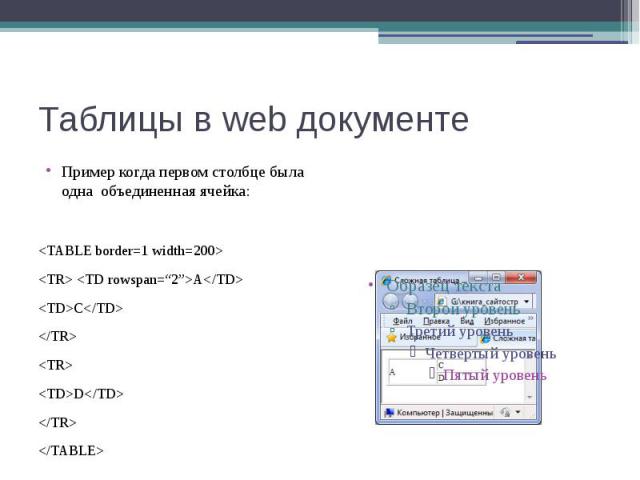
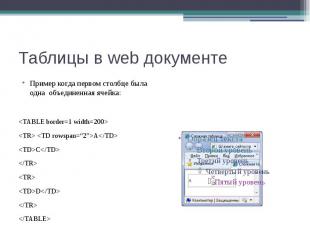
Таблицы в web документе Пример когда первом столбце была одна объединенная ячейка: <TABLE border=1 width=200> <TR> <TD rowspan=“2”>A</TD> <TD>C</TD> </TR> <TR> <TD>D</TD> </TR> </TABLE>

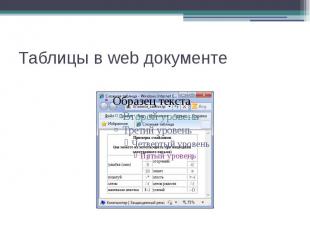
Таблицы в web документе