Презентация на тему: ПРЕДСТАВЛЕНИЕ ГРАФИЧЕСКОЙ ИНФОРМАЦИИ В КОМПЬЮТЕРЕ


Компьютерная графика — раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, видеокадрами и пр.). Компьютерная графика — раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, видеокадрами и пр.).

Графический файл — файл, хранящий информацию о графическом изображении. Графический файл — файл, хранящий информацию о графическом изображении.

это способ записи графической информации. это способ записи графической информации. Графические форматы файлов предназначены для хранения изображений, таких как фотографии и рисунки.

Растровые форматы Растровые форматы BMP GIF JPEG Векторные форматы GXL WMF

это вид компьютерной графики, использующий геометрические примитивы, такие как точки, линии, сплайны и многоугольники, для представления изображений. это вид компьютерной графики, использующий геометрические примитивы, такие как точки, линии, сплайны и многоугольники, для представления изображений.

Inkscape Inkscape OpenOffice.org Draw Xara Xtreme for Linux Adobe Flash CorelDRAW

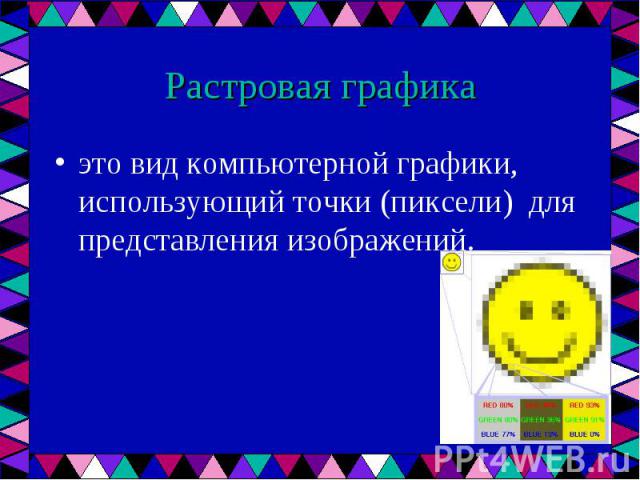
это вид компьютерной графики, использующий точки (пиксели) для представления изображений. это вид компьютерной графики, использующий точки (пиксели) для представления изображений.

Adobe Photoshop Adobe Corel Photo-Paint Corel Paint Shop Pro Corel Painter Adobe Photoshop Adobe Corel Photo-Paint Corel Paint Shop Pro Corel Painter

Пиксель — наименьший элемент изображения на экране (точка на экране). Пиксель — наименьший элемент изображения на экране (точка на экране). Растр — прямоугольная сетка пикселей на экране. Разрешающая способность экрана — размер сетки растра, задаваемого в виде произведения М х N, где М — число точек по горизонтали, N — число точек по вертикали (число строк).

Число цветов, воспроизводимых на экране дисплея (К), и число битов, отводимых в видеопамяти под каждый пиксель (N), связаны формулой: К = 2n Величину N называют битовой глубиной.

Сколько битов видеопамяти занимает информация об одном пикселе на черно-белом экране ? Сколько битов видеопамяти занимает информация об одном пикселе на черно-белом экране ? Решение. Для черно-белого изображения К = 2. Следовательно 21 = 2. Отсюда N = 1 бит на пиксель.

Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). В видеопамяти могут размещаться одновременно несколько страниц.

На экране с разрешающей способностью 640 х 200 высвечиваются только двухцветные изображения. Какой минимальный объем видеопамяти необходим для хранения изображения? На экране с разрешающей способностью 640 х 200 высвечиваются только двухцветные изображения. Какой минимальный объем видеопамяти необходим для хранения изображения? Решение. Так как битовая глубина двухцветного изображения равна 1, а видеопамять, как минимум, должна вмещать одну страницу изображения, то объем видеопамяти равен 640 • 200 • 1 = 128 000 битов = 16 000 байт.

Все многообразие красок на экране получается путем смешивания трех базовых цветов: красного, синего и зеленого. Все многообразие красок на экране получается путем смешивания трех базовых цветов: красного, синего и зеленого. Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами. Цветные дисплеи, использующие такой принцип, называются RGB (Red-Green-Blue)-монитopaми.

Код цвета пикселя содержит информацию о доле каждого базового цвета. Код цвета пикселя содержит информацию о доле каждого базового цвета. Если все три составляющие имеют одинаковую интенсивность (яркость), то из их сочетаний можно получить 8 различных цветов




от 0 (0016) до 255 (FF16) для каждой цвет на Web-страницах кодируется в виде RGB-кода в шестнадцатеричной системе: #RRGGBB, где RR, GG и BB – яркости красного, зеленого и синего, записанные в виде двух шестнадцатеричных цифр; это позволяет закодировать 256 значений составляющей; от 0 (0016) до 255 (FF16) для каждой цвет на Web-страницах кодируется в виде RGB-кода в шестнадцатеричной системе: #RRGGBB, где RR, GG и BB – яркости красного, зеленого и синего, записанные в виде двух шестнадцатеричных цифр; это позволяет закодировать 256 значений составляющей;

коды некоторых цветов: #FFFFFF – белый, #000000 – черный, #CCCCCC и любой цвет, где R = G = B, – это серый разных яркостей #FF0000 – красный, #00FF00 – зеленый, #0000FF – синий, #FFFF00 – желтый, #FF00FF – фиолетовый, коды некоторых цветов: #FFFFFF – белый, #000000 – черный, #CCCCCC и любой цвет, где R = G = B, – это серый разных яркостей #FF0000 – красный, #00FF00 – зеленый, #0000FF – синий, #FFFF00 – желтый, #FF00FF – фиолетовый, #00FFFF – цвет морской волны

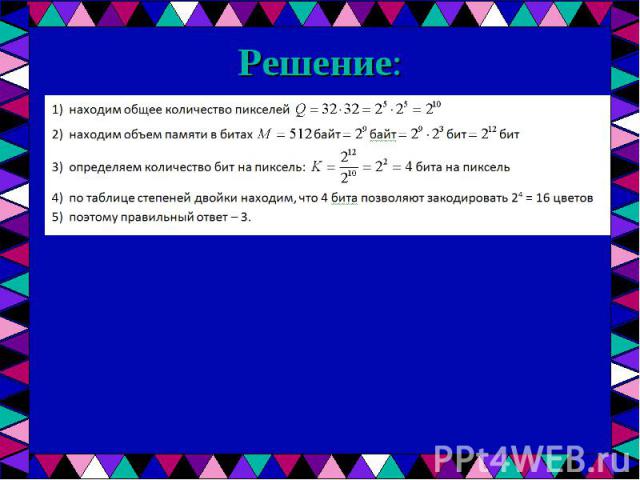
Для хранения растрового изображения размером 32×32 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения? Для хранения растрового изображения размером 32×32 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения? 1) 256 2) 2 3)16 4) 4

В таких задачах вся игра идет на двух формулах M=Q*K и N=2k В таких задачах вся игра идет на двух формулах M=Q*K и N=2k Поэтому нужно: найти общее количество пикселей Q перевести объем памяти M в биты найти количество бит на пиксель по таблице степеней двойки найти количество цветов N


Для кодирования цвета фона страницы Интернет используется атрибут bgcolor="#ХХХХХХ", где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. Какой цвет будет у страницы, заданной тэгом <body bgcolor="#FFFFFF">? Для кодирования цвета фона страницы Интернет используется атрибут bgcolor="#ХХХХХХ", где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. Какой цвет будет у страницы, заданной тэгом <body bgcolor="#FFFFFF">? 1) белый 2) зеленый 3)красный 4) синий

значение FF16 = 255 соответствует максимальной яркости, таким образом, яркость всех составляющих максимальна, это белый цвет значение FF16 = 255 соответствует максимальной яркости, таким образом, яркость всех составляющих максимальна, это белый цвет правильный ответ – 1

Информатика и информационные технологии. Культура информационной деятельности. Учебник для 9 класса / В.В. Мачульский, А.Г. Гейн и др. – Екатеринбург.: Центр «Учебная книга», 2005 Информатика и информационные технологии. Культура информационной деятельности. Учебник для 9 класса / В.В. Мачульский, А.Г. Гейн и др. – Екатеринбург.: Центр «Учебная книга», 2005 Информатика и информационные технологии. Задачник – практикум. /А.Г. Гейн, Н.А. Юнерман; - М: Просвещение, 2008. Информатика. Задачник – практикум в 2т. /Под редакцией И.Г. Семакина, Е.К. Хеннера; - М: Лаборатория Базовых Знаний, 2007. http://ru.wikipedia.org