Презентация на тему: Обработка событий

Обработка событий

Классификация языков программирования. Методы программирования. Рекомендации по оформлению кода программ. Управление объектом. Практикум по решению задач на обработку события OnClick и работе с компонентами Edit и Label.

С богом я говорю по-испански, С богом я говорю по-испански, С банкиром я говорю по-флорентийски, О любви я говорю по-французски, О коммерции я говорю по-английски, Но во время битвы я ругаю лошадь по-немецки. Карл Великий

«Язык формирует наш способ мышления и определяет, о чем мы можем мыслить». «Язык формирует наш способ мышления и определяет, о чем мы можем мыслить». Визуальный язык программирования формирует наше воображение и определяет, что мы можем себе представить. Б.Л.Ворф


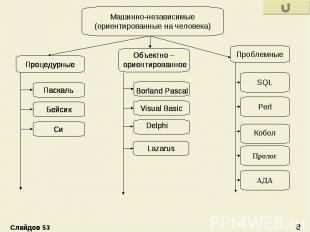
Процедурно-ориентированные языки Процедурно-ориентированные языки

Машинный язык Машинный язык


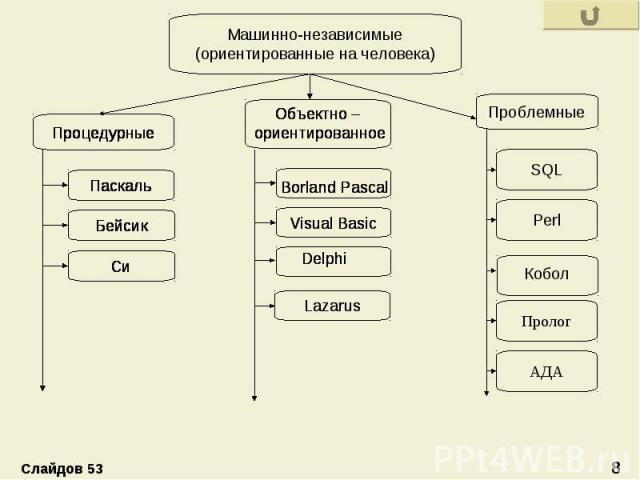
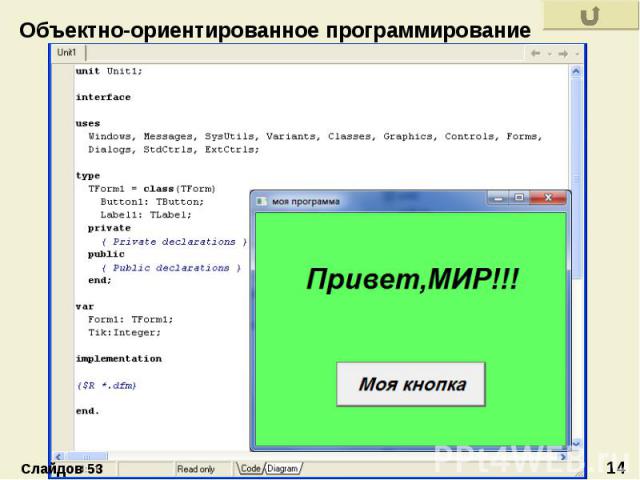
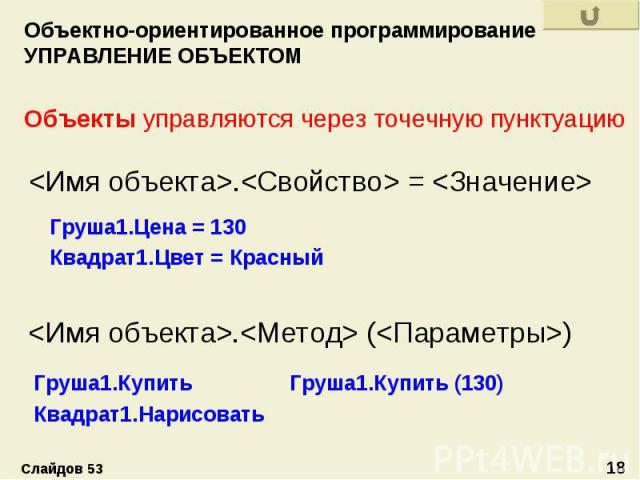
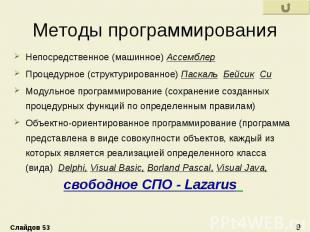
Методы программирования Непосредственное (машинное) Ассемблер Процедурное (структурированное) Паскаль Бейсик Си Модульное программирование (сохранение созданных процедурных функций по определенным правилам) Объектно-ориентированное программирование (программа представлена в виде совокупности объектов, каждый из которых является реализацией определенного класса (вида) Delphi, Visual Basic, Borland Pascal, Visual Java, свободное СПО - Lazarus

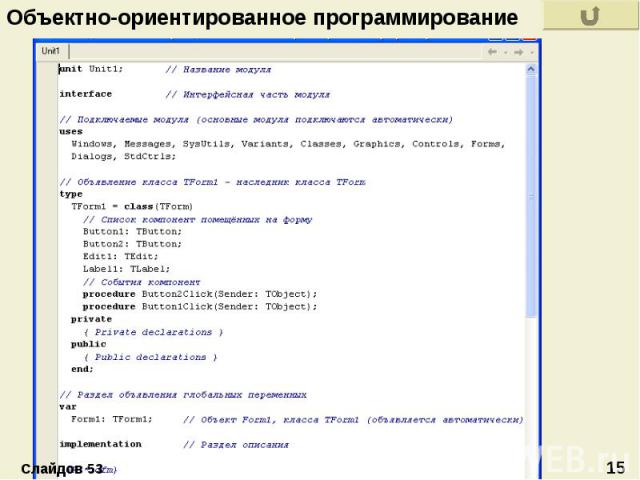
Элементы языка Object Pascal Рекомендации к оформлению кода программы

Pascal ( в 1970 г. Н. Виртом) Pascal ( в 1970 г. Н. Виртом) Turbo Pascal (Borland) Borland Pascal Object Pascal Delphi (с версии 7 Object Pascal ) Lazarus – это свободный аналог Borland Delphi. Существуют версии для Windows и Linux

Комментарии { Это многострочный комментарий } (* Это многострочный комментарий, допускает вложения*) // Это однострочный комментарий

Рекомендации к оформлению кода программы Комментируйте «даже если и так все понятно». Не удаляйте (закомментируйте сначала). Записывайте исходный программный код , используя отступы – «лесенку». Имена переменных должны быть интуитивно понятны.







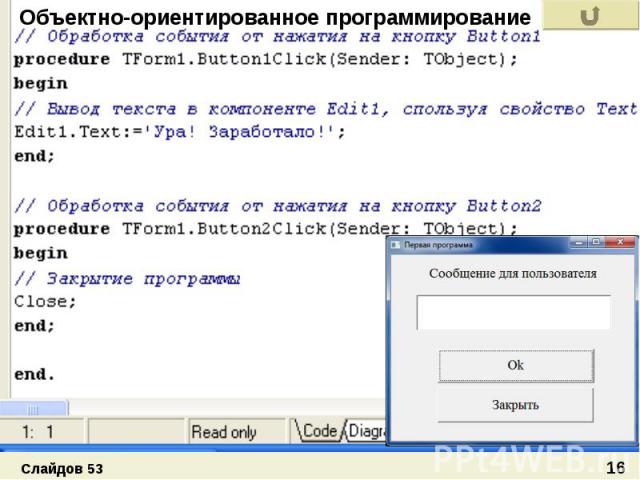
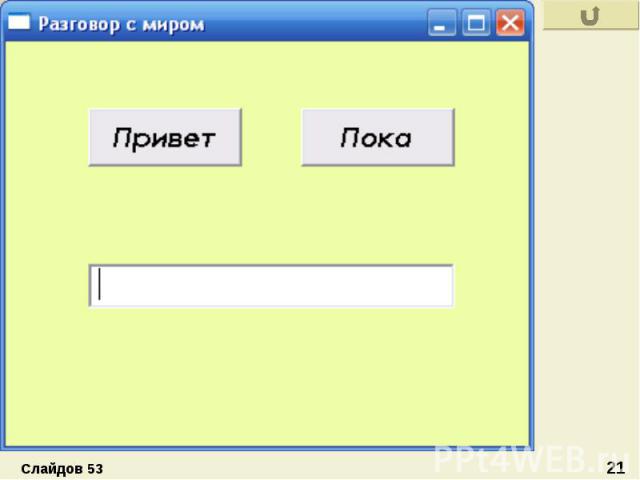
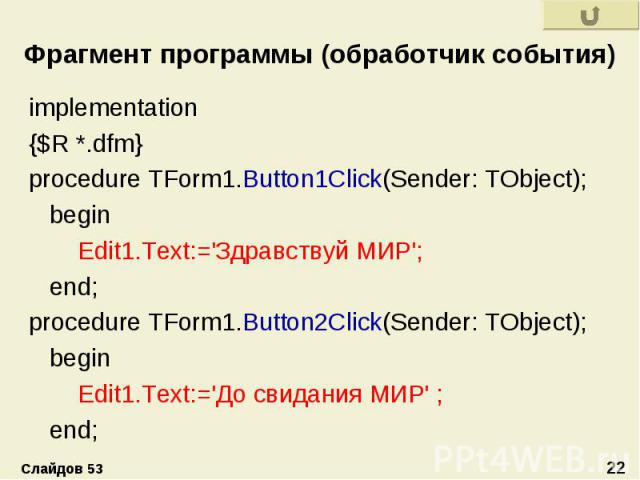
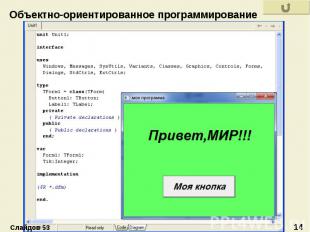
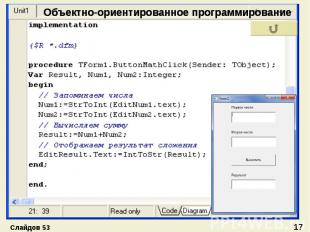
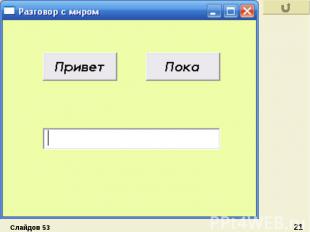
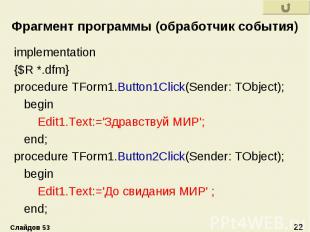
Обработка события OnClick и работа с компонентом Edit Задание 1 Создайте приложение Разговор с миром с полем Edit и двумя кнопками: Привет и Пока. При нажатии на кнопку Привет в поле ввода должна появиться надпись Здравствуй, мир, а при нажатии на кнопку Пока – До свидания, мир.



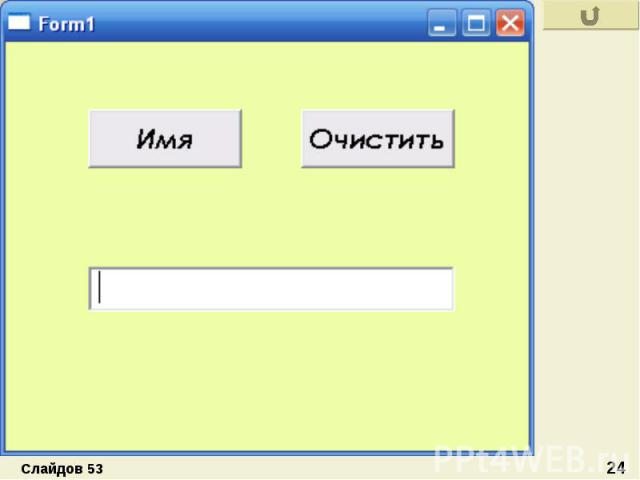
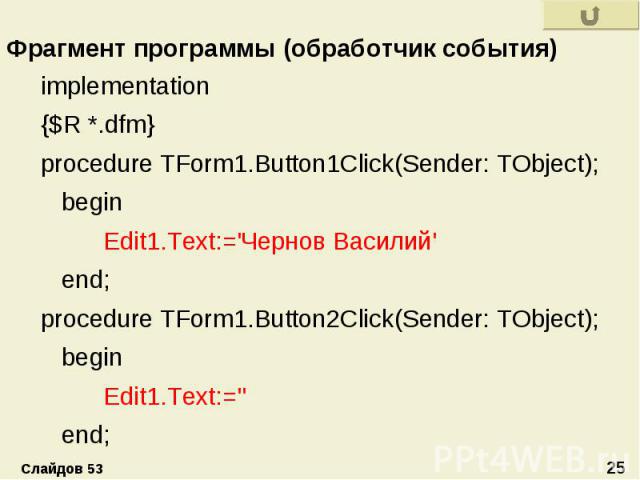
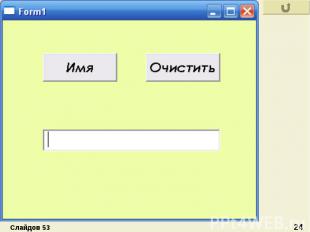
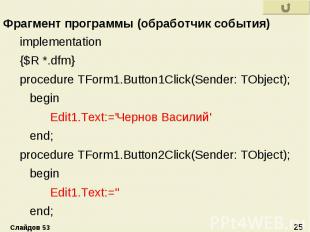
Обработка события OnClick и работа с компонентом Edit Задание 2 Создайте приложение с полем ввода Edit и двумя кнопками: Имя и Очистить. При нажатии на кнопку Имя в компоненте Edit должно отобразиться ваше имя. А при нажатии на кнопку Очистить поле ввода должно быть очищено.



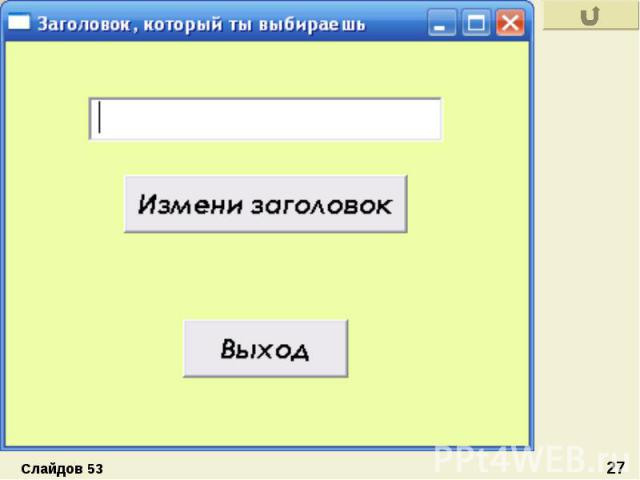
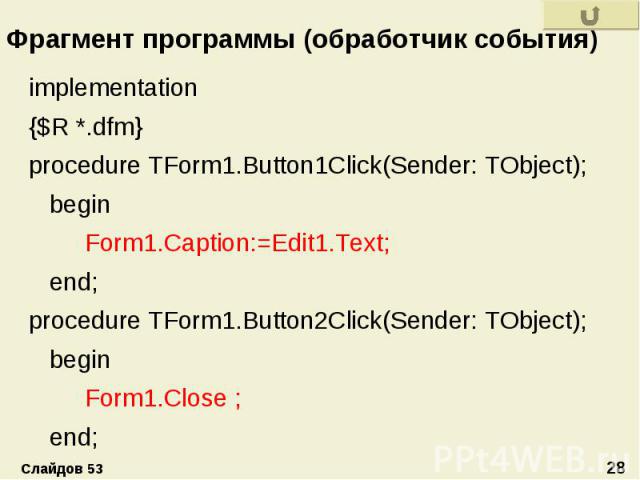
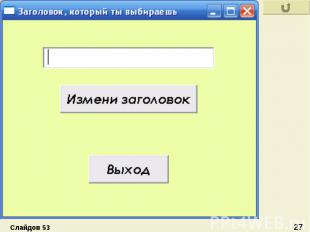
Обработка события OnClick и работа с компонентом Edit Задание 3 Создайте приложение Заголовок, который ты выбираешь! В поле ввода Edit пользователь заносит текст, и при нажатии на кнопку этот текст должен отобразиться в заголовке формы, которая изначально имеет надпись Впиши своё название.



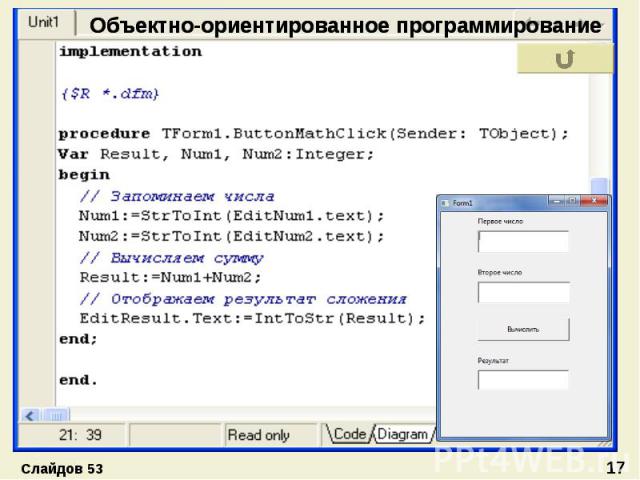
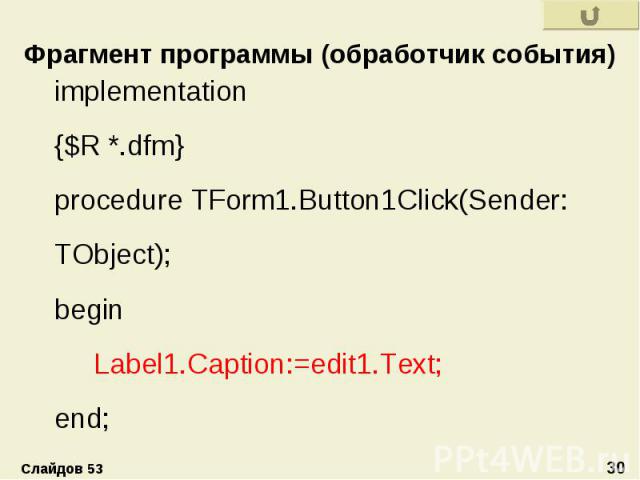
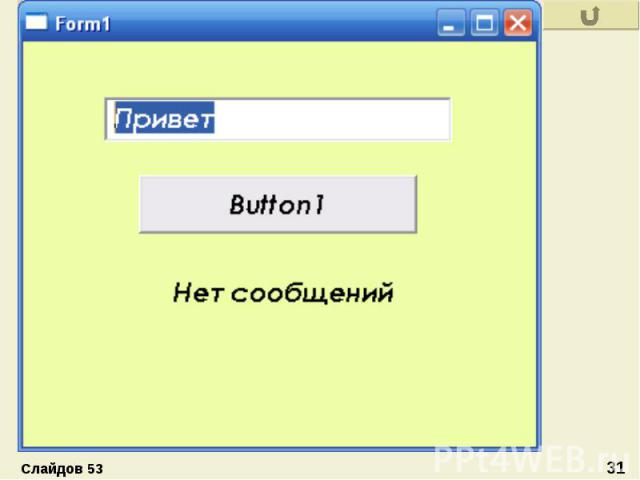
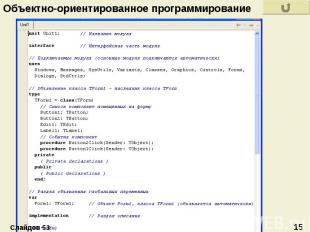
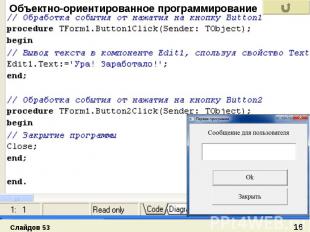
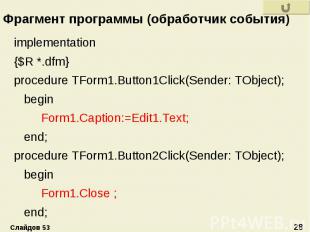
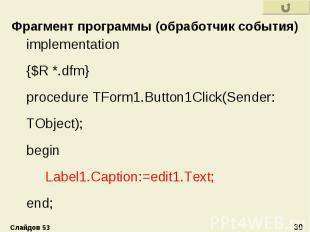
Проанализируйте фрагмент программного кода приложения и определите какие компоненты использованы в приложении? Проанализируйте фрагмент программного кода приложения и определите какие компоненты использованы в приложении? Сформулируйте задание по созданию приложения с заданным программным кодом.



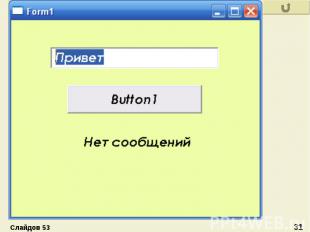
Создайте приложение, где в поле ввода Edit пользователь заносит текст. При нажатии на кнопку этот текст должен отобразиться в компоненте Label , который изначально имеет надпись Нет сообщений . Создайте приложение, где в поле ввода Edit пользователь заносит текст. При нажатии на кнопку этот текст должен отобразиться в компоненте Label , который изначально имеет надпись Нет сообщений .

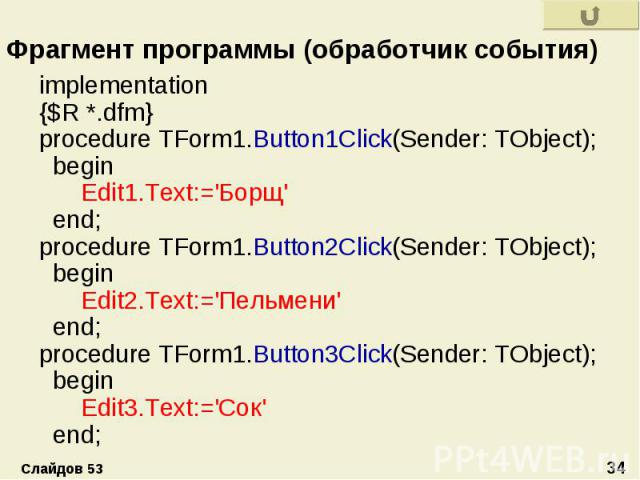
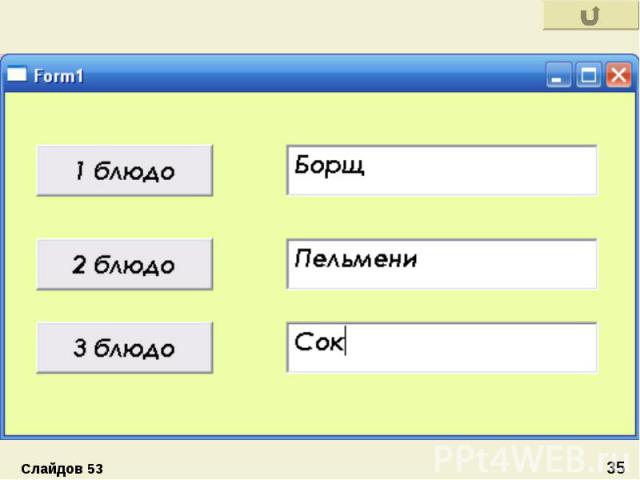
Проанализируйте фрагмент программного кода приложения и определите какие компоненты использованы в приложении? Проанализируйте фрагмент программного кода приложения и определите какие компоненты использованы в приложении? Сформулируйте задание по созданию приложения с заданным программным кодом.



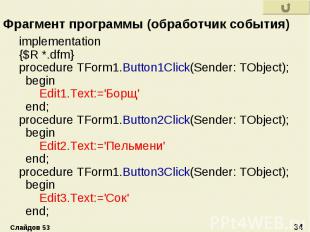
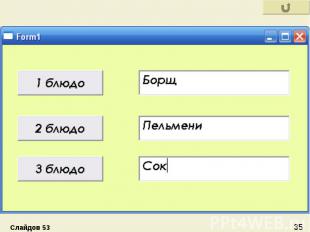
Создайте приложение Меню с полем ввода Edit и тремя кнопками: Первое, Второе и Компот. При нажатии на кнопку Первое в поле ввода отображается первое блюдо, например , суп . При нажатии на кнопку Второе – второе блюдо, например , каша. При нажатии на кнопку Компот – в поле ввода появляется текст и компот!!! Создайте приложение Меню с полем ввода Edit и тремя кнопками: Первое, Второе и Компот. При нажатии на кнопку Первое в поле ввода отображается первое блюдо, например , суп . При нажатии на кнопку Второе – второе блюдо, например , каша. При нажатии на кнопку Компот – в поле ввода появляется текст и компот!!!

Проанализируйте фрагмент программного кода приложения и определите какие компоненты использованы в приложении? Проанализируйте фрагмент программного кода приложения и определите какие компоненты использованы в приложении? Сформулируйте задание по созданию приложения с заданным программным кодом.



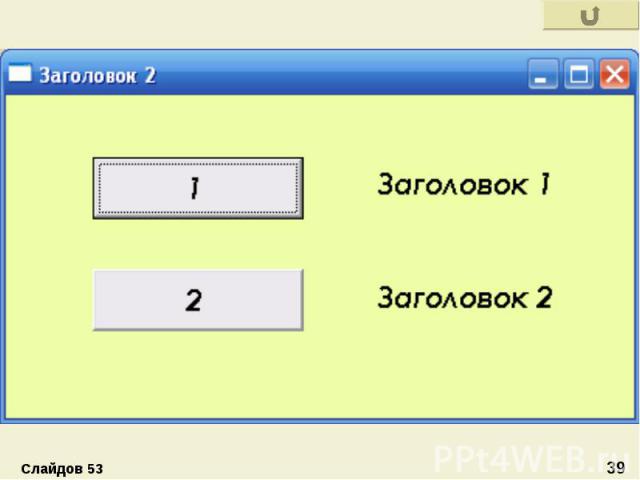
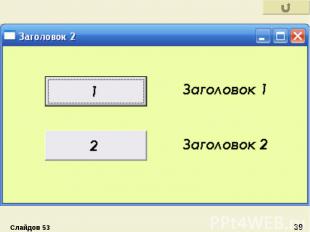
Создайте приложение с двумя метками Label и двумя кнопками: Заголовок1 и Заголовок2. При нажатии на кнопку Заголовок1 заголовок формы меняется на содержимое первой метки. При нажатии на кнопку Заголовок2 - на содержимое второй метки. Создайте приложение с двумя метками Label и двумя кнопками: Заголовок1 и Заголовок2. При нажатии на кнопку Заголовок1 заголовок формы меняется на содержимое первой метки. При нажатии на кнопку Заголовок2 - на содержимое второй метки.

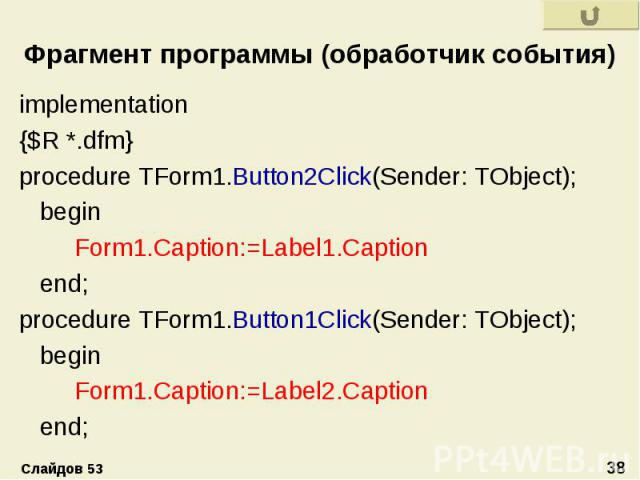
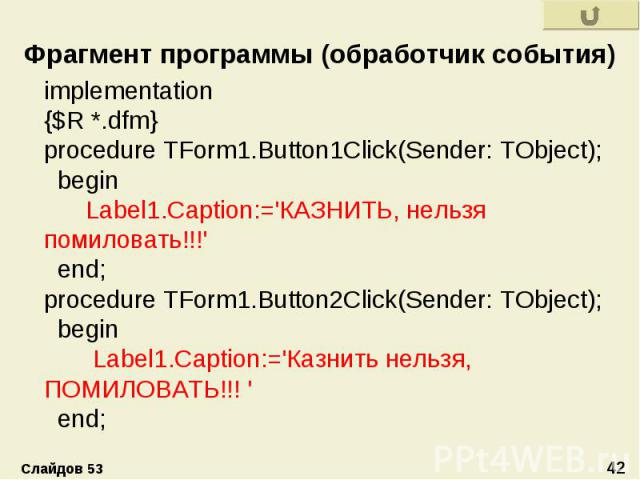
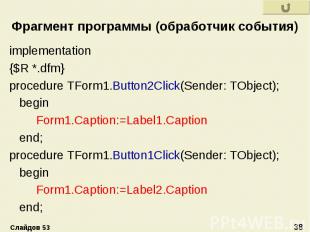
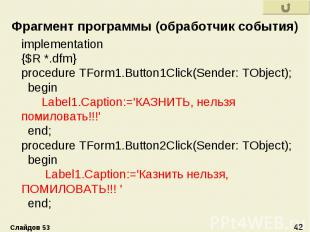
Проанализируйте фрагмент программного кода приложения и определите какие компоненты использованы в приложении? Проанализируйте фрагмент программного кода приложения и определите какие компоненты использованы в приложении? Сформулируйте задание по созданию приложения с заданным программным кодом.



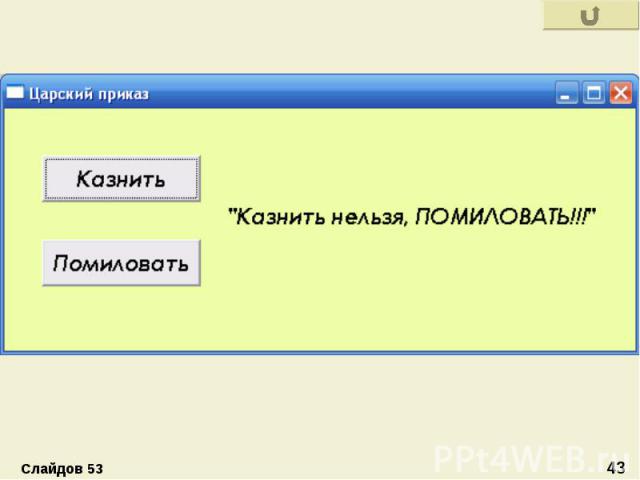
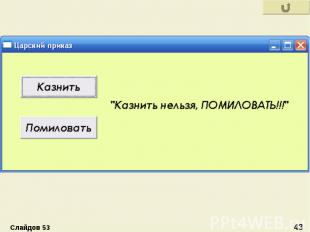
Создайте приложение Царский приказ с меткой Label и двумя кнопками: Казнить, Помиловать . При нажатии на кнопку Казнить текст метки становиться КАЗНИТЬ , нельзя помиловать!, а при нажатии на кнопку Помиловать – Казнить нельзя, ПОМИЛОВАТЬ! Создайте приложение Царский приказ с меткой Label и двумя кнопками: Казнить, Помиловать . При нажатии на кнопку Казнить текст метки становиться КАЗНИТЬ , нельзя помиловать!, а при нажатии на кнопку Помиловать – Казнить нельзя, ПОМИЛОВАТЬ!

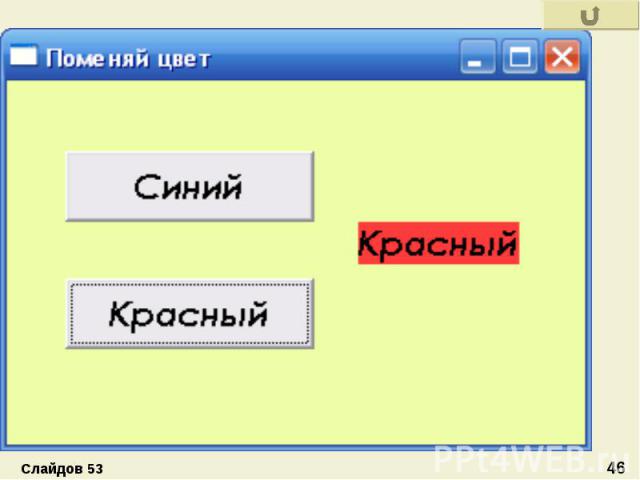
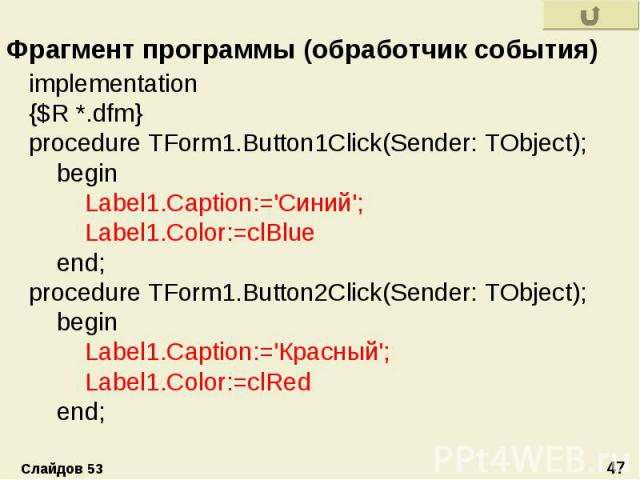
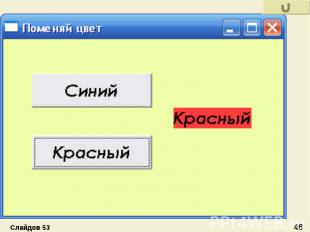
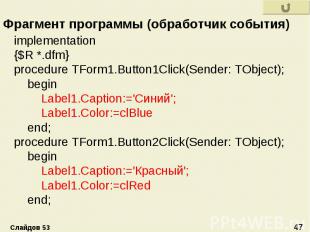
Обработка события OnClick и работа с компонентом Label Задание 8 Создайте приложение с меткой Label и двумя кнопками: Красный, Синий. При нажатии на кнопку Красный в метку должен отобразиться текст красный и цвет метки должен измениться на красный. При нажатии на кнопку Синий – текст синий и цвет метки, соответственно, синий.



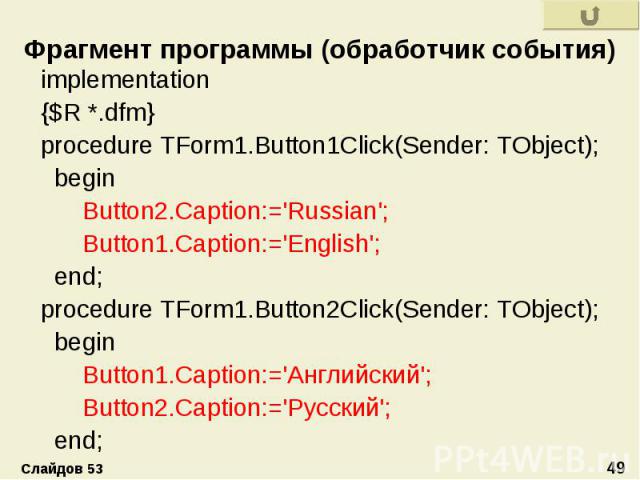
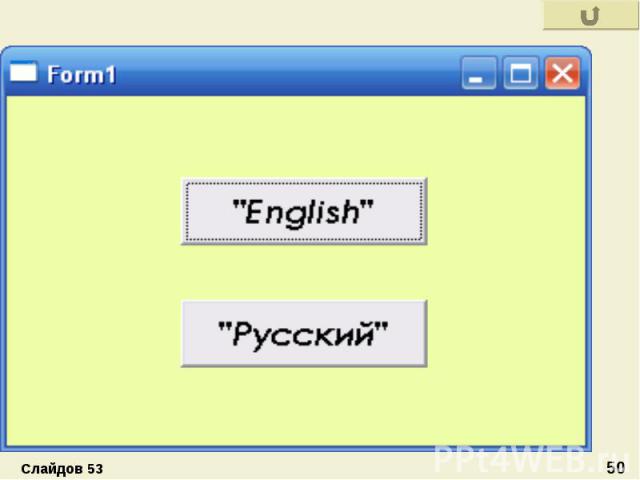
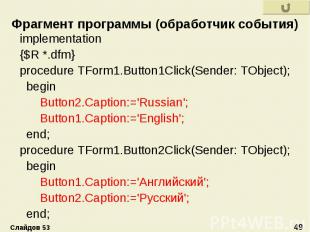
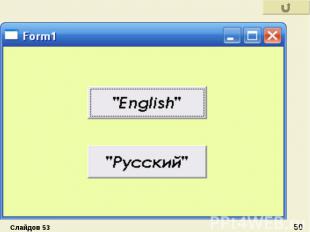
Обработка события OnClick Задание 9 Создайте приложение Русско – английская поддержка с двумя кнопками. Вначале на первой кнопке должно быть написано English , а на второй кнопке – Русский. При нажатии на первую кнопку названия кнопок меняются на English и Russian , а при нажатии на вторую кнопку – на Английский и Русский для первой и второй кнопки соответственно.



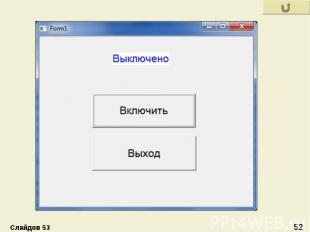
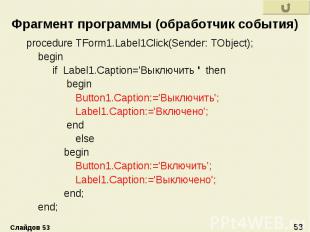
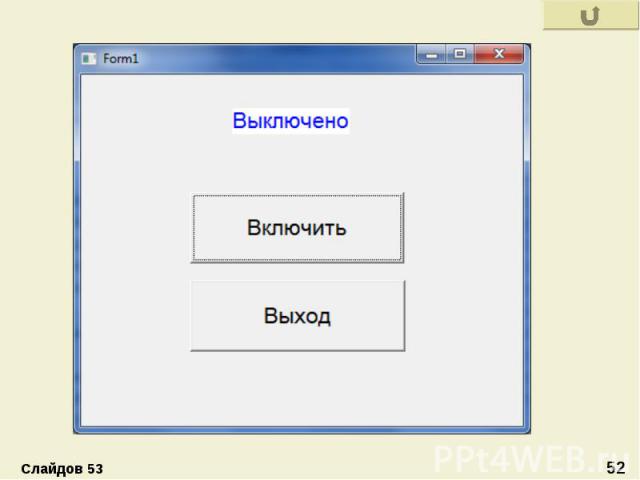
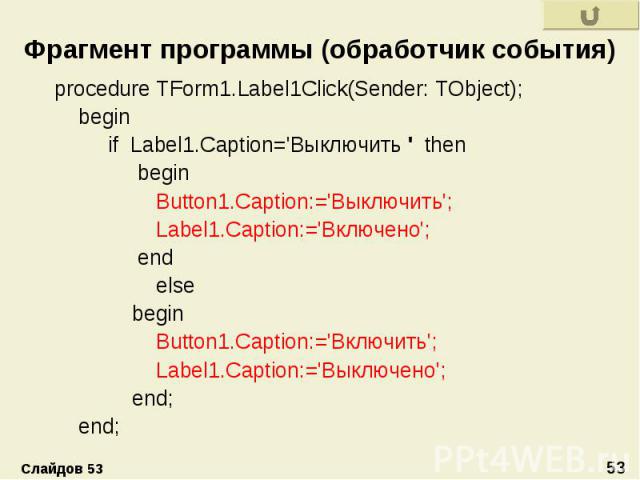
Обработка события OnClick и работа с компонентом Label Задание 10 Создайте приложение Переключатель с меткой Label и кнопкой . Вначале на кнопке должно быть написано Включить, а в метке – Выключено. Нажатие на кнопку приводит к появлению текста Включено, а надпись на кнопке меняется на Выключить. Повторное нажатие возвращает исходный текст Выключено, а надпись на кнопке становится Включено.