Презентация на тему: мой сайт

Внутренний проект: создание сайта 1с- обучение

1 этап: «Сравнение сайтов» Мой сайт по формату является «сайтом-визиткой.» Что же это такое? Сайт-визи тка (англ. promo site) — небольшой сайт, как правило, состоящий из одной (или нескольких) веб-страницы, и содержащий основную информацию об организации, частном лице, компании, товарах или услугах, прайс-листы, контактные данные.

Итак,для начала я решила найти странички, которые по своей сути являются сайтами-визитками.

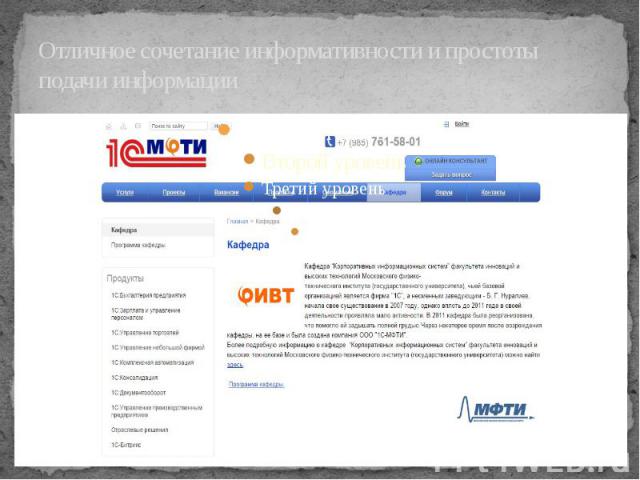
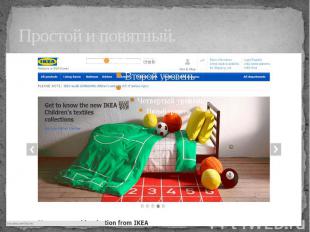
Мною были отобраны такие сайты как: Кафедра в МФТИ - 1С-МФТИ (http://1c-mipt.ru/department/departments.php) Базовая кафедра «1С - Факультет бизнес-информатики (http://bi.hse.ru/1c/) Учебный центр №1 - 1С (http://1c.ru/rus/partners/training/uc1/default.jsp) Учебный Центр «Специалист» при МГТУ им. Н.Э.Баумана (http://www.specialist.ru/center) Ikea (http://www.ikea.com/kw/en/)

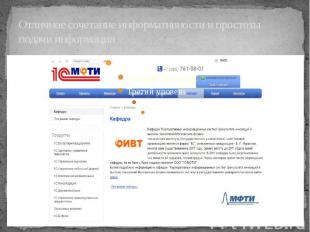
Отличное сочетание информативности и простоты подачи информации

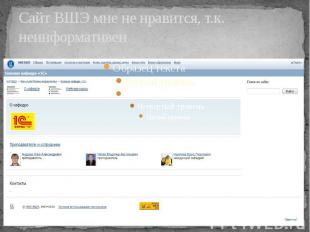
Сайт ВШЭ мне не нравится, т.к. неинформативен

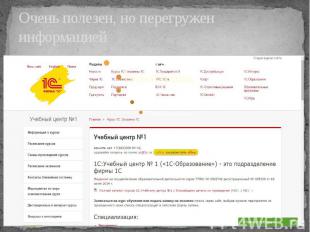
Очень полезен, но перегружен информацией

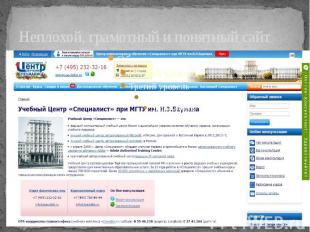
Неплохой, грамотный и понятный сайт

Простой и понятный.

Итог: В результате сравнения сайтов мне особо понравился сайт МФТИ . Основная аудитория моего сайта- студенты, а значит сайт должен привлекать внимание, но не быть перегруженным лишней информацией. МФТИ-прекрасный дизайн IKKEA- интересный дизайн,баннер

2 этап: «на чем писать?» Итак, я уже поняла, какой примерно сайт я буду делать, однако возникает вопрос, на чем писать? Т.к. сайт будет развиваться в будущем, значит он-динамический. Отсюда следует, что писать его нужно обязательно на движке. Мой выбор пал на «Joomla!» т.к. на мой взгляд его функционал позволяет сделать простой в управлении и интересный в дизайне сайт.

3 этап: «дизайн сайта» Учитывая интересы заказчика и саму направленность сайта я решила совместить брендбук сайта нашего вуза (т.к. обучение 1C проходит на базе МАМИ) и цветовые решения сайта «1С»

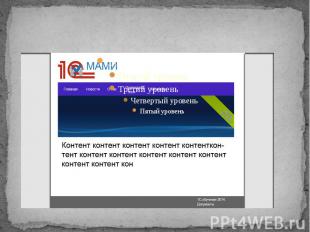
4 этап: «Создание макета будущего сайта» Прежде чем я смогу начать разработку сайта я должна представить, как он будет выглядеть. Конечно, в процессе работы могут возникнуть какие- нибудь изменения, но основная концепция скорее всего останется неизменной.


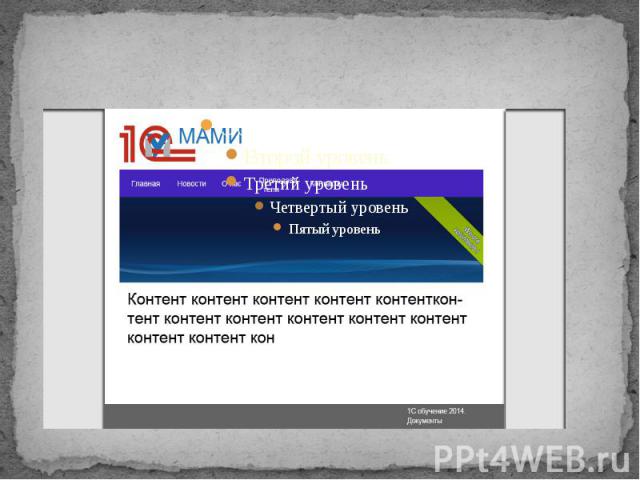
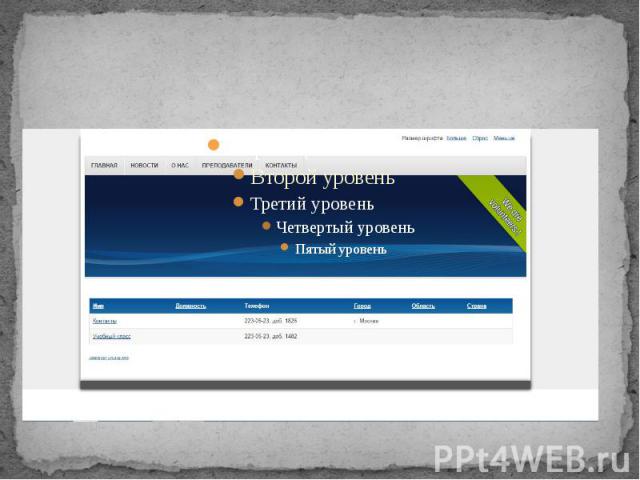
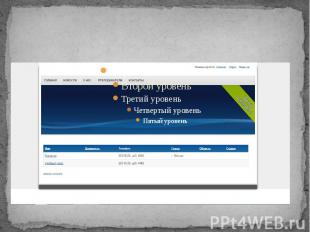
5 этап: «начало разработки» После того, как я определилась с дизайном, направленностью и другими немаловажными мелочами, я могу наконец-то приступить к разработке сайта. На данный момент сайт находится на следущей степени развития, я настраиваю цвета, постепенно наполняю материалом. (см след.слайд)


Мне кажется, что разработка сайта это очень сложная,но интересная и увлекательная работа. Спасибо за внимание!