Презентация на тему: Компьютерная графика

Компьютерная графика

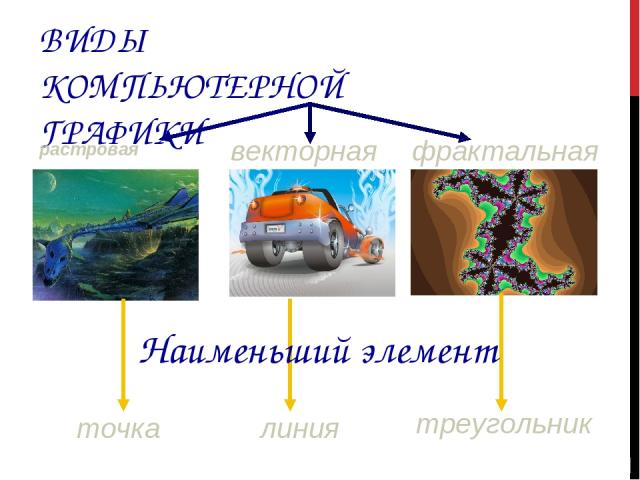
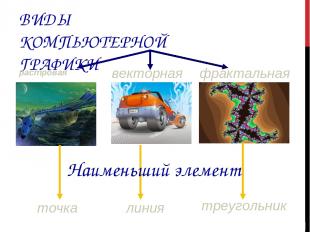
ВИДЫ КОМПЬЮТЕРНОЙ ГРАФИКИ растровая векторная фрактальная точка линия треугольник Наименьший элемент

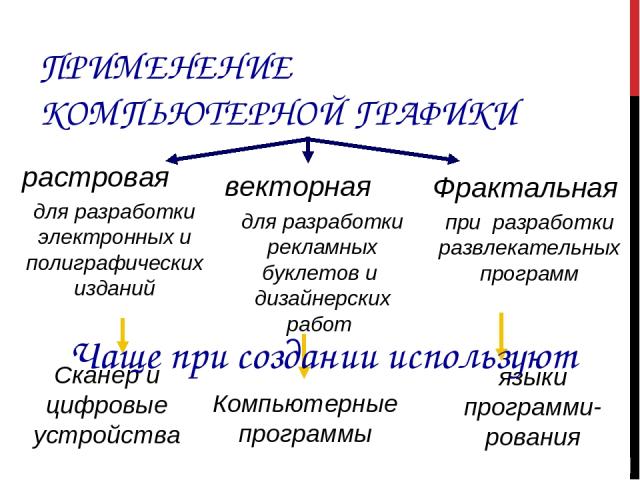
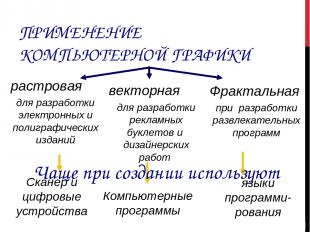
ПРИМЕНЕНИЕ КОМПЬЮТЕРНОЙ ГРАФИКИ векторная для разработки рекламных буклетов и дизайнерских работ Фрактальная при разработки развлекательных программ растровая для разработки электронных и полиграфических изданий Сканер и цифровые устройства Компьютерные программы языки программи-рования Чаще при создании используют

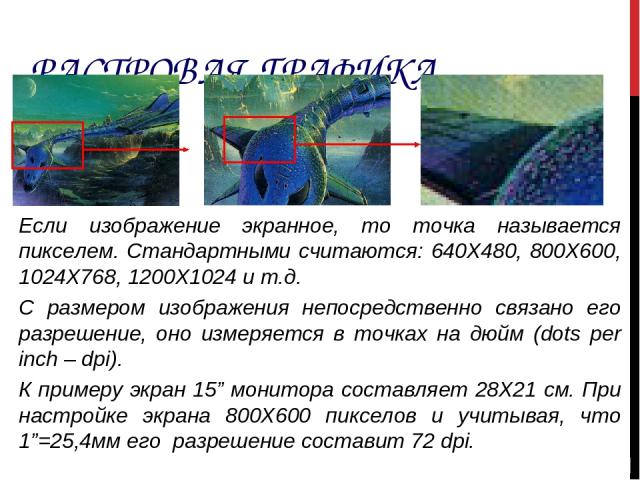
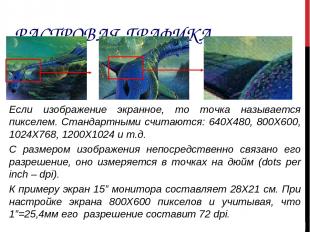
РАСТРОВАЯ ГРАФИКА Если изображение экранное, то точка называется пикселем. Стандартными считаются: 640Х480, 800Х600, 1024Х768, 1200Х1024 и т.д. С размером изображения непосредственно связано его разрешение, оно измеряется в точках на дюйм (dots per inch – dpi). К примеру экран 15” монитора составляет 28Х21 см. При настройке экрана 800Х600 пикселов и учитывая, что 1”=25,4мм его разрешение составит 72 dpi.

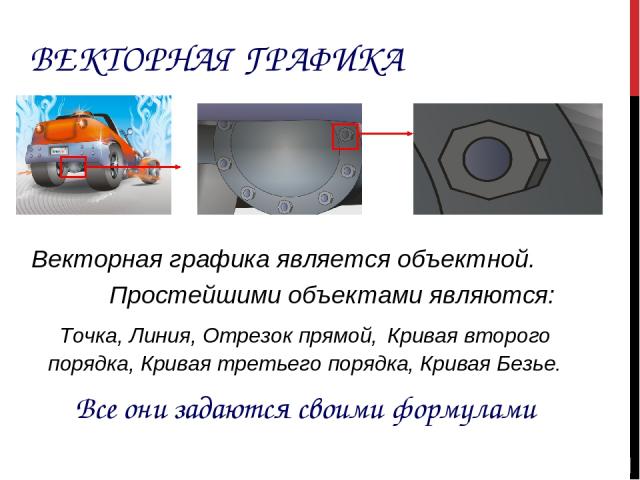
ВЕКТОРНАЯ ГРАФИКА Векторная графика является объектной. Простейшими объектами являются: Точка, Линия, Отрезок прямой, Кривая второго порядка, Кривая третьего порядка, Кривая Безье. Все они задаются своими формулами

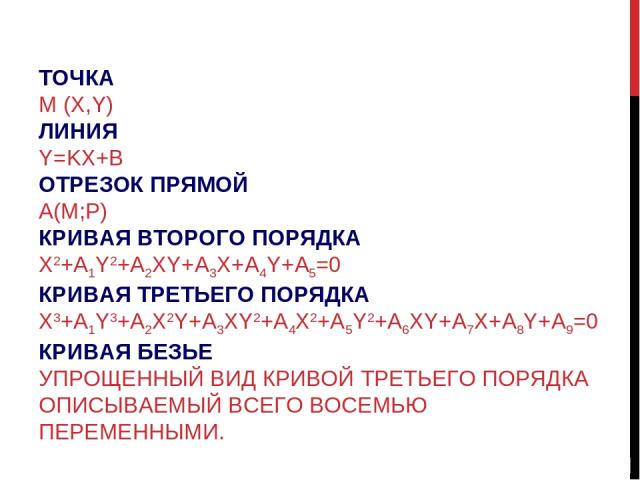
ТОЧКА М (X,Y) ЛИНИЯ Y=KX+B ОТРЕЗОК ПРЯМОЙ A(M;P) КРИВАЯ ВТОРОГО ПОРЯДКА X2+A1Y2+A2XY+A3X+A4Y+A5=0 КРИВАЯ ТРЕТЬЕГО ПОРЯДКА X3+A1Y3+A2X2Y+A3XY2+A4X2+A5Y2+A6XY+A7X+A8Y+A9=0 КРИВАЯ БЕЗЬЕ УПРОЩЕННЫЙ ВИД КРИВОЙ ТРЕТЬЕГО ПОРЯДКА ОПИСЫВАЕМЫЙ ВСЕГО ВОСЕМЬЮ ПЕРЕМЕННЫМИ.

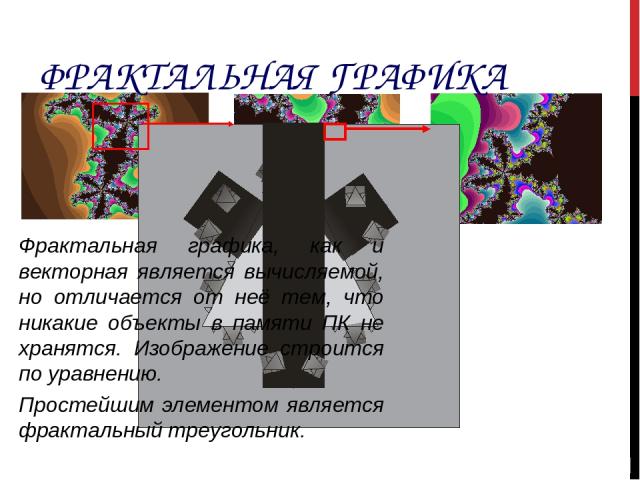
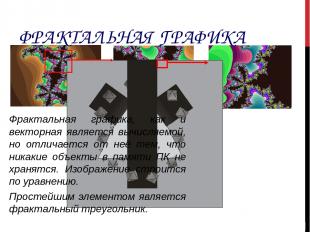
ФРАКТАЛЬНАЯ ГРАФИКА Фрактальная графика, как и векторная является вычисляемой, но отличается от неё тем, что никакие объекты в памяти ПК не хранятся. Изображение строится по уравнению. Простейшим элементом является фрактальный треугольник.

НЕДОСТАТКИ РАСТРОВАЯ Большой объем данных Эффект пикселизации ВЕКТОРНАЯ Сложность рисования детализированных рисунков ФРАКТАЛЬНАЯ Трудность восприятия результатов изменения параметров

ОСНОВНЫЕ ПОНЯТИЯ КОМПЬЮТЕРНОЙ ГРАФИКИ

РАЗРЕШЕНИЕ Экранное Принтера Изображения Зависит от монитора, видеокарты и настроек ОС (Windows) от кол-ва точек которые могут быть напечатаны на участке единичной длины возможностей графического редактора или от настроек сканера Измеряется пикселях dpi dpi Определяет размер изображения которое может поместиться на экране целиком качество изображения при заданном размере размер занимаемый изображением на экране (пиксели) или на бумаге (мм).

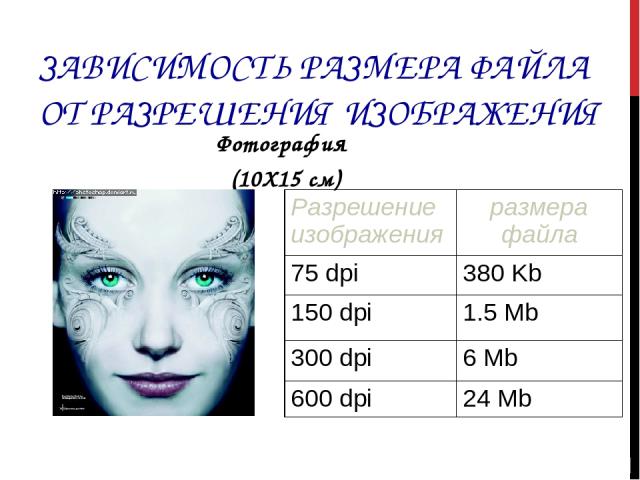
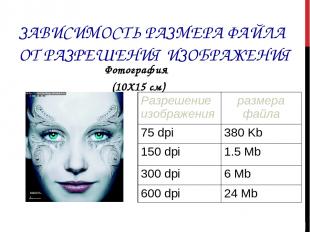
ЗАВИСИМОСТЬ РАЗМЕРА ФАЙЛА ОТ РАЗРЕШЕНИЯ ИЗОБРАЖЕНИЯ Фотография (10Х15 см) Разрешение изображения размера файла 75 dpi 380 Kb 150 dpi 1.5 Mb 300 dpi 6 Mb 600 dpi 24 Mb

ЗАВИСИМОСТЬ РАЗМЕРА ФАЙЛА ОТ РАЗРЕШЕНИЯ ИЗОБРАЖЕНИЯ Векторный рисунок Разрешение изображения размера файла 75 dpi 65 Kb 150 dpi 65 Kb 300 dpi 65 Kb 600 dpi 65 Kb

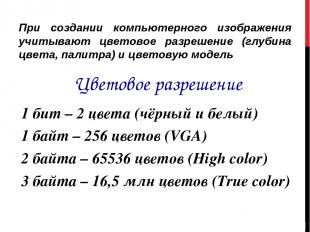
При создании компьютерного изображения учитывают цветовое разрешение (глубина цвета, палитра) и цветовую модель Цветовое разрешение 1 бит – 2 цвета (чёрный и белый) 1 байт – 256 цветов (VGA) 2 байта – 65536 цветов (High color) 3 байта – 16,5 млн цветов (True color)

ЦВЕТОВАЯ МОДЕЛЬ RGB Используется в телевизорах и мониторах. Основные компоненты: красный (Red) зелёный (Green) синий (Blue) Область наложения: чёрный цвет CMYK Используется для принтеров. Основные компоненты: голубой (Cyan) пурпурный (Magenta) жёлтый (Yellow) чёрный (blacK) Область наложения: белый цвет HSB Используется при рисовании. Основные компоненты: оттенок (Hue) насыщенность (Saturation) яркость (Brightness) Область наложения: чёрный цвет

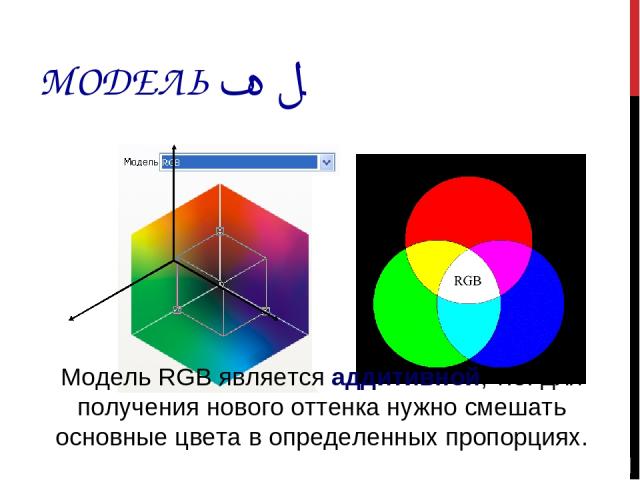
МОДЕЛЬ RGB Модель RGB является аддитивной, т.е. для получения нового оттенка нужно смешать основные цвета в определенных пропорциях.

МОДЕЛЬ CMYK Модель CMYK является субтрактивной, т.е. для получения нового оттенка нужно убрать основные цвета в определенных пропорциях. Голубой=белый-красный=зелёный+синий Пурпурный=белый-зелёный=красный+синий Жёлтый=белый-синий=красный+зелёный Чёрный≠белый+красный+зелёный+синий

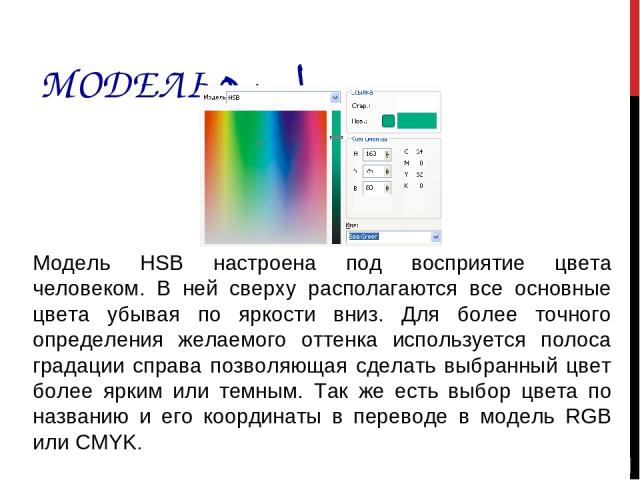
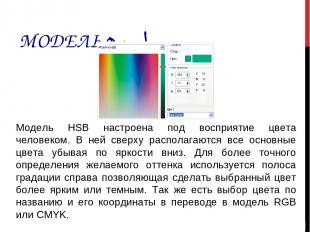
МОДЕЛЬ HSB Модель HSB настроена под восприятие цвета человеком. В ней сверху располагаются все основные цвета убывая по яркости вниз. Для более точного определения желаемого оттенка используется полоса градации справа позволяющая сделать выбранный цвет более ярким или темным. Так же есть выбор цвета по названию и его координаты в переводе в модель RGB или CMYK.