Презентация на тему: Кодирование графической информации

Кодирование и обработка графической и мультимедийной информации

Кодирование графической информации

Компьютерная графика Для чего нужна?

Компьютерная графика – область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.

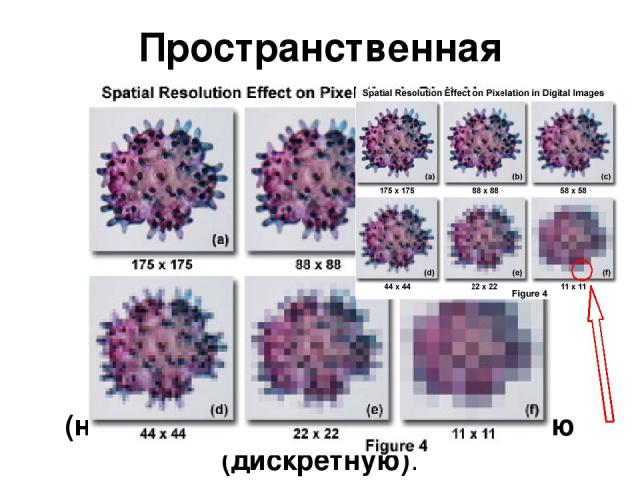
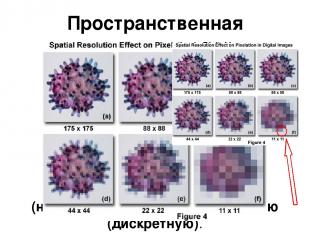
Пространственная дискретизация. Преобразование графического изображения из аналоговой (непрерывной) формы в цифровую (дискретную).

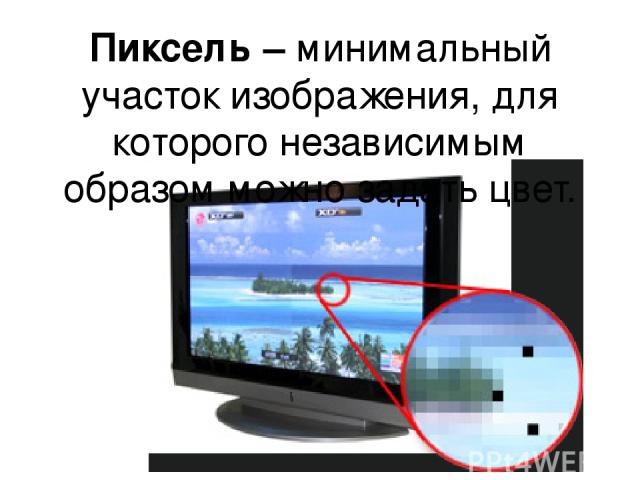
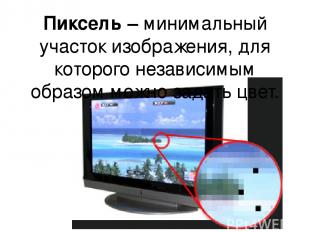
Пиксель – минимальный участок изображения, для которого независимым образом можно задать цвет.

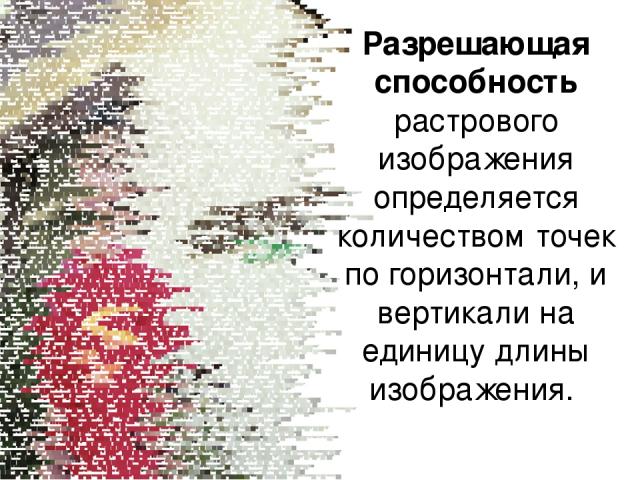
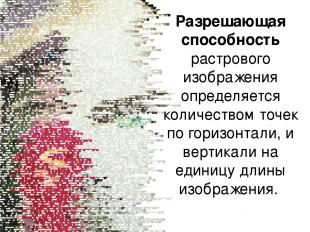
Разрешающая способность растрового изображения определяется количеством точек по горизонтали, и вертикали на единицу длины изображения.

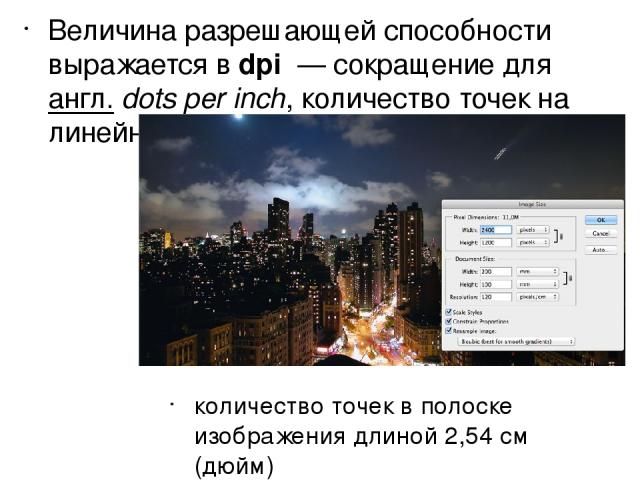
Величина разрешающей способности выражается в dpi — сокращение для англ. dots per inch, количество точек на линейный дюйм. количество точек в полоске изображения длиной 2,54 см (дюйм)

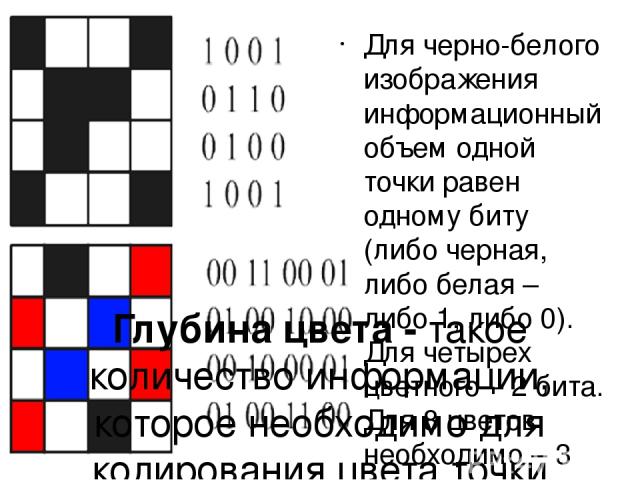
Глубина цвета - такое количество информации, которое необходимо для кодирования цвета точки изображения. Для черно-белого изображения информационный объем одной точки равен одному биту (либо черная, либо белая – либо 1, либо 0). Для четырех цветного – 2 бита. Для 8 цветов необходимо – 3 бита. и т.д.

Количество цветов в палитре (N) и количество информации, необходимое для кодирования каждой точки (I) , связаны между собой и могут быть вычислены по формуле: N=2I

Двоичный код изображения, выводимого на экран, хранится в видеопамяти. Размер видеопамяти зависит от разрешающей способности дисплея и количества цветов.

Информационный объем для хранения изображения видеопамяти рассчитывается по формуле: где I памяти – информационный объем видеопамяти в битах; X * Y – количество точек изображения (по горизонтали и по вертикали); I – глубина цвета в битах на точку. I памяти = I * X * Y

Качество изображения на экране монитора зависит от пространственного разрешения (Х * У) и глубины цвета. от размера экрана и размера пикселя.

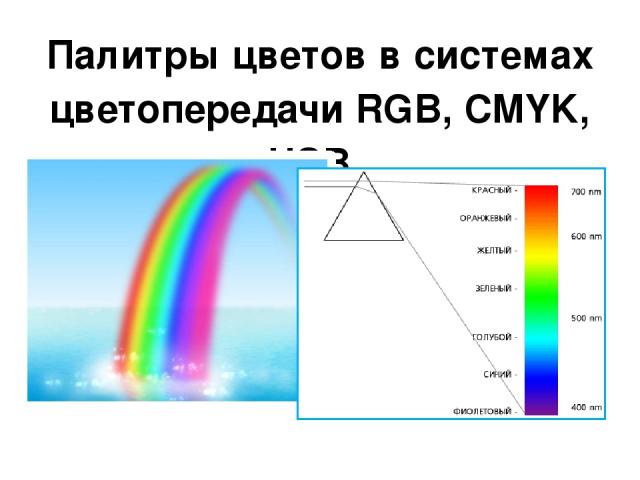
Палитры цветов в системах цветопередачи RGB, CMYK, HSB.

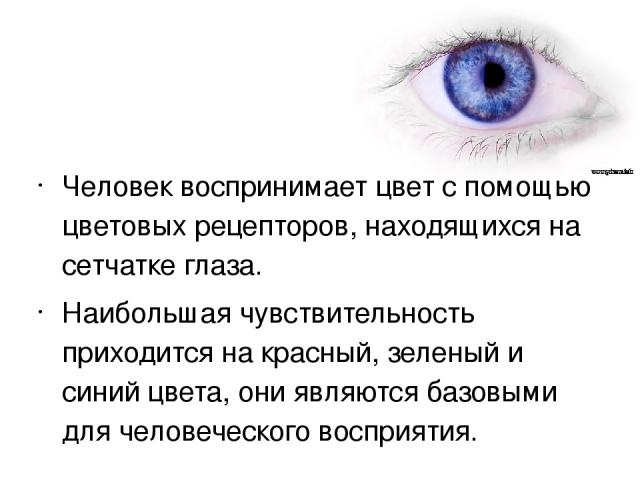
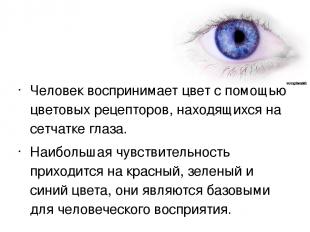
Человек воспринимает цвет с помощью цветовых рецепторов, находящихся на сетчатке глаза. Наибольшая чувствительность приходится на красный, зеленый и синий цвета, они являются базовыми для человеческого восприятия.

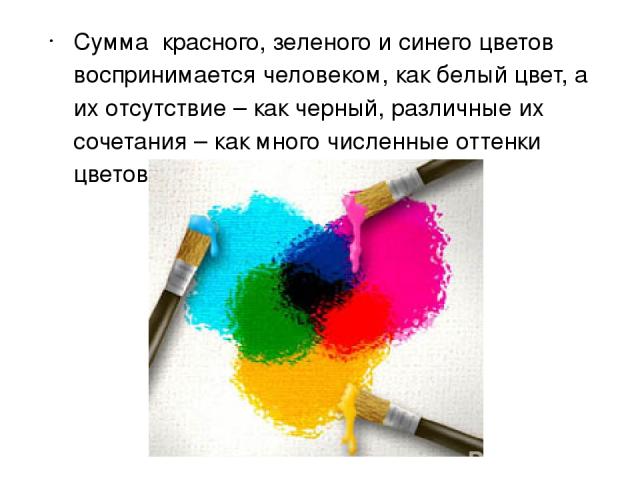
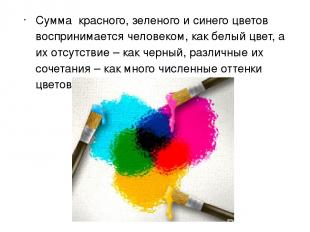
Сумма красного, зеленого и синего цветов воспринимается человеком, как белый цвет, а их отсутствие – как черный, различные их сочетания – как много численные оттенки цветов.

Системы кодирования цвета графических изображений : HSB, RGB и CMYK HSB модель проста и интуитивно понятна, т. е. удобна для человека, RGB наиболее удобна для компьютера, модель CMYK-для типографий.

RGB Цвет из палитры можно определить с помощью формулы: Цвет = R + G + B С экрана монитора человек воспринимает цвет как сумму излучения трех базовых цветов (red, green, blue).

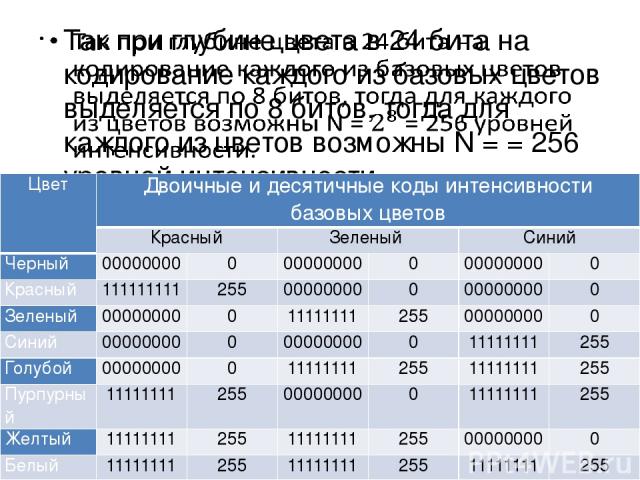
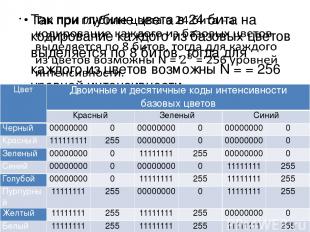
Цвет Двоичные и десятичные коды интенсивности базовых цветов Красный Зеленый Синий Черный 00000000 0 00000000 0 00000000 0 Красный 111111111 255 00000000 0 00000000 0 Зеленый 00000000 0 11111111 255 00000000 0 Синий 00000000 0 00000000 0 11111111 255 Голубой 00000000 0 11111111 255 11111111 255 Пурпурный 11111111 255 00000000 0 11111111 255 Желтый 11111111 255 11111111 255 00000000 0 Белый 11111111 255 11111111 255 11111111 255

Формирование цветов в RGB Цвет Формирование цвета Черный = 0+0+0 Белый =Rmax+Gmax+Bmax Красный = Rmax+0+0 Зеленый = Gmax+0+0 Синий = Bmax+0+0 Голубой =0+ Gmax+Bmax Пурпурный = Rmax+0+Bmax Желтый = Rmax+Gmax+0

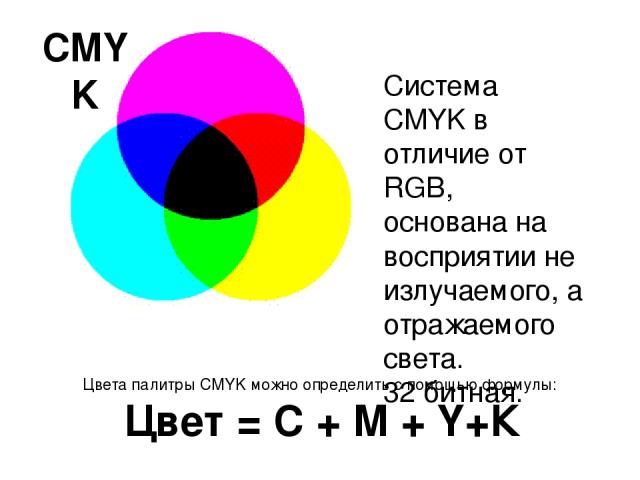
CMYK Система CMYK в отличие от RGB, основана на восприятии не излучаемого, а отражаемого света. 32 битная. Цвета палитры CMYK можно определить с помощью формулы: Цвет = C + M + Y+К

Формирование цветов в CMYK Цвет Формирование цвета Черный =K= C + M + Y = W – R – G - B Белый =0 + 0 + 0 = W Красный =Y+ M = W – G - B Зеленый =Y + C = W – R - B Синий =M+C = W – G - B Голубой =C+0 + 0= W – R = G + B Пурпурный =0 + M+0= W – G = R + B Желтый =0+ 0+Y= W – B = R + G

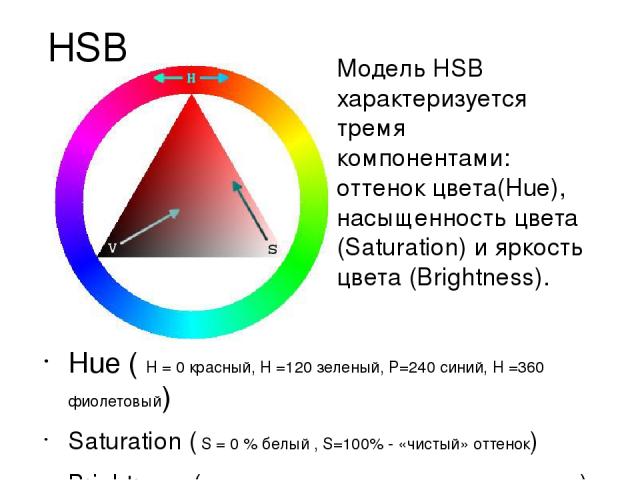
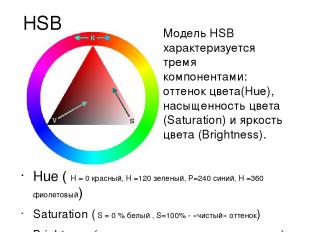
HSB Hue ( Н = 0 красный, Н =120 зеленый, Р=240 синий, Н =360 фиолетовый) Saturation ( S = 0 % белый , S=100% - «чистый» оттенок) Brightness ( B=0 черный цвет, B =100 максим. яркость оттенка) Модель HSB характеризуется тремя компонентами: оттенок цвета(Hue), насыщенность цвета (Saturation) и яркость цвета (Brightness).

В графических редакторах имеется возможность перехода от одной цветовой модели к другой.

Изображения из источников, размещенных в интернете: http://smages.com/ http://krugsveta.com/ http://www.klyaksa.net/ http://shpat.com/ https://driver.ru https://ru.wikipedia.org/wiki «Информатика и ИКТ»: учебник для 9 класса / Н.Д. Угринович /