Презентация на тему: Графическое представление информации.


рассказать о графическом представлении информации; рассказать о графическом представлении информации; показать, как кодируется графическая информация в компьютере; научить вычислять объем видеопамяти; научить вычислять цветность компьютера.

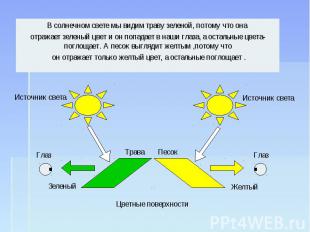
Почему трава зеленая. Почему трава зеленая. Как мы видим цветные изображения. Цветное изображение монитора. Кодирование цвета. Вычисление цветности изображения. Вычисление размера видеопамяти.

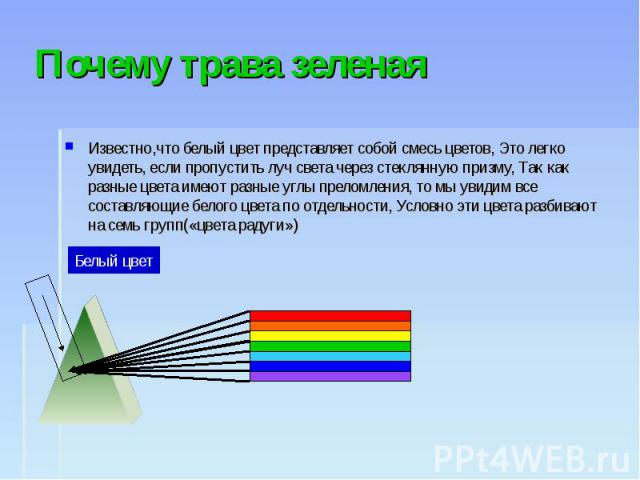
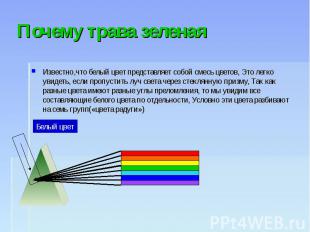
Известно,что белый цвет представляет собой смесь цветов, Это легко увидеть, если пропустить луч света через стеклянную призму, Так как разные цвета имеют разные углы преломления, то мы увидим все составляющие белого цвета по отдельности, Условно эти цвета разбивают на семь групп(«цвета радуги») Известно,что белый цвет представляет собой смесь цветов, Это легко увидеть, если пропустить луч света через стеклянную призму, Так как разные цвета имеют разные углы преломления, то мы увидим все составляющие белого цвета по отдельности, Условно эти цвета разбивают на семь групп(«цвета радуги»)

В семь групп собраны все оттенки красного, оранжевого, зелёного, голубого, синего и фиолетового цветов. В семь групп собраны все оттенки красного, оранжевого, зелёного, голубого, синего и фиолетового цветов. На рисунке каждая группа условно изображена одним «чистым» цветом.






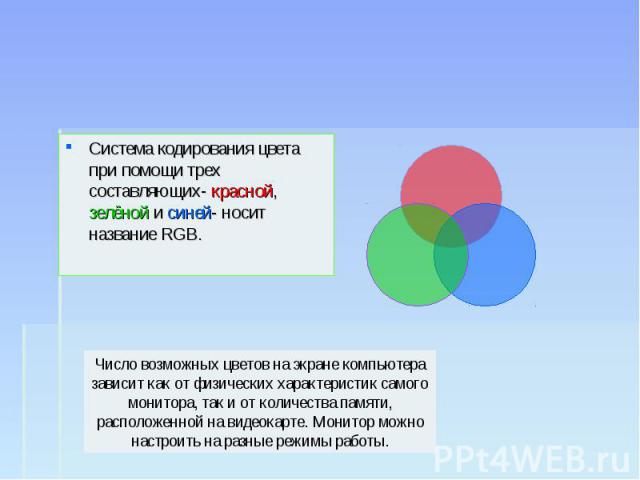
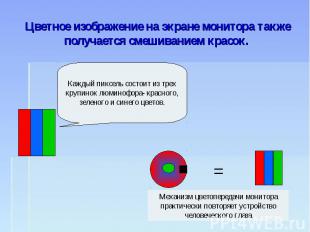
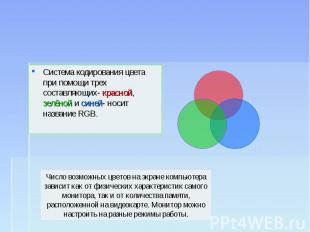
Система кодирования цвета при помощи трех составляющих- красной, зелёной и синей- носит название RGB. Система кодирования цвета при помощи трех составляющих- красной, зелёной и синей- носит название RGB.


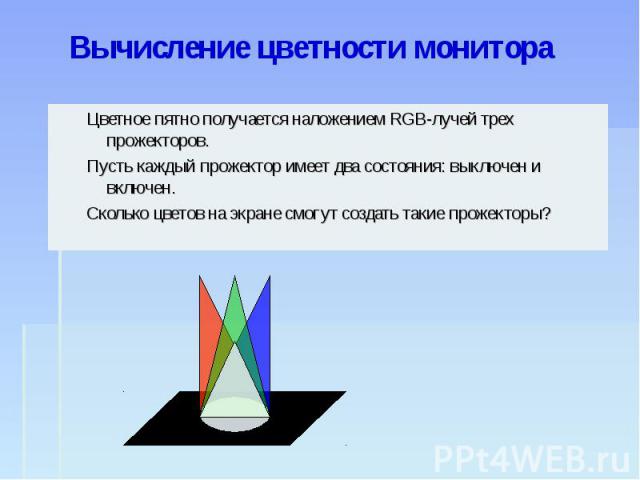
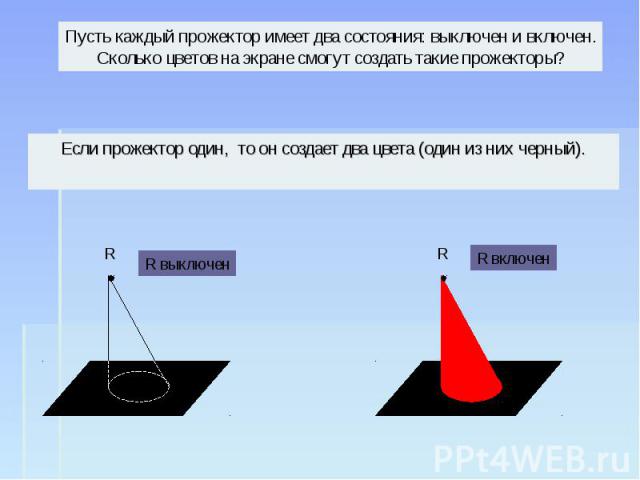
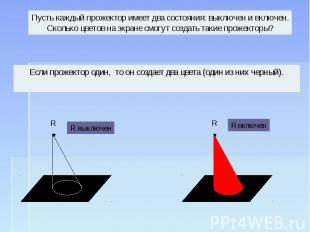
Цветное пятно получается наложением RGB-лучей трех прожекторов. Цветное пятно получается наложением RGB-лучей трех прожекторов. Пусть каждый прожектор имеет два состояния: выключен и включен. Сколько цветов на экране смогут создать такие прожекторы?

Если прожектор один, то он создает два цвета (один из них черный). Если прожектор один, то он создает два цвета (один из них черный).

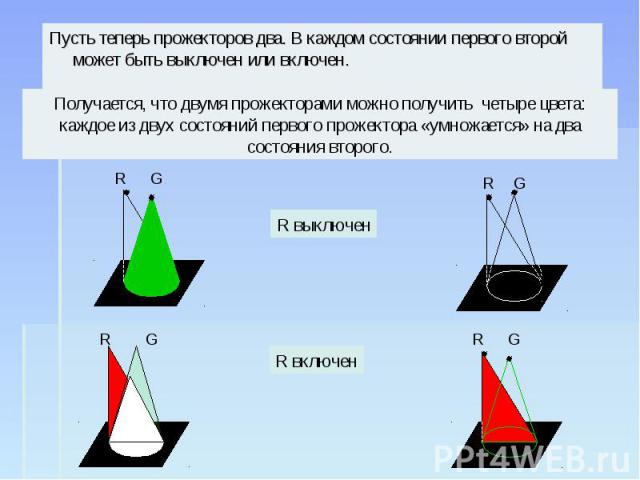
Пусть теперь прожекторов два. В каждом состоянии первого второй может быть выключен или включен. Пусть теперь прожекторов два. В каждом состоянии первого второй может быть выключен или включен.


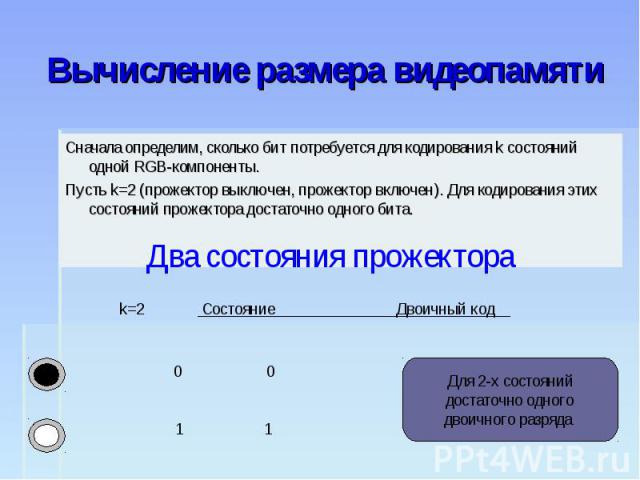
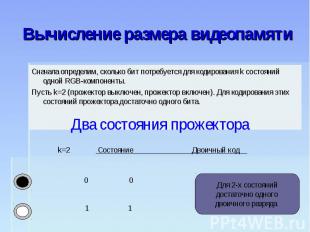
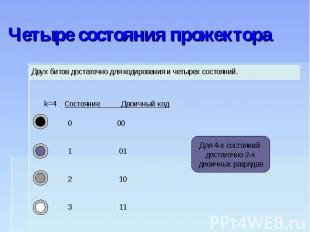
Сначала определим, сколько бит потребуется для кодирования k состояний одной RGB-компоненты. Сначала определим, сколько бит потребуется для кодирования k состояний одной RGB-компоненты. Пусть k=2 (прожектор выключен, прожектор включен). Для кодирования этих состояний прожектора достаточно одного бита.

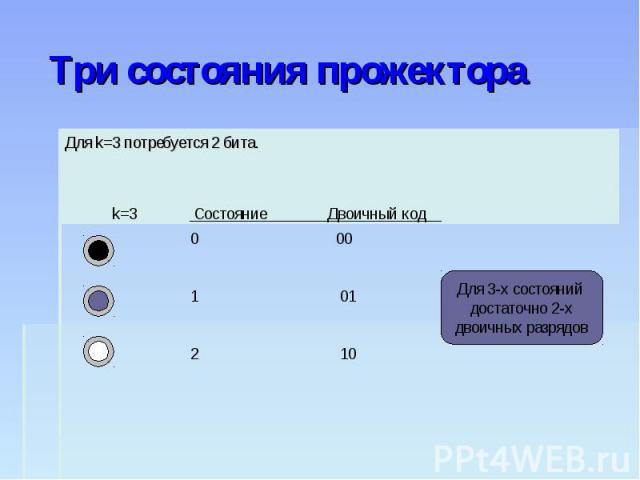
Для k=3 потребуется 2 бита. Для k=3 потребуется 2 бита.

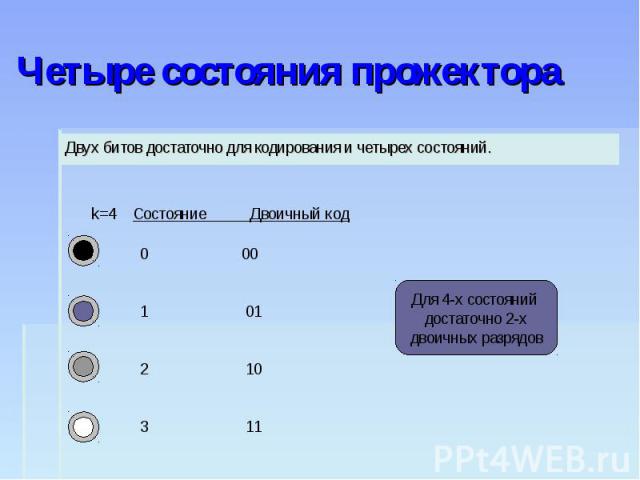
Двух битов достаточно для кодирования и четырех состояний. Двух битов достаточно для кодирования и четырех состояний.

А вот для кодирования 5 состояний двух битов уже мало. А вот для кодирования 5 состояний двух битов уже мало.

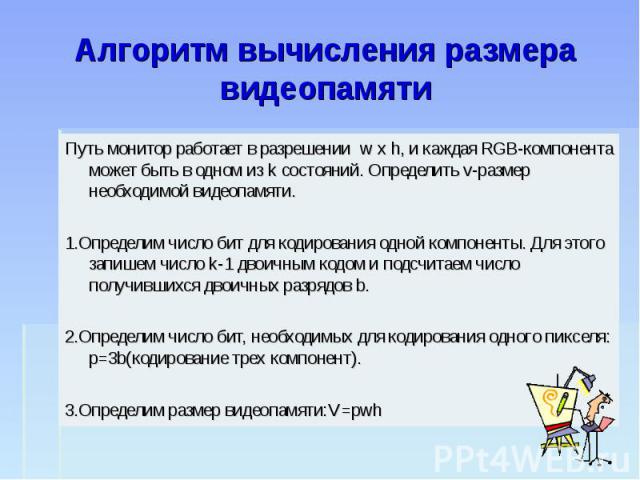
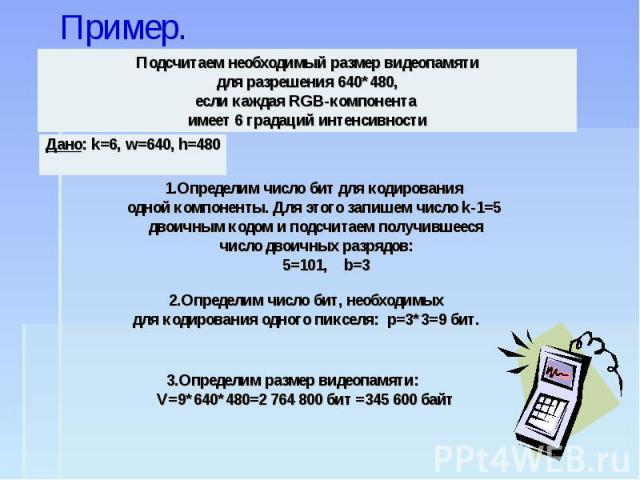
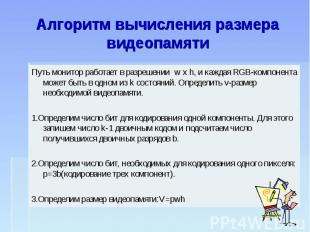
Путь монитор работает в разрешении w x h, и каждая RGB-компонента может быть в одном из k состояний. Определить v-размер необходимой видеопамяти. Путь монитор работает в разрешении w x h, и каждая RGB-компонента может быть в одном из k состояний. Определить v-размер необходимой видеопамяти. 1.Определим число бит для кодирования одной компоненты. Для этого запишем число k-1 двоичным кодом и подсчитаем число получившихся двоичных разрядов b. 2.Определим число бит, необходимых для кодирования одного пикселя: p=3b(кодирование трех компонент). 3.Определим размер видеопамяти:V=pwh



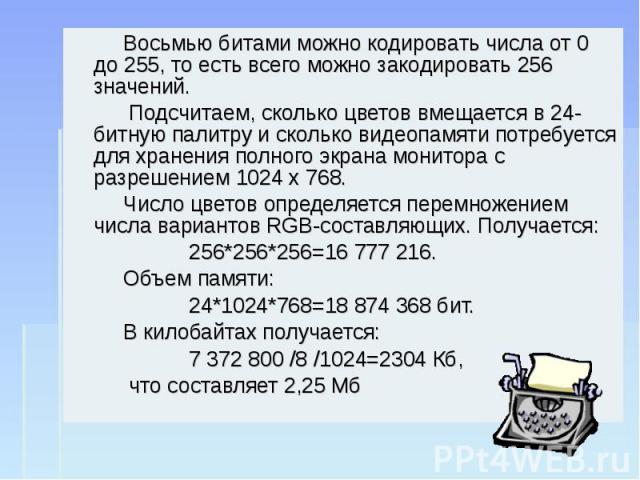
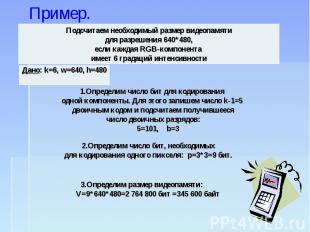
Восьмью битами можно кодировать числа от 0 до 255, то есть всего можно закодировать 256 значений. Восьмью битами можно кодировать числа от 0 до 255, то есть всего можно закодировать 256 значений. Подсчитаем, сколько цветов вмещается в 24-битную палитру и сколько видеопамяти потребуется для хранения полного экрана монитора с разрешением 1024 х 768. Число цветов определяется перемножением числа вариантов RGB-составляющих. Получается: 256*256*256=16 777 216. Объем памяти: 24*1024*768=18 874 368 бит. В килобайтах получается: 7 372 800 /8 /1024=2304 Кб, что составляет 2,25 Мб

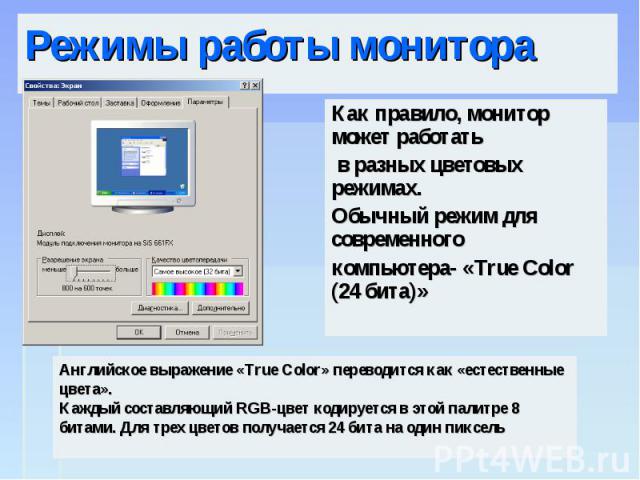
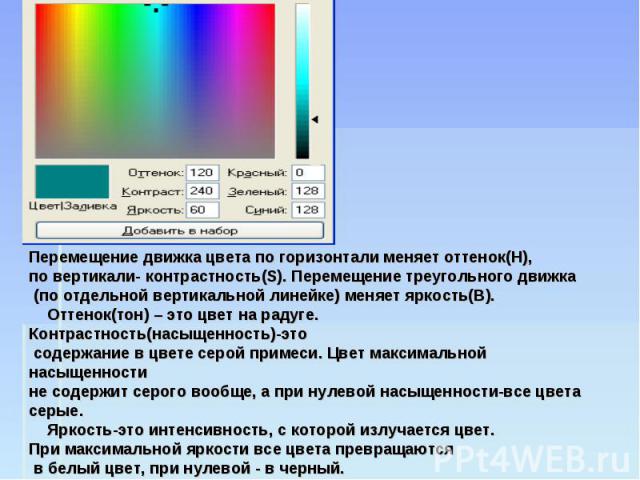
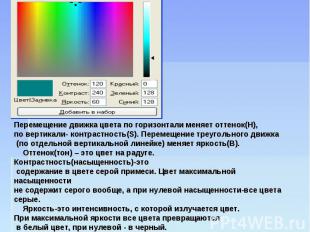
RGB-модель, основанная на физических свойствах света, не RGB-модель, основанная на физических свойствах света, не слишком удобна для практического цветового конструирования. Поэтому все графические редакторы снабжаются перцепционной(ориентированной на восприятие) системой светового кодирования HSB. В этой системе в качестве цветовых координат выступают: Цветовой тон или оттенок (Hue) Насыщенность или контрастность(Saturation) Яркость(Brightness) показано окно HSB-конструирования цвета из редактора Paint.


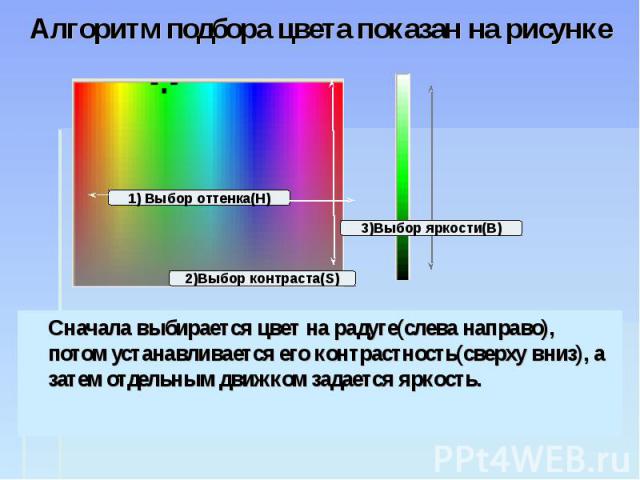
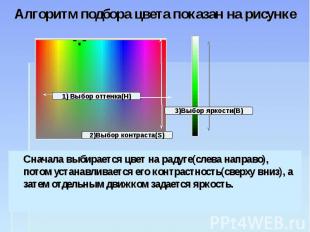
Сначала выбирается цвет на радуге(слева направо), потом устанавливается его контрастность(сверху вниз), а затем отдельным движком задается яркость. Сначала выбирается цвет на радуге(слева направо), потом устанавливается его контрастность(сверху вниз), а затем отдельным движком задается яркость.

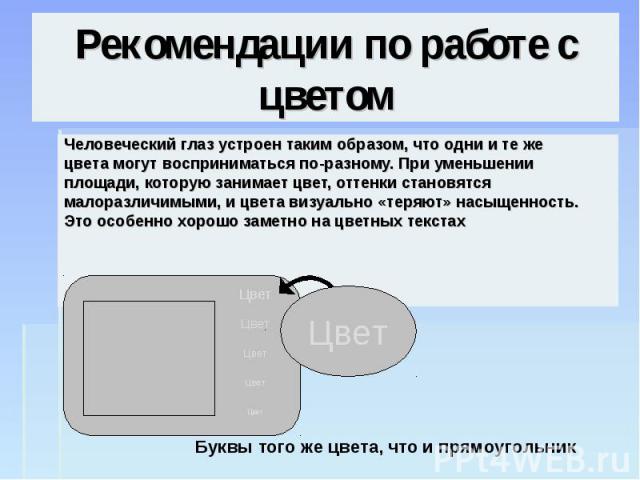
Человеческий глаз устроен таким образом, что одни и те же Человеческий глаз устроен таким образом, что одни и те же цвета могут восприниматься по-разному. При уменьшении площади, которую занимает цвет, оттенки становятся малоразличимыми, и цвета визуально «теряют» насыщенность. Это особенно хорошо заметно на цветных текстах

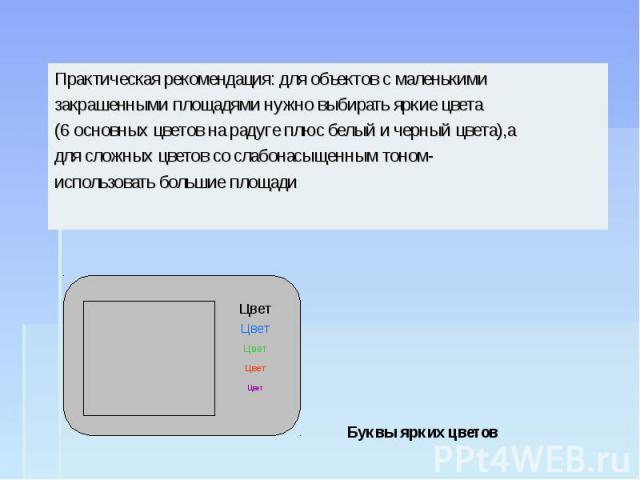
Практическая рекомендация: для объектов с маленькими Практическая рекомендация: для объектов с маленькими закрашенными площадями нужно выбирать яркие цвета (6 основных цветов на радуге плюс белый и черный цвета),а для сложных цветов со слабонасыщенным тоном- использовать большие площади

Черный и белый цвета являются особыми цветами. Черный и белый цвета являются особыми цветами. Их нет в радуге, а в то же время любой цвет превращается в черный при уменьшении яркости до нуля и в белый при увеличении яркости до максимального значения. Эти цвета наиболее часто используются в дизайне, так как они хорошо сочетаются с большинством других цветов.

Если вы чувствуете себя не совсем уверенно в цветовом Если вы чувствуете себя не совсем уверенно в цветовом пространстве- возьмите за основу черный и белый цвета, добавьте к ним красный-эта палитра вас не подведет

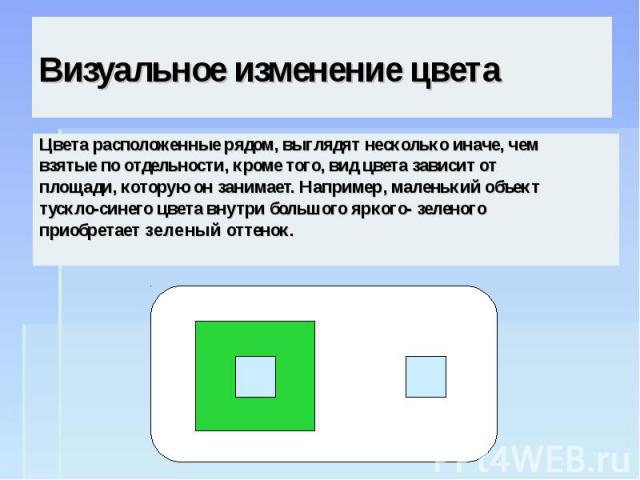
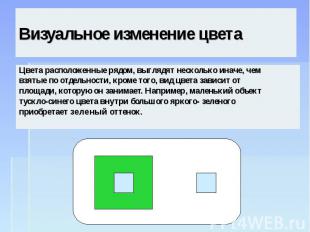
Цвета расположенные рядом, выглядят несколько иначе, чем Цвета расположенные рядом, выглядят несколько иначе, чем взятые по отдельности, кроме того, вид цвета зависит от площади, которую он занимает. Например, маленький объект тускло-синего цвета внутри большого яркого- зеленого приобретает зеленый оттенок.

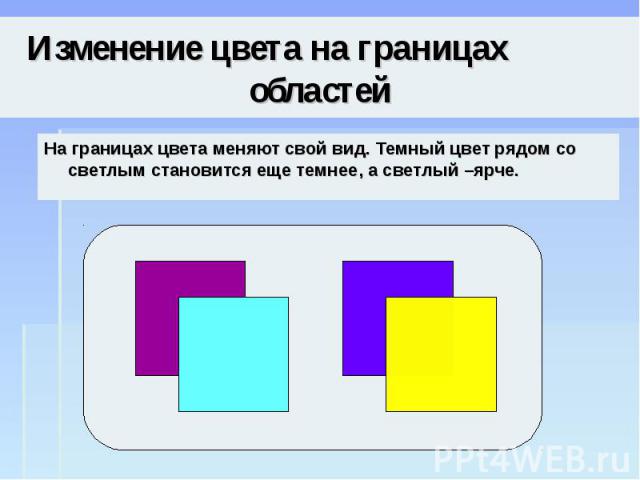
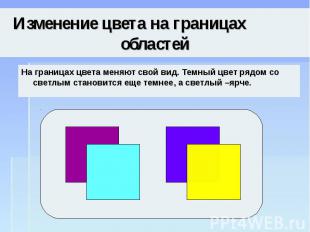
На границах цвета меняют свой вид. Темный цвет рядом со светлым становится еще темнее, а светлый –ярче. На границах цвета меняют свой вид. Темный цвет рядом со светлым становится еще темнее, а светлый –ярче.

А.А.Дуванов «Основы web-дизайна и школьного «сайтостроительства» А.А.Дуванов «Основы web-дизайна и школьного «сайтостроительства» Газета «Информатика», 2005 г, №21 А.Г.Гейн «Информатика» , 2001г