Презентация на тему: Документ HTML

Язык разметки гипертекста Терминология HTML. Методика использования. Основные конструкции. Московский Центр Интернет-образования Преподаватель Шапиро К. В. 900igr.net

План занятия История НТМL Терминология 2. Основы форматирования HTML-документа. 3. Изображения в HTML-документах. 4. Организация гиперссылки.

HTML HyperText Markup Language - язык разметки гипертекста

Гипертекст - специальным образом организованный текст, позволяющий пользователю осуществлять по указателям мгновенный переход к связанным ресурсам. Терминология

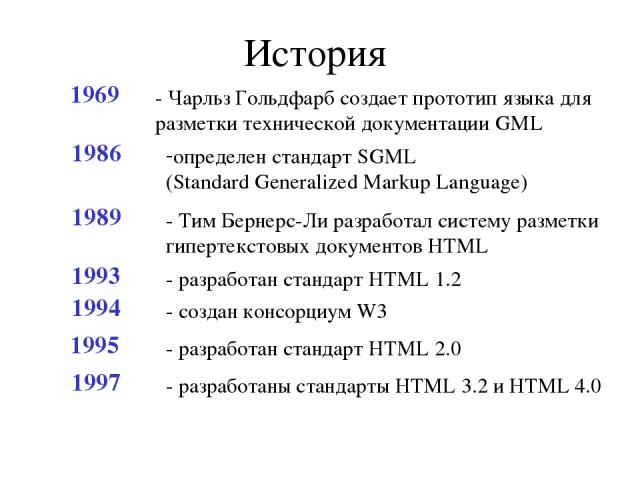
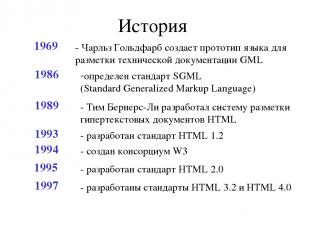
История 1969 - Чарльз Гольдфарб создает прототип языка для разметки технической документации GML 1986 определен стандарт SGML (Standard Generalized Markup Language) 1989 - Тим Бернерс-Ли разработал систему разметки гипертекстовых документов HTML 1993 - разработан стандарт HTML 1.2 1994 - создан консорциум W3 1997 - разработаны стандарты HTML 3.2 и HTML 4.0 1995 - разработан стандарт HTML 2.0

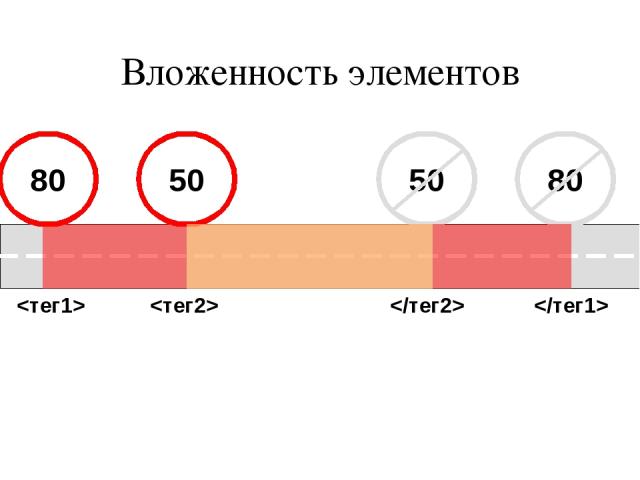
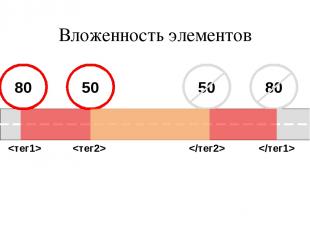
Терминология Элемент - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам

Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам Элемент

Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам Элемент

Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам Элемент

Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам Элемент

Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам Элемент

Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам Элемент

Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам Элемент

Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам Элемент

Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам Элемент

Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам Элемент

Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам Элемент

Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам Элемент

Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам Элемент

Терминология - это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее данных Элементы могут вкладываться один в другой подобно матрешкам Элемент

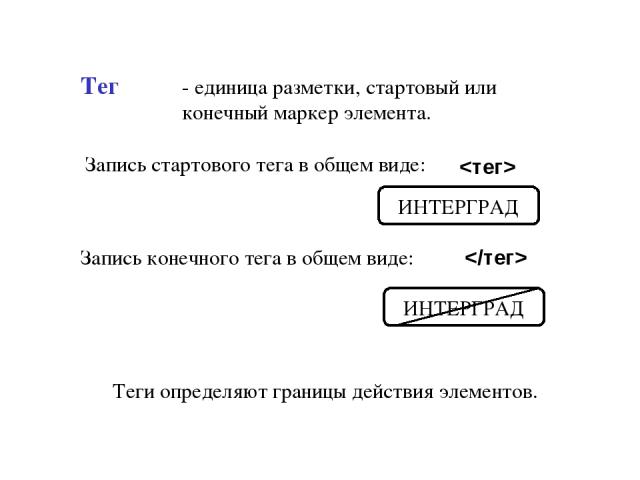
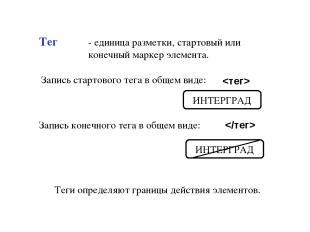
Тег - единица разметки, стартовый или конечный маркер элемента. Запись стартового тега в общем виде: ИНТЕРГРАД Запись конечного тега в общем виде: Теги определяют границы действия элементов.

ИНТЕРГРАД

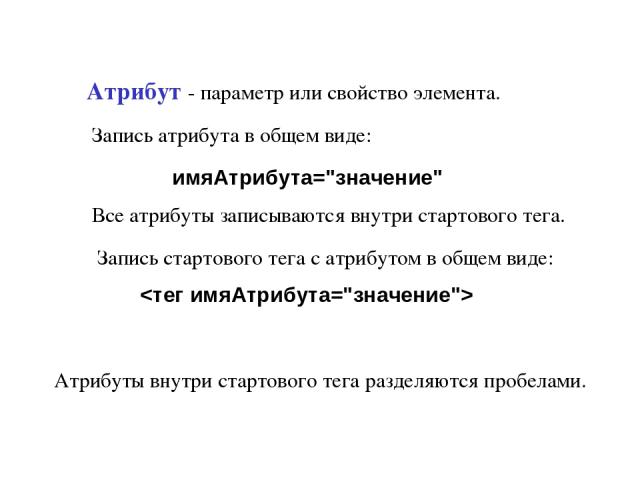
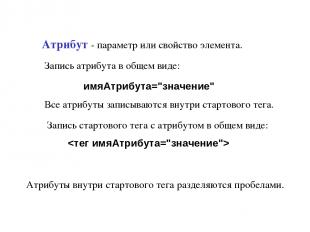
Атрибут - параметр или свойство элемента. Запись стартового тега с атрибутом в общем виде: Все атрибуты записываются внутри стартового тега. Запись атрибута в общем виде: имяАтрибута="значение" Атрибуты внутри стартового тега разделяются пробелами.

Наиболее распространенные атрибуты align-выравнивание width - ширина в пикселах или процентах от ширины окна браузера height - высота в пикселах или процентах от ширины окна браузера color - Указывает цвет в формате RGB или стандартный цвет.

HTML-документ - текстовый документ содержимое которого размечено при помощи элементов языка HTML. Такие документы обычно имеют расширение HTM, HTML. HTML-код - совокупность всех элементов языка HTML использованных для разметки документа.

Вложенность элементов

Гиперссылка - объект интерпретируемого документа служащий указателем на другой элемент, документ или файл. Терминология

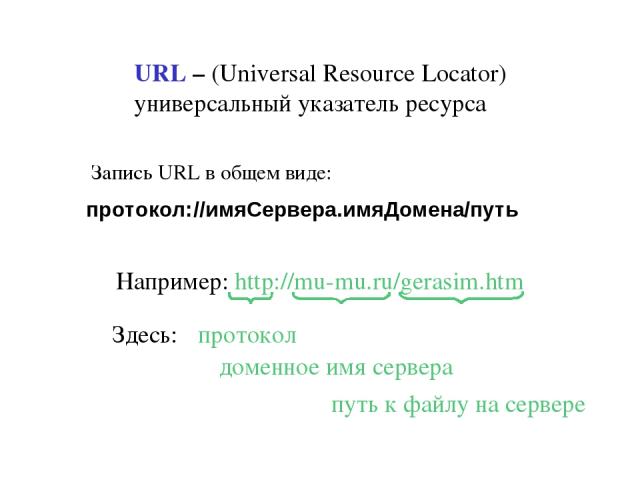
URL – (Universal Resource Locator) универсальный указатель ресурса Например: http://mu-mu.ru/gerasim.htm Здесь: Запись URL в общем виде: протокол://имяСервера.имяДомена/путь

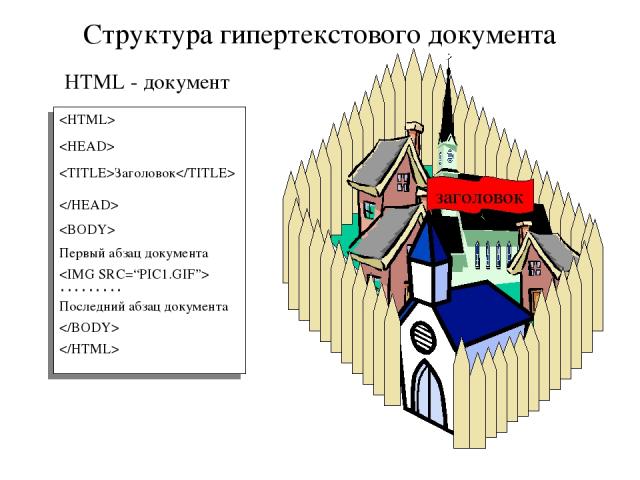
HTML - документ Структура гипертекстового документа Заголовок Первый абзац документа ……… Последний абзац документа заголовок

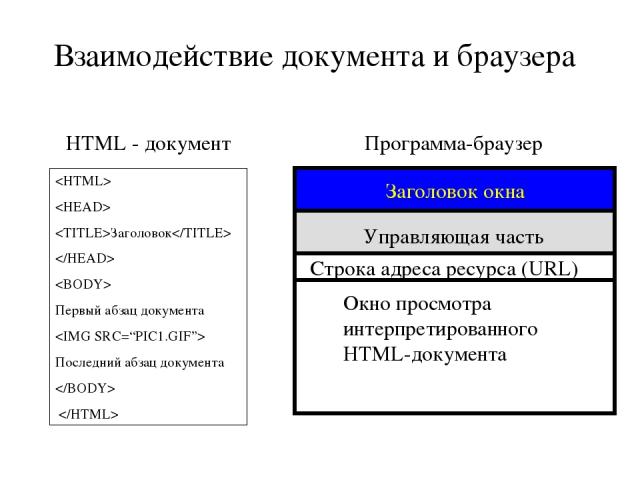
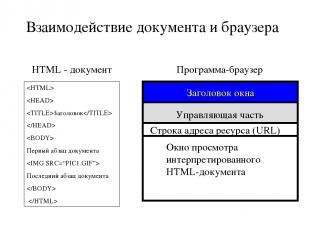
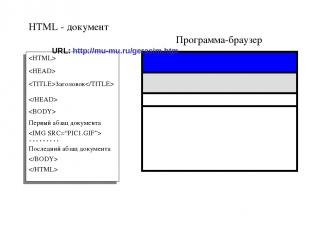
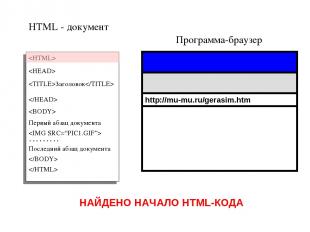
Заголовок Первый абзац документа Последний абзац документа HTML - документ Программа-браузер Управляющая часть Окно просмотра интерпретированного HTML-документа Заголовок окна Строка адреса ресурса (URL) Взаимодействие документа и браузера

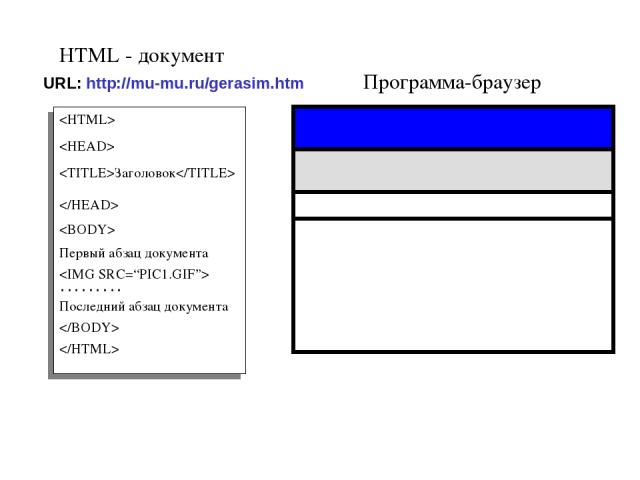
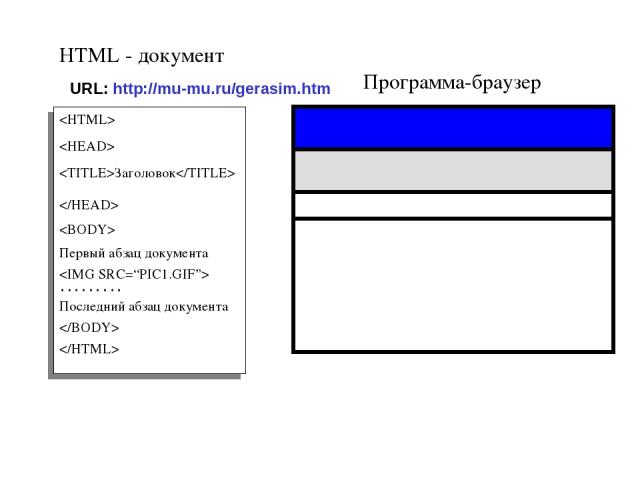
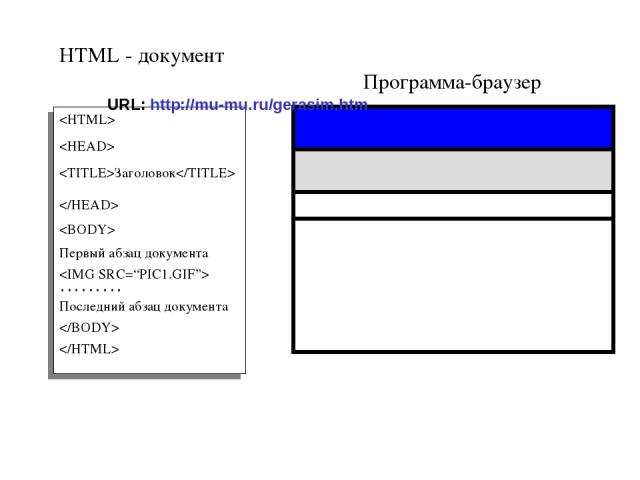
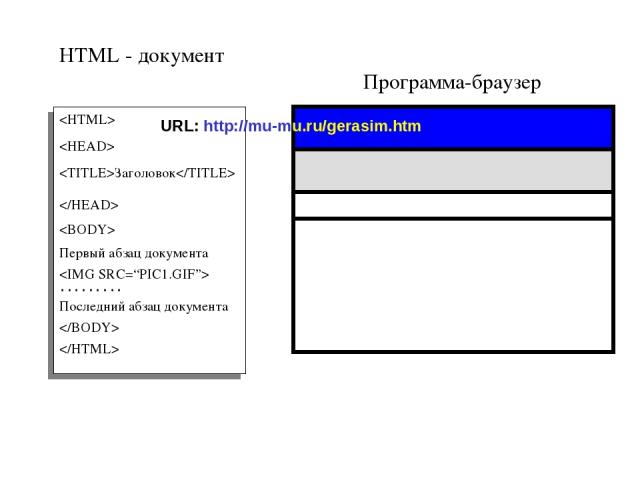
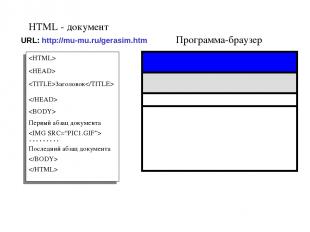
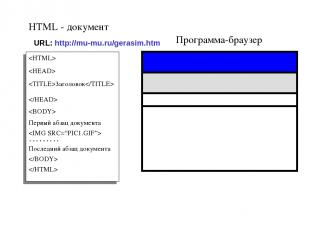
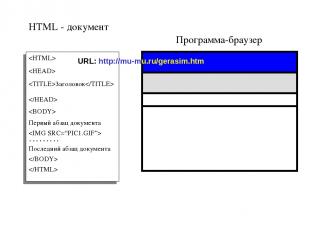
Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm

Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm

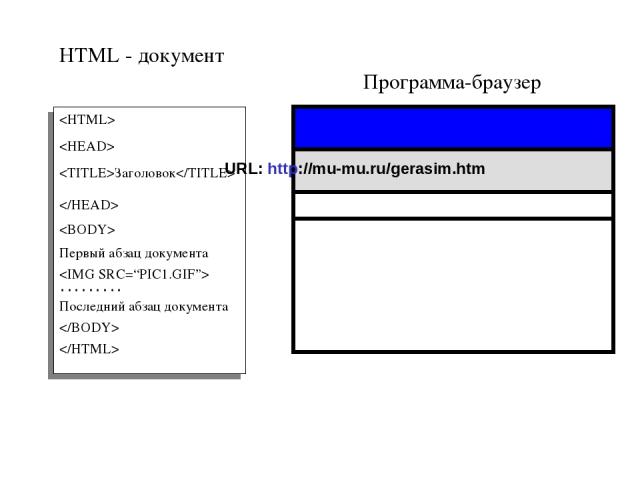
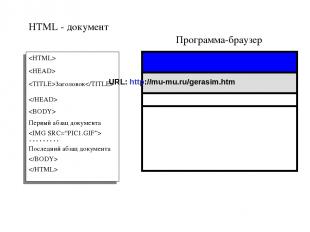
Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm

Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm

Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа URL: http://mu-mu.ru/gerasim.htm

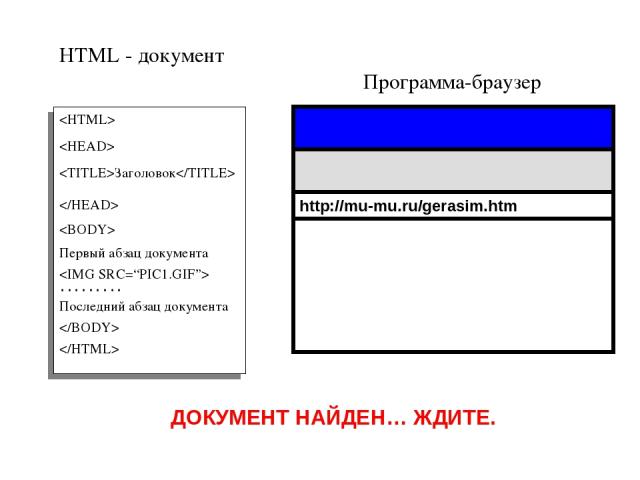
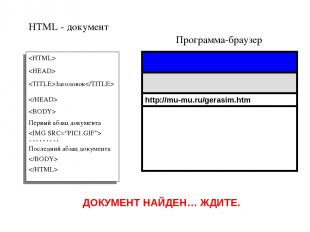
Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm ДОКУМЕНТ НАЙДЕН… ЖДИТЕ.

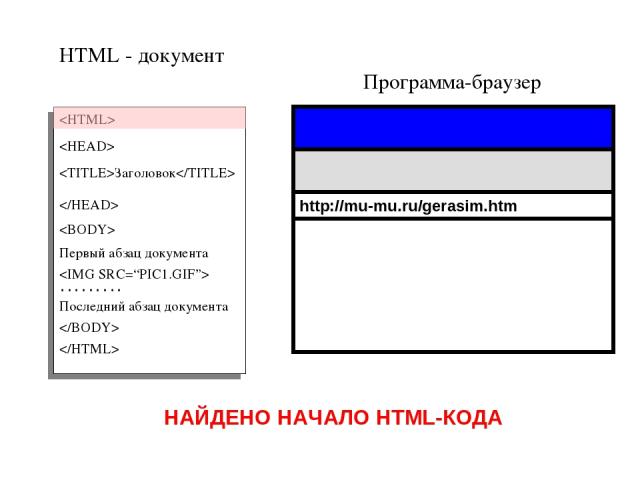
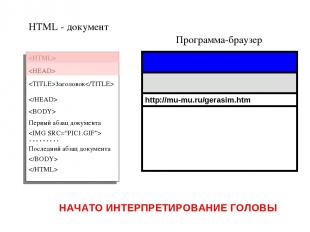
Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm НАЙДЕНО НАЧАЛО HTML-КОДА

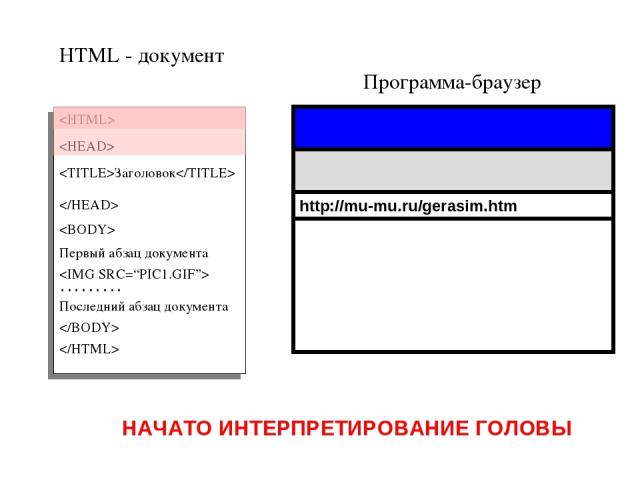
Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm НАЧАТО ИНТЕРПРЕТИРОВАНИЕ ГОЛОВЫ

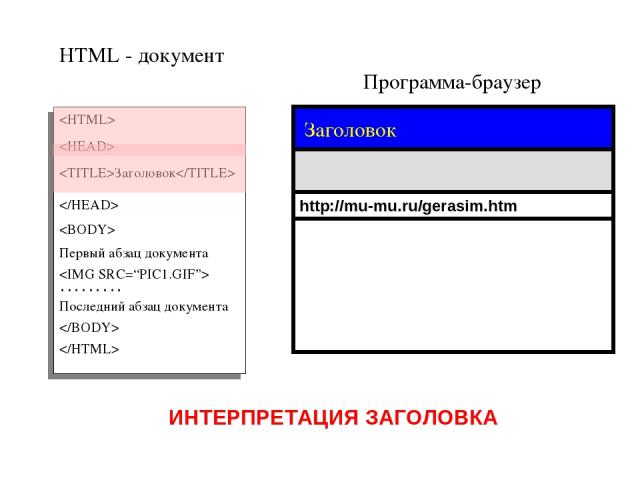
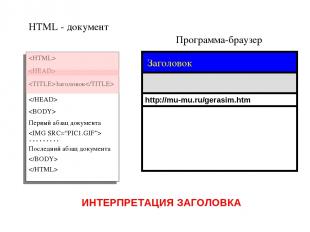
Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm ИНТЕРПРЕТАЦИЯ ЗАГОЛОВКА Заголовок

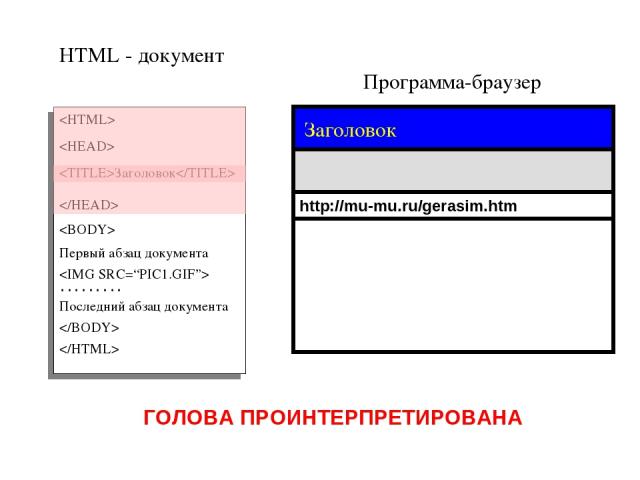
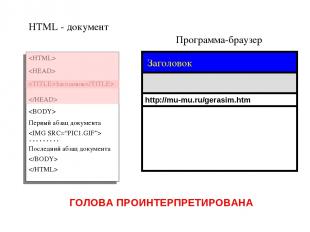
Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm ГОЛОВА ПРОИНТЕРПРЕТИРОВАНА Заголовок

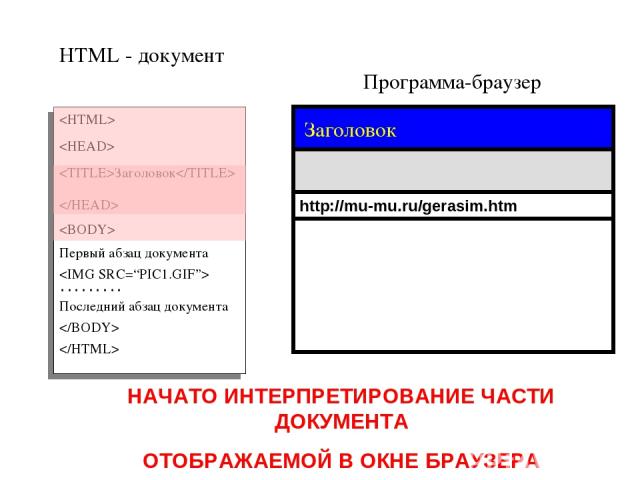
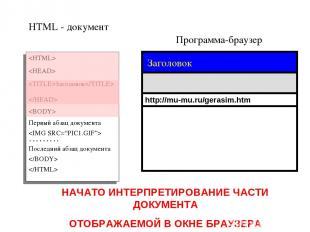
Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок НАЧАТО ИНТЕРПРЕТИРОВАНИЕ ЧАСТИ ДОКУМЕНТА ОТОБРАЖАЕМОЙ В ОКНЕ БРАУЗЕРА

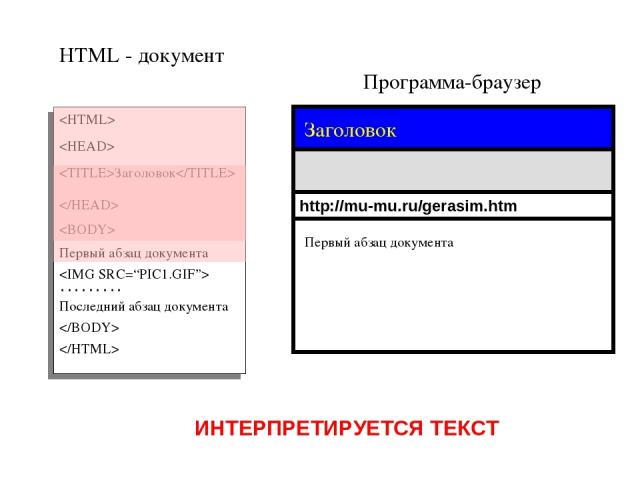
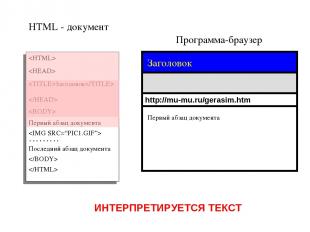
Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок ИНТЕРПРЕТИРУЕТСЯ ТЕКСТ Первый абзац документа

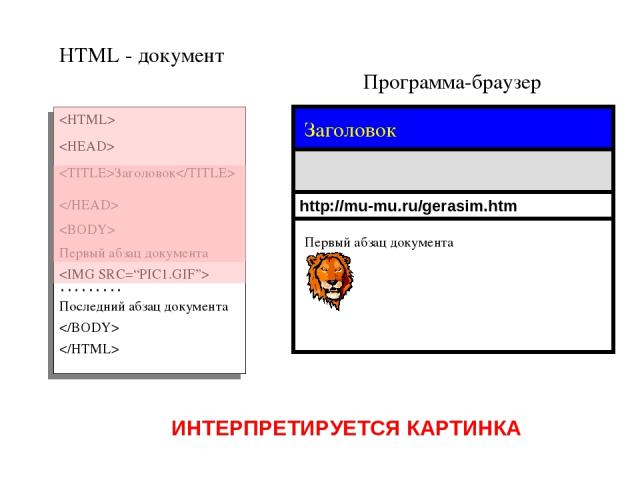
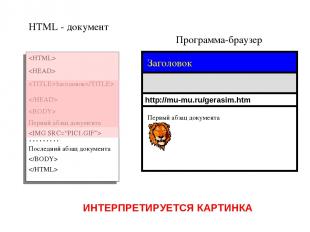
Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок ИНТЕРПРЕТИРУЕТСЯ КАРТИНКА Первый абзац документа

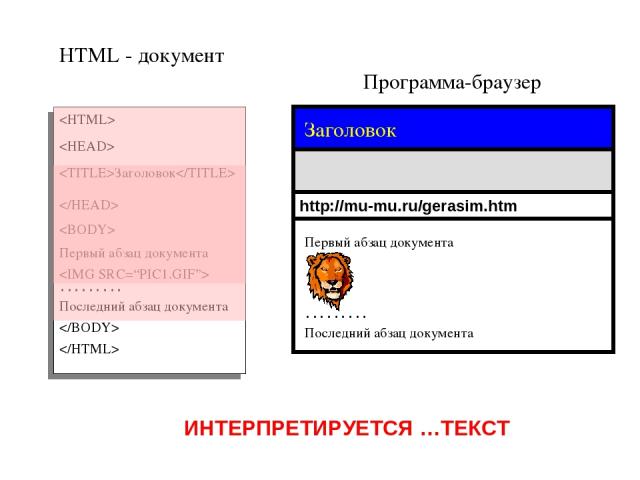
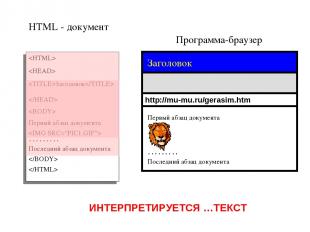
Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок Первый абзац документа ИНТЕРПРЕТИРУЕТСЯ …ТЕКСТ ……… Последний абзац документа

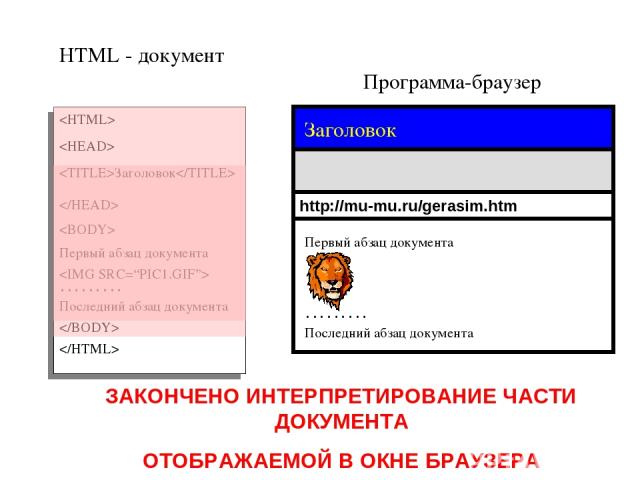
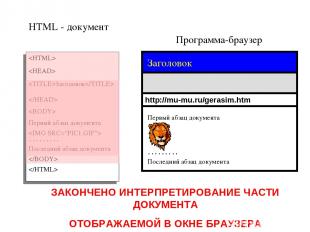
Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок Первый абзац документа ……… Последний абзац документа ЗАКОНЧЕНО ИНТЕРПРЕТИРОВАНИЕ ЧАСТИ ДОКУМЕНТА ОТОБРАЖАЕМОЙ В ОКНЕ БРАУЗЕРА

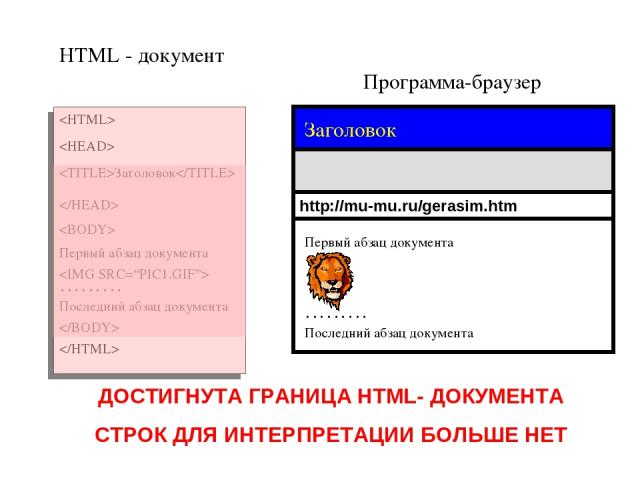
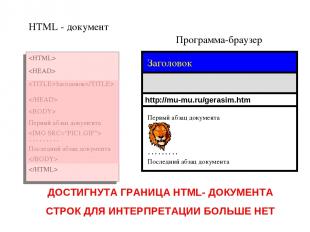
Программа-браузер HTML - документ Заголовок Первый абзац документа ……… Последний абзац документа http://mu-mu.ru/gerasim.htm Заголовок Первый абзац документа ……… Последний абзац документа ДОСТИГНУТА ГРАНИЦА HTML- ДОКУМЕНТА СТРОК ДЛЯ ИНТЕРПРЕТАЦИИ БОЛЬШЕ НЕТ

Основные элементы HTML Разметка текста Создание списков Создание таблиц Графика Гиперссылки Основные элементы HTML можно разделить по их назначению на следующие группы:

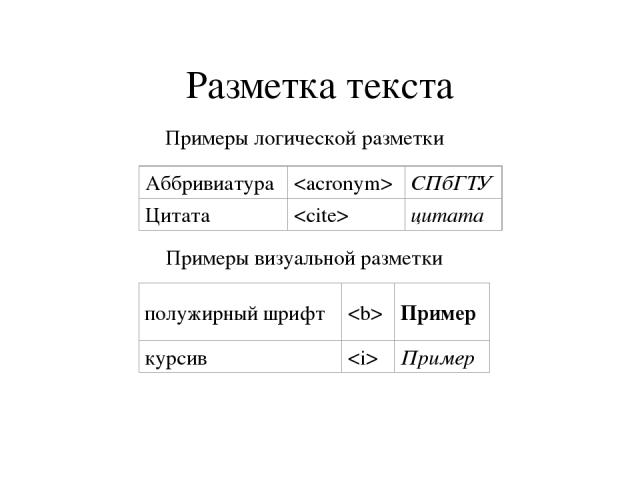
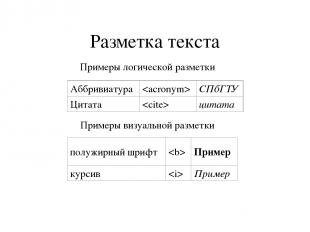
Разметка текста Примеры логической разметки Примеры визуальной разметки

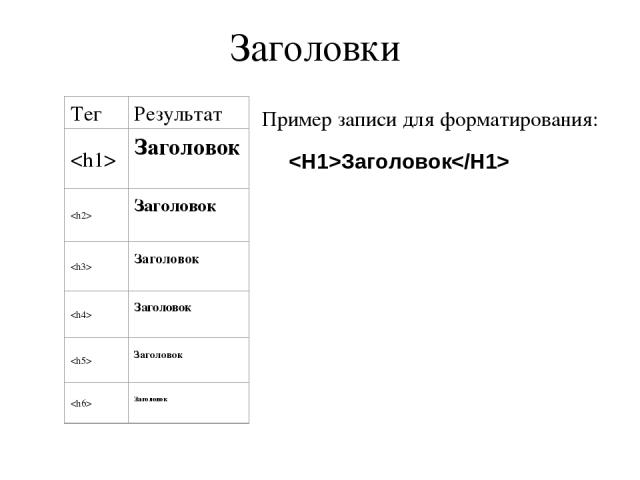
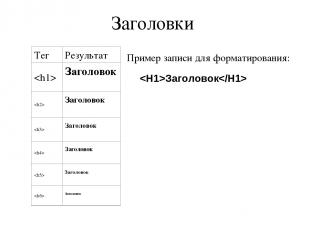
Заголовки Заголовок Пример записи для форматирования:

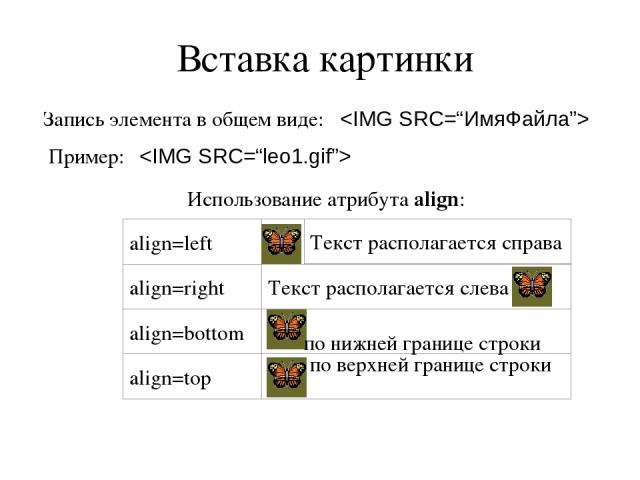
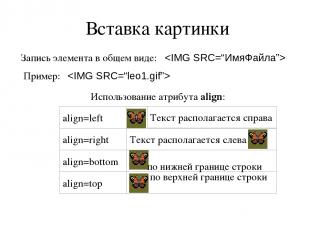
Вставка картинки Запись элемента в общем виде: Пример: Использование атрибута align:

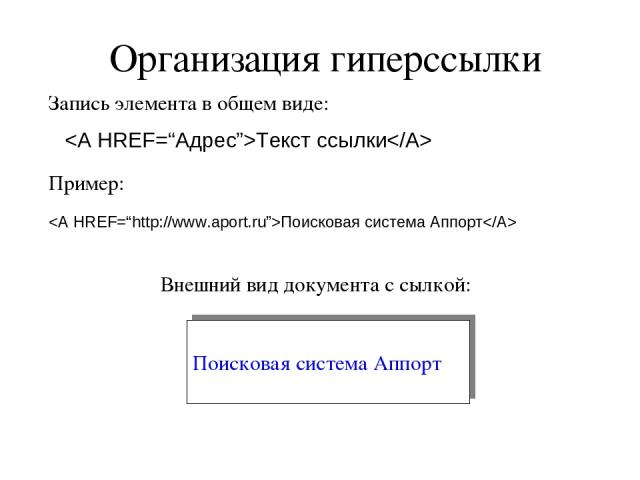
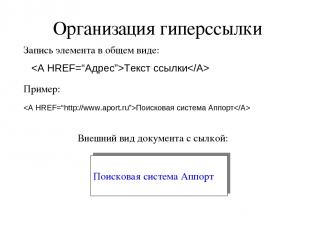
Организация гиперссылки Текст ссылки Запись элемента в общем виде: Пример: Внешний вид документа с сылкой: Поисковая система Аппорт Поисковая система Аппорт