Презентация на тему: Атрибуты тегов

Атрибуты тэгов. Учитель физики и информатики Дзагалова Т.И. МОУ «Февральская СОШ№2» 2010г.

В прошлый раз мы разобрались с Вами в тэгах простой HTML-страницы. Даже с помощью того незначительного количества тэгов можно создавать относительно полноценные текстовые страницы. Сегодня же мы поговорим об атрибутах тэгов

Однако в начале хочется заострить Ваше внимание на исключении из правил. Исключение состоит в том, что имеются тэги не требующие закрытия. В частности два тэга <br> и <hr> не имеют закрывающих - </br> и </hr> в силу элементарной логики

Тэг <br> (от англ. break - разрывать) применяется для принудительного перехода на другую строку. Не следует путать его с тэгом <p>, начинающего новый абзац. Тэгом <br> можно принудительно перейти на новую строку даже внутри абзаца.

Понятно что сразу после перехода на новую строку "власть" тэга заканчивается автоматически, следовательно закрытие данного тэга не требуется. Допустимо применение последовательности из двух и нескольких тэгов. Например <br><br> означает переход на новую строку и пропуск еще одной строки.

Тэг <hr> (от англ. horizontal - горизонтальный) . Это горизонтальный разделитель страницы. Т.е. в месте установки данного тэга проводится горизонтальная линия от левого до правого поля страницы. Как отмечалось <hr> также не требует закрытия.

А теперь перейдем к рассмотрению атрибутов тэга. Практический каждый тэг, за исключением тех, где это не требуется в силу логики, имеет атрибуты. Начнем с рассмотренных <br> и <hr>. Переход на новую строку не имеет никаких атрибутов.

А вот для горизонтального разделителя можно задать: Align - горизонтальное выравнивание (left -левое, right-правое, center-по центру); Size - размер по вертикали (толщина горизонтальной черты в пикселях); WIDTH - ширина горизонтального разделителя в точках экрана или процентах; NOSHADE - если установлен этот атрибут, то черта проводится без оттенков.

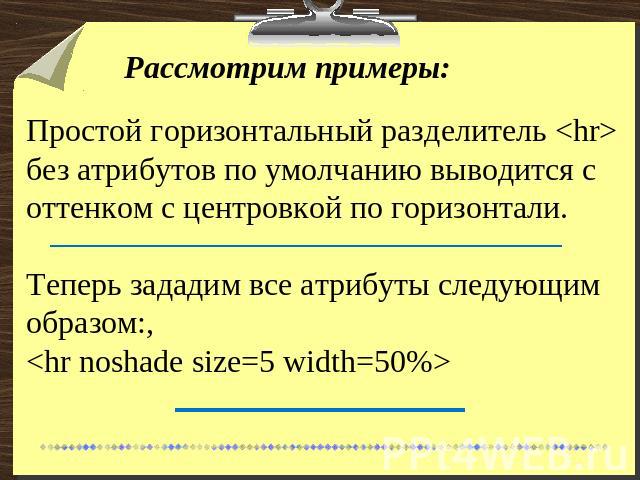
Рассмотрим примеры: Простой горизонтальный разделитель <hr> без атрибутов по умолчанию выводится с оттенком с центровкой по горизонтали. Теперь зададим все атрибуты следующим образом:, <hr noshade size=5 width=50%>

Как мы заметили все атрибуты записываются сразу после названия тэга внутри угловых скобок просто через пробел без всяких знаков препинания.

Примечание: Атрибуты задаются всегда в открывающем тэге. Последовательность атрибутов не имеет значения. Согласно логике у тэгов <html>, <head> и <title> также нет атрибутов. А вот у <body> и <p> атрибуты есть.

Для <p> их не так много. Точнее один. Это выравнивание по горизонтали - Align (left -левое, right-правое, center-по центру). Если выравнивание на задано, то по умолчанию оно производится по левому краю страницы.

Запись <p align=right>Этот текст расположен справа</p> и результат: Этот текст расположен справа

У <body> несколько атрибутов. Text - цвет текста документа (по умолчанию черный); BGCOLOR - цвет фона документа (по умолчанию белый); LINK - цвет ссылки; VLink - цвет посещенной ссылки; ALink - цвет активной ссылки; BACKGROUND - ссылка на фоновое изображение.

Регистр букв не имеет значения. Записан атрибут как BGCOLOR, bgcolor или BgColor - не имеет принципиального значения. Значения для всех атрибутов задается приравниванием с помощью математического знака "=".

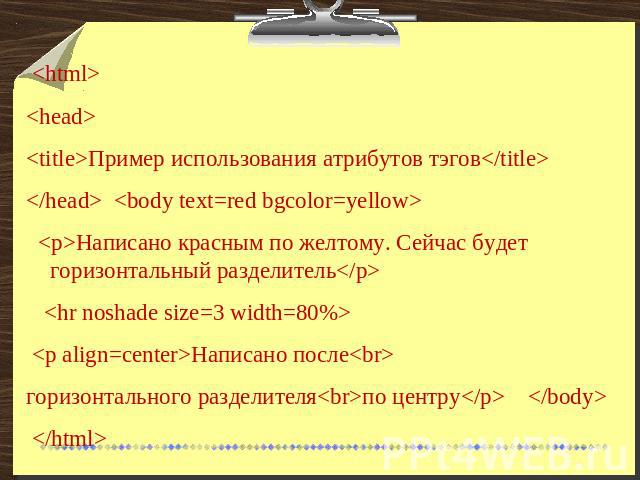
А теперь, резюмируя сказанное создадим страничку с именем attrib.html, внутри которой поместим следующий код.

<html> <head> <title>Пример использования атрибутов тэгов</title> </head> <body text=red bgcolor=yellow> <p>Написано красным по желтому. Сейчас будет горизонтальный разделитель</p> <hr noshade size=3 width=80%> <p align=center>Написано после<br> горизонтального разделителя<br>по центру</p> </body> </html>

Мы установили цвет текста красным (red) text=red, а цвет фона страницы - желтым (yellow) bgcolor=yellow. Посмотрите, где поставлены тэги <br> и как они себя проявляют.