Презентация на тему: Station

Искусство создания интерфейсов Простота, удобство и рентабельность

Веб агентство Station Интернет-маркетолог Ткачев Владислав Владимирович Начало работы в сфере интернет-маркетинга с декабря 2010 года О себе: Основатель веб агентства Station, являюсь экспертом в области интернет маркетинга, разработки интерфейсов и юзабилити. Занимался SEO продвижением, контекстной рекламой, таргетированной рекламой, SMM, E-mail маркетингом, web аналитикой, управление репутацией. Обучил за всю карьеру более 15 человек в различных должностях в рекламном агентстве. Являюсь лектором обучающего центра cybermarketing (а так же периодически выступал на различных семинарах и бизнес конференциях в Москве и Краснодаре). Управлял 2 офисами в 2 городах (Москва и Краснодар). За спиной несколько «звёздных» стартапов начиная с разработки проекта заканчивая созданием и реализацией полной стратегии в интернете. Имею большой опыт в написании тех. заданий для копирайтеров ( так же являюсь специалистом в данной области) , программистов ( знаю вёрстку, понимаю основы программирования : переменные, массивы, статичные переменные, циклы, функции, методы, статичные методы и т.д. ) . Постоянно нахожусь в саморазвитие в области маркетинга. Прочитал очень много разных книг в том числе Котлера ( то есть реально понимаю разницу и принципы классического и современного маркетинга). Проводил лично юзабилити тестирования и А/Б тестирование. Веду , периодически, нескольких клиентов агентства. Недостатки: Фанатик своей работы.

Программа семинара Основные термины и элементы Особенности и виды контента Процесс разработки интерфейса Продающие триггеры и расширение базового функционала Мобильный интерфейс Поиск ошибок Реконструкция интерфейса Всё готово – куда двигаться дальше? + Полезные сервисы и книги

Основные термины Юзаби лити — это научно-прикладная дисциплина, занимающаяся повышением эффективности, продуктивности и удобства пользования инструментами деятельности. От эргономики юзабилити отличает заинтересованность в эффективности работы пользователя (потребителя), а не человеко-машинной системы в целом. Опыт взаимодействия (англ. User eXperience, UX) Данный термин широко применяется в информационных технологиях (ИТ) для описания субъективного отношения, возникающего у пользователя в процессе использования как информационной системы в целом, так и отдельной ее части (веб-сайта, приложения и пр.). Опыт взаимодействия в ИТ связан с таким понятием как юзабилити, применяемым при разработке и анализе пользовательских интерфейсов и приложений. Разработчики уделяют значительное внимание изучению и проектированию опыта взаимодействия на всех этапах создания продукта, начиная с самого раннего — этапа планирования.

Разработка продающего сайта Разработка семантического ядра ( список ключевых запросов) Создание списка страниц Создание внутренней иерархии (структуры) Разработка интерфейса Составление контент плана Разработка дизайна Программирование Верстка и наполнение сайта

3 шестерёнки конверсии Дизайн Юзабилити Контент + Внутренние и внешние факторы

Целевая аудитория Wordstat.yandex в помощь Психологический портрет * : возраст уровень владения интернетом уровень дохода принадлежность к социальному классу Контент глазами покупателя : - страхи - преимущества решение проблемы ЦЕЛИ (!)

Изучение конкурентов Сервисы: http://www.recipdonor.com/ https://versionista.com/ (!) http://spywords.ru/

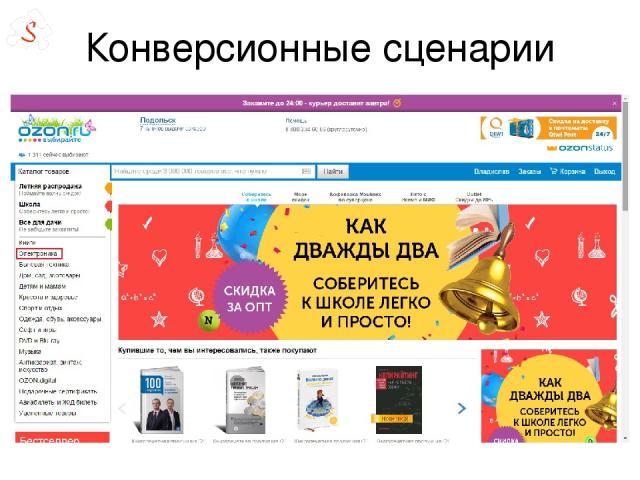
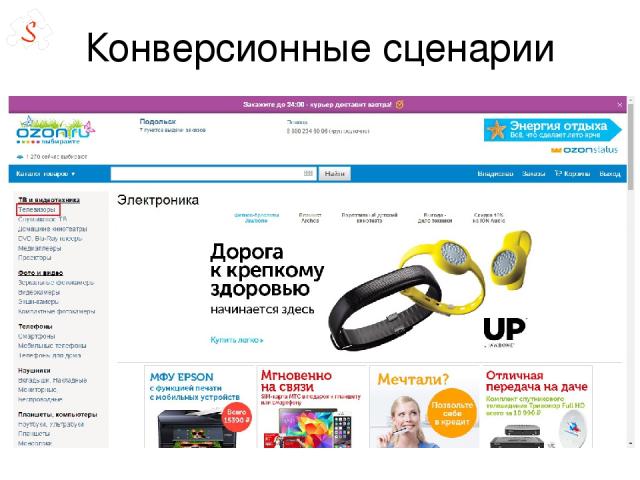
Конверсионные сценарии Точка входа Точка выхода Cross sale Иммиграция в соц. сети Манипуляции поведением

Конверсионные сценарии

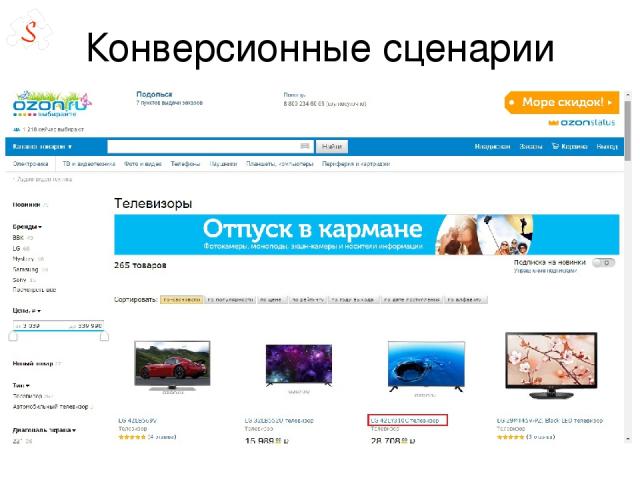
Конверсионные сценарии

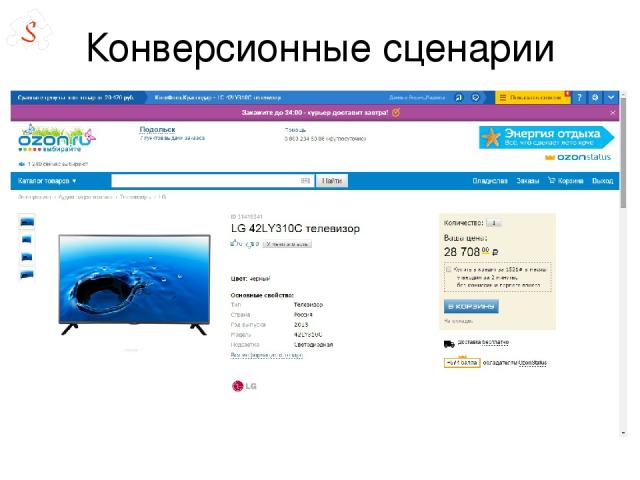
Конверсионные сценарии

Конверсионные сценарии

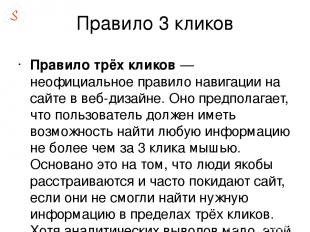
Правило 3 кликов Правило трёх кликов — неофициальное правило навигации на сайте в веб-дизайне. Оно предполагает, что пользователь должен иметь возможность найти любую информацию не более чем за 3 клика мышью. Основано это на том, что люди якобы расстраиваются и часто покидают сайт, если они не смогли найти нужную информацию в пределах трёх кликов. Хотя аналитических выводов мало, этой вере часто придерживаются дизайнеры. Критики же этого правила считают, что количество кликов не так важно, как польза от них Хлебные крошки ( покажите уровень вложенности )

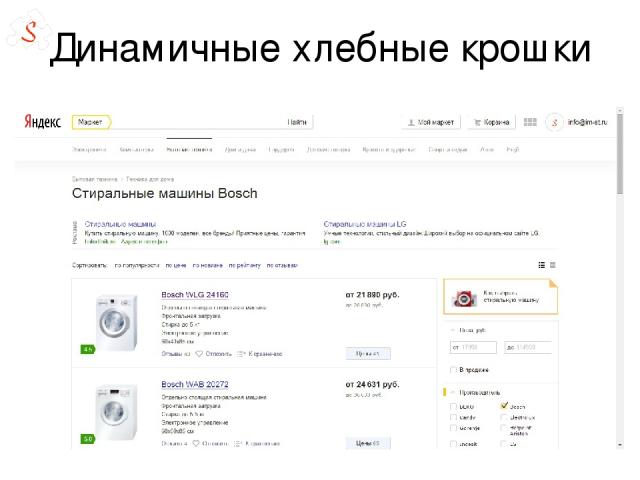
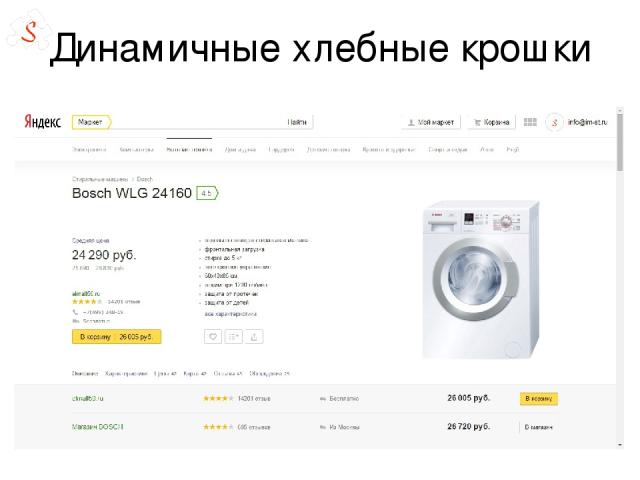
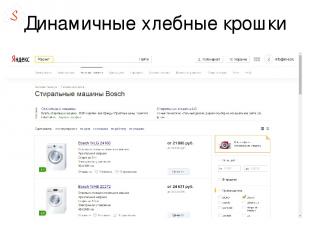
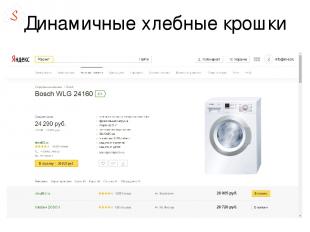
Динамичные хлебные крошки

Динамичные хлебные крошки

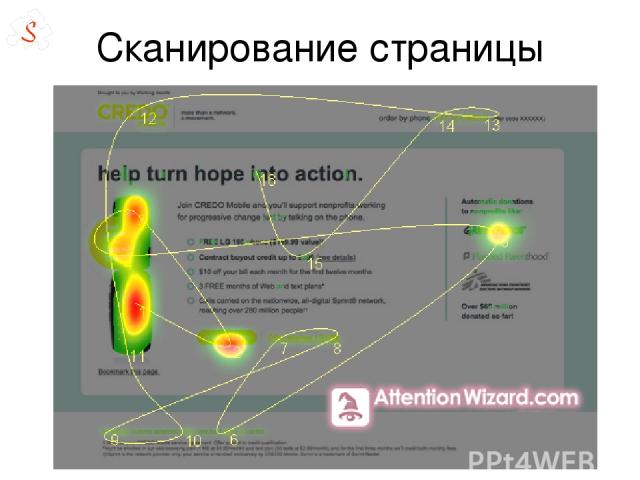
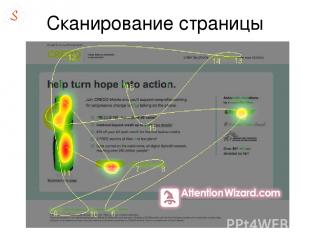
Сканирование страницы Слева направо сверху вниз (!) Мертвые зоны Зона отдыха для глаз (фон) Анимация как убийца конверсии или эмоциональный окрас к действию (Flash) Боковое зрение

Сканирование страницы

Помехи в сознании Убираем все лишние элементы: Часы Прогноз погоды Курс валют Радио Музыка (!) Ссылки на сторонние сайты*

Картинки Картинки до и после Графики Магия цифр Качество и атмосфера образов

Игра образов в сознании

Игра образов в сознании 15 + 6 = ?

Игра образов в сознании 21

Игра образов в сознании 3 + 56 = ?

Игра образов в сознании 59

Игра образов в сознании 89 + 2 = ?

Игра образов в сознании 91

Игра образов в сознании 12 + 53 = ?

Игра образов в сознании 65

Игра образов в сознании 75 + 26 = ?

Игра образов в сознании 101

Игра образов в сознании 25 + 52 = ?

Игра образов в сознании 77

Игра образов в сознании 63 + 32 = ?

Игра образов в сознании 95

Игра образов в сознании 123 + 5 = ? (!) Я знаю: вычисления - это тяжелая работа, но финиш близок.. . Еще немного.. .

Игра образов в сознании 128

БЫСТРО! ЗАДУМАЙТЕ ИНСТРУМЕНТ И ЦВЕТ?

Если нет, то вы среди 2% людей, кто имеет "другое" или "нестандартное" мышление. 98% людей отвечают в этом тесте "красный молоток" Красный молоток

Знаки доверия Благодарственные письма с синей печатью Обогрев брендов и городов Звёздные личности и лидеры мнений Сертификаты и награды

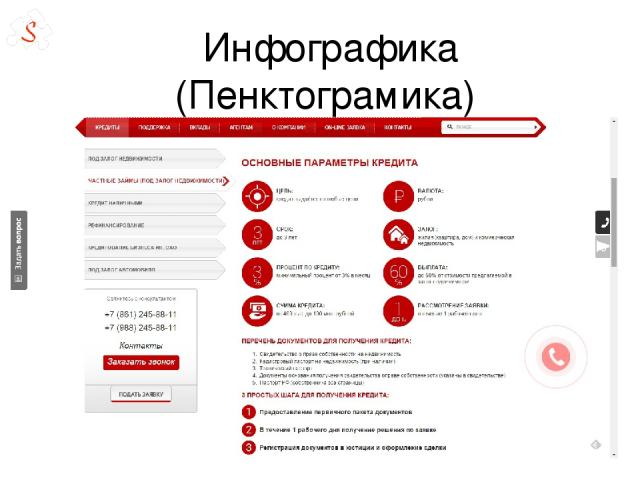
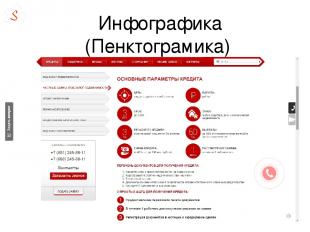
Инфографика (Пенктограмика) Главное простота и понятность не более 10 секунд на поиск образа http://flaticons.net Люди в интернете не читают

Инфографика (Пенктограмика)

Текст Продающие заголовки Избегайте портянок Шрифт без засечек Размер шрифта(!)

Social proof Социа льное доказа тельство (от англ. Social proof), или информационное социальное влияние — психологическое явление, происходящее, когда некоторые люди не могут определить предпочтительный способ поведения в сложных ситуациях. Предполагая, что окружающие лучше знакомы с ситуацией, такие люди считают их поведение предпочтительным. Это явление часто используется для сознательной манипуляции поведением других Кнопки соц. сетей ( посоветоваться с друзьями )

Видео отзывы Более высокий уровень доверия Разработка сценария Живая речь Показывать преимущества Особенности эксплуатации Длина ролика около 2 мин.

Персонализированная обратная связь Более 70% обрыва конверсии происходят на телефонной линии Возможность личного звонка сотруднику Показываем лица и стаж Видео прямого эфира из офиса (!)

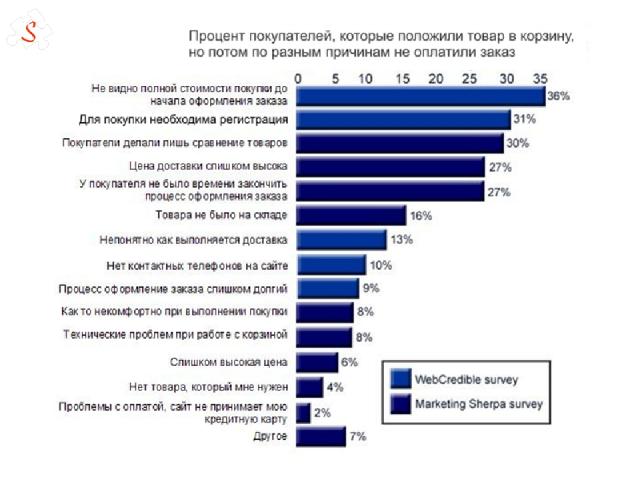
Немного статистики


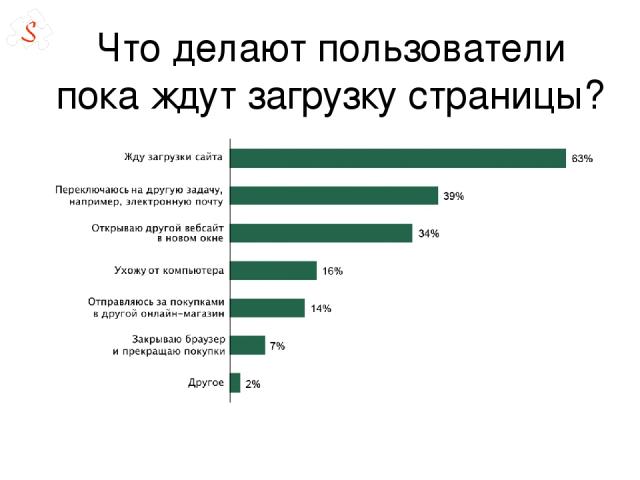
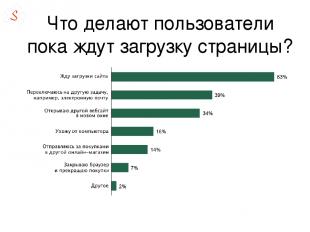
Что делают пользователи пока ждут загрузку страницы?

Интерфейс

Виды страниц : Навигационные : Информационные : Транзакционные : Страницы дополнительного обогрева ( о компании и т.д. ) Технические страницы в интерфейсе

Шапка сайта Логотип (ссылка на главную страницу) Description ( краткое описание деятельности ) не SEO Контакты Региональная привязка Возможность добавить сайт в закладки Фиксация ? + корзина

Горизонтальное меню и технические страницы Не более 7 блоков Только тех. страницы Выпадающее меню (!) Поиск

Поиск по сайту Конверсия до 30% Даёт подсказку какого контента не хватает Что стоит учитывать: Релевантность Подсказки Картинки

Вертикальное меню Выравниваем шрифт по левому краю Нежелательно чтобы блок меню выходил за границы первого экрана Выстраиваем товары по приоритету* Возможно использование инфографики Деление по группам с помощью выпадающих меню

Блок новости Важна дата публикации Писать тематические статьи Обзор новинок PR Является знаком доверия ( ! )

Главная страница Учитывайте серфинг по сайту Баннер с акциями или УТП Разделение основных конверсионных сценариев Текстовый блок приветствия Наши партнёры Форма захвата

О компании Показываем лица Сертификаты и награды История и цифры PR-активность Видео приветствие

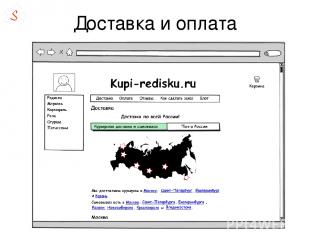
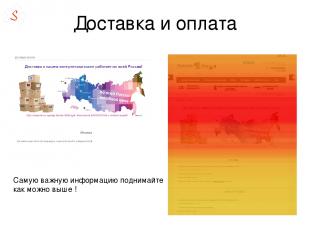
Доставка и оплата Показываем все способы доставки ( логотипы партнёров или сервисов) Указывать способы = сроки доставки Самовывоз? Структура информации и якоря Интерактивная форма Не показываем лишнее

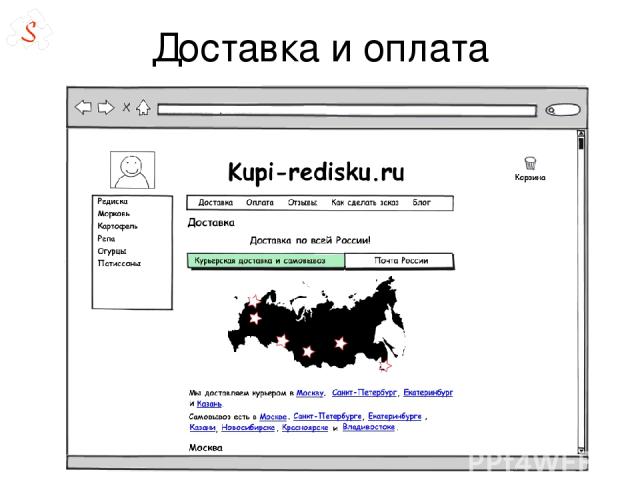
Доставка и оплата

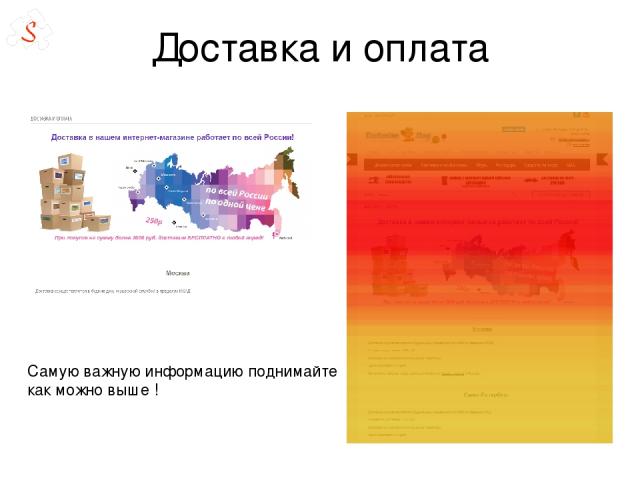
Доставка и оплата Самую важную информацию поднимайте как можно выше !

Страница контакты Реквизиты юр. лица Интерактивная карта Google или Яндекс Отображаем все офисы на карте Дополнительная ссылка на схему проезда Фото местности

Навигационный раздел Матрица Кратковременная память Для ИМ – возможность класть в корзину Смотрят первые 3 - 4 страницы

Навигационный раздел Используйте сетку - будьте внимательны к мелочам

Фильтры поиска товара Убираем конфликтные параметры Делаем параметры понятными для целевых посетителей Выводим в пределы первого экрана (!) Часть параметров можно скрыть в слои Ранжируем по цене

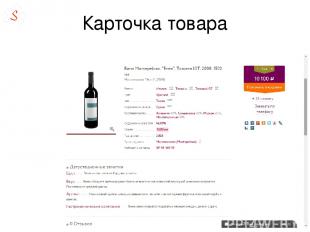
Карточка товара Правило золотого сечения Описание с чёткими образами Обогрев бренда Технические характеристики Наличие и срок доставки Цена и кнопка купить с эмоциональным окрасом Отзывы Гарантия и сертификаты Видео обзор ЗD съемка товара Для некоторых продуктов важна история

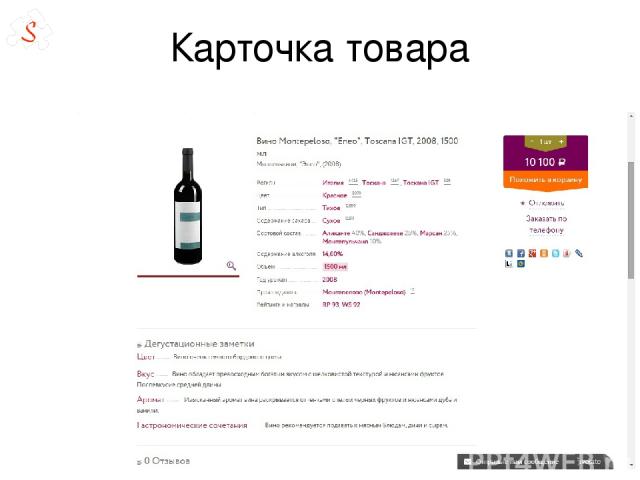
Карточка товара

Цена Преимущество или деление

Корзина Простая форма заполнения заказа – макс. 3 шага Возможность сравнения товаров Pop-up баннер (дожимаем обрывы конверсионных сценариев) для тех кто застрял на втором шаге* Рекомендуемые товары

Landing page Учитываем скролинг Минимум 3 формы захвата с различными УТП Самое сладкое наверх Выстраиваем скользкую горку Трудно сделать под большой объём товара По вертикале никто не скролит !

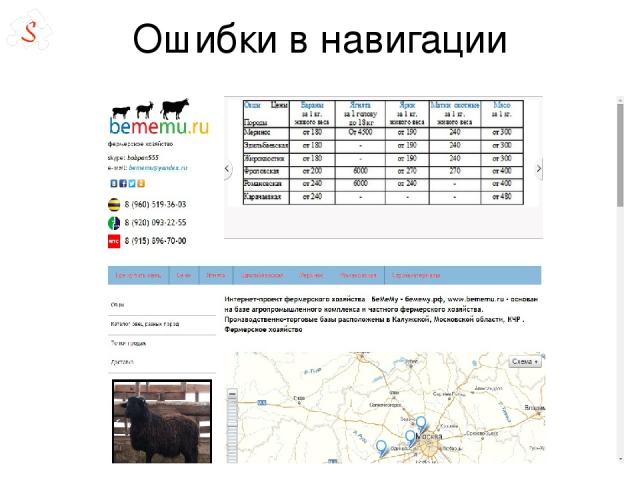
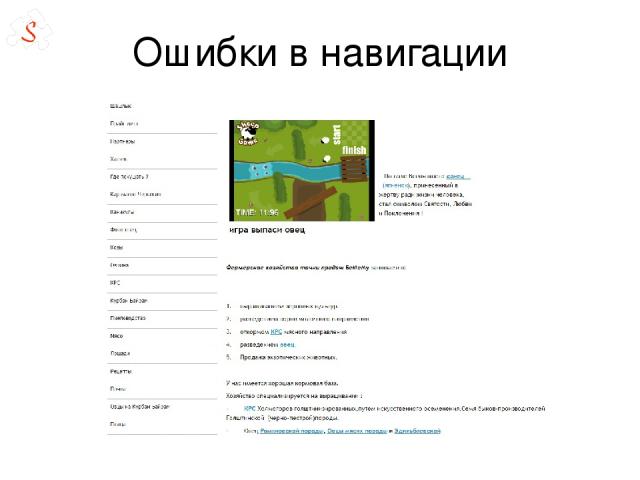
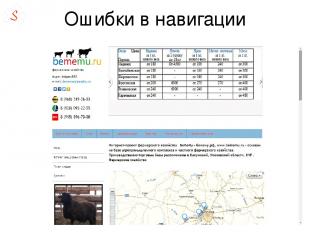
Ошибки в навигации

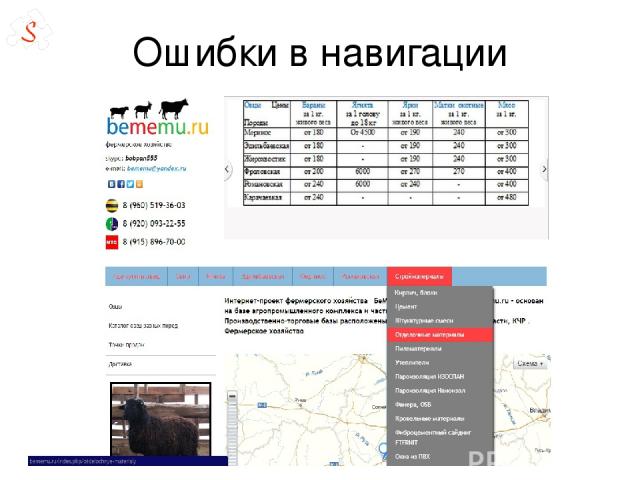
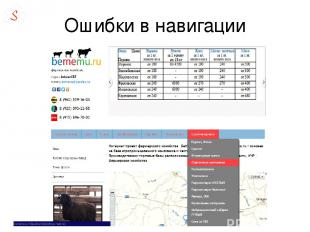
Ошибки в навигации

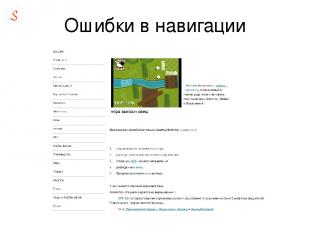
Ошибки в навигации

Секреты рентабельности интерфейса

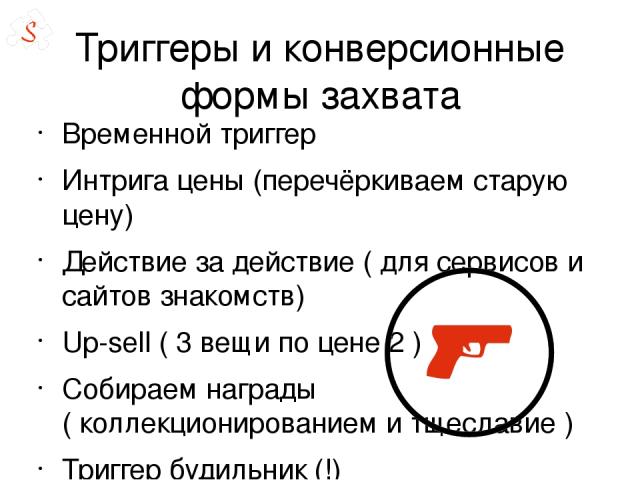
Триггеры и конверсионные формы захвата Временной триггер Интрига цены (перечёркиваем старую цену) Действие за действие ( для сервисов и сайтов знакомств) Up-sell ( 3 вещи по цене 2 ) Собираем награды ( коллекционированием и тщеславие ) Триггер будильник (!) Избегайте клише Делайте формы захвата простыми Подарок не скидка

УТП Что стоит учитывать при разработке Адекватность Удовлетворенность потребности Доступность и простота Как искать? Голоса целевой аудитории Явное всегда на поверхности Аудитория – продукт, продукт - аудитория Ошибка – отсутствие тестирования Специфику ниши бизнеса

Расширяем функционал Online-консультант (Redhelper) Callbackhunter и Lptraker Pop-up баннеры (Стимулируем продажи в оффлайне) Закладка вверху страницы

Грамотное юзабилити способно поднять конверсию до: Конверсия и юзабилити

Интерактивность в помощь SEO оптимизатору Интерактивная игра (!) Кнопка добавить в избранное Презентации Облако тэгов (!)

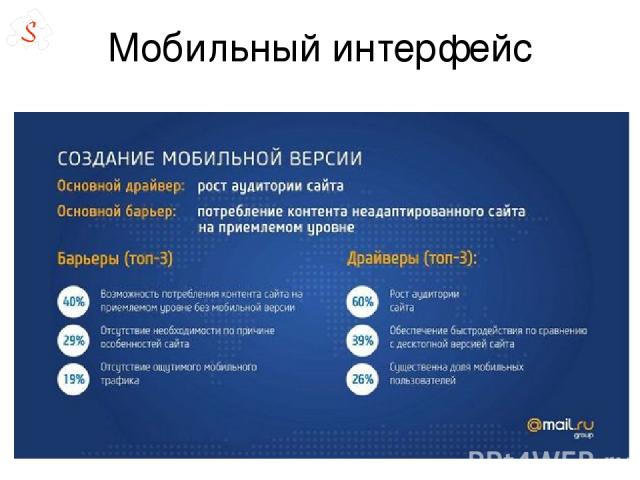
Мобильный интерфейс

Мобильный интерфейс

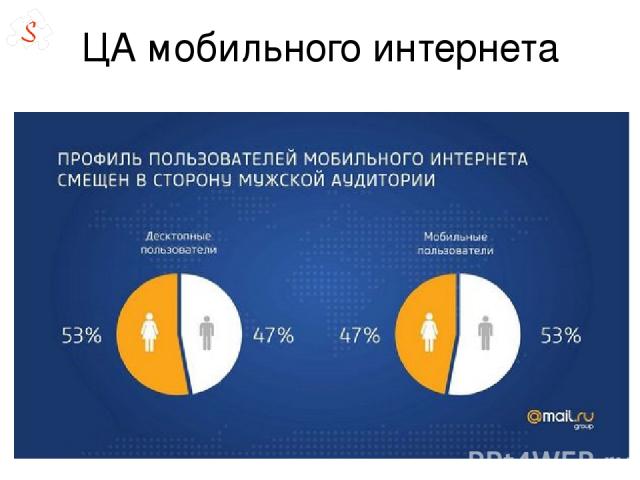
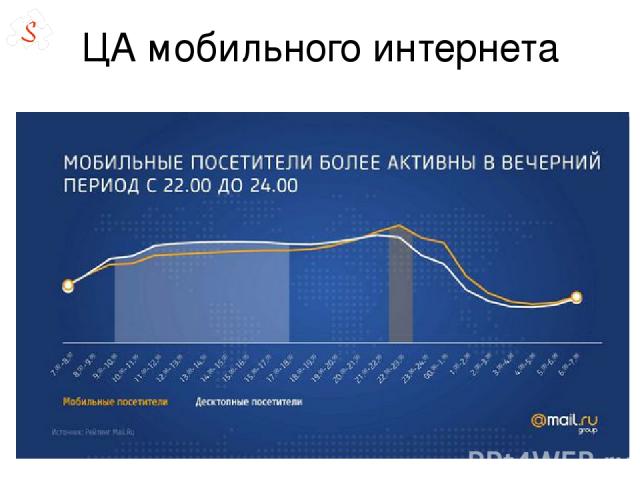
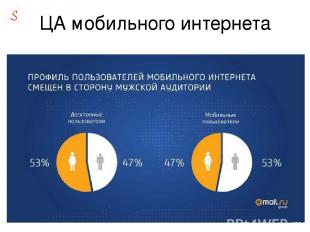
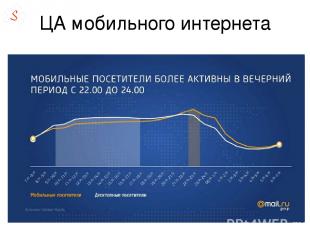
ЦА мобильного интернета

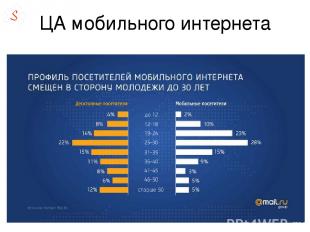
ЦА мобильного интернета

ЦА мобильного интернета

Мобильный интерфейс Важно! Учитывать «Зону большого пальца»

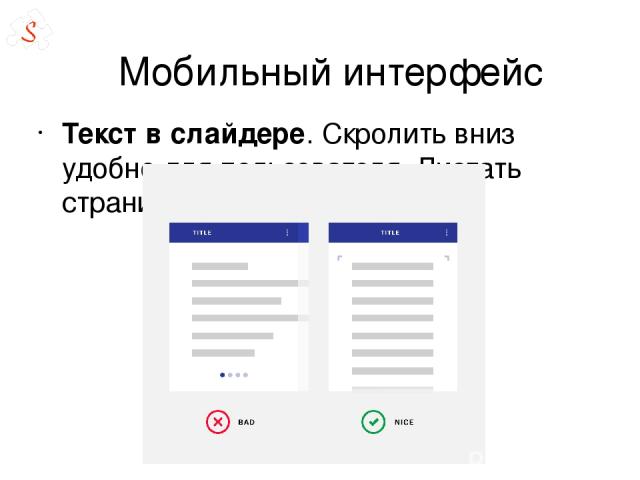
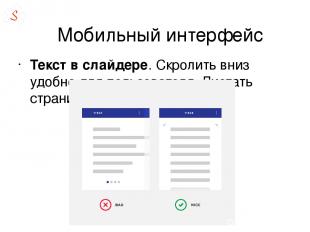
Текст в слайдере. Скролить вниз удобно для пользователя. Листать страницы в сторону — нет Мобильный интерфейс

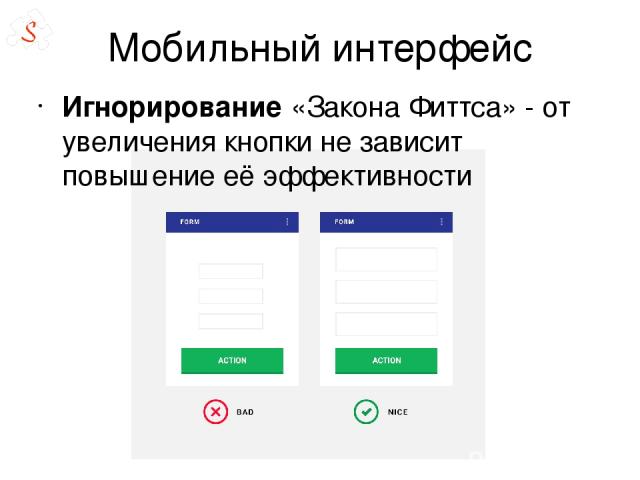
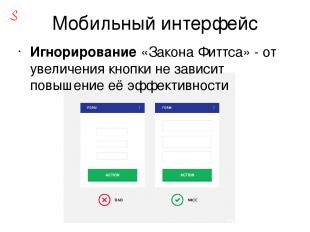
Мобильный интерфейс Игнорирование «Закона Фиттса» - от увеличения кнопки не зависит повышение её эффективности

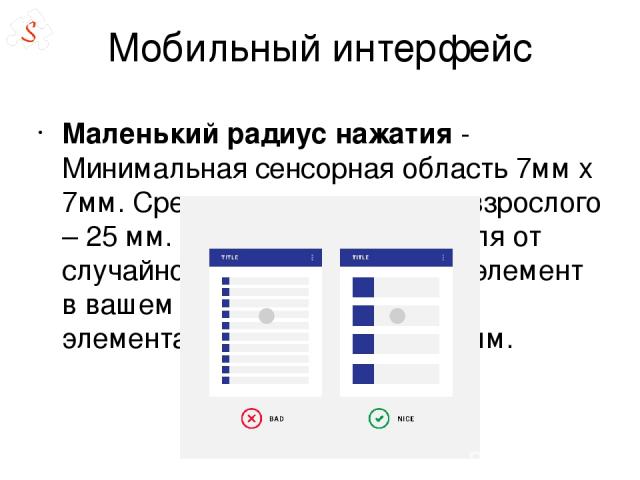
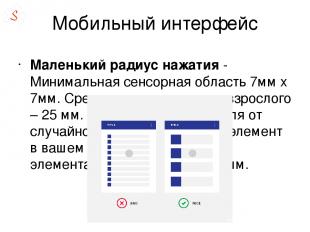
Мобильный интерфейс Маленький радиус нажатия - Минимальная сенсорная область 7мм x 7мм. Средняя ширина пальца взрослого – 25 мм. Уберегите пользователя от случайного нажатия на другой элемент в вашем интерфейсе. Между элементами ставьте зазор в 2 мм.

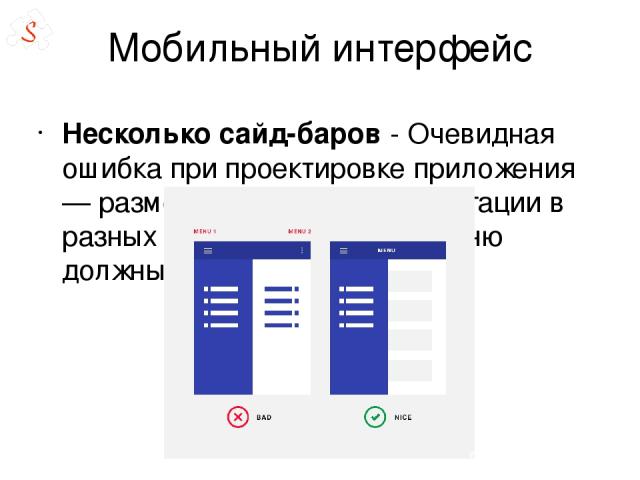
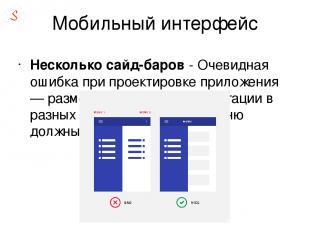
Мобильный интерфейс Несколько сайд-баров - Очевидная ошибка при проектировке приложения — размещение основной навигации в разных местах. Все пункты меню должны быть в одном месте.

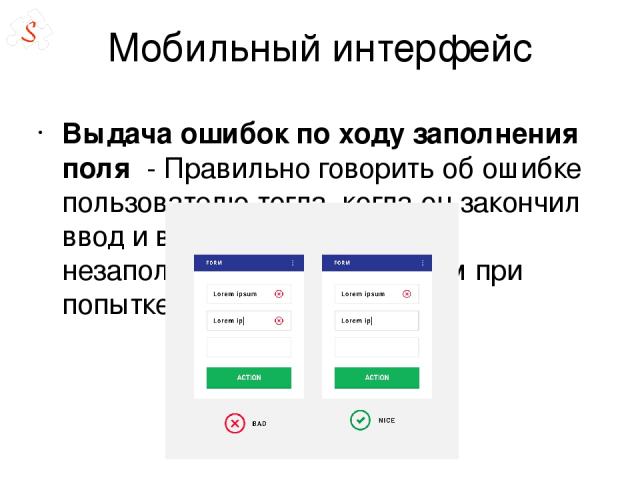
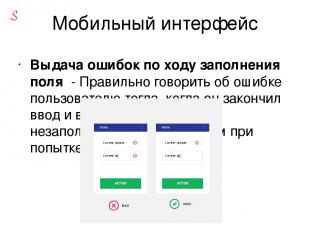
Мобильный интерфейс Выдача ошибок по ходу заполнения поля - Правильно говорить об ошибке пользователю тогда, когда он закончил ввод и вышел из поля. О незаполненных полях говорим при попытке отправки.

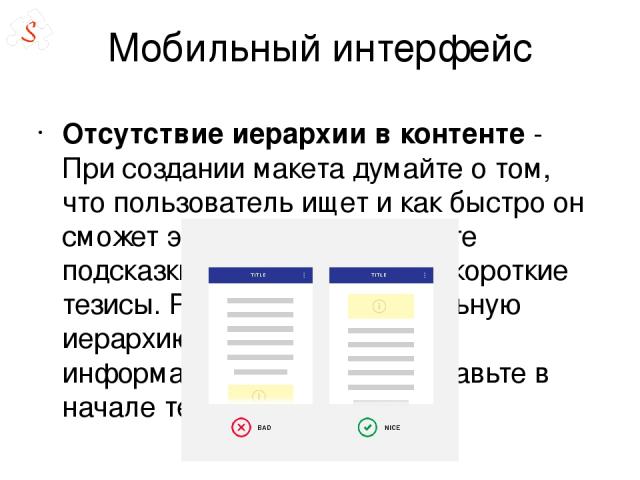
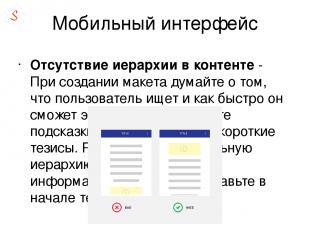
Мобильный интерфейс Отсутствие иерархии в контенте - При создании макета думайте о том, что пользователь ищет и как быстро он сможет это найти. Используйте подсказки и информативные короткие тезисы. Расставляйте правильную иерархию в содержании, а информативные подсказки ставьте в начале текста.

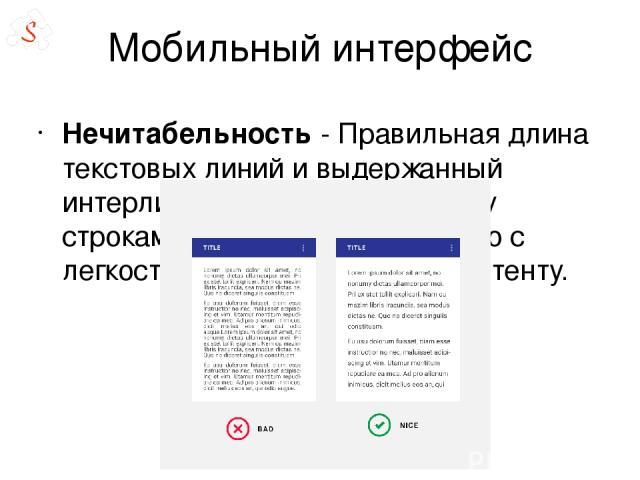
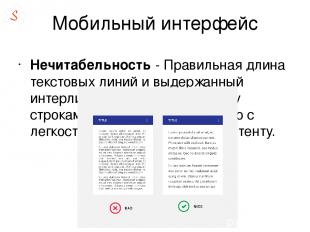
Мобильный интерфейс Нечитабельность - Правильная длина текстовых линий и выдержанный интерлиньяж (расстояние между строками) помогут пользователю с легкостью перемещаться по контенту.

Мобильный интерфейс Берём только самое важное Технические страницы в красной зоне Возможность листать баннер (Свайп) Конверсионные сценарии в пределах большого пальца Основное меню ( Свайп от края экрана) Проверяем через google webmaster Проверяем на фокус группе

Ищем ошибки

Web аналитика Используем web vizor и тепловую карту кликов Следим за трендами и конкурентами (!) Замеряем количество и частоту обращений к справке Изучаем разрешение экрана и браузеры Время - основной показатель достижения цели % отказа

Сложности и ошибки: Позиционирование Образ вампир Мёртвая зона Зарубежная практика и менталитет Сила бренда Решение = 4Q опросы

Реконструкция старого сайта Структура и SEO Обрисовываем интерфейс пальцами Опасность редизайна (особенно для сервисов) Учитывайте развитие сайта или сервиса

Разрабатываем контент план Подача информации мужчинам и женщинам Посадочная страница в 3 экрана Виды контента и каналы коммуникаций целевой аудитории ( аудио подкасты )

А/Б тестирование Дробно факторное тестирование Многофакторное тестирование Революция интерфейса

Юзабилити тестирование Тестируем на фокус группах от 8 до 12 человек Несколько сценариев и целей Замеряем время и фиксируем ошибки Все мысли вслух Вопросы о хобби )) Даёт возможность увидеть сайт глазами клиентов Поиск мертвых зон Эволюция интерфейса

Что почитать? Стив Круг «Не заставляйте меня думать» Джесс Гаррет «Элементы опыта взаимодействия»

Какой бриф такой и креатив

Спасибо! Ткачев Владислав http://im-st.ru/ https://vk.com/im_station [email protected] https://vk.com/imp29ls https://www.facebook.com/impools.station 8(499)390-99-29 8(926)991-19-29