Презентация на тему: Создание гиперссылок

Macromedia Dreamweaver Создание гиперссылок 900igr.net

Создание гипертекстовых ссылок Гиперссылка (англ. hyper - превышающий норму, link - связующее звено) - активный текст, изображение или кнопка на веб-странице, активизация которых вызывает переход на другую страницу. В языке HTML гиперссылки реализуются с помощью метки . Для создания ссылки в Dreamweaver необходимо выделить текст или изображение, а затем на панели Properties в поле Link указать имя файла, на который будет осуществлен переход. Если это внешняя ссылка, то нужно указать полный адрес. Например: http://artefact.lib.ru

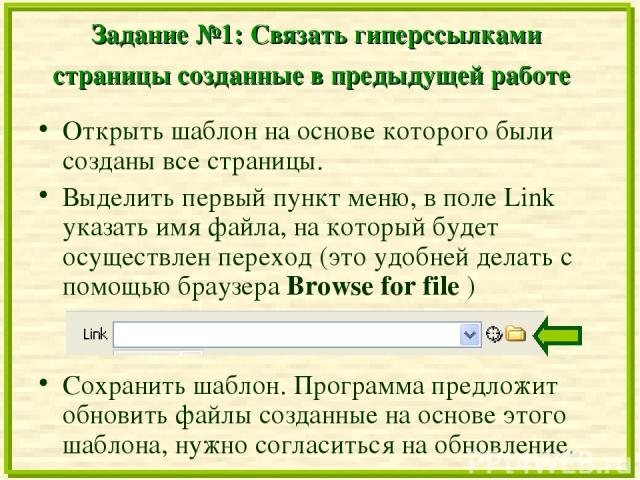
Задание №1: Связать гиперссылками страницы созданные в предыдущей работе Открыть шаблон на основе которого были созданы все страницы. Выделить первый пункт меню, в поле Link указать имя файла, на который будет осуществлен переход (это удобней делать с помощью браузера Browse for file ) Сохранить шаблон. Программа предложит обновить файлы созданные на основе этого шаблона, нужно согласиться на обновление.

Создание гиперссылки внутри документа Кроме ссылки на файлы целиком имеется возможность создания ссылки на определенное место в документе – якорь. Для этого нужно создать якорь: Установить курсор на нужном месте в документе В группе инструментов Insert – Common нажать кнопку – Named Anchor. В открывшемся диалоговом окне нужно набрать условное имя (без пробелов и латинскими буквами). Например: Chapter1. После этого появиться значок с изображением якоря. Для создания ссылки на якорь в поле Link нужно будет после имени файла вписать символ # и условное имя якоря: file1.html#Chapter1. Имя файла можно опустить если якорь находиться в том же файле.

Создание гиперссылки на почтовый адрес Иногда возникает необходимость создания ссылки на почтовый адрес. Щелчок по гиперссылке в окне браузера приведет к открытию почтовой программы (Outlook Express) с заготовкой нового письма и заполненной адресной строкой. Для этого нужно: Нажать кнопку Email Link (Insert - Common) В открывшемся диалоговом окне в поле Text указать тот текст, с которого будет идти ссылка, а в поле e-mail – адрес электронной почты