Презентация на тему: Создание электронной таблицы

Лекция №5 на тему: Таблицы и слои 5informatika.net

По мере развития WWW стало ясно, что средств, которые заложены в НТМL, недостаточно для качественного отображения различного типа документов. Недостатком НТМL было отсутствие в его составе средств отображения таблиц. Для этой цели обычно использовался пред форматиро-ванный текст (тег ), в котором таблица обрисовывалась символами АSСII. Но такая форма представления таблиц была недостаточно высокого качества и выбивалась из общего стиля документа. После введения таблиц в HTML у Web-мастеров появился не просто инструмент для размещения текстовых и числовых данных, а мощное средство дизайна для размещения в нужном месте экрана графических образов и текста.

Создание таблиц в HTML Для описания таблиц используется тег . Тег , как и многие другие, автоматически переводит строку до и после таблицы. Тег (Таble Row, строка таблицы) создает строку таблицы. Весь текст, другие теги и атрибуты, которые требуется поместить в одну строку, должны размещаться между тегами . Внутри строки таблицы обычно размещаются ячейки с данными. Каждая ячейка, содержащая текст или изображение, должна быть окружена тегами . Число тегов в строке определяет число ячеек

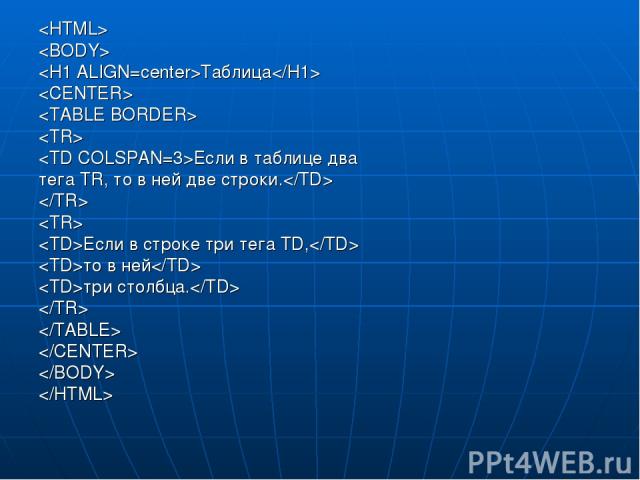
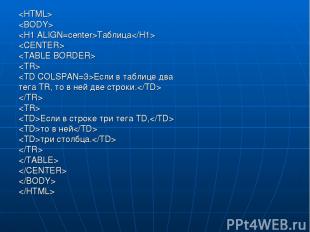
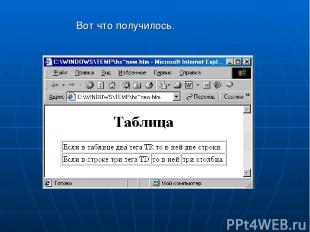
Таблица Если в таблице два тега TR, то в ней две строки. Если в строке три тега TD, то в ней три столбца.

Вот что получилось.

Заголовки для столбцов и строк таблицы задаются с помощью тега заголовка (Таblе Неаder, заголовок таблицы). Эти теги подобны . Отличие состоит в том, что текст, заключенный между тегами , автоматически записы-вается жирным шрифтом и по умолчанию распола-гается посередине ячейки. Центрирование можно отменить и выровнять текст по левому или правому краю. Если воспользоваться с тегом и атрибутом , текст тоже будет выглядеть как заголовок. Однако следует иметь в виду, что не все браузеры поддерживают в таблицах жирный шрифт, поэтому лучше задавать заголовки таблиц с помощью .

Тег позволяет создавать заголовки таблицы. По умолчанию заголовки центрируются и размещаются либо над (), либо под таблицей (). Заголовок может состоять из любого текста и изображений. Текст будет разбит на строки, соответствующие ширине таблицы. Иногда тег используется для подписи под рисунком. Для этого достаточно описать таблицу без границ. Обычно любой текст, не помещающийся в одну строку ячейки таблицы, переходит на следующую строку. Однако при использовании атрибута NOWRAP с тегами или длина ячейки расширяется настолько, чтобы заключенный в ней текст поместился в одну строку. Теги и модифицируются с помощью атрибута СОLSPAN (Column Span, соединение столбцов). Если вы хотите сделать какую-нибудь ячейку шире, чем верхняя или нижняя, можно воспользоваться атрибутом СОLSPAN, чтобы растянуть ее над любым количеством обычных ячеек.

Если ячейка не содержит данных, она не будет иметь границ. Если требуется, чтобы у ячейки были границы, но не было содержимого, необходимо поместить в нее что-то, что не будет видно при просмотре. Можно воспользоваться пустой строкой . Можно даже задать пустые столбцы, определив их ширину в пикселях или относительных единицах и не введя в полученные ячейки никаких данных. Это средство может оказаться полезным при размещении на странице текста и графики.

Атрибут СЕLLРАDDING Данный атрибут определяет ширину пустого пространства между содержимым ячейки и ее границами, то есть задает поля внутри ячейки.

Теги , и можно модифицировать с помощью атрибутов ALIGN и VALIGN. Атрибут АLIGN определяет выравнивание текста и графики по горизонтали, то есть по левому или правому краю, либо по центру. Горизонтальное выравнивание может быть задано несколькими способами: ALIGN=blееdleft прижимает содержимое ячейки вплотную к левому краю. ALIGN=left выравнивает содержимое ячейки по левому краю с учетом отступа, заданного атрибутом СЕLLPADDING. АLIGN=сеnter располагает содержимое ячейки по центру. АLIGN=right выравнивает содержимое ячейки по правому краю с учетом отступа, заданного атрибутом СЕLLPADDING.

Атрибут VALIGN осуществляет выравнивание текста и графики внутри ячейки по вертикали. Вертикальное выравнивание может быть задано несколькими способами: VALIGN=top выравнивает содержимое ячейки по ее верхней границе. VALIGN=middle центрирует содержимое ячейки по вертикали. VALIGN=bottom выравнивает содержимое ячейки по ее нижней границе.

В теге часто определяют, как будут выглядеть рамки, то есть линии, окружающие ячейки таблицы и саму таблицу. Если вы не зададите рамку, то получите таблицу без линий, но пространство под них будет отведено. Того же результата можно добиться, задав . Иногда хочется сделать границу потолще, чтобы она лучше выделялась. Можно для привлечения внимания к рисунку или тексту задать исключительно жирные границы. При создании вложенных таблиц приходится делать для разных таблиц границы различной толщины, чтобы их легче было различать.

Атрибут СЕLLSPACING определяет ширину промежутков между ячейками в пикселях. Если этот атрибут не указан, по умолчанию задается величина, равная двум пикселям. С помощью атрибута СЕLLSPACING= можно размещать текст и графику там, где вам нужно. Если вы хотите оставить пустое место, можно вписать в ячейку пробел. Атрибут BGCOLOR Данный атрибут позволяет установить цвет фона. В зависимости от того, с каким тегом (TABLE, TR, TD) он применяется, цвет фона может быть установлен для всей таблицы, для строки или для отдельной ячейки. Значением данного атрибута является RGB-код или стандартное название цвета.

Таблицы хороши тем, что при желании можно сделать их границы невидимыми. Это позволяет с помощью тега красиво размещать на странице текст и графику. Пока тег остается единственным мощным средством форматирования в HTML. Дизайнеры Web-страниц сейчас обладают практически той же свободой в отношении использо-вания "пустого пространства", что и создатели печатных страниц. Таблицы лучше всего помогают отойти от иерархического размещения текста на Web-страницах. Если браузер поддерживает таблицы, он обычно правильно отображает наиболее интересные эффекты, полученные с их помощью

Интернет-Университет Информационных Технологий Добро пожаловать! Учебный курс "Основы Web-технологий"


Создание разноцветных таблиц Вы не только можете окружить таблицу красивой рамкой, но еще и задать для нее цвет, отличный от цветов текста и фона. Создайте простой серый GIF (или любой GIF, который вы хотели бы иметь в качестве фона) и определите его в теге как фон страницы. Затем задайте цвет фона страницы. В результате ваш тег будет выглядеть примерно так:

Вы создали двойной фон - GIF и заданный цвет. В результате фоновый цвет будет виден на всех границах таблиц и горизонтальных линиях (). Вне зависимости от того, является ваш фоновый GIF серым или нет, цветные линии и границы таблиц будут заметно выделяться. Если фоновый GIF устроен не слишком сложно, время загрузки страницы возрастет лишь немного.

Слои Основное отличие слоя от других прямоугольных контейнерных HTML-элементов состоит в том, что слои можно перемещать по странице, накладывать друг на друга и делать их видимыми и невидимыми, когда страница уже отображена в рабочем поле браузера. Слой в нашем примере начинается тегом . Его атрибут style определяет стилевые свойства слоя. Среди них свойство position:absolute (position — имя свойства, abso lute — его значение) означает абсолютное позиционирование слоя. В этом случае положение левого верхнего угла слоя имеет жесткие координаты относительно левого верхнего угла страницы, обозначаемые свойствами: left:159px; top:61px (рх — обозначение единицы измерения «пиксел»). Далее указаны размеры слоя: width:180px — горизонтальный и height:135px — вертикальный. Смысл свойства z-index мы рассмотрим чуть позже. А дальше следует тег вставки изображения:

Отметим, что в этом теге размеры изображения задаются атрибутами HTML-элемента IMG. При задании значений в пикселах не требуют указания единиц измерения. Прин ципиально важно, что тег включения изображения находится в контейне-ре слоя. Поэтому можно управлять расположением изображения на странице, изменяя параметры разме-щения слоя. Таким образом, включив изображение в слой, можно разместить его в произвольном месте страницы. В слой может быть вставлено не только изображение, но практически любой элемент, например текст или таблица.

Использование слоев для позиционирования элементов страницы существенно проще, универсальнее и удобнее использования таблиц. Кроме того, слои дают еще и совершен но новые возможности. В частности, они позволяют ввести в расположение элементов третье измерение, перпендикулярное плоскости страницы.

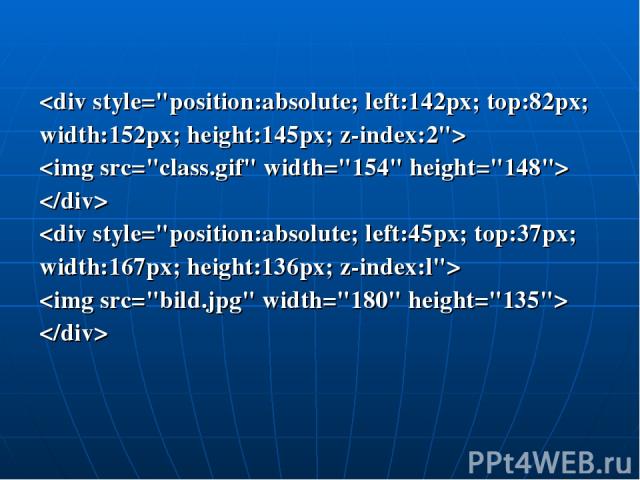
В этом и состоит смысл свой ства z-index:n, где n — целое число. Чем больше значение z-index, тем выше в иерархии слоев (ближе к зрителю) располагается данный слой. Приведем пример, в котором те же изображения из файлов bild.jpg и class.gif частично наложены друг на друга за счет изменения значений соответствующих свойств left, top, width, height:


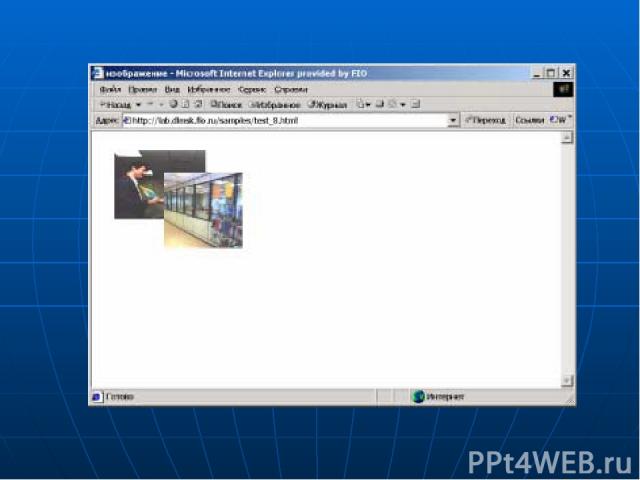
Изображение из файла class.gif, помещенное в первом из слоев, располагается над изображением (ближе к зрителю) из файла bild.gif потому, что первый слой имеет z-index:2, а следующий — z-index:l. В следующем примере продемонстрируем наложение слоя с текстом на слой, включающий изображение:


Отметим, что технология слоев по-разному разрабатывалась для браузеров Microsoft Internet Explorer и Netscape Navigator. Приведенные выше примеры выполнены в Internet Explorer. Со стандартными возможностями CSS можно познакомиться по адресу: http://www.w3.org/TR/ REC-CSS2