Презентация на тему: основы визуальной грамотности

ОСНОВЫ ВИЗУАЛЬНОЙ ГРАМОТНОСТИ Автор : Шевченко Ольга Владимировна, преподаватель информатики и предметов профцикла ГОУ НПО ПУ№3 г.Шебекино

Назначение проекта: для успешного овладения информационными технологиями необходимо развивать умения работать с визуальной информацией, грамотно компоновать объекты, подбирать цветовые схемы. В этом случае информация выглядит более выразительно, что позволяет привлечь внимание целевой аудитории.

Принципы построения композиции Визуальные средства всегда должны либо привлекать внимание читателя, либо выражать основную мысль композиции, по которой читатель может определить, интересует ли его данное сообщение.

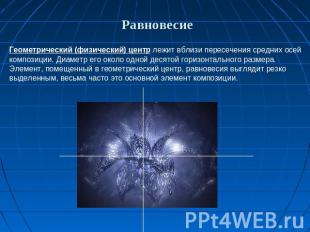
Равновесие Геометрический (физический) центр лежит вблизи пересечения средних осей композиции. Диаметр его около одной десятой горизонтального размера. Элемент, помещенный в геометрический центр, равновесия выглядит резко выделенным, весьма часто это основной элемент композиции.

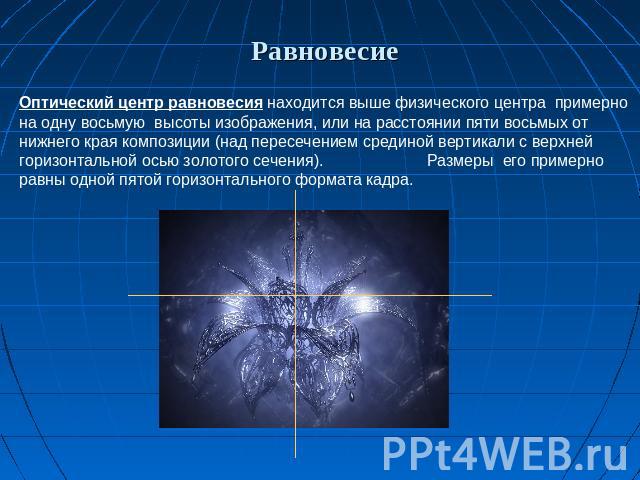
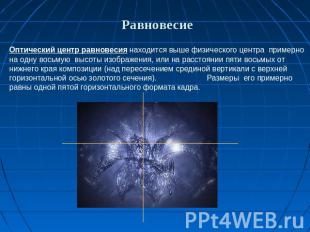
Равновесие Оптический центр равновесия находится выше физического центра примерно на одну восьмую высоты изображения, или на расстоянии пяти восьмых от нижнего края композиции (над пересечением срединой вертикали с верхней горизонтальной осью золотого сечения). Размеры его примерно равны одной пятой горизонтального формата кадра.

Среди опорных линий композиции можно выделить: Срединную вертикаль; Вертикали золотого сечения; Серединную восходящую горизонталь Горизонталь золотого сечения; Нисходящую диагональ

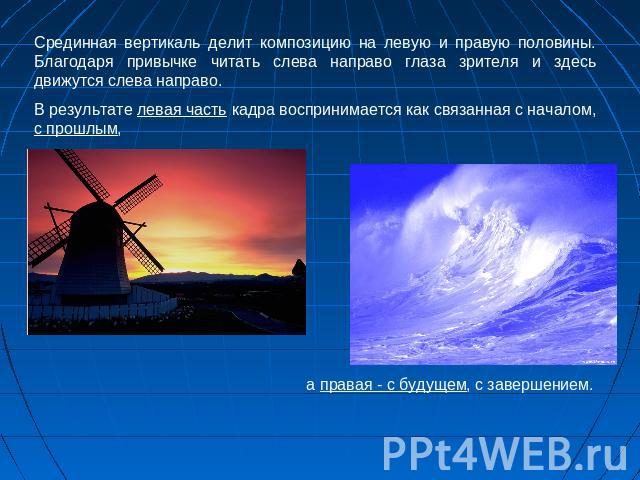
Срединная вертикаль делит композицию на левую и правую половины. Благодаря привычке читать слева направо глаза зрителя и здесь движутся слева направо. В результате левая часть кадра воспринимается как связанная с началом, с прошлым, а правая - с будущем, с завершением.

Нагруженная верхняя часть. создает эффект смутной угрозы, неустойчивости, основанный на подсознательном опасении, что нависшая над головой масса может рухнуть. .

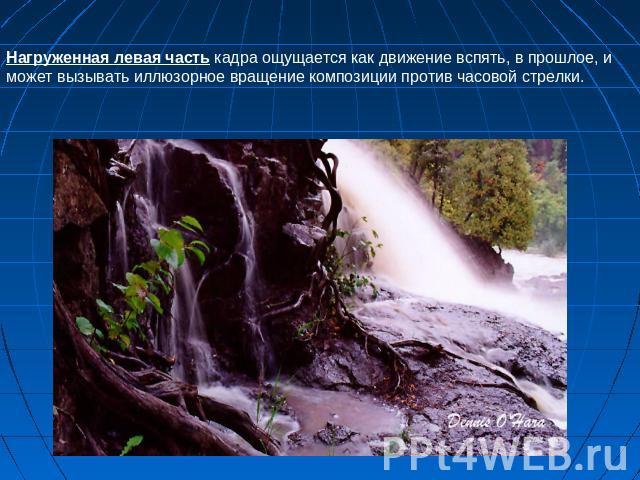
Нагруженная левая часть кадра ощущается как движение вспять, в прошлое, и может вызывать иллюзорное вращение композиции против часовой стрелки.

Сосредоточение масс на срединой горизонтали связано с ощущением сбалансированности, уравновешенности, усредненности. Вертикальные и горизонтальные элементы статичны, лишены идеи движения. Мотивы движения передаются диагональными элементами. Диагональ «из угла в угол» передает четко выраженное, мощное движение.

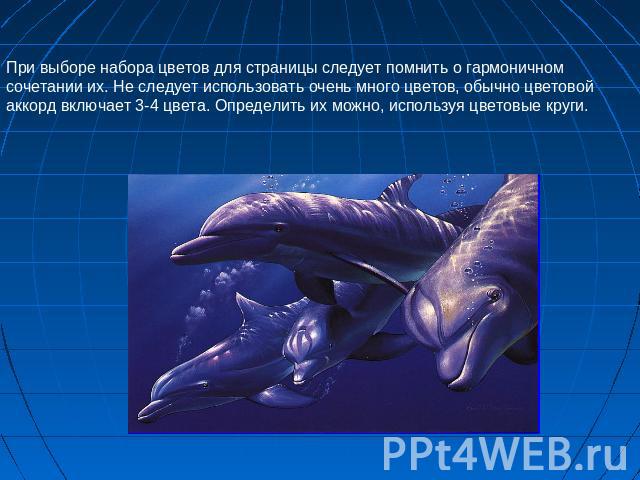
При выборе набора цветов для страницы следует помнить о гармоничном сочетании их. Не следует использовать очень много цветов, обычно цветовой аккорд включает 3-4 цвета. Определить их можно, используя цветовые круги.

Линиями золотого сечения называются линии, параллельные одной из основных опорных осей и делящие перпендикулярную ось в пропорции золотого сечения: (1х 0,62 х 0,38 х 0,24 х 0,14). Эти линии выделяют области, связанные с ощущениями порядка, рассудочно.

При этом надо не забывать об эмоциональном воздействии цвета. Красный: привлекает внимание, он энергичный, иногда агрессивный. Оттенки голубого часто используют как основной цвет фирменного стиля. Зеленый: ассоциируется с природой, здоровьем, чистотой. Исследования показатели, что самый часто используемый цвет – сине зеленый. Желтый: ассоциируется с солнцем, вызывает радостное, восторженное чувство. Светло желтый тон сайта вызывает чувство бодрости, веселья. Ярко – желтый привлекает взгляд, приковывает взгляд внимание, особенно в контрасте с холодными тонами (голубой и зеленый). Желтый и черный дает наиболее мощный цветовой контраст. Оранжевый: любят дети. Это наиболее энергичный цвет.

Оптическая область - это область, в которой взгляд зрителя, скользящий по изображению, пребывает наиболее часто. Обычно оптический центр нагружен деталью, которая предназначена для наиболее тщательного и подробного рассмотрения, при этом ее характер как бы распространяется на всю композицию. Светлый и яркий оптический центр придает ей жизнерадостность и оптимистичность, а темное пятно в оптическом центре может придать мрачный и меланхолический тон. Плотная деталь, находящаяся в данной области, психологически воспринимается как погружение в себя, а пустой центр ассоциируется с пустой – от блаженной нирваны до безнадежного отчаяния.

Цветовые схемы

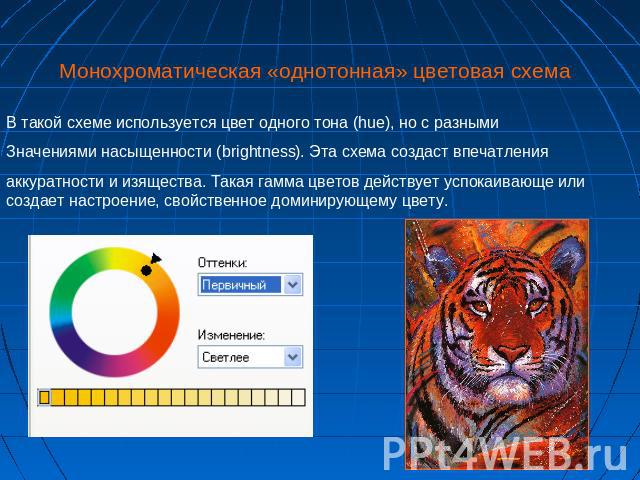
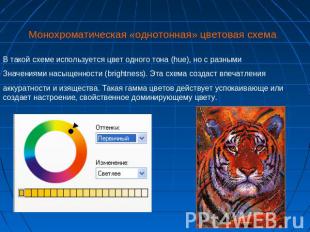
Монохроматическая «однотонная» цветовая схема В такой схеме используется цвет одного тона (hue), но с разными Значениями насыщенности (brightness). Эта схема создаст впечатления аккуратности и изящества. Такая гамма цветов действует успокаивающе или создает настроение, свойственное доминирующему цвету.

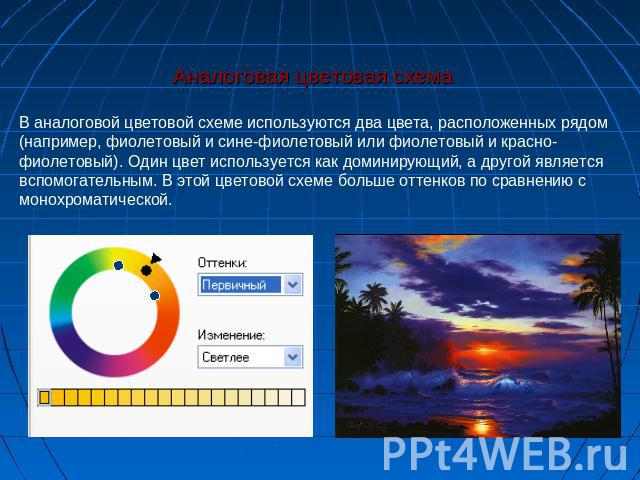
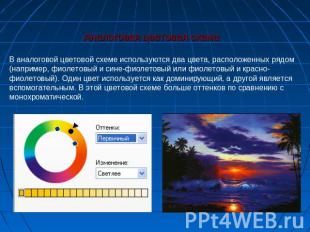
Аналоговая цветовая схема В аналоговой цветовой схеме используются два цвета, расположенных рядом (например, фиолетовый и сине-фиолетовый или фиолетовый и красно-фиолетовый). Один цвет используется как доминирующий, а другой является вспомогательным. В этой цветовой схеме больше оттенков по сравнению с монохроматической.

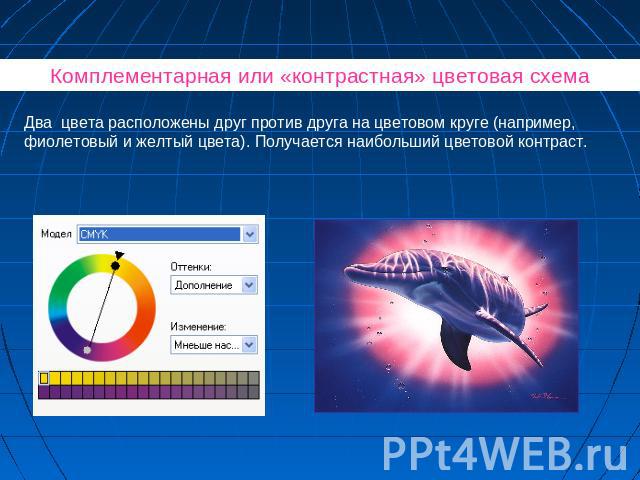
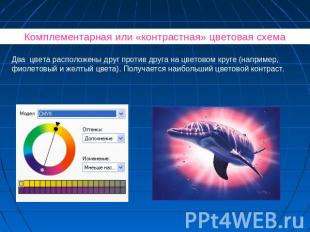
Комплементарная или «контрастная» цветовая схема Два цвета расположены друг против друга на цветовом круге (например, фиолетовый и желтый цвета). Получается наибольший цветовой контраст.

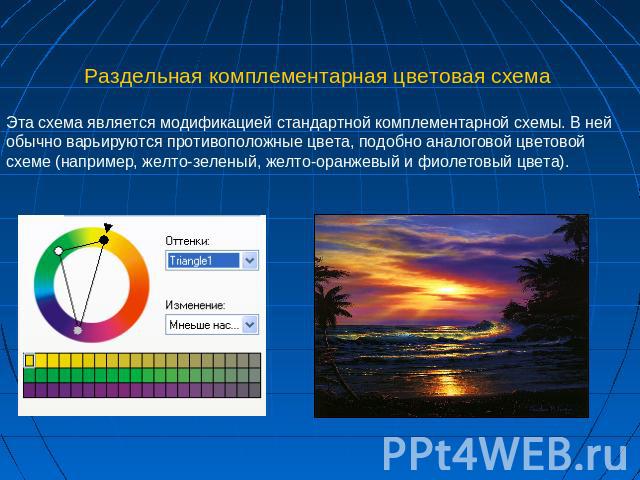
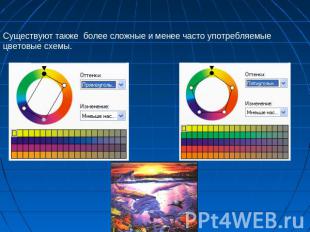
Раздельная комплементарная цветовая схема Эта схема является модификацией стандартной комплементарной схемы. В ней обычно варьируются противоположные цвета, подобно аналоговой цветовой схеме (например, желто-зеленый, желто-оранжевый и фиолетовый цвета).

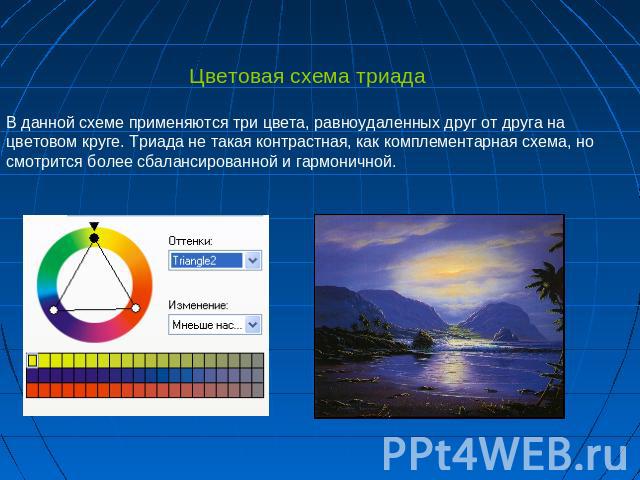
Цветовая схема триада В данной схеме применяются три цвета, равноудаленных друг от друга на цветовом круге. Триада не такая контрастная, как комплементарная схема, но смотрится более сбалансированной и гармоничной.

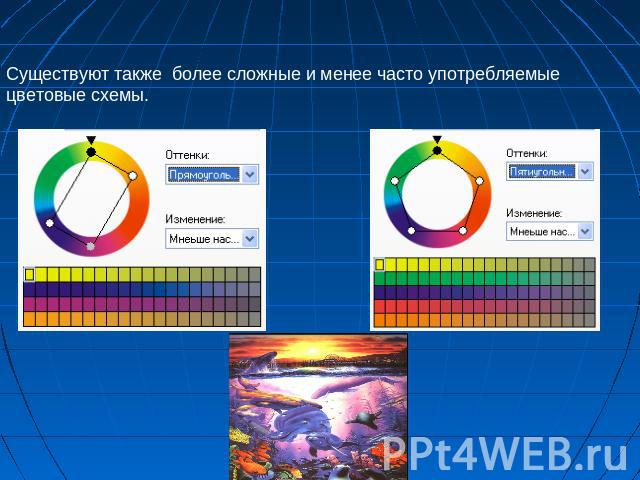
Существуют также более сложные и менее часто употребляемые цветовые схемы.