Презентация на тему: компьтерная графика

Компьютерная графика Лекция

Рассмотрим вопросы: Компьютерная графика – один из разделов информатики Технические средства компьютерной графики Кодирование графической информации Программы для обработки графических изображений Области применения компьютерной графики

Графические изображения


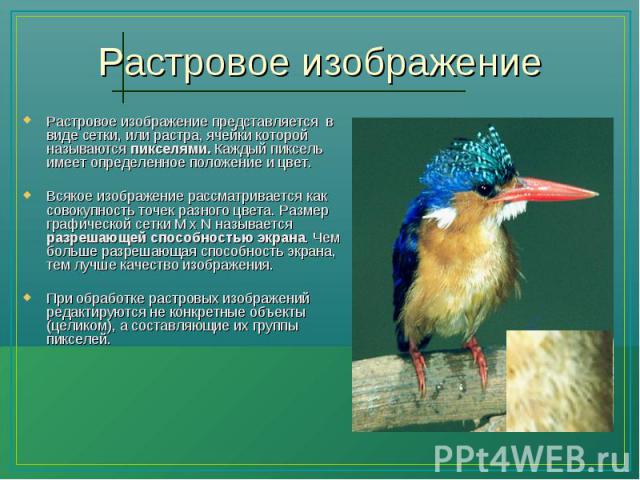
Растровое изображение Растровое изображение представляется в виде сетки, или растра, ячейки которой называются пикселями. Каждый пиксель имеет определенное положение и цвет. Всякое изображение рассматривается как совокупность точек разного цвета. Размер графической сетки M x N называется разрешающей способностью экрана. Чем больше разрешающая способность экрана, тем лучше качество изображения. При обработке растровых изображений редактируются не конкретные объекты (целиком), а составляющие их группы пикселей.

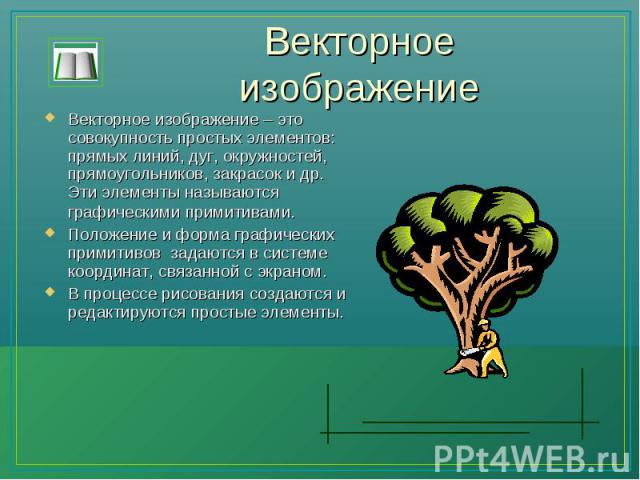
Векторное изображение Векторное изображение – это совокупность простых элементов: прямых линий, дуг, окружностей, прямоугольников, закрасок и др. Эти элементы называются графическими примитивами. Положение и форма графических примитивов задаются в системе координат, связанной с экраном. В процессе рисования создаются и редактируются простые элементы.

Сравнение векторной и растровой графики

Запишем в словарь: Пиксель – наименьший элемент изображения на экране (точка) Растр – прямоугольная сетка пикселей на экране Разрешающая способность экрана – размер сетки растра M x N (количество точек на экране) Видеоинформация – информация об изображении, воспроизводимом на экране компьютера, хранящаяся в компьютерной памяти Графические примитивы – простые элементы, составляющие изображение (прямые линии, окружности, закраска и др.) Система графических координат – прямоугольная система координат, связанная с экраном Графический файл – полная информация о графическом изображении, хранящаяся на носителе, имеет имя и расширение

Графическая система компьютера включает в себя графический дисплей и видеоконтроллер (адаптер). Существуют дисплеи, основанные на разных физических принципах. В самых распространенных главной частью является электронно-лучевая трубка. На экране такого дисплея пиксель образуется люминесцирующим веществом, которое светится под воздействием луча, испускаемого электронной пушкой дисплея. Такой луч пробегает по порядку (сканирует) все строки сетки пикселей. При этом он регулируется: на точки, которые должны светиться - падает, а на темных точках - прерывается. Существуют черно-белые и цветные дисплеи. Видеоконтроллер (адаптер) - устройство, управляющее работой графического дисплея. Видеоконтроллер состоит из двух частей: видеопамяти и дисплейного процессора. Видеопамять предназначена для хранения видеоинформации - двоичного кода изображения, выводимого на экран. Дисплейный процессор - вторая составляющая видеоадаптера. Дисплейный процессор читает содержимое видеопамяти и в соответствии с ним управляет работой дисплея.

Кодирование изображения На цветном экране все разнообразие красок получается из сочетаний трех базовых цветов: красного, зеленого, синего. Из трех цветов можно получить восемь комбинаций: Большее количество цветов получается при раздельном управлении интенсивностью базовых цветов. Причем интенсивность может иметь более двух уровней, если для кодирования каждого из базовых цветов выделять больше одного бита.

Достоинства растровой графики: Каждый пиксель независим от другого Техническая реализуемость автоматизации ввода (оцифровки) изобразительной информации. Существует развитая система внешних устройств для ввода изображений (к ним относятся сканеры, видеокамеры, цифровые фотокамеры, графические планшеты). Форматы файлов, предназначенные для сохранения точечных изображений, являются стандартными, поэтому не имеет решающего значения, в каком графическом редакторе создано то или иное изображение. При вводе изображений с помощью сканера также формируются графические файлы растрового формата. При высокой разрешающей способности монитора растровое изображение может иметь фотографическое качество Обеспечивается точная передача градаций цветов и полутонов При вводе изображений с помощью сканера также формируются графические файлы растрового формата.

Досадные недостатки растрового изображения Искажение изображений, возникающее при изменении размеров картинок и других преобразованиях. Картинка, которая прекрасно выглядела при одном размере, после масштабирования может потерять свою привлекательность. В областях однотонной закраски могут появиться ненужные узоры, теряется гладкость линий и т.д. Большой размер графических файлов. По этой причине информация в графических файлах растрового формата хранится в сжатом виде. Изображение зависит от разрешающей способности оборудования. Невозможность увеличения изображений для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее.

Достоинства векторной графики: Достоинством векторной графики является относительно малые размеры графических файлов. Векторные изображения легко масштабируются без потери качества, поэтому линии рисунка в любом масштабе остаются гладкими.

Подведем итоги: Любое изобpажение вне зависимости от его сложности - это всего лишь совокупность пикселей. Для компьютера, главная хитрость в том и состоит, чтобы положить подходящие краски в нужных местах. Невозможно однозначно сказать, какой способ представления графической информации лучше (растровый или векторный), а какой хуже. Преимущества в каждом конкретном случае определяются многими параметрами: допустимым объемом файла, областью использования изображения, средствами вывода изображения.

Графические редакторы Графический редактор - программа создания, обработки, просмотра и хранения графических изображений. Графические редакторы можно разделить на две категории: растровые и векторные. Среди растровых графических редакторов есть довольно простые в применении, такие, как Paint, EAKids, работа с которыми не требует особенной подготовки, и более сложные, мощные профессиональные программы, например, Adobe Photoshop, CorelPhoto-Paint. Растровые изображения создают и сканирующие программы. Форматы растровых файлов: BMP, PCX, TIFF, GIF, JPG и др. С векторной графикой вы сталкиваетесь, когда создаете рисунки средствами встроенного графического редактора текстового процессора Word. Среди профессиональных векторных программ наиболее распространены CorelDRAW и Adobe Illustrator. Форматы векторных файлов: WMF, DFX, CGM и др.

Области применения компьютерной графики Научная графика: Наглядное изображение объектов научных исследований Графическая обработка расчетов и результатов Деловая графика: Иллюстрация плановых показателей, отчетов, статистических сводок Конструкторская графика: Поиск оптимальной конструкции объектов в трехмерном изображении Прогнозирование последствий изменений в конструкциях Художественная и рекламная графика: Создание мультфильмов, компьютерных игр, рекламных роликов Создание видеопризентаций, видеоуроков

Источники дополнительных сведений Сайт www.bytic.ru ПРЕПОДАВАНИЕ КОМПЬЮТЕРНОЙ ГРАФИКИ В БАЗОВОМ И УГЛУБЛЕННОМ КУРСАХ ИНФОРМАТИКИ основная цель - дать учащимся, имеющим склонности, образование достаточное для продолжения обучения в университете http://www.bytic.ru/tesis/semen.htm Сайт faqs.org.ru "Компьютерная графика" - сборник FAQ FAQ – сборник наиболее часто задаваемых вопросов на сайте Russian FAQ Archives http://faqs.org.ru