Презентация на тему: Создание сайта


Задачи (вопросы) идеологические: Задачи (вопросы) идеологические: 1. Определить, зачем нам нужно «окно» в мир? 2. Какая информация для «внешнего» мира будет представлена? 3. Какая информация от «внешних» пользователей-читателей нужна нам? 4. Какие выразительные средства будут использованы для привлечения внимания? 5. Каков уровень безопасности мы желаем обеспечить себе и нашим партнерам? 6. Какие средства разработки будут использованы? 7. На каком Web-сервере будет размещен наш сайт?

Задачи технические: Задачи технические: 1. Изучить язык создания сайта (HTML и его дальнейшее развитие). 2. Познакомиться со средствами автоматизации разработки сайта. 3. Изучить работу одного (нескольких) Web-сервера. 4. Изучить СУБД и методы взаимодействия сайта с БД. 5. Изучить средства анимации.

Вариант доступный Вариант доступный 1. Использовать локальную сеть компьютерного класса. 2. На выделенном компьютере установить Web-сервер (например, Apache). 3. Организовать Intranet для экспериментов и факультативной работы. Вариант ??? После экспериментов (см. первый вариант), имея постоянное и устойчивое подключение к Internet через местного провайдера, выложить свои разработанные сайты и узлы на один из Web-серверов (например, magnitka.ru). Вариант !!! В школе организовать Web-сервер, аналогичный коммерческим серверам.

Понятие и типы web-сайтов; Понятие и типы web-сайтов; Этапы создания сайта; Средства создания сайтов; Принципы построения HTML документа.

World Wide Web - это часть Internet, представляющая собой гигантский набор документов, хранящихся на компьютерах по всему миру. World Wide Web - это часть Internet, представляющая собой гигантский набор документов, хранящихся на компьютерах по всему миру. Web-страница - это отдельный документ Web, который способен содержать информацию различного вида - текст, рисунки, фотографии, фрагменты аудио- и видеозаписей. Web-страницы хранятся на компьютерах, которые носят название Web-серверов. HTTP - Hyper Text Transfer Protocol - протокол передачи гипертекста, используется для передачи гипертестовых документов между серевером и клиентом в среде WWW URL (Uniform Resource Locator) – уникальный адрес Web-страниц. URL состоит из наименования используемого протокола, названия сервера и обозначения пути доступа к странице. Например: http://www.masu.ru/books/photo.html

Web-браузер – программа поиска и просмотра информации в Web. Web-браузер – программа поиска и просмотра информации в Web. Гиперссылки – подсвечиваемые фрагменты текста или графические изображения, расположенные на Web-страницах, позволяющие быстро переходить к другим страницам Web. HTML – язык разметки гипертекста (Hypertext Markup Language)


1. С точки зрения причастности сайтов к процессу зарабатывания денег: коммерческие и некоммерческие сайты. 1. С точки зрения причастности сайтов к процессу зарабатывания денег: коммерческие и некоммерческие сайты. 2. По степени долговечности: сайты длительного и кратковременного пользования.

Визитка Cайт, содержащий основную и неизменяемую информацию о компании. Визитка Cайт, содержащий основную и неизменяемую информацию о компании. Каталог (сайт-витрина) Сайт, преимущественную часть контента (информационного наполнения), которого составляет информация о магазинах, товарах и/или услугах и ценах, предложения от многих агентств, компаний или частных лиц. Однако, торговля через Интернет не осуществляется. Целью таких сайтов является привлечение клиентов в офис (магазин) компании. Электронный магазин Cайт, предназначенный для продажи товаров через сеть Интернет и автоматизации сопутствующих бизнес-процессов. Содержит каталог продукции с ценами и систему заказов, интегрированную в автоматизированную систему предприятия


Выбор компании для размещения на ее технике сайта . Выбор компании для размещения на ее технике сайта . Проектирование Web-страниц сайта с учетом возможностей, предложений и требований владельца сервера. Создание Web-страниц, размещение файлов на выбранном сервере. Регистрация доменного имени виртуального сервера. Тестирование и получение предварительных характеристик работы, оценка сайта. Продвижение сайта в Internet, в том числе: регистрация в поисковых системах, каталогах, рейтингах; регистрация в службах баннерообмена. Анализ работы сайта и его доработка.

Группы инструментов создания Web-страниц: Группы инструментов создания Web-страниц: 1. Модули расширения 2. Автономные редакторы HTML 3. Специализированные средства

Это программные компоненты (plug-ins), которые встраиваются в распространенные программные продукты для конвертирования данных, созданных в этих продуктах, в HTML формат. Модули расширения возникли в 1995-1996 годах. Модули расширения представляют собой преобразователи форматов файлов из оригинального формата в HTML. Это программные компоненты (plug-ins), которые встраиваются в распространенные программные продукты для конвертирования данных, созданных в этих продуктах, в HTML формат. Модули расширения возникли в 1995-1996 годах. Модули расширения представляют собой преобразователи форматов файлов из оригинального формата в HTML. Основные примеры модулей расширения: Internet Assistants for Microsoft Office 95 - Internet Assistant forMicrosoft Word, Excel, Access, Shedule+, PowerPoint.

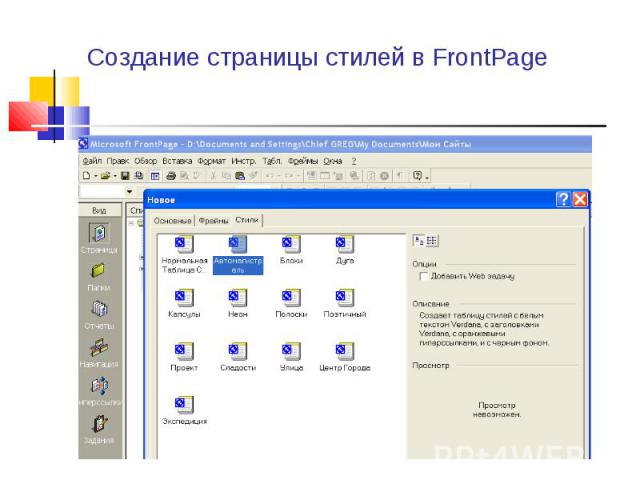
Две крупные категории: графические и программные редакторы. Внешне редакторы обоих типов выглядят очень похоже, и те и другие напоминают современные графические текстовые процессоры. Различия заключены в методах визуального представления элементов, составляющих web-страницу. Две крупные категории: графические и программные редакторы. Внешне редакторы обоих типов выглядят очень похоже, и те и другие напоминают современные графические текстовые процессоры. Различия заключены в методах визуального представления элементов, составляющих web-страницу. Графические инструменты представляют страницу в режиме соответствия (WYSIWIG - What You See Is What You Get; Что вы видите, то и получите) - она предстает такой, какой будет в окне браузера. Программа встроена в страницу, но скрыта от автора, который не работает с ней напрямую. Программные редакторы выводят на экран в качестве основного представления страницы исходный текст на языке HTML, представляя при этом в распоряжении автора мощные средства генерации кода, избавляющие от необходимости писать его вручную.

Microsoft FrontPage Microsoft FrontPage Netscape Navigator Gold 3.0 Netscape Communicator 4.0 HoTMetaL Pro 3.0 WebEdit Professional Edition 2.0 …

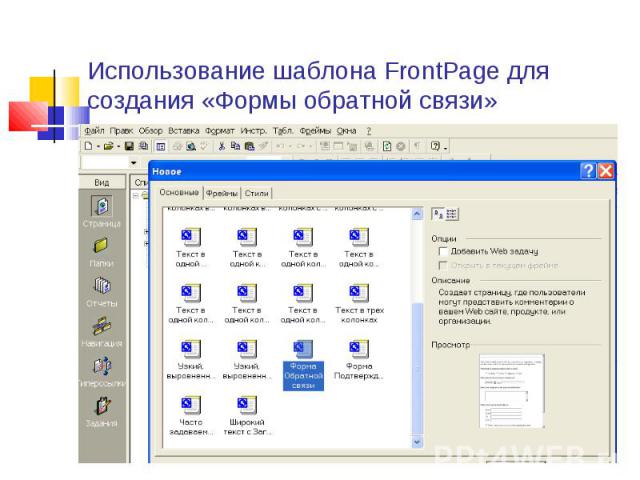
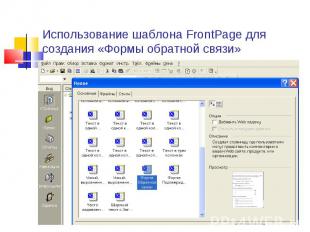
Современные требования, предъявляемые к средствам разработки Web-сайтов, включают в себя: Современные требования, предъявляемые к средствам разработки Web-сайтов, включают в себя: Полную визуальную разработку Web-страниц. Поддержку каскадных таблиц стилей. Использование современных скриптовых языков, таких как JavaScript и т.д. Генерацию Dynamic HTML для различных браузеров. Средства наглядного дизайна таблиц и фреймов. Динамическое отображение создаваемой страницы в браузере. Шаблоны WWW-страниц или специальные программы - "мастера" по их созданию. Средства по управлению Web-сайтом (отслеживание связей и проверка ссылок между страницами).




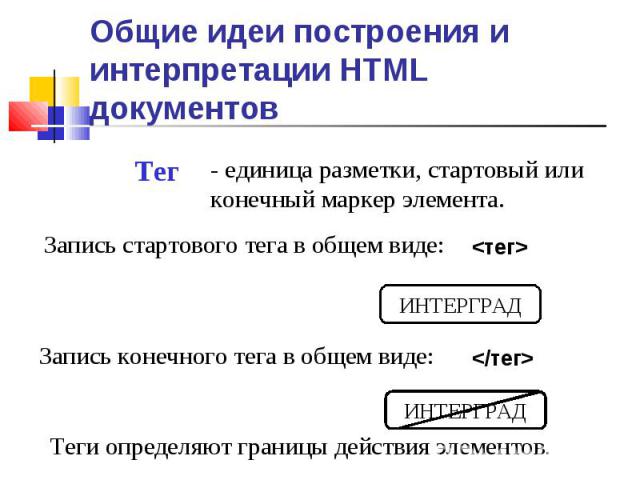
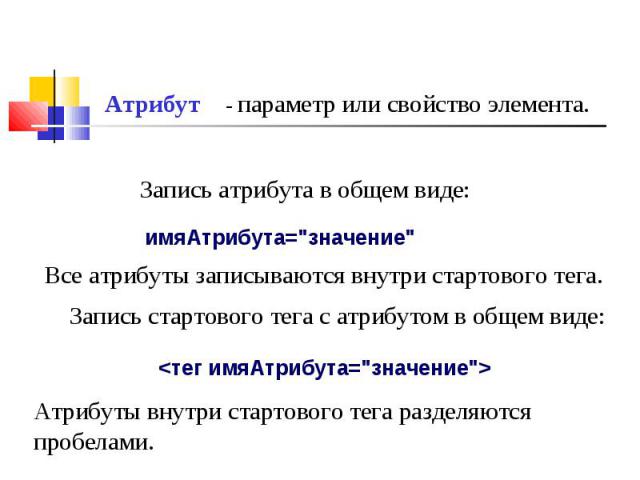
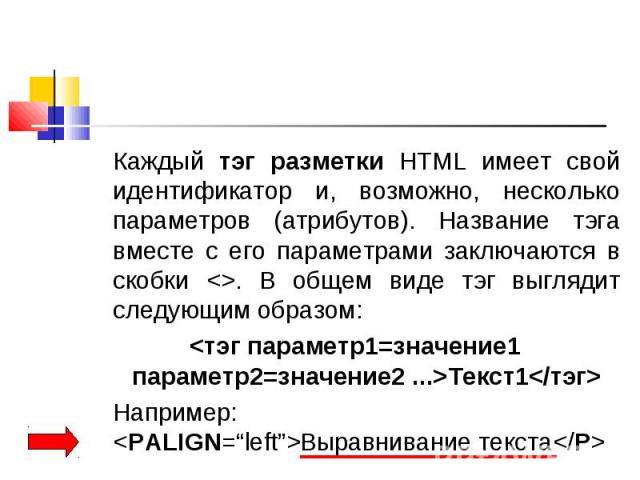
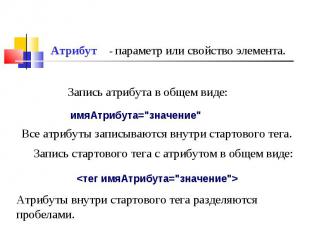
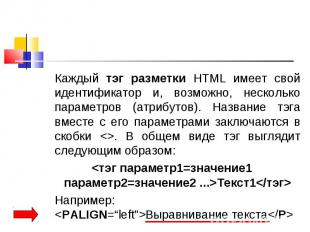
Каждый тэг разметки HTML имеет свой идентификатор и, возможно, несколько параметров (атрибутов). Название тэга вместе с его параметрами заключаются в скобки <>. В общем виде тэг выглядит следующим образом: Каждый тэг разметки HTML имеет свой идентификатор и, возможно, несколько параметров (атрибутов). Название тэга вместе с его параметрами заключаются в скобки <>. В общем виде тэг выглядит следующим образом: <тэг параметр1=значение1 параметр2=значение2 ...>Текст1</тэг> Например: <PALIGN=“left”>Выравнивание текста</P>


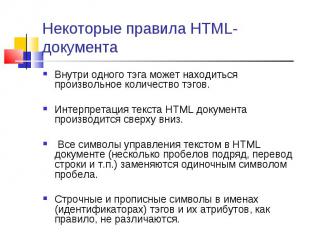
Внутри одного тэга может находиться произвольное количество тэгов. Внутри одного тэга может находиться произвольное количество тэгов. Интерпретация текста HTML документа производится сверху вниз. Все символы управления текстом в HTML документе (несколько пробелов подряд, перевод строки и т.п.) заменяются одиночным символом пробела. Строчные и прописные символы в именах (идентификаторах) тэгов и их атрибутов, как правило, не различаются.

<html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="GENERATOR" content="Microsoft FrontPage 4.0"> <meta name="ProgId" content="FrontPage.Editor.Document"> <title>Новая страница 3</title> </head> <body> Здесь находится весь сайт! </body> </html>


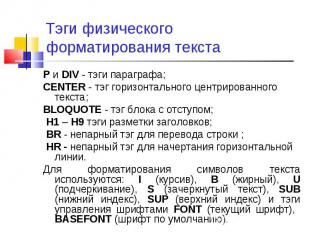
P и DIV - тэги параграфа; P и DIV - тэги параграфа; CENTER - тэг горизонтального центрированного текста; BLOQUOTE - тэг блока с отступом; H1 – H9 тэги разметки заголовков; BR - непарный тэг для перевода строки ; HR - непарный тэг для начертания горизонтальной линии. Для форматирования символов текста используются: I (курсив), B (жирный), U (подчеркивание), S (зачеркнутый текст), SUB (нижний индекс), SUP (верхний индекс) и тэги управления шрифтами FONT (текущий шрифт), BASEFONT (шрифт по умолчанию).

<HTML> <HTML> <HEAD> </HEAD> <BODY> Это <B>полужирный</B> шрифт.<BR> А это <I>курсив</I>.<BR> Этот текст будет написан <B><I>полужирным и курсивным</I></B> шрифтом </BODY> </HTML>


<HTML> <HTML> <HEAD> </HEAD> <BODY bgcolor="#RRGGBB"> <FONT size="1">Шрифт размера 1</FONT><BR> <FONT color="#00FF00">Шрифт размера 3 зеленого цвета</FONT><BR> <FONT size="+4" color="pink">Шрифт размера 7 розового цвета</FONT> </BODY> </HTML>



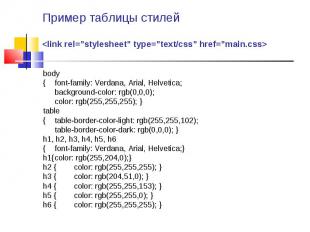
Cascading Style Sheets (каскадные таблицы стилей) – это язык, содержащий набор средств для описания внешнего вида отображения любых HTML -документов. Cascading Style Sheets (каскадные таблицы стилей) – это язык, содержащий набор средств для описания внешнего вида отображения любых HTML -документов.


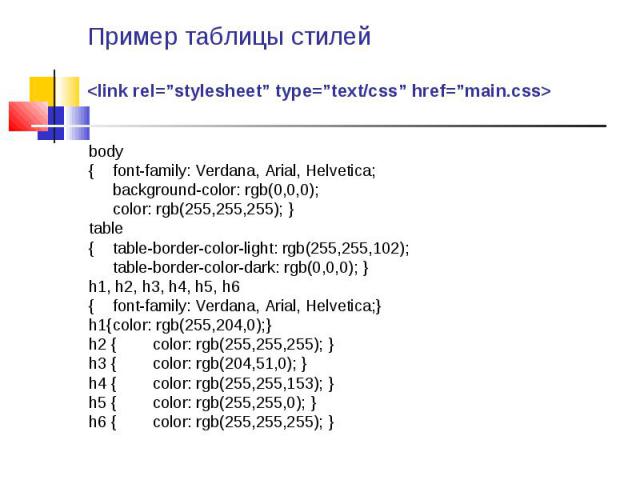
body body { font-family: Verdana, Arial, Helvetica; background-color: rgb(0,0,0); color: rgb(255,255,255); } table { table-border-color-light: rgb(255,255,102); table-border-color-dark: rgb(0,0,0); } h1, h2, h3, h4, h5, h6 { font-family: Verdana, Arial, Helvetica;} h1{ color: rgb(255,204,0);} h2 { color: rgb(255,255,255); } h3 { color: rgb(204,51,0); } h4 { color: rgb(255,255,153); } h5 { color: rgb(255,255,0); } h6 { color: rgb(255,255,255); }

Для обмена данными между страницей и сервером используется специальный механизм, регламентируемый протоколом: CGI – Common Gateway Interface, унифицированный шлюзовый интерфейс Для обмена данными между страницей и сервером используется специальный механизм, регламентируемый протоколом: CGI – Common Gateway Interface, унифицированный шлюзовый интерфейс




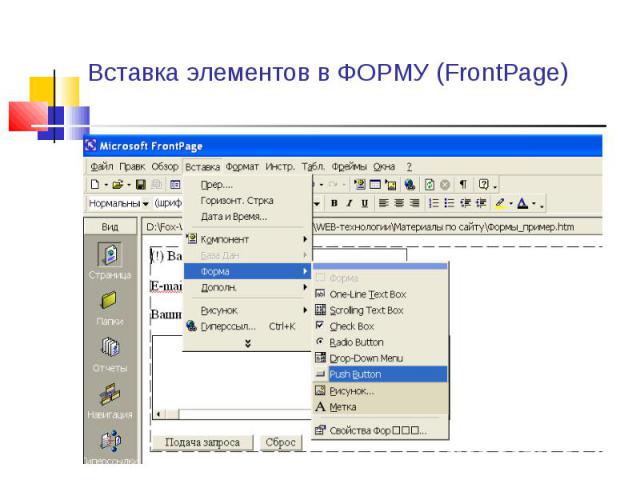
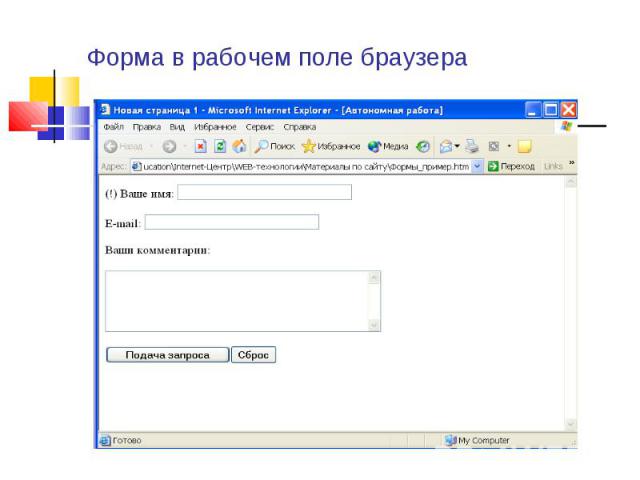
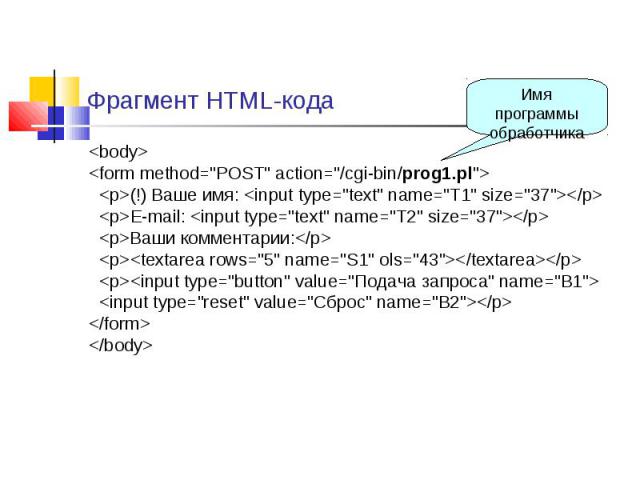
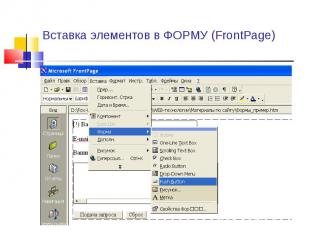
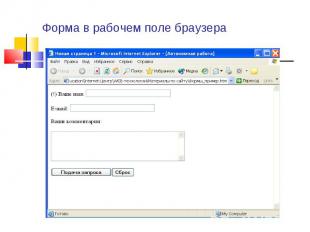
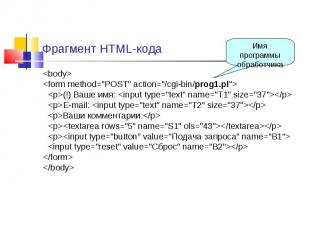
<body> <body> <form method="POST" action="/cgi-bin/prog1.pl"> <p>(!) Ваше имя: <input type="text" name="T1" size="37"></p> <p>E-mail: <input type="text" name="T2" size="37"></p> <p>Ваши комментарии:</p> <p><textarea rows="5" name="S1" ols="43"></textarea></p> <p><input type="button" value="Подача запроса" name="B1"> <input type="reset" value="Сброс" name="B2"></p> </form> </body>


Server Side Include – на стороне сервера. Эта технология позволяет Web-серверу включать в текст HTML-страниц любой другой текст: содержимое текстовых файлов или, например, результат работы программ на сервере. Происходит это «включение» непосредственно перед передачей текста HTML-страницы браузеру пользователя. Server Side Include – на стороне сервера. Эта технология позволяет Web-серверу включать в текст HTML-страниц любой другой текст: содержимое текстовых файлов или, например, результат работы программ на сервере. Происходит это «включение» непосредственно перед передачей текста HTML-страницы браузеру пользователя.

<html> <html> <head> <script language="JavaScript"> function calc() { var x=12; var y=5; var result=x*y; alert ("Result="*); } </script> <title>Новая страница </title> </head> <body> Здесь находится весь сайт <form> <input type="button" value="Calc" onClick="calc()"> </form> </body> </html>