Презентация на тему: Мобильный интерфейс

Основы мобильного интерфейса www.impools.pro

Мобильный интерфейс Важно! Учитывать «Зону большого пальца»

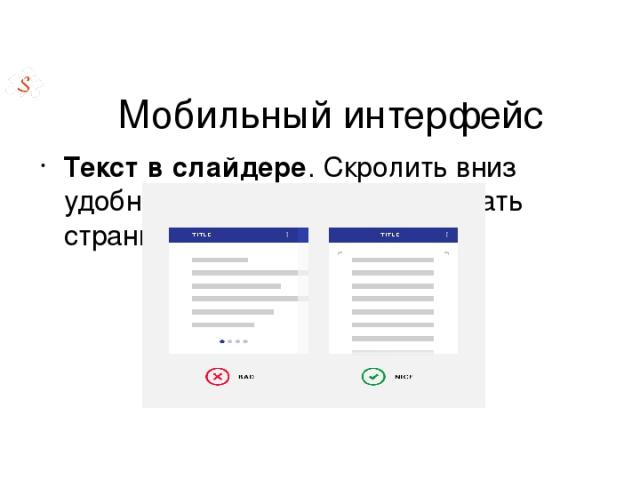
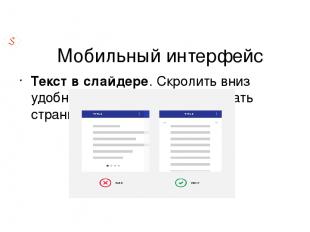
Текст в слайдере. Скролить вниз удобно для пользователя. Листать страницы в сторону — нет Мобильный интерфейс

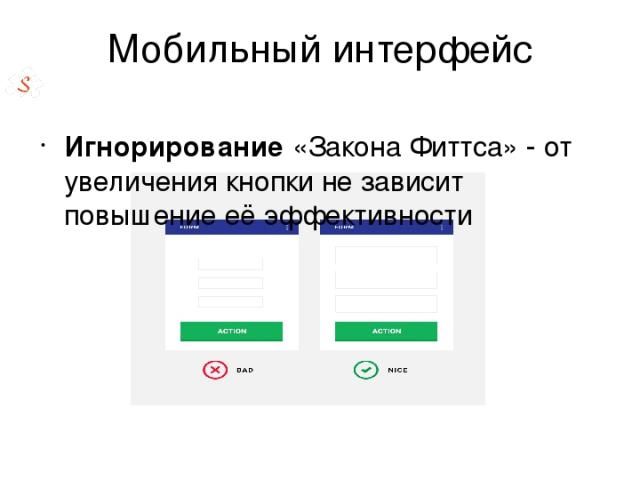
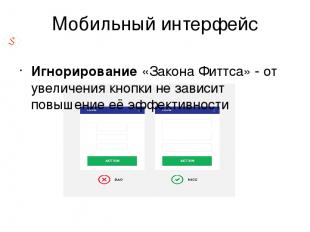
Мобильный интерфейс Игнорирование «Закона Фиттса» - от увеличения кнопки не зависит повышение её эффективности

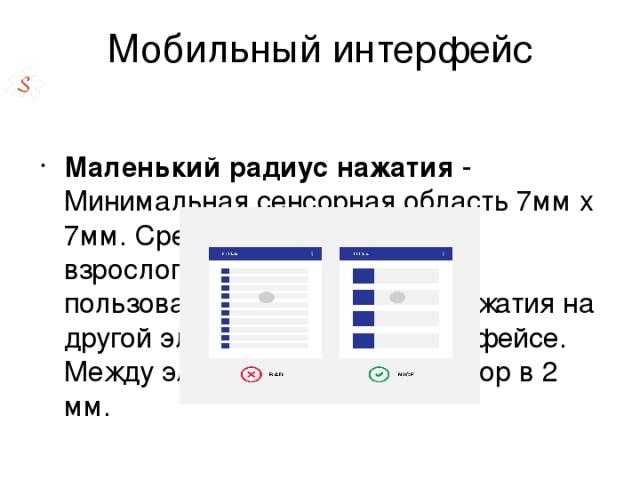
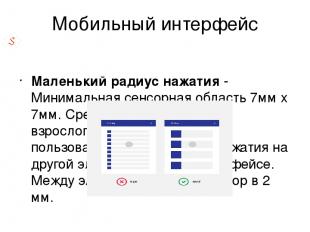
Мобильный интерфейс Маленький радиус нажатия - Минимальная сенсорная область 7мм x 7мм. Средняя ширина пальца взрослого – 25 мм. Уберегите пользователя от случайного нажатия на другой элемент в вашем интерфейсе. Между элементами ставьте зазор в 2 мм.

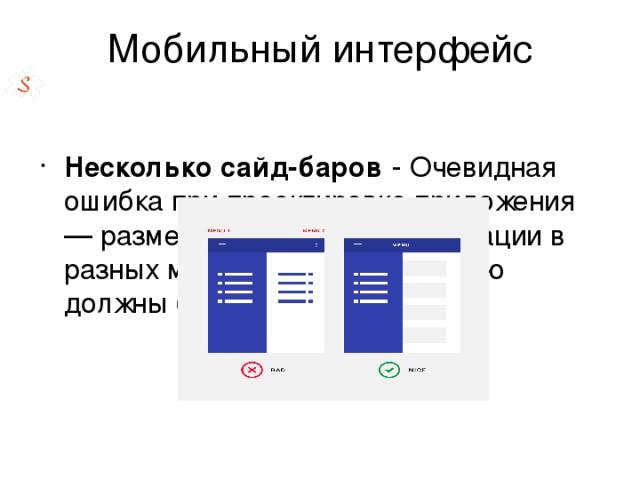
Мобильный интерфейс Несколько сайд-баров - Очевидная ошибка при проектировке приложения — размещение основной навигации в разных местах. Все пункты меню должны быть в одном месте.

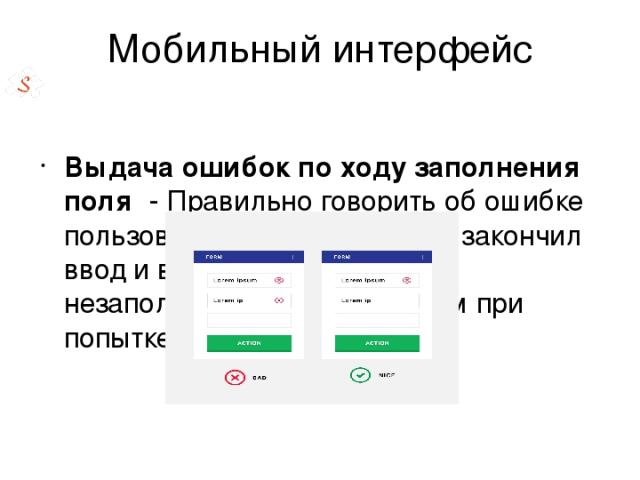
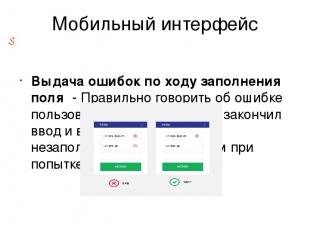
Мобильный интерфейс Выдача ошибок по ходу заполнения поля - Правильно говорить об ошибке пользователю тогда, когда он закончил ввод и вышел из поля. О незаполненных полях говорим при попытке отправки.

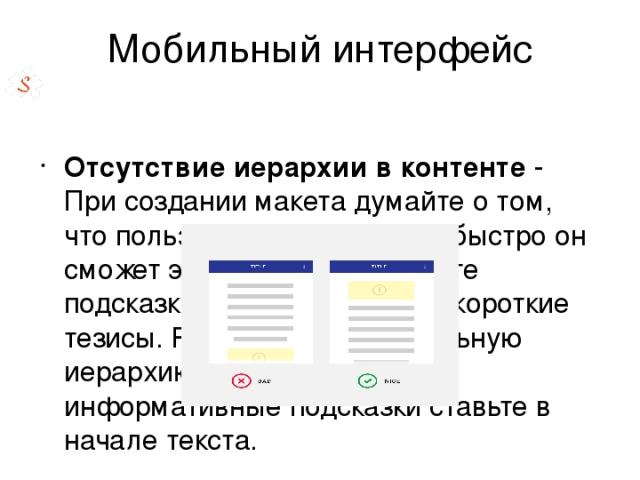
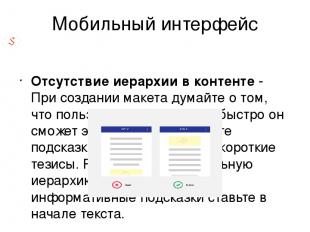
Мобильный интерфейс Отсутствие иерархии в контенте - При создании макета думайте о том, что пользователь ищет и как быстро он сможет это найти. Используйте подсказки и информативные короткие тезисы. Расставляйте правильную иерархию в содержании, а информативные подсказки ставьте в начале текста.

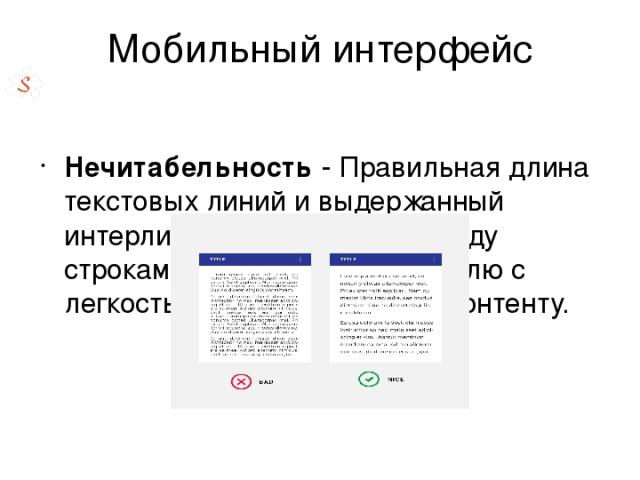
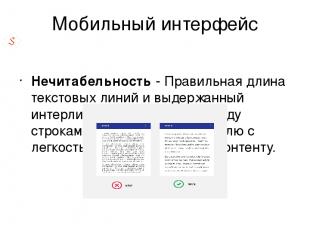
Мобильный интерфейс Нечитабельность - Правильная длина текстовых линий и выдержанный интерлиньяж (расстояние между строками) помогут пользователю с легкостью перемещаться по контенту.

Мобильный интерфейс Берём только самое важное Технические страницы в красной зоне Возможность листать баннер (Свайп) Конверсионные сценарии в пределах большого пальца Основное меню ( Свайп от края экрана) Проверяем через google webmaster Проверяем на фокус группе

Спасибо за внимание! www.impools.pro https://vk.com/im_station +7 (499) 390-99-29 [email protected] Ткачев Владислав Владимирович