Презентация на тему: Элемент движения в языке разметки html

элемент Элемент движения в языке разметки HTML

движения Элемент движения в языке разметки HTML

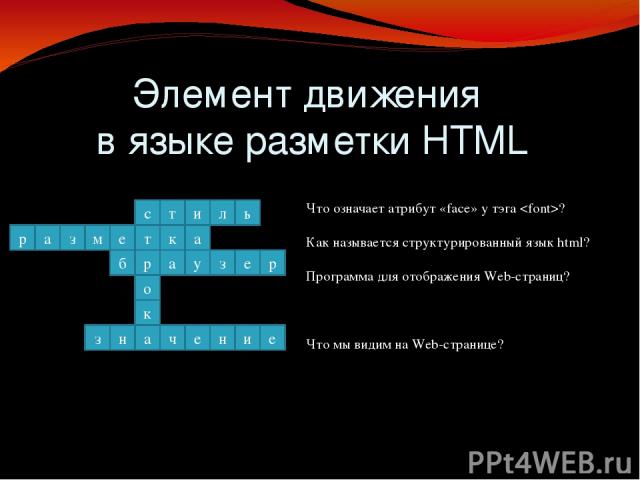
Какие основные тэги должны быть в текстовом документе? Что означает тэг ? Что означает тэг ? Элемент движения в языке разметки HTML

информатика Элемент движения в языке разметки HTML

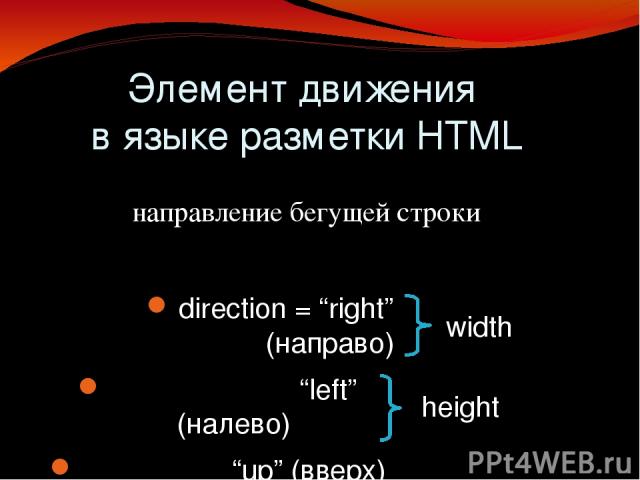
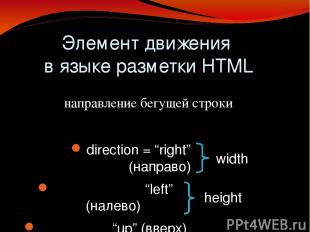
direction = “right” (направо) “left” (налево) “up” (вверх) “down” (вниз) Элемент движения в языке разметки HTML направление бегущей строки width height

Элемент движения в языке разметки HTML цвет фона бегущей строки bgcolor = “red” или bgcolor = “ff0000”

языка Элемент движения в языке разметки HTML

Элемент движения в языке разметки HTML количество проходов loop = “целое число” (“-1” – бесконечное число проходов)

разметки Элемент движения в языке разметки HTML

Элемент движения в языке разметки HTML цвет, стиль, размер html.

Элемент движения в языке разметки HTML I вариант Какие бывают тэги? Каким тэгом задаётся бегущая строка? Какой тэг задаёт стиль бегущей строке? Что устанавливает атрибут тэга? Какой атрибут по направлению имеет бегущая строка? Сколько значений имеет атрибут – bgcolor? Что является основным объектом HTML? Какой тэг имеет бегущая строка? Какой атрибут задаёт цвет фона бегущей строке? В каком тэге мы задаём тело разметки? Сколько значений имеет атрибут direction? Каким атрибутом задаётся количество проходов? II вариант Вопросы тестов

Элемент движения в языке разметки HTML I вариант Какие бывают тэги? Каким тэгом задаётся бегущая строка? Какой тэг задаёт стиль бегущей строке? Что устанавливает атрибут тэга? Какой атрибут по направлению имеет бегущая строка? Сколько значений имеет атрибут – bgcolor? парные и непарные и и форматирование direction одно

Элемент движения в языке разметки HTML II вариант Что является основным объектом HTML? Какой тэг имеет бегущая строка? Какой атрибут задаёт цвет фона бегущей строке? В каком тэге мы задаём тело разметки? Сколько значений имеет атрибут direction? Каким атрибутом задаётся количество проходов? элемент парный bgcolor и четыре loop

практическая работа цель - закрепление навыков создания элемента движения в языке разметки HTML Создать бегущую строку «информатика» по направлению слева направо. Создать бегущую строку «информатика» по направлению сверху вниз. Установить для бегущей строки «информатика» цвет фона – зелёный. Создать бегущую строку «информатика» размером “30 pt “и любым цветом.

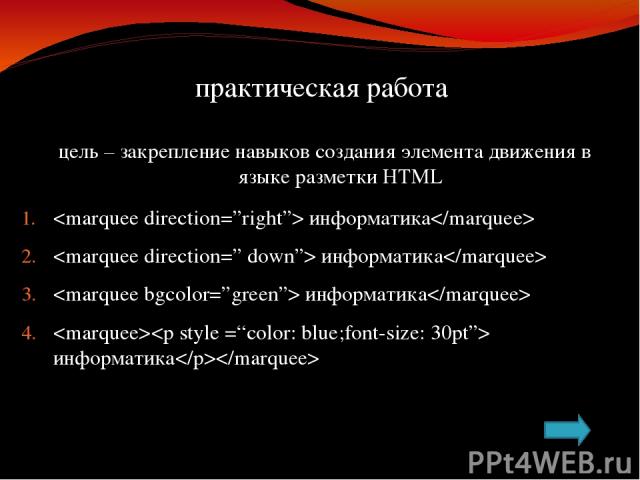
практическая работа цель – закрепление навыков создания элемента движения в языке разметки HTML информатика информатика информатика информатика

Элемент движения в языке разметки HTML домашнее задание создать «бегущую» строку по направлению справа налево, любым цветом и стилем; создать «бегущую» строку с числом проходов = 2, любым цветом фона.